ElementUI之CUD+表单验证
前言:
ElementUI是一个基于Vue.js 2.0的组件库,提供了众多易用的UI组件和工具。其表单验证功能非常强大,可以轻松实现CUD(Create, Update, Delete)操作时的数据格式验证。
在ElementUI中,表单验证主要通过el-form-item组件实现。该组件提供了多种验证规则(如必填、邮箱格式、长度、数字等),同时还可以自定义验证规则。开发者只需要在表单元素上加上对应的验证规则即可自动触发验证功能。验证结果会在el-form-item的子元素中显示,并且在提交表单数据前会进行最终的整体验证。
在CUD操作中,表单验证可以有效地保证数据的准确性和完整性。当用户输入不符合规则的数据时,会立即得到提示并禁止提交数据。这可以避免用户输入错误数据导致系统崩溃或数据混乱的问题。
总之,ElementUI提供了非常方便的表单验证功能,可以帮助开发者更加轻松地实现数据的增删改查操作。
增删改查
在我们实现增删改查之前我们要先把我们的接口定义
//src/api/action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树
'BOOK_LIST': '/book/queryBookPager', //书籍列表
'BOOK_ADD': '/book/addBook', //书籍增加
'BOOK_UPD': '/book/editBook', //书籍修改
'BOOK_DEL': '/book/delBook', //书籍删除
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}其次我们的数据
样式可以去我们的elementUI官网去copy我们喜欢的样式,用来改变。
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1,
title: '新增窗体',
dialogFormVisible: false,
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}],
price: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}]
}
}
},
methods: {
del(idx, row) {
this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.SYSTEM_BookDEL;
this.axios.post(url, {
id: row.id
}).then(d => {
console.log(d);
this.$message({
type: 'success',
message: '删除成功!'
});
this.query({});
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
dosub() {
this.$refs['book'].validate((valid) => {
if (valid) {
alert('submit!');
let url = this.axios.urls.SYSTEM_BookADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.SYSTEM_BookUPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
this.axios.post(url, params).then(d => {
console.log(d);
this.clear();
this.query({});
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
clear() {
//初始化窗体
this.dialogFormVisible = false;
this.title = '新增窗体';
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
},
open(idx, row) {
//打开窗体的方法
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
},
handleSizeChange(r) {
//当页大小发生变化
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
// console.log(params)
this.query(params);
},
handleCurrentChange(p) {
//当前页码大小发生变化
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
// console.log(params)
this.query(params);
},
query(params) {
//获取后台请求书籍数据的地址
let url = this.axios.urls.SYSTEM_BookList;
this.axios.get(url, {
params: params
}).then(d => {
console.log(url)
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {});
},
onSubmit() {
let params = {
bookname: this.bookname
}
console.log(params)
this.query(params);
this.bookname = ''
}
},
created() {
this.query({});
this.types = [{
id: 1,
name: '玄幻'
}, {
id: 2,
name: '动作'
}, {
id: 3,
name: '爱情'
}, {
id: 4,
name: '伦理'
}, {
id: 5,
name: '搞笑'
}];
}
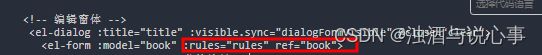
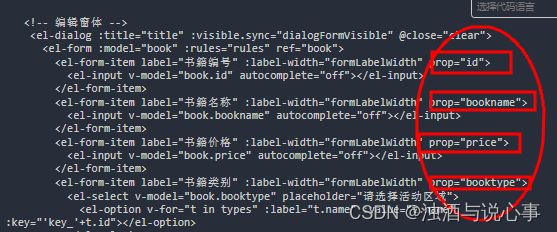
}表单验证
表单验证在我们
正则
编写我们的正则方法
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类型',
trigger: 'blur'
}]
}其次就是我们的的验证我们所写的正则
dosub() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.SYSTEM_BookADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.SYSTEM_BookUPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
this.axios.post(url, params).then(d => {
console.log(d);
this.clear();
this.query({});
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},