ECHARTS学习之dataZoom组件详解
文章目录
- dataZoom
-
- dataZoom-inside
- dataZoom-slider
dataZoom
dataZoom 组件用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
现在支持这几种类型的 dataZoom 组件:
- 内置型数据区域缩放组件(dataZoomInside):内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条,用户在滑动条上进行缩放或漫游。
- 框选型数据区域缩放组件(dataZoomSelect):提供一个选框进行数据区域缩放。即 toolbox.feature.dataZoom,配置项在 toolbox 中。
由于篇幅原因,本文仅介绍dataZoomInside和dataZoomSlider两种组件。
更多内容请查看:官方链接
<script>
var option = {
dataZoom: [
{id : 'insideX'...},
{id : 'sliderX'...}
]
}
</script>
dataZoom-inside
所谓内置,即内置在坐标系中。
平移:在坐标系中滑动拖拽进行数据区域平移。
缩放:
PC端:鼠标在坐标系范围内滚轮滚动(MAC触控板类同)
移动端:在移动端触屏上,支持两指滑动缩放。
属性配置详情如下:
{
type: 'inside',//组件类型
id: 'insideX',//组件 ID。默认不指定。指定则可用于在 option 或者 API 中引用组件。
disabled: false,//是否停止组件功能。
//xAxis与yAxis参见grid
xAxisIndex: 0,//设置组件控制的x轴,如果是number表示控制一个轴,如果是Array表示控制多个轴。(控制第一个轴)
yAxisIndex: [0, 2],//设置组件控制的y轴,如果是number表示控制一个轴,如果是Array表示控制多个轴。(控制第一个和第三个轴)
//radiusAxis与angleAxis参见polar
radiusAxisIndex: 0,//设置组件控制的radius轴,如果是number表示控制一个轴,如果是Array表示控制多个轴。
angleAxisIndex: [0, 1],//设置组件控制的angle轴,如果是number 表示控制一个轴,如果是Array表示控制多个轴。
//dataZoom 的运行原理是通过 数据过滤以及在内部设置轴的显示窗口来达到 数据窗口缩放的效果。
//'filter':当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
// 'weakFilter':当前数据窗口外的数据,被过滤掉。即会影响其他轴的数据范围。每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。
// 'empty':当前数据窗口外的数据,被设置为空。即不会影响其他轴的数据范围。
// 'none': 不过滤数据,只改变数轴范围。
filterMode: 'filter',
start: 0,//数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
end: 100,
startValue: 0,//数据窗口范围的起始数值(绝对数值)。如果设置了dataZoom-inside.start 则startValue失效。
endValue: 100,
minSpan: 0,//用于限制窗口大小的最小值(百分比值),取值范围是0 ~ 100。
maxSpan: 100,
//如在时间轴上可以设置为:3600 * 24 * 1000 * 5 表示 5 天。在类目轴上可以设置为5表示5个类目。
minValueSpan: 5,//用于限制窗口大小的最小值(实际数值)。
maxValueSpan: 10,
orient: 'horizontal',//布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。
zoomLock: true,//是否锁定选择区域(或叫做数据窗口)的大小。如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。
animation: true,//设置动画效果
throttle: 100,//设置触发视图刷新的频率。单位为毫秒(ms)。
//如果我们手动在 option 中设定了 rangeMode,那么它只在 start 和 startValue 都设置了或者 end 和 endValue 都设置了才有意义。
// 所以通常我们没必要在 option 中指定 rangeMode。
rangeMode: ['value', 'percent'],//rangeMode: ['value', 'percent'],表示 start 值取绝对数值,end 取百分比。
//如何触发缩放。
zoomOnMouseWheel: true,// 可选值为:true:表示不按任何功能键,鼠标滚轮能触发缩放。false:表示鼠标滚轮不能触发缩放。
//如何触发数据窗口平移。
moveOnMouseMove: true,//。可选值为:true:表示不按任何功能键,鼠标移动能触发数据窗口平移。false:表示鼠标移动不能触发平移。
//如何触发数据窗口平移。
moveOnMouseWheel: true,//可选值为:true:表示不按任何功能键,鼠标滚轮能触发数据窗口平移。false:表示鼠标滚轮不能触发平移。
preventDefaultMouseMove: true//是否阻止 mousemove 事件的默认行为
},
dataZoom-slider
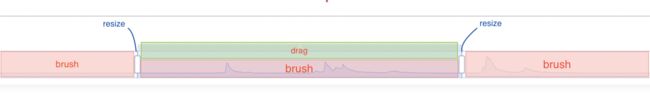
滑动条型数据区域缩放组件提供了数据缩略图显示,缩放,刷选,拖拽,点击快速定位等数据筛选的功能。下图显示了该组件可交互部分。

属性配置详情如下:
{
type: 'slider',
id : 'sliderX',
show: true,//是否显示组件。如果设置为false,不会显示,但是数据过滤的功能还存在
backgroundColor: 'rgba(47,69,84,0)',//组件的背景颜色
dataBackground: {//数据阴影的样式。
lineStyle: {...},//阴影的线条样式
areaStyle: {...},//阴影的填充样式
},
selectedDataBackground: {//选中部分数据阴影的样式
lineStyle: {...},//选中部分阴影的线条样式
areaStyle: {...},//选中部分阴影的填充样式
},
fillerColor: 'rgba(167,183,204,0.4)',//选中范围的填充颜色
borderColor: '#ddd',//边框颜色。
handleIcon:'',//两侧缩放手柄的 icon 形状,支持路径字符串
handleSize: '100%',//控制手柄的尺寸,可以是像素大小,也可以是相对于 dataZoom 组件宽度的百分比,默认跟dataZoom宽度相同
handleStyle: {...},//两侧缩放手柄的样式配置
moveHandleIcon : '',//移动手柄中间的icon,支持路径字符串
moveHandleSize: 7,//移动手柄的尺寸高度
moveHandleStyle: {...},//移动手柄的样式配置
labelPrecision: 'auto',//显示label的小数精度。默认根据数据自动决定
labelFormatter : '',//显示的label的格式化器
showDetail: true,//是否显示detail,即拖拽时候显示详细数值信息
showDataShadow: 'auto',//是否在 dataZoom-silder组件中显示数据阴影。数据阴影可以简单地反应数据走势
realtime: true,//拖动时,是否实时更新系列的视图。如果设置为false,则只在拖拽结束的时候更新。
textStyle: {...},//dataZoom文本样式
xAxisIndex: 0,
yAxisIndex: [0, 2],
radiusAxisIndex: 0,
angleAxisIndex: [0, 2],
filterMode: 'filter',
start: 0,
end: 100,
startValue ...,
endValue ...,
minSpan ...,
maxSpan ...,
minValueSpan ...,
maxValueSpan ...,
orient ...,
zoomLock: false,
throttle: 100,
rangeMode ...,
zlevel: 0,//所有图形的zlevel值。zlevel大的Canvas会放在zlevel小的Canvas的上面
z: 2,//组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖
left: 'auto',//dataZoom-slider组件离容器左侧的距离
top: 'auto',//dataZoom-slider组件离容器上侧的距离
right: 'auto',//dataZoom-slider组件离容器右侧的距离
bottom: 'auto',//dataZoom-slider组件离容器下侧的距离
brushSelect: true,//是否开启刷选功能。在下图的brush区域你可以按住鼠标左键后框选出选中部分
brushStyle: {...},//刷选框样式设置
emphasis: {//高亮样式设置
handleStyle: {...},
moveHandleStyle: {...}
}
}
以上,便是关于dataZoom组件中inside与slider类型的属性配置的全部内容。如有错误,欢迎大家指正。