同步、异步、Promise、async +await 及简单封装axios(原理)
目录
同步和异步的不同点:
ajax 的异步函数执行顺序:
如果让第一个ajax 成功之后,再去发送 第二个 ajax,再去发送第三个 ajax...
promise:
用 promise简单 封装 ajax
简单的案例 用 async 和 await
先说一说同步和异步的不同点:
同步:代码从上往下执行,遇到同步就会一直等,等到完成才会继续走。
异步:代码从上往下执行 ,遇到异步就先走了,异步的代码就后面执行。
那么有哪些异步呢:
- 定时器
- ajax
- 事件处理(绑定的 onclick等)
- node.js 读取文件也会有异步
我们来看一段ajax 的异步函数,看他的执行顺序:
console.log(1);
$.ajax({
url:'http://localhost:8888/test/first',
success:function(res){
console.log(2);
}
})
console.log(3);输出:
很明显,代码的执行,跳过了,ajax的代码,直接执行下面的代码,当下面的代码执行完毕之后,才输出了 ajax 里面的代码
如果让第一个ajax 成功之后,再去发送 第二个 ajax,再去发送第三个 ajax...
看代码:
$.ajax({
url: 'http://localhost:8888/test/first',
success: function (res) {
console.log(1111, res);
$.ajax({
url: 'http://localhost:8888/test/first',
success: function (res) {
console.log(222, res);
$.ajax({
url: 'http://localhost:8888/test/first',
success: function (res) {
console.log(333, res);
}
})
}
})
}
})如果一直这么写,就形成了 回调地狱,代码看上去非常的恶心,难看
promise:
此时我们就可以使用 promise
首先我们来说一下使用语法
// Promise
let p1 = new Promise(function(resolve,reject){
// resolve 是成功的回调函数
// reject 是失败的回调函数
})
// p1 是new 的Promise 的实例 (固定写法)
// p1.then(成功的函数resolve,失败的函数reject)
// p1.then(function(){},function(){})一般情况下,我们一般不会使用失败的回调函数,
上代码:(省略了p1,直接在实例后面.then)
new Promise(function (resolve, reject) {
$.ajax({
url: 'http://localhost:8888/test/first',
success: function (res) {
resolve(res)
}
})
}).then(res => {
console.log(111, res);
return new Promise(function (resolve, reject) {
$.ajax({
url: 'http://localhost:8888/test/first',
success: function (res) {
resolve(res)
}
})
})
}).then(res=>{
console.log(222,res);
})这样,我们就解决了回调地狱
好处就是没有那么多的嵌套的关系, 是一个链式编程的结构
但是,使用promise 所带来的的问题也是有的,
promise 采用的是链式,一直在 .then ,这样就会造成 牵一发而动全身
那么接下来 我们来简单 用 promise 封装一下 ajax
function axios() {
return new Promise(function (resolve, reject) {
$.ajax({
url: 'http://localhost:8888/test/first',
success: function (res) {
resolve(res)
}
})
})
}
axios().then(res=>{
console.log(888,res);
})其实就是很简单的一个用 promise 把 axios 进行的一次包装,原理很简单
我们再来做一个简单的案例 用 async 和 await
点击按钮触发axios:
html:
js:
document.querySelector('.btn').addEventListener('click', async function(){
let res = await axios()
console.log(res);
})我们简单的使用 了 async 和 await ,
最简单的使用就是可以省略掉 then 简单快捷
代码看起来清晰
了解即可:
async +await 原理就是generator +yield 的语法糖
为什么要有 async +await 因为方便,代码看起来简洁
generator 方式的函数,里面的代码是 分段执行 ,看到 yield 就给你分一段
function* helloGenerator (){
yield 'hello';
yield 'world';
return 'hello world';
}
var p1 = helloGenerator ()
console.log(p1.next());
console.log(p1.next());
console.log(p1.next());
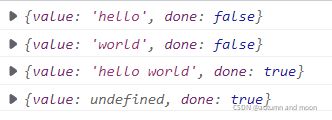
console.log(p1.next());输出:
next 会一段一段的输出
如果没有的话,就会输出 undefined