具体效果为:
采用的技术主要有:
position定位
浮动布局
弹性盒子布局
a链接 伪类
表格表单等等
首先全局设置为:
*{
margin: 0%;
padding: 0%;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
html,body{
width: 100%;
height: 100%;
}
#footer{
width: 100%;
height: 340px;
}
#header{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 125px;
z-index: 22;
}
因头部和尾部采用iframe进行引用故头部代码为:
header
头部css为:
nav {
height : 125px;
width : 100%;
background-color: rgb(255, 255, 255);
border-bottom : 1px solid rgb(233, 108, 18);
opacity: 0.8;
min-width: 1400px;
}
.menu {
width : 300px;
line-height: 80px;
float : left;
margin-left: 2%;
cursor: pointer;
}
.menu>.navigation-top {
float : left;
font-size : 40px;
margin-right: 30px;
}
.navigation {
padding-left : 6%;
padding-right : 6%;
display : flex;
flex-direction : row;
width : 100%;
height : 45px;
line-height : 45px;
text-align : center;
background-color: rgb(45,108,113);
}
.navigation>div {
width: 11%;
}
.navigation a{
height: 42px;
display: block;
color: #fff;
}
.navigation a:hover{
border-bottom: 3px solid #fff;
}
.menu>select {
float : left;
margin : 28px auto;
border : none;
font-size: 18px;
}
nav>.logo {
margin : 0 auto;
width : 100px;
height : 80px;
float : left;
margin-left: 25%;
}
nav>.logo>a {
text-align: center;
display : block;
height : 80px;
}
nav>.logo>a>img {
margin-top: 15px;
}
.re_po {
margin-right: 50px;
float : right;
height : 80px;
line-height : 80px;
}
.re_po>a {
color : rgb(160, 138, 94);
font-size: 30px;
}
.re_po>button {
height : 35px;
width : 200px;
border : none;
border-radius : 4px;
background-color: rgb(160, 138, 94);
color : #fff;
font-size : 18px;
font-weight : bold;
}
.re_po>button>span {
opacity: 0;
display: inline-block;
}
.re_po>button>a{
color: #fff;
}
.re_po>button:hover {
background-color: rgb(140, 120, 109);
padding-right : 5px;
transition : linear 0.5s;
}
.re_po>button:hover>span {
opacity : 1;
padding-left: 20px;
transition : linear 0.5s;
}
尾部HTML代码为:
Document
使用条款|
隐私政策|
©2021上葡京。保留所有权利
尾部css样式
section{
border-top: solid 3px green;
height: 340px;
display: flex;
flex-direction: column;
overflow: hidden;
}
section>.top{
background-image: url(../img/footerbg.png);
padding: 20px 0px 0px 250px ;
display: flex;
height: 270px;
width: 100%;
flex-direction: row;
}
section a{
color: rgb(90, 80, 80);
font-size: 13px;
}
section span{
font-size: 13px;
color: rgb(90, 80, 80);
}
section .circle{
margin-top: 20px;
margin-bottom: 20px;
}
section .circle>span{
text-align: center;
display: inline-block;
background-color: rgb(112, 58, 19);
color: #fff;
border: 1px solid;
border-radius: 50%;
font-size: 22px;
width: 30px;
height: 30px;
line-height: 30px;
}
section>.top>div{
text-align: left;
height: 250px;
width: 20%;
}
section li{
height: 25px;
line-height: 25px;
}
section select{
appearance:none;
background-image: url(../img/footerbg.png);
border: none;
}
section>.bottom{
overflow: hidden;
height: 70px;
line-height: 70px;
width: 100%;
background-color: #fff;
}
.bottom >div{
float: right;
margin-right: 200px;
}
首页HTML代码
上葡京旅游村
奢华住宿
澳门上葡京综合度假村荟萃三个世界顶级品牌,呈献卓尔不凡的酒店住宿体验,带您感受深厚文化、时尚品味与前沿设计的完美结合。在东西美学与风格的曼妙融和之下,您可以在葡京品牌独有的非凡住宿享受之中,重新感受澳门的迷人魅力。
马上探索
打卡胜地
打卡体验澳门上葡京综合度假村的华丽别致,解锁令人叹为观止的酒店建筑、震撼视觉的艺术杰作、超越想象的装潢设计,以及如诗如画的欧陆式庭园,发现处处都是拍照打卡的理想背景。
美馔佳肴
汇聚国际知名的尊尚食府、首次进驻澳门的人气餐厅以及自家餐饮品牌,为您送上琳琅满目的美食阵容。
马上探索
梦幻庆典
澳门上葡京综合度假村壮丽的建筑群与欧陆宫廷式的绿茵胜境花园互相辉映,是举办各类会议及盛事的绝佳地点。
马上探索
传奇之上
澳门上葡京综合度假村作为澳门的崭新地标,以不同凡响的独特设计演绎澳门中西文化交融的历史底蕴,为您呈献卓尔不凡的尊尚休闲住宿体验。
品牌故事
澳门范思哲豪华酒店大楼
澳门范思哲豪华酒店大楼把范思哲品牌绚烂的风格化作华丽的生活品味,打造成亚洲首间范思哲主题豪华酒店。每一间时尚高雅的客房都绽放着意式匠心精神,将 Donatella Versace
的创意巧思与高订格调演绎得淋漓尽致。
敬请期待。
澳门卡尔拉格斐奢华酒店大楼
澳门卡尔拉格斐奢华酒店大楼带您沉醉于“老佛爷”独到的创作哲学之中。在这座全球唯一由已故传奇设计师 Karl Lagerfeld
亲自主理室内设计的酒店大楼内,处处可见他突破界限的设计视野,大胆呈现只此一家的美学与气质。
敬请期待。
首页css样式
body {
width: 100%;
}
button {
float : left;
background-color: rgb(45, 108, 113);
border : none;
width : 120px;
height : 40px;
border-radius : 5px;
color : #fff;
font-size : 16px;
}
a {
color: #fff;
}
button:hover {
background-color: rgb(37, 80, 84);
}
.index-h {
height: 730px;
width : 100%;
}
.index-h>img {
height : 730px;
width : 100%;
position: fixed;
z-index : -1;
}
section {
width : 100%;
position: relative;
overflow: hidden;
}
section>div:nth-child(1) {
height : 1200px;
width : 100%;
background-color: rgba(8, 62, 66, 0.8);
}
.f_title {
height : 180px;
padding-top: 60px;
text-align : center;
margin : 0 auto;
width : 1080px;
color : #fff;
}
.f_title h1 {
font-size : 50px;
font-weight: normal;
margin : 30px auto;
}
.section_line {
max-width : 1680px;
margin : 0 auto;
height : 1px;
background: linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #FFFFFF 52%, rgba(255, 255, 255, 0) 100%, #FFFFFF 100%, #FFFFFF 100%);
}
.f_second {
width : 100%;
float : left;
margin-top: 20px;
}
.f_second>div:nth-child(1) {
margin: 20px 20px 20px 13%;
float : left;
}
.f_second>div:nth-child(2) {
margin-top: 20px;
color : #fff;
float : left;
width : 30%;
height : 300px;
}
.f_second>div:nth-child(2)>h2 {
font-weight : normal;
margin-bottom: 8px;
float : left;
width : 40%;
}
.f_second>div:nth-child(2)>p {
float : left;
height: 115px;
width : 92%;
}
.f_clock {
width : 100%;
float : left;
height : 260px;
margin-top: 30px;
}
.f_clock>div:nth-child(1) {
margin: 20px 10px 10px 13%;
float : left;
}
.f_clock>div:nth-child(1)>img {
margin: 5px;
}
.f_clock>div:nth-child(2) {
margin-top: 20px;
color : #fff;
float : left;
width : 20%;
}
.f_clock>div:nth-child(2)>h2 {
font-weight : normal;
margin-bottom: 8px;
float : left;
width : 100%;
}
.f_bottom {
margin : 0px auto;
width : 74%;
display : flex;
flex-direction: row;
}
.f_bottom>div {
display : flex;
flex-direction: row;
}
.f_bottom img {
width : 210px;
height: 210px;
}
.f_bottom h2 {
font-weight : normal;
margin-left : 20px;
margin-bottom: 20px;
float : left;
width : 100%;
color : #fff;
}
.f_bottom p {
margin-left : 20px;
width : 90%;
color : #fff;
}
.f_bottom button {
margin-left: 20px;
}
section>div:nth-child(2) {
display : flex;
flex-direction : column;
height : 400px;
background-image: url(../img/footerbg.png);
align-items: center;
}
section>div:nth-child(2)>div:nth-child(n) {
height: 33.3%;
}
section>div:nth-child(2)>div:nth-child(1) {
padding-top: 50px;
font-size : 60px;
font-weight: bold;
color : rgba(8, 62, 66, 0.8);
}
section>div:nth-child(2)>div:nth-child(2) {
width : 72%;
font-size: 18px;
color : rgba(8, 62, 66, 0.8);
}
section>div:nth-child(3){
background-color: #fff;
width: 100%;
margin: 0 auto;
}
.wd{
width: 70%;
margin: 0 auto;
}
.lisboa {
overflow : hidden;
}
.lisboa-left {
width: 60%;
float: left;
}
.lisboa-left>img {
width: 95%;
}
.lisboa-right {
width: 40%;
float: left;
}
.lisboa-right>div>img {
width: 60%;
}
.lisboa-right>:nth-child(1) {
margin: 100px 0 20px 20px;
}
.lisboa-right>h4 {
font-size : 20px;
font-weight: 400;
margin : 20px 0 10px 20px;
}
.lisboa-right>p {
margin: 10px 0 10px 20px;
}
.lisboa-right>a>input {
width : 35%;
height : 42px;
margin-left : 20px;
background-color: #2D6C71;
color : white;
border-radius : 4px;
border : white;
cursor : pointer;
}
.Versace-left {
float: left;
width: 40%;
}
.Versace-left>div>img {
width: 20%;
}
.Versace-right {
float : right;
width : 60%;
position: absolute;
left : 450px;
top : -105px;
}
.Versace-left>h4 {
font-size : 20px;
font-weight: 400;
margin : 20px 0 10px 0;
}
.Versace-left>p {
margin: 10px 0 30px 0;
}
.Versace-right>img {
width : 606px;
height: 454px;
}
.Versace {
position : relative;
height : 460px;
margin-top: 80px;
}
.Lagerfeld {
height: 460px;
}
.Lagerfeld-left {
width : 60%;
float : left;
position: relative;
top : -130px;
}
.Lagerfeld-right {
width: 40%;
float: left;
}
.Lagerfeld-left>img {
width : 606px;
height: 454px;
}
.Lagerfeld-right>div>img {
width: 55%;
}
.Lagerfeld-right>h4 {
font-size : 20px;
font-weight: 400;
margin : 20px 0 10px 0;
}
.Lagerfeld-right>p {
margin: 10px 0 30px 0;
}
精选优惠及下层页面的HTML
精选优惠
精选优惠
探索澳门上葡京综合度假村的非凡礼遇,掌握各种酒店住宿、餐饮美馔与水疗服务优惠,尽享传奇之上的精彩度假体验,为旅程增添难忘惊喜。
.pre-h {
height: 580px;
width : 100%;
}
.pre-h>img {
height : 580px;
width : 100%;
position: fixed;
z-index : -1;
}
section {
width : 100%;
background-image: url(../img/footerbg.png);
overflow : hidden;
height: 1650px;
padding-bottom: 80px;
}
section>div {
width : 70%;
margin: 0 auto;
}
.pres_h {
height : 50px;
line-height: 50px;
}
.pres_h a {
color : #000;
font-size: 14px;
}
.pres_b>h1 {
text-align : center;
font-size : 30px;
font-weight: normal;
margin : 30px;
}
.pres_b>p {
margin : 20px;
margin-left: 0px;
}
.wrapper {
width: 100%;
}
.tab {
margin-top : 40px;
border-bottom : 1px solid #ddd;
height : 45px;
margin-left : 33%;
display : flex;
flex-direction: row;
text-align : center;
}
.tab li {
width : 120px;
height : 45px;
line-height: 45px;
cursor : pointer;
color : rgb(165, 137, 101);
}
.products {
width : 100%;
height: 900px;
}
.products .main {
width: 100%;
display: none;
}
.room{
float: left;
margin-left:20px ;
margin-top: 30px;
width: 47%;
position: relative;
height: 425px;
border-bottom: 1px solid sienna;
}
.box1 {
position: relative;
}
.room img{
width: 100%;
}
.box1:hover>.click {
height : 50px;
opacity: 1;
}
.click {
width : 100%;
height : 0px;
line-height : 50px;
background-color: rgba(37, 112, 128, 0.8);
color : white;
text-align : right;
font-size : 18px;
position : absolute;
transition : 0.35s linear;
bottom : 5px;
opacity : 0;
}
.pre_text{
background-color: #fff;
width: 100%;
color: #000;
display: flex;
flex-direction: column;
}
.pre_text>span:nth-child(1){
display: block;
text-align: right;
padding: 5px;
font-size: 12px;
}
.pre_text>h1{
font-weight: normal;
padding: 20px;
padding-bottom: 0px;
}
.pre_text>span:nth-child(3){
padding: 20px;
}
.products .main.selected {
display: block;
}
.tab li.active {
background-color : rgb(165, 137, 101);
color : #FFF;
border-top-left-radius : 5px;
border-top-right-radius: 5px;
}
秋日住宿优惠
关闭
此优惠仅适用于由2021年10月18日起至11月1日(包含首尾日)的预订。
此优惠仅适用于由2021年10月18日起至2022年3月31日(包含首尾日)的住宿。
优惠需视乎客房供应情况而定。
所有价格均按每间客房每晚计算。
所有房价均以澳门币为单位,并须收取10%的服务费和现行的政府税。
所有房价均以单人或双人房为标准。任何房间最多可容纳3位成人或2位成人和2位12岁以下的儿童。无论任何时间段,如超过使用房间的最多人数,或须收取超额使用费。
登记入住时间为下午3时,退房时间为上午11时。如需提早登记入住或延迟退房,将须视乎本酒店当天入住情况而定,或须收取额外费用。
提早登记入住须提前一晚进行预订并额外支付全天房价。
* “本酒店”乃指澳门上葡京综合度假村。
秋日住宿优惠
秋意渐浓,正是尽情放松、开展写意假期的好时节。澳门上葡京呈献限时低至6折的优惠,您可以在遵循高标准防疫安全措施的奢华度假村中,写意悠享不凡住宿体验,安心投入精彩旅程。马上预订,您的秋日美满假期仅从澳门币780起。
预订日期:由即日起至2021年11月1日
入住日期:由即日起至2022年3月31日
优惠包括:
低至6折弹性房价优惠
游览绿茵胜境花园
免费使用健身房及游泳池
免费使用上网服务
免费穿梭巴士服务
付款方式:
.aut-h {
height: 580px;
width : 100%;
}
.aut-h>img {
height : 580px;
width : 100%;
position: fixed;
z-index : -1;
}
section {
width : 100%;
background-color: #fff;
overflow : hidden;
padding-bottom: 80px;
}
section>div {
width : 70%;
margin: 0 auto;
}
.aut_h {
height : 50px;
line-height: 50px;
}
.aut_h a {
color : #000;
font-size: 14px;
}
.aut_c h1 {
text-align : center;
margin : 30px auto;
font-weight: normal;
font-size : 30px;
}
.aut_c p {
margin-bottom: 20px;
font-size : 15px;
}
.aut_c span {
display: block;
}
.aut_f {
border: 1px solid sienna;
}
/* 进阶搜索 */
#advance-serch {
margin-top: 30px;
position : relative;
z-index : 1;
}
/* 搜索外边框 */
.serch-box {
background : #fff;
box-shadow : 0 0 5px 1px hsla(0, 0%, 39.2%, .1);
border-radius: 2px;
padding : 50px;
}
/* 搜索行 */
.form-row {
display : flex;
/* 均匀排列,起点终点对齐 */
justify-content: space-between;
}
/* 行内单独元素 */
.row-item {
/* flex: grow shrink basis 扩展量 收缩量 长度 */
flex : 1 1 33%;
margin-bottom: 22px;
}
.row-item::before {
display: table;
content: "";
}
.row-label {
float: none;
}
.row-label::before {
content : "*";
color : #f56c6c;
margin-right: 5px;
}
/* 搜索框内容 */
.row-content {
line-height: 40px;
position : relative;
font-size : 14px;
}
.row-content::before {
display: table;
content: "";
}
.row-input-innner {
display : block;
position : relative;
font-size: 14px;
}
/* 下拉框 */
.row-select {
width : 100%;
display : inline-block;
position: relative;
}
.row-left {
left : 8px;
height : 100%;
text-align: center;
transition: all .3s;
position : absolute;
top : 0;
color : #727272;
}
.row-left1 {
left : 30px;
height : 100%;
text-align: center;
position : absolute;
top : 40;
color : #727272;
}
/* 输入框 */
.row-input {
padding-left : 40px;
padding-right: 30px;
height : 40px;
width : 70%;
}
/* 输入框图标 */
.row-left>:nth-child(1)::before {
line-height: 40px;
font-size : 20px;
color : #9b9b9b;
display : inline-block;
line-height: 40px;
}
.row-left>:nth-child(1)::after {
content : "";
height : 100%;
width : 0;
display : inline-block;
vertical-align: middle;
}
.row-right {
position : absolute;
height : 100%;
right : 40px;
top : 0;
text-align: center;
color : #c0c4cc;
}
.row-button {
height : 40px;
width : 95%;
border-radius: 0;
border : 0;
background : #b29863;
color : white;
font-size : 20px;
cursor : pointer;
}
.aut_b {
margin-top: 40px;
font-size : 16px;
}
.aut_b ul {
margin-left : 15px;
list-style-type: disc;
}
.aut_b div {
margin-top: 50px;
}
.aut_b>div>span {
display: block;
}
.aut_det {
height : 20px;
overflow: hidden;
}
.det ul {
list-style: disc inside;
}
/* 半透明的遮罩层 */
#overlay {
background: #000;
opacity : 0.5;
/* 透明度 */
display : none;
position: fixed;
top : 0px;
bottom : 0px;
width : 100%;
height : 100%;
z-index : 10;
/* 此处的图层要大于页面 */
}
#msg {
width : 1000px;
height : 400px;
background-image: url(../img/footerbg.png);
border: 3px dotted chocolate;
bottom : 20%;
left : 20%;
position : fixed;
display : none;
z-index : 11;
/* 此处的图层要遮盖层 */
}
#msg>button{
color: rgb(196, 146, 146);
border: 0px;
background-image: url(../img/footerbg.png);
display: block;
}
#msg>ul{
margin-top: 20px;
list-style: disc inside;
}
#msg>ul>li{
margin: 5px;
}
#msg div{
margin: 30px;
}
酒店大楼及下层页面代码 :
酒店大楼
酒店大楼
不凡体验 超越想象
澳门上葡京综合度假村荟萃中西文化,在优雅古典及现代设计交织之中,体现文化传承与创新。格调高雅、雍容舒适兼具时尚奢华的酒店住宿,为您缔造超乎想象的尊贵享受。
澳门范思哲豪华酒店大楼
澳门范思哲豪华酒店大楼把范思哲品牌绚烂的风格化作华丽的生活品味,打造成亚洲首间范思哲主题豪华酒店。每一间时尚高雅的客房都绽放着意式匠心精神,将 Donatella Versace
的创意巧思与高订格调演绎得淋漓尽致。
敬请期待。
澳门卡尔拉格斐奢华酒店大楼
澳门卡尔拉格斐奢华酒店大楼带您沉醉于“老佛爷”独到的创作哲学之中。在这座全球唯一由已故传奇设计师 Karl Lagerfeld
亲自主理室内设计的酒店大楼内,处处可见他突破界限的设计视野,大胆呈现只此一家的美学与气质。
敬请期待。
#hotel-1>:nth-child(1) {
width: 100%;
}
#hotel-1 {
width : 100%;
position: fixed;
top : 0;
z-index : -1;
}
.little {
width : 190px;
height : 90px;
position : fixed;
top : 20px;
left : 50%;
margin-left: -95px;
}
.little>img {
width: 100%;
}
.main-part {
background-color: white;
}
.content {
width : 70%;
margin: 557px auto 0 auto;
}
.box-home-page {
border-bottom: solid 1px #A58965;
}
.home-page {
padding-top: 20px;
}
.home-page>a {
color: black;
}
.box-home-page>h1 {
color : #212529;
text-align : center;
font-weight: 350;
margin : 40px 0 30px 0;
}
.experience {
text-align : center;
font-size : 20px;
font-weight: bold;
}
.text-1 {
margin: 20px 0 50px 0;
}
.lisboa {
overflow : hidden;
margin-top: 50px;
}
.lisboa-left {
width: 60%;
float: left;
}
.lisboa-left>img {
width: 95%;
}
.lisboa-right {
width: 40%;
float: left;
}
.lisboa-right>div>img {
width: 60%;
}
.lisboa-right>:nth-child(1) {
margin: 100px 0 20px 20px;
}
.lisboa-right>h4 {
font-size : 20px;
font-weight: 400;
margin : 20px 0 10px 20px;
}
.lisboa-right>p {
margin: 10px 0 10px 20px;
}
.lisboa-right>a>input {
width : 35%;
height : 42px;
margin-left : 20px;
background-color: #2D6C71;
color : white;
border-radius : 4px;
border : white;
cursor : pointer;
}
.Versace-left {
float: left;
width: 40%;
}
.Versace-left>div>img {
width: 20%;
}
.Versace-right {
float : right;
width : 60%;
position: absolute;
left : 450px;
top : -105px;
}
.Versace-left>h4 {
font-size : 20px;
font-weight: 400;
margin : 20px 0 10px 0;
}
.Versace-left>p {
margin: 10px 0 30px 0;
}
.Versace-right>img {
width : 606px;
height: 454px;
}
.Versace {
position : relative;
height : 460px;
margin-top: 80px;
}
.Lagerfeld {
height: 460px;
}
.Lagerfeld-left {
width : 60%;
float : left;
position: relative;
top : -130px;
}
.Lagerfeld-right {
width: 40%;
float: left;
}
.Lagerfeld-left>img {
width : 606px;
height: 454px;
}
.Lagerfeld-right>div>img {
width: 55%;
}
.Lagerfeld-right>h4 {
font-size : 20px;
font-weight: 400;
margin : 20px 0 10px 0;
}
.Lagerfeld-right>p {
margin: 10px 0 30px 0;
}
澳门上葡京
澳门上葡京
重新定义度假体验
澳门上葡京带领您感受澳门浓厚的文化气息及多采的艺术领域。从别出心裁的现代中国风装潢,到由著名本地艺术家专门为上葡京定制的艺术作品,酒店大楼借着典雅不凡的细节,呈现赏心悦目的中西文化合璧精髓。澳门上葡京设有1,350间瑰丽宽敞的客房,可俯瞰优美的绿茵胜境花园或眺望路氹城区。客房及套房面积从60至300平方米不等,均配置高级豪华设备,并提供贴心周全的服务,将葡京品牌的不凡体验提升至全新境界。
休闲娱乐设施
上葡京健身中心
上葡京健身中心的设备完善,宾客更可通过专业私人教练及 Technogym 品牌的健身器材,制定唯您专属的健身计划。
室内游泳池
酒店的室内恒温游泳池可让您尽情畅泳。您还可在池畔酒吧悠然品尝各式饮料小吃,尽享休闲。
户外游泳池
在绿茵花园景致与华丽建筑群的簇拥下,跃进蔚蓝的户外游泳池畅泳,再于池畔享受和煦阳光。
#hotel-1 {
width : 100%;
position: fixed;
top : 0;
z-index : -1;
}
#hotel-1>:nth-child(1) {
width: 100%;
}
.main-part {
background-color: white;
margin-top : 557px;
}
.content {
width : 70%;
margin: 0 auto;
}
.box-home-page {
padding-bottom: 1px;
}
.home-page {
padding-top: 20px;
}
/* .box-home-page {
border-bottom: solid 1px #A58965;
} */
.home-page {
padding-top: 20px;
}
.home-page>a {
color: black;
}
.box-home-page>h1 {
color : #212529;
text-align : center;
font-weight: 350;
font-size : 32px;
margin : 40px 0 30px 0;
}
.experience {
text-align : center;
font-size : 20px;
font-weight: bold;
}
.text-1 {
margin: 20px 0 50px 0;
}
.honourable {
background-image: url(./../img/honourable-bg.png);
width : 100%;
height : 1390px;
}
.content>p {
font-size : 32px;
text-align: center;
padding : 40px 0;
}
.content>div>a>div>div>ul {
list-style : disc;
margin-left : 50px;
padding-bottom: 25px;
}
.card>div>ul {
list-style : disc;
margin-left : 50px;
padding-bottom: 25px;
}
.card>div>img {
width: 100%;
}
.card>div>p {
font-size: 22px;
margin : 20px 0 15px 20px;
}
.card {
background-color: white;
width : 30.5%;
border-bottom : solid 1px #A58965;
float : left;
margin : 0 1.41666% 50px 1.41666%;
position : relative;
height : 371.16px;
}
.card>div>ul>li {
padding: 2px 0 2px 0;
}
.honourable a {
color: black;
}
.click {
width : 100%;
height : 0px;
line-height : 50px;
background-color: rgba(37, 112, 128, 0.8);
color : white;
text-align : right;
font-size : 18px;
position : absolute;
transition : 0.35s linear;
bottom : 5px;
opacity : 0;
}
.room {
position: relative;
}
.room:hover>.click {
height : 50px;
opacity: 1;
}
.pastime {
background-color: white;
}
.pastime>p {
font-size : 36px;
text-align: center;
padding : 40px 0 40px 0;
}
.content1 {
width : 66%;
margin : 0 auto;
overflow: hidden;
}
.pastime1 {
width : 30%;
float : left;
margin: 0 1.666%;
}
.pastime1>div>img {
width: 100%;
}
#fitness {
font-size: 25px;
margin : 15px 0;
}
#Technogym {
font-size : 18px;
padding-bottom: 100px;
}
豪华酒店
豪华客房
置身于品味优雅的豪华客房,在斑斓的装潢与当代艺术品的环绕下,感受澳门中西文化交融的独特魅力,领略历史韵味与摩登设计的瑰丽邂逅。通过落地玻璃窗映入眼帘的开阔景色,无论是绿意盎然的绿茵胜境花园景致,还是迷人的路氹美景,都恰好为客房的尊尚布置增添唯美色彩。
客房特色
其他设施
迷你吧
咖啡机
热水壶
吹风机
保险箱
嵌入式大型行李架
平面图
#hotel-1 {
width : 100%;
position: fixed;
top : 0;
z-index : -1;
}
#hotel-1>:nth-child(1) {
width: 100%;
}
.main-part {
background-color: white;
margin-top : 557px;
}
.content {
width : 70%;
margin: 0 auto;
}
.box-home-page {
padding-bottom: 1px;
}
.home-page {
padding-top: 20px;
}
.home-page {
padding-top: 20px;
}
.home-page>a {
color: black;
}
.box-home-page>h1 {
color : #212529;
text-align : center;
font-weight: 350;
font-size : 32px;
margin : 40px 0 30px 0;
}
.text-1 {
margin : 20px 0 50px 0;
padding: 5px 0;
}
.form-content {
width : 70%;
height: 250px;
margin: 0 auto;
border: 1px solid #A58965;
}
.choose {
float : left;
width : 29.33%;
margin-left: 3%;
margin-top : 30px;
}
.choose-text-Check {
text-align: center;
border : 1px solid #A58965;
padding : 9.5px 0;
}
.choose>div>span {
font-size: 14px;
}
.choose>div>i {
font-size: 22px;
margin : 0 10px;
}
.choose-text {
border : 1px solid #A58965;
padding: 10px 0;
}
.choose.hand {
cursor : pointer;
position: relative;
}
.choose.hand:hover .pull-down {
visibility: visible;
}
.pull-down {
box-sizing : border-box;
position : absolute;
width : 311.9px;
margin-left : -1px;
height : 320px;
border : 1px solid #A58965;
top : 66px;
background-color: white;
visibility : hidden;
}
.pull-down p {
font-size: 13px;
margin : 30px 0 5px 29px;
}
.pull-down i {
padding-left: 2px;
font-size : 25px;
font-weight : bold;
}
.pull-down span {
display : inline-block;
width : 175px;
height : 40px;
line-height : 40px;
margin-left : 4px;
text-align : center;
border-left : 1px solid black;
border-right: 1px solid black;
}
.bore {
width : 80%;
height: 40px;
margin: 0 auto;
border: 1px solid black;
}
.date-text {
font-size: 17px;
}
.choose-text-button {
text-align: center;
width : 100%;
border : white;
background-color: #A58965;
height : 45px;
line-height : 45px;
border-radius : 5px;
color : white;
font-size : 18px;
font-weight : bold;
cursor : pointer;
}
.iconfont.icon-youjiantou {
transition: 0.3s linear;
opacity : 0;
position : absolute;
}
.choose-text-button:hover>.iconfont.icon-youjiantou {
transform: translateX(10px);
opacity : 1;
}
#ss {
position : absolute;
transition: 0.3s linear;
}
.choose-text-button:hover>#ss {
transform: translateX(-20px);
}
.choose-button {
margin: 50px 35px 20px 0;
width : 29.33%;
float : right;
}
.content-feature {
overflow: hidden;
width : 70%;
margin : 0 auto;
}
.content-feature>p {
font-size: 25px;
margin : 30px 0 10px 0;
}
.u {
float : left;
width : 33%;
margin: 5px 0 50px 0;
}
.u>p {
font-size: 18px;
padding : 5px 0;
}
.content-feature ul {
list-style : disc inside;
margin-left: 15px;
}
.plane {
clear : both;
font-size: 18px !important;
}
.plane1,
.plane2 {
float : left;
width : 48%;
margin: 0 1% 40px 1%;
}
.plane1>img {
width: 100%;
}
.plane2>img {
width: 100%;
}
.perfect {
background-image: url(./../img/honourable-bg.png);
height : 650px;
}
.perfect-content {
width : 70%;
margin : 0 auto;
overflow: hidden;
}
.perfect-content>p {
font-size : 37px;
text-align: center;
margin : 40px 0;
}
/* -------------------- */
.perfect-room {
float : left;
margin-top : 30px;
width : 48%;
position : relative;
height : 440px;
border-bottom: 1px solid sienna;
}
.perfect-room1 {
float : right;
margin-top : 30px;
width : 48%;
position : relative;
height : 440px;
border-bottom: 1px solid sienna;
}
.box1 {
position: relative;
}
.perfect-room img {
width: 100%;
}
.perfect-room1 img {
width: 100%;
}
.box1:hover>.click {
height : 50px;
opacity: 1;
}
.click {
width : 100%;
height : 0px;
line-height : 50px;
background-color: rgba(37, 112, 128, 0.8);
color : white;
text-align : right;
font-size : 18px;
position : absolute;
transition : 0.35s linear;
bottom : 5px;
opacity : 0;
}
.pre_text {
background-color: #fff;
width : 100%;
color : #000;
padding-bottom : 53px;
}
.pre_text1 {
background-color: #fff;
width : 100%;
color : #000;
padding-bottom : 53px;
}
.pre_text>:nth-child(1) {
text-align: right;
font-size : 12px;
margin-top: -15px;
}
.pre_text1>:nth-child(1) {
text-align: right;
font-size : 12px;
margin-top: -15px;
}
.pre_text>h1 {
font-weight: normal;
margin : -10px 0 10px 20px;
}
.pre_text1>h1 {
font-weight: normal;
margin : -10px 0 10px 20px;
}
.pre_text>span {
margin-left: 17px;
}
.pre_text1>span {
margin-left: 17px;
}
.honourable1 {
background-color: white;
height : 1000px;
}
/* -------------------- */
.content>p {
font-size : 32px;
text-align: center;
padding : 40px 0;
}
.content>div>a>div>div>ul {
list-style : disc;
margin-left : 50px;
padding-bottom: 25px;
}
.card>div>ul {
list-style : disc;
margin-left : 50px;
padding-bottom: 25px;
}
.card>div>img {
width: 100%;
}
.card>div>p {
font-size: 22px;
margin : 20px 0 15px 20px;
}
.card {
background-color: white;
width : 30.5%;
border-bottom : solid 1px #A58965;
float : left;
margin : 0 1.41666% 50px 1.41666%;
position : relative;
height : 371.16px;
}
.card>div>ul>li {
padding: 2px 0 2px 0;
}
.honourable1 a {
color: black;
}
.click {
width : 100%;
height : 0px;
line-height : 50px;
background-color: rgba(37, 112, 128, 0.8);
color : white;
text-align : right;
font-size : 18px;
position : absolute;
transition : 0.35s linear;
bottom : 5px;
opacity : 0;
}
.room {
position: relative;
}
.room:hover>.click {
height : 50px;
opacity: 1;
}
餐饮及下层页面代码:
上葡京餐饮
餐饮
重新宠溺味蕾
首度在澳门登场的人气美食与由大厨主理的高雅餐厅云集澳门上葡京综合度假村。从特色高尚食府、休闲餐厅,以至酒吧及酒廊,上葡京为您呈献满载惊喜的优质佳肴美馔。
/* 顶部图片 */
#image{
width: 100%;
height: 400px;
position: fixed;
top: 0;
z-index: -1;
}
#image img{
width: 100%;
}
/* 主体内容 */
#content{
width: 100%;
margin-top: 570px;
height: 360px;
background-color: white;
overflow: hidden;
}
.jump{
width: 70%;
height: 150px;
margin: 30px auto 0 auto;
font-size: 1rem;
}
.jump a{
color: black;
font-size: 1rem;
text-align: right !important;
margin-bottom: 30px;
}
.jump span{
font-size: 20px;
}
.jump h1{
font-size: 2rem;
font-weight: 400;
margin:50px 0;
}
.jump h3{
margin: 25px 0;
}
.jump p{
font-size: 1rem;
}
.title{
width: 100%;
text-align: center;
}
/* 图片列表 */
#content2{
height: 1500px;
width: 100%;
background-image: url(../img/footerbg.png);
overflow: hidden;
}
.content-text{
width: 70%;
margin: 50px auto;
}
.content-text h1{
height: 80px;
line-height: 80px;
font-size: 2rem;
font-weight: 400;
}
.content-text a{
color: #b4966d;
position: relative;
}
.content-text ul{
height: 80px;
width: 100%;
margin: 0 auto;
font-size: 1.1rem;
border-bottom: 1px solid #a58965;
padding: 0 20px;
text-align: center;
position: relative;
}
.content-text li{
display: inline-block;
width: 10%;
height: 80px;
line-height: 80px;
margin: 0 1%;
}
/* 鼠标悬停 */
.content-text li:hover{
border-radius: 3px;
background-color: #b4966d;
}
.content-text li:hover>a{
color: white;
}
.content-text li:hover>.content-hidden{
/* opacity: 1; */
display: block;
}
/* 隐藏列表 */
.content-hidden{
width: 100%;
position: absolute;
left: 0;
top: 80px;
z-index: 9;
/* opacity: 0; */
display: none;
/* margin-top: 30px; */
}
.content-hidden >div{
float: left;
width: 48%;
margin: 0 1%;
line-height: 2;
color: black;
text-align: left;
}
.content-hidden img{
width: 100%;
}
/* 图片下角跳转 */
.bottome-title{
width: 100%;
height: 50px;
line-height: 50px;
text-align:right;
position: absolute;
right: 0px;
bottom: 5px;
color: white !important;
z-index: 100;
background-color: #46695a;
opacity: 0;
transition: opacity 1s;
}
.content-hidden img:hover +.bottome-title,
.bottome-title:hover{
opacity: 1;
}
.content-hidden a{
color: black !important;
}
自助餐订餐
自助山
自助山的美食选择多不胜数,您的寻味之旅由此展开。餐厅以亚洲美食市集为灵感,您可在18个即席烹调的美食区随心探索,以及在“海鲜市场”随意挑选新鲜海产*,轻松的氛围让您仿佛置身在热闹市集之中。除了室内用餐区,餐厅更设有户外露台,让您一边品尝珍馐百味,一边欣赏度假村恢弘的建筑群和葱郁翠绿的花园景致。
餐厅提供中西、泛亚等各式环球美馔,更设有澳门自助餐餐厅中唯一一个户外烧烤区*,有专人烤制鲜香时令烧烤,每天为您奉上不同的鲜美香浓,带来源源不绝的味觉享受。悠享丰盛美馔之余,您还可挑选各式特饮,包括以水果为基调的招牌无酒精特调、中式凉茶等,令您的滋味时刻更添圆满。
价格
周一至周五午市自助餐: 成人 - 澳门币288 / 儿童 - 澳门币144 周一至周五晚市自助餐: 成人 - 澳门币498 / 儿童 - 澳门币249 周末及公众假期午市自助餐: 成人 - 澳门币388 / 儿童 - 澳门币194 周末及公众假期晚市自助餐: 成人 - 澳门币688 / 儿童 - 澳门币344 节日假期周末午市自助餐: 成人 - 澳门币488 / 儿童 - 澳门币244 节日假期周末晚市自助餐: 成人 - 澳门币788 / 儿童 - 澳门币394
价格须附加10%服务费。
儿童价格适用年龄为7至12岁。
每位成人可免费携同一位6岁或以下儿童享用自助餐。
即将来临的节日假期周末包括:2021年12月24至27日,以及2021年12月31日至2022年1月2日
* 海鲜市场于晚市供应。户外烧烤区于周末、节日及公众假期晚市供应。
/* 轮播图 */
#banner{
width: 100%;
height:580px;
position: fixed;
top: 0;
z-index: -1;
}
.img-list{
width: 300%;
height: 600px;
animation: rangediv 8s linear infinite ;
}
@keyframes rangediv{
0%{
margin-left: 0;
}
30%{
margin-left: 0;
}
30.2%{
margin-left: -100%;
}
60%{
margin-left: -100%;
}
60.2%{
margin-left: -200%;
}
100%{
margin-left: -200%;
}
}
.img-list div{
width: 33.33%;
height: 580px;
float: left;
}
.img-list > img{
width: 100%;
position: fixed;
left: 0;
top: 0;
}
#importent-txt{
height: 1800px;
background-color: white;
margin-top: 580px;
overflow: hidden;
border: none;
}
/* 主体内容 */
#content{
width: 70%;
height: 1800px;
margin: 0 auto;
position: relative;
border: none;
}
.content-txt{
height: 50px;
line-height: 50px;
}
#content h1{
font-weight: 400;
font-size: 2rem;
text-align: center;
margin: 35px auto;
}
/* 表格 */
.tables{
width: 100%;
margin-top: 30px;
}
.tables div{
float: left;
width: 50%;
margin: 30px 0;
}
/* 价格 */
.pice{
width: 100%;
height: 120px;
}
.pice p{
line-height: 1.8;
}
.title{
list-style: disc inside;
}
/* .title:nth-child(5){
margin-top: 10px;
} */
.order{
width: 20%;
height: 30px;
margin: 0 auto;
line-height: 30px;
border: 1px solid gray;
background-color: #b4966d;
border-radius: 3px;
color: white;
font-size: 1.3rem;
text-align: center;
margin-top: 300px;
cursor: pointer;
}
.order>.iconfont{
/* display: none; */
opacity: 0;
position: relative;
bottom: 30px;
left: 40px;
font-size: 1rem;
font-weight: 800;
color: white;
}
.order p{
transition: margin-left 1s;
}
.order:hover{
background-color: #907857;
}
.order:hover>p{
margin-left: -40px;
}
.order:hover>span{
/* display: block; */
opacity: 1;
}
/* 内容表单 */
.form{
width: 100%;
height: 520px;
border-top: 1px solid #b4966d;
border-bottom: 1px solid #b4966d;
text-align: center;
background-color: #f7f6f1;
/* margin-top: 30px; */
overflow: hidden;
position: absolute;
left: 0;
}
.form span{
position: relative;
bottom: -5px;
font-size: 1.5rem;
color: #b4966d;
}
.form h2{
color: black;
margin: 30px 0;
}
.order:hover>.form{
display: block;
}
/* 表单 */
.inputes{
color: black;
color: #907857;
font-size: 62.5%;
}
.inputes>div{
height: 50px;
line-height: 50px;
}
.inputes span{
display: inline-block;
height: 30px;
line-height: 30px;
font-size: 1rem;
padding-top: 30px;
color: black;
}
.inputes input{
width: 200px;
height: 30px;
border: 1px solid #b4966d;
background-color: white;
border: 1px solid #e6e6e6;
}
.inputes:nth-child(3) a{
display: inline-block;
width: 30px;
height: 30px;
background-color: red;
}
.inp1 input,
.inp2 input{
width: 100px;
border: 1px solid #e6e6e6;
}
/* 下一步按钮 */
#btn-next{
width: 120px;
display: inline-block;
height: 30px;
background-color: #b4966d;
color: white;
border-radius: 4px;
margin-top: 220px;
}
#btn-3{
width: 120px;
display: inline-block;
height: 30px;
background-color: #b4966d;
color: white;
border-radius: 4px;
}
/* 表单2 */
.table-2-content{
width: 50%;
margin: 0 auto;
}
.table-2-content label,
.table-2-content span{
color: black;
font-size: 62.5%;
line-height: 50px;
padding: 10px;
}
.lab1,.lab2{
position: relative;
top: 5px;
}
.table-2-content span:link{
background-color: gainsboro;
border-radius: 3px;
}
.table-2-content span:hover{
color: white;
background-color: #b4966d;
border-radius: 3px;
}
.table-2-content>div{
height: 50px;
line-height: 50px;
}
/* 表单3 */
.table-3-t{
height: 280px;
width: 100%;
margin: 0 auto;
overflow: hidden;
}
.table-3-t span{
color: black !important;
font-size: 1rem !important;
}
.table-3-t ul{
float: left;
width: 40%;
margin: 0 5%;
}
.table-3-t li{
text-align: left;
height: 50px;
line-height: 50px;
}
.table-3-t >ul>li> select{
height: 35px;
width: 140px;
border: 1px solid gainsboro;
border-radius: 2px;
background-color:#fff;
}
.table-3-t input{
height: 35px;
width: 140px;
border: 1px solid gainsboro;
border-radius: 2px;
background-color: white;
}
.bottom-text{
position: relative;
top: 60px;
width: 60%;
margin: 0 auto;
font-size: 0.9rem;
color: black;
}
.bottom-text input{
font-size: 10px;
width: 28px;
zoom: 40%;
}
.table-3-imge > input{
margin-top: -10px;
}
/* 多行文本框 */
.top-spa{
vertical-align: top;
}
/* 内容4 */
.table-4 p{
color: #b4966d;
font-size: 1rem;
position: relative;
top: 20px;
}
.table-4 span{
display: inline-block;
height: 30px;
width: 30px;
line-height: 30px;
background-color: #b4966d;
color: white;
}
.usertxt{
color: black !important;
width: 70%;
text-align: center;
margin: 0 auto 0 auto;
}
/* 关闭按钮 */
#btn-close{
width: 120px;
display: inline-block;
height: 30px;
background-color: #b4966d;
color: white;
border-radius: 4px;
margin-top: 135px;
}
/* 空白5 */
.table-5{
height: 400px;
}
.phone{
position: relative ;
z-index: 2;
}
购物及下层页面代码 :
购物
重新升华购物享受
澳门上葡京综合度假村的尚品汇购物中心以梦幻花园为主题,汇集众多潮流时尚品牌、创意生活饰品及美容美妆产品,您可在面积超过75,000平方米的偌大购物空间里,展开一趟时尚探索之旅。
新八佰伴
新八佰伴位于尚品汇二楼,占地超过15,000平方米,为您搜罗各式各样的生活精品、潮流时装、鞋履配饰、童装衣饰及玩具,并提供各种优质生活百货与媲美国际的餐饮享受,满足您与挚爱及家人的不同喜好与需求。
马上搜索
cdf 澳门上葡京店
cdf 澳门上葡京店位于尚品汇一楼,面积达7,500平方米,云集世界高端品牌,从美妆香水、时装鞋履到名表珠宝均一应俱全,让您尽情享受一站式免税购物体验。
敬请期待。
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
}
.shops-img-box{
height: 580px;
width: 100%;
}
.shops-img-box>img{
height: 580px;
width: 100%;
position: fixed;
z-index: -1;
}
section{
width: 100%;
height: 1600px;
background-color: white;
position: relative;
z-index: 1;
;
}
#shops-index{
height: 90px;
/* border: crimson 1px solid; */
float: left;
margin-left: 15%;
}
#shops-index>a{
display: block;
text-decoration: none;
color: black;
padding-top: 50px;
}
#shops-index2{
height: 90px;
/* border: crimson 1px solid; */
float: left;
margin-top: 50px;
}
#shops-p{
width: 70%;
height: 120px;
/* border: rgb(226, 132, 151) 1px solid; */
float: left;
margin-left: 15%;
}
#shops-p>p{
font-size: 40px;
text-align: center;
padding-top: 30px;
}
#shops-p2{
width: 70%;
height: 90px;
/* border: rgb(226, 132, 151) 1px solid; */
float: left;
margin-left: 15%;
}
#shops-p2>h3{
text-align: center;
padding-top: 30px;
}
#shops-p3{
width: 70%;
height: 90px;
float: left;
margin-left: 15%;
border-bottom: 1px solid black;
}
#shops-p3>p{
font-size: 16px;
}
#shops-l-img{
width: 40%;
height: 500px;
/* border: solid salmon 1px; */
float: left;
margin-left: 15%;
margin-top: 50px;
}
#shops-l-img>img{
width: 100%;
height: 100%;
}
#shops-l-t{
width: 30%;
height: 500px;
/* border: solid rgb(134, 165, 24) 1px; */
float: left;
margin-top: 50px;
}
#shops-l-t>img{
margin-top: 100px;
margin-left: 50px;
}
#shops-l-t>h3{
margin-left: 50px;
font-size: 30px;
}
#shops-l-t>p{
margin-left: 50px;
font-size: 16px;
font-weight: 500;
}
#shops-l-t>button{
width: 200px;
height: 50px;
float: left;
margin-left: 50px;
margin-top: 10px;
background: rgb(31, 134, 126);
border-radius: 5px;
font-size: 20px;
border: 0px;
}
#shops-l-t>button>a{
text-emphasis: none;
color: white;
}
#shops-lx-img{
width: 30%;
height: 500px;
/* border: solid rgb(134, 165, 24) 1px; */
float: left;
margin-left: 15%;
}
#shops-lx-img>img{
width: 50%;
margin-top: 100px;
}
#shops-lx-img>h3{
margin: 10px 0;
font-size: 30px;
}
#shops-lx-img>p{
font-size: 16px;
font-weight: 500;
}#shops-lx-img>span{
display: block;
font-size: 20px;
margin-top: 50px;
}
#shops-rx-img{
width: 40%;
height: 500px;
/* border: solid salmon 1px; */
float: left;
position: relative;
top: -50px;
}
#shops-rx-img>img{
width: 100%;
height: 110%;
}
新八佰伴
新八佰伴位于尚品汇二楼,占地超过15,000平方米,引入多个初次登陆澳门的人气品牌,以及全球优质商品,为宾客带来意想不到的购物惊喜。百货公司的室内设计荟萃中葡文化,设有四大主题购物区域,包括提供现制佳肴美馔的美食荟萃区、汇聚环球珍馐佳酿的西式精品超市、涵盖男女潮流时装、智能数码电器、品味家居摆设于一身的时尚生活区以及搜罗各式童装服饰及精品玩具的儿童世界,满足不同宾客的多元喜好与需求。
儿童世界现已率先开幕,欢迎莅临尽享亲子购物乐趣,新八佰伴其余区域也即将正式全面营业,敬请密切期待。
儿童世界
新八佰伴位于尚品汇二楼,占地超过15,000平方米,为您搜罗各式各样的生活精品、潮流时装、鞋履配饰、童装衣饰及玩具,并提供各种优质生活百货与媲美国际的餐饮享受,满足您与挚爱及家人的不同喜好与需求。
营业时间:
周一至五:中午12时至晚上9时
地点:
澳门上葡京尚品汇二楼
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
}
.xbbb-img-box{
height: 730px;
width: 100%;
}
.xbbb-img-box>img{
height: 730px;
width: 100%;
position: fixed;
z-index: -1;
}
section{
width: 100%;
height: 1000px;
background-color: white;
position: relative;
z-index: 1;;
}
#xbbb-index{
height: 90px;
/* border: crimson 1px solid; */
float: left;
margin-left: 15%;
}
#xbbb-index>a{
display: block;
text-decoration: none;
color: black;
padding-top: 50px;
}
#xbbb-index2{
height: 90px;
/* border: crimson 1px solid; */
float: left;
}
#xbbb-index2>a{
display: block;
text-decoration: none;
color: black;
padding-top: 50px;
}
#xbbb-index3{
height: 90px;
/* border: crimson 1px solid; */
float: left;
}
#xbbb-index3>a{
display: block;
text-decoration: none;
color: black;
padding-top: 50px;
}
#xbbb-p{
width: 70%;
height: 120px;
/* border: rgb(226, 132, 151) 1px solid; */
float: left;
margin-left: 15%;
}
#xbbb-p>p{
font-size: 40px;
text-align: center;
padding-top: 30px;
}
#xbbb-p2{
width: 70%;
height: 90px;
/* border: rgb(226, 132, 151) 1px solid; */
float: left;
margin-left: 15%;
}
#xbbb-p2>p{
font-size: 20px;
}
#xbbb-p3{
margin-top: 30px;
width: 70%;
height: 60px;
float: left;
margin-left: 15%;
}
#xbbb-p3>p{
display: inline-block;
font-size: 20px;
}
#xbbb-l-img{
width: 40%;
height: 500px;
/* border: solid salmon 1px; */
float: left;
margin-left: 15%;
}
#xbbb-l-img>img{
width: 100%;
height: 100%;
}
#xbbb-l-t{
width: 30%;
height: 500px;
/* border: solid rgb(134, 165, 24) 1px; */
float: left;
margin-top: 50px;
}
#xbbb-l-t>h3{
margin-left: 50px;
font-size: 30px;
margin-bottom: 20px;
}
#xbbb-l-t>p{
margin-left: 50px;
font-size: 20px;
font-weight: 500;
margin-bottom: 20px;
}
#xbbb-l-t>h4{
margin-left: 50px;
font-size: 30px;
margin-bottom: 20px;
}
#xbbb-l-t>p{
margin-left: 50px;
font-size: 20px;
font-weight: 500;
margin-bottom: 20px;
}
会议页面代码
会议
会议
高端时尚会展盛事
澳门上葡京综合度假村提供不凡的会展及宴会场地,包括瑰丽典雅的上葡京礼堂,务求让各类型的活动尽善尽美。无论是周年晚宴、鸡尾酒会还是产品发布会,上葡京力臻完美的活动策划团队皆可因应不同需要为您缔造完美又难忘的活动体验。
3,800 场地面积(平方米)
2,100 最高可容纳人数
22 活动室
11 多功能室
安排专业贴心
上葡京的专业活动策划团队为您悉心安排所有细节,确保每个流程顺畅无阻。此外,我们的世界顶尖餐饮团队将量身设计菜单及佳肴,为每项盛事增添美味点缀。
场地典雅不凡
上葡京的多元化会展场地适合举办各类正式或休闲活动,为您的盛会提供优雅舒适的环境。
设施周全完备
设施包括:
气派非凡的上葡京礼堂设有无柱式豪华宴会厅,内设光雕投影系统,是澳门同类场地中最先进之一;
11间会议室,适合举行小型会议及小组活动;
户外活动场地,坐拥优美庭园和壮丽建筑群景致,是各类私人及商务活动的理想场所,也是拍照留念的绝佳位置;以及
高速网络。
.pre-h {
height: 580px;
width : 100%;
}
.pre-h>img {
height : 580px;
width : 100%;
position: fixed;
z-index : -1;
}
section {
width : 100%;
background-image: url(../img/footerbg.png);
overflow : hidden;
height: 1650px;
padding-bottom: 80px;
}
section>div {
width : 70%;
margin: 0 auto;
}
.pres_h {
height : 50px;
line-height: 50px;
}
.pres_h a {
color : #000;
font-size: 14px;
}
.pres_b>h1 {
text-align : center;
font-size : 30px;
font-weight: normal;
margin : 30px;
}
.pres_b>p {
margin : 20px;
margin-left: 0px;
}
.wrapper {
width: 100%;
}
.tab {
margin-top : 40px;
border-bottom : 1px solid #ddd;
height : 45px;
margin-left : 33%;
display : flex;
flex-direction: row;
text-align : center;
}
.tab li {
width : 120px;
height : 45px;
line-height: 45px;
cursor : pointer;
color : rgb(165, 137, 101);
}
.products {
width : 100%;
height: 900px;
}
.products .main {
width: 100%;
display: none;
}
.room{
float: left;
margin-left:20px ;
margin-top: 30px;
width: 47%;
position: relative;
height: 425px;
border-bottom: 1px solid sienna;
}
.box1 {
position: relative;
}
.room img{
width: 100%;
}
.box1:hover>.click {
height : 50px;
opacity: 1;
}
.click {
width : 100%;
height : 0px;
line-height : 50px;
background-color: rgba(37, 112, 128, 0.8);
color : white;
text-align : right;
font-size : 18px;
position : absolute;
transition : 0.35s linear;
bottom : 5px;
opacity : 0;
}
.pre_text{
background-color: #fff;
width: 100%;
color: #000;
display: flex;
flex-direction: column;
}
.pre_text>span:nth-child(1){
display: block;
text-align: right;
padding: 5px;
font-size: 12px;
}
.pre_text>h1{
font-weight: normal;
padding: 20px;
padding-bottom: 0px;
}
.pre_text>span:nth-child(3){
padding: 20px;
}
.products .main.selected {
display: block;
}
.tab li.active {
background-color : rgb(165, 137, 101);
color : #FFF;
border-top-left-radius : 5px;
border-top-right-radius: 5px;
}
婚宴和会议雷同,故不做演示。
艺文活动代码:
艺文活动
艺文活动
荟萃中西文化灵感
澳门上葡京综合度假村以深厚热诚,致力发掘丰富多样的艺术文化体验,带来别具一格的艺术藏品、扣人心弦的表演及展览,引领您沉浸于令人叹为观止的感官盛宴。度假村内展出多件专属艺术佳作,全部由本地优秀及青年艺术家用心创作,勾划出澳门当代的文化风貌与创意巧思,透显文化艺术的澎湃引力,而且藏品规模之大,更是全澳综合度假村及酒店之最。其中在澳门范思哲豪华酒店大楼,处处可见华丽经典的艺术装饰,淋漓演绎
Versace 的意大利隽永格调;而澳门卡尔拉格斐奢华酒店大楼则展示了由已故时尚先锋“老佛爷”亲手设计及挑选的前卫杰作,构建出品味出众的摩登艺术世界。
此外,澳门上葡京综合度假村也是当代艺术文化表演的理想舞台,云集由本地及国际艺术家策划的瞩目展览、表演活动、音乐会及舞台演出,为您带来连串精彩艺文节目,上演一场又一场精彩纷呈的视听盛会。
艺术藏品
漫步在澳门上葡京综合度假村,就让无处不在的艺术气息,唤醒您的美学触觉,展开动人心弦的澳门艺文探索旅程。从本地新锐艺术家为度假村量身创作的艺术作品,以至何鸿燊博士珍藏的雕塑瑰宝,每件藏品均展现澳门融汇中西的文化底蕴,带您走进赏心悦目的艺术世界。
艺・创・新境
澳娱综合度假股份有限公司(“澳娱综合”)与本地众多艺术单位合作,举办“艺・创・新境”系列展览,主力推动本地艺术发展。由2021年7月起到10月,分别于新葡京酒店及新开幕之上葡京综合度假村,举办艺术展览,展示多位本土艺术家风格各异,中西融汇之艺术作品,带领观众从多维角度欣赏艺术,启发无限想像。
/* 整体盒子main */
#arts_activities_main {
position: relative;
width : 100%;
height : auto;
/* z-index : -2; */
}
/* banner */
#arts_activities_main_banner {
position: fixed;
left : 0;
top : 0;
z-index : -2;
width : 100%;
height : 600px;
overflow: hidden;
overflow: hidden;
}
#arts_activities_main_banner>img {
width : 100%;
height: auto;
}
#banner_false {
width : 100%;
height: 600px;
}
/* main中第二部分 */
#arts_activities_main_introduce {
position : relative;
/* left : 0;
top : 600px; */
/* z-index : -1; */
background-color : #fff;
width : 100%;
height : auto;
padding-bottom : 100px;
}
/* main中返回首页链接盒子 */
#arts_activities_main_introduce_home {
position : relative;
z-index : 2;
width : 70%;
height : auto;
text-align: left;
margin : 0 auto;
padding : 30px 0 0;
}
#arts_activities_main_introduce_home>a {
color: black;
}
/* main中主要介绍部分 */
#arts_activities_main_introduce_content {
width : 70%;
height : auto;
text-align: left;
margin : 50px auto 0;
}
#introduce_content_title {
font-size : 2.2rem;
font-weight: 500;
text-align : center;
margin : 50px 0;
}
#arts_activities_main_introduce_content>h1 {
font-size : 1.2rem;
text-align: center;
margin : 20px 0;
}
#arts_activities_main_introduce_content>p {
line-height: 25px;
}
#arts_activities_main_introduce_content>div {
width : 100%;
height: 30px;
}
#introduce_content_bottom {
border-bottom: 1px solid rgb(179, 177, 177);
padding : 15px 0;
}
/* main中页面跳转部分 */
.main_introduce_turnPage {
position : relative;
width : 70%;
height : 478.533px;
min-width : 900px;
text-align: left;
display : flex;
flex-wrap : wrap;
}
.turnPage_top {
margin: 50px auto 0;
}
.turnPage_bottom {
z-index: 0;
margin : -20px auto 0;
}
/* 页面跳转图片 */
.turnPage_pic {
position: relative;
width : 60%;
height : auto;
}
.turnPage_pic>img {
width : 100%;
height: auto;
}
/* 页面跳转文字 */
.turnPage_content {
position: relative;
width : 35%;
height : auto;
padding : 15% 0;
}
.turnPage_content_right {
margin-left: 5%;
}
.turnPage_content_left {
margin-right: 5%;
}
.turnPage_content>p:nth-child(1) {
font-size : 1.3rem;
font-weight : 500px;
padding-bottom: 10px;
}
.turnPage_content>p:nth-child(2) {
line-height: 20px;
}
.turnPage_content>div {
width : 100%;
margin-top: 10px;
}
.turnPage_content a {
display : inline-block;
font-size : 1.1rem;
color : white;
background-color: rgb(8, 107, 91);
text-align : center;
width : 150px;
height : 35px;
border-radius : 10px;
padding : 10px 0 0;
}
.turnPage_content a:hover {
background-color: rgb(6, 77, 65);
}
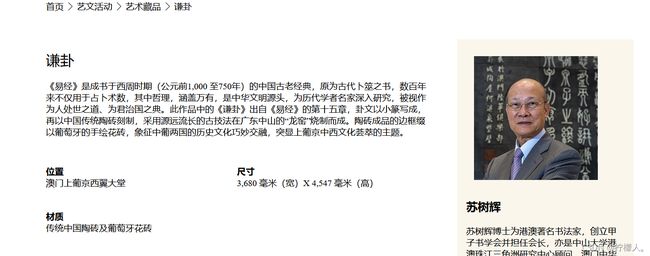
艺术藏品
艺术藏品
澳门上葡京综合度假村邀请了多位澳门艺术家特别为度假村量身创作一系列艺术佳作,其规模是全澳综合度假村及酒店之首。艺术品种类繁多,由不同本地艺术翘楚及青年艺术家倾力打造,洋溢着澳门源源不绝的艺术气息。一件件令人目不暇接的艺术珍品,彰显葡京品牌浓厚的本土情怀。秉承母公司澳娱综合度假股份有限公司(“澳娱综合”)在艺术上的不懈支持,上葡京继续推动澳门创意产业的蓬勃发展,促进社会多元价值。此外,澳门范思哲豪华酒店大楼在每个角落也融入绚丽华贵的艺术装饰,淋漓演绎
Versace 的意大利隽永格调;而澳门卡尔拉格斐奢华酒店大楼则展示了由已故时尚先锋“老佛爷”亲手设计及挑选的前卫杰作,开创时尚酒店的艺术新典范。
艺・创・新境
艺・创・新境
多维想像蜕变 破格时代体悟
艺术源于生活,因创造而美好,每件艺术品都记录着思维蜕变的过程,蕴藏着迎接新生境象的庞大能量。澳娱综合度假股份有限公司(“澳娱综合”)与本地众多艺术单位合作,举办“艺・创・新境”系列展览,主力推动本地艺术发展。由2021年7月起到10月,分别于新葡京酒店及新开幕之上葡京综合度假村,举办艺术展览,展示多位本土艺术家风格各异,中西融汇之艺术作品,带领观众从多维角度欣赏艺术,启发无限想像,体悟时代转变引发当下的新生活模式,携手开创和迎接崭新境象。
缱绻中西——澳门本地名师艺术展
2021年10月1日至10月31日
/* 整体盒子main */
#arts_collection_main {
position: relative;
width : 100%;
height : auto;
/* z-index: -2; */
}
/* banner */
#arts_collection_main_banner {
position: fixed;
left : 0;
top : 0;
z-index : -2;
width : 100%;
height : 600px;
overflow: hidden;
overflow: hidden;
}
#arts_collection_main_banner>img {
width : 100%;
height: auto;
}
#banner_false {
width : 100%;
height: 600px;
}
/* main中第二部分 */
#arts_collection_main_introduce {
position : relative;
/* z-index : -1; */
background-color : #fff;
width : 100%;
height : auto;
}
/* main中返回首页链接盒子 */
#arts_collection_main_introduce_home {
width : 70%;
height : auto;
text-align: left;
margin : 0 auto;
padding : 30px 0 0;
}
#arts_collection_main_introduce_home>a {
color: black;
}
/* main中主要介绍部分 */
#arts_collection_main_introduce_content {
width : 70%;
height : auto;
text-align: left;
margin : 50px auto 50px;
}
#introduce_content_title {
font-size : 2.2rem;
font-weight: 500;
text-align : center;
margin : 50px 0;
}
#arts_collection_main_introduce_content>p {
line-height: 25px;
}
#arts_collection_main_introduce_content>div {
width : 100%;
height: 30px;
}
/* 背景图片 */
#arts_collection_appreciate {
position : relative;
/* z-index : -1; */
width : 100%;
height : 1400px;
background-image: url(./../img/footerbg.png);
}
#arts_collection_nav {
position : relative;
width : 70%;
height : 150px;
margin : 0 auto;
border-bottom: 1px solid rgb(163, 162, 162);
}
#arts_collection_nav>ul {
text-align: center;
position : absolute;
right : 30%;
bottom : 0;
}
#arts_collection_nav>ul>li {
float : left;
padding : 0 15px;
height : 30px;
line-height : 30px;
border-radius: 5px 5px 0 0;
overflow : hidden;
}
#arts_collection_nav>ul>li>a {
color: rgb(187, 160, 6);
}
#arts_collection_nav>ul>li:hover {
background-color: rgb(187, 160, 6);
}
#arts_collection_nav>ul>li:hover>a {
color: white;
}
/* 具体nav内容 */
.nav_contant{
/* display : none; */
width : 1075px;
height : 1100px;
position : absolute;
left : -340px;
top : 30px;
overflow: hidden;
/* padding-top: 40px; */
}
.nav_contant_top{
width: 100%;
height: 40px;
}
.nav_contant_second {
display : none;
width : 1075px;
height : auto;
position : absolute;
left : -340px;
top : 30px;
padding-top: 40px;
}
.nav_contant_third {
display : none;
width : 1075px;
height : auto;
position : absolute;
left : -340px;
top : 30px;
padding-top: 40px;
}
.nav_first:hover>.nav_contant_first {
display: block;
}
.nav_second:hover>.nav_contant_second {
display: block;
}
.nav_third:hover>.nav_contant_third {
display: block;
}
.nav_contant_part {
position: relative;
width : 100%;
height : 529px;
}
.nav_contant_part>a {
cursor: pointer;
}
.nav_contant_part_div {
width : 33.333%;
height: 529px;
float : left;
}
.nav_pic {
position: relative;
width : 340px;
height : 425px;
margin : 0 auto;
overflow: hidden;
}
.nav_pic>img {
width : 100%;
height: auto;
}
/* 了解更多弹出 */
.frame {
position : absolute;
left : 0;
bottom : 0;
width : 100%;
height : 0;
line-height : 70px;
text-align : right;
background-color: rgba(7, 72, 77, 0.61);
color : white;
}
.nav_pic:hover>.frame {
height : 70px;
transition: linear 0.5s;
}
.nav_pic>div span {
padding: 15px;
}
.nav_common {
color : black;
line-height : 40px;
padding-top : 20px;
text-align : left;
padding-left: 20px;
}
.nav_common>p:first-child {
font-size: 1.4rem;
}
/* 整体盒子main */
#arts_explore_main {
position: relative;
width : 100%;
height : auto;
/* z-index: -2; */
}
/* banner */
#arts_explore_main_banner {
position: fixed;
left : 0;
top : 0;
z-index : -2;
width : 100%;
height : 600px;
overflow: hidden;
overflow: hidden;
}
#arts_explore_main_banner>img {
width : 100%;
height: auto;
}
#banner_false {
width : 100%;
height: 600px;
}
/* main中第二部分 */
#arts_explore_main_introduce {
position : relative;
/* z-index : -1; */
background-color: #fff;
padding-bottom : 100px;
width : 100%;
height : auto;
}
/* main中返回首页链接盒子 */
#arts_explore_main_introduce_home {
width : 70%;
height : auto;
text-align: left;
margin : 0 auto;
padding : 30px 0 0;
}
#arts_explore_main_introduce_home>a {
color: black;
}
/* main中主要介绍部分 */
#arts_explore_main_introduce_content {
width : 70%;
height : auto;
text-align: left;
margin : 50px auto 0;
}
/* 标题 */
#introduce_content_title {
font-size : 2.2rem;
font-weight: 500;
text-align : center;
margin : 50px 0;
}
/* 段落设置 */
#arts_explore_main_introduce_content>h1 {
font-size : 1.2rem;
text-align: center;
margin : 20px 0;
}
#arts_explore_main_introduce_content>p {
line-height: 25px;
}
#arts_explore_main_introduce_content>div {
width : 100%;
height: 30px;
}
#introduce_content_bottom {
padding: 20px 0;
}
/* 第一张图设置 */
#introduce_first_pic {
width : 70%;
height : auto;
margin : 0 auto;
margin-bottom: 20px;
}
#introduce_first_pic>img {
width : 100%;
height: auto;
}
/* 第二张图设置 */
#introduce_second_pic {
width : 70%;
height: auto;
margin: 0 auto;
}
#introduce_second_pic>img {
width : 50%;
height : auto;
padding: 15px;
}
/* 信息及时间 */
#introduce_pic_mes {
width : 70%;
height : auto;
text-align: left;
margin : 0 auto;
}
#introduce_pic_mes>p:nth-child(1) {
font-size: 1.3rem;
}
位置和交通代码:
位置与交通
澳门上葡京综合度假村位于路氹优越地段,毗邻澳门东亚运动会体育馆,距离澳门国际机场及路氹主要口岸仅10分钟车程。您也可以搭乘度假村的免费穿梭巴士,往返关闸、横琴新口岸及澳门半岛。
地址﹕澳门路氹射击路
前往澳门上葡京综合度假村
澳门新葡京酒店
上午10时10分至晚上8时
每隔30至40分钟
澳门葡京酒店
上午10时至晚上7时50分
每隔30至40分钟
由澳门上葡京综合度假村出发
横琴新口岸
上午10时20分至晚上7时40分
每隔40分钟
澳门新葡京酒店
上午10时至晚上8时
每隔30至40分钟
澳门葡京酒店
上午10时至晚上8时
每隔30至40分钟
4小时免费停车
为令您的澳门上葡京综合度假村之旅更优游称心,我们特别为所有宾客提供4小时免费自助停车服务。只要在度假村内任何餐厅或商户消费满澳门币500或在任何一家水疗中心消费满澳门币1,000,即可到位于西翼大堂的西翼代客停车柜台,换领4小时免费代客泊车服务。
4小时后,自助停车的停车场费用为每小时澳门币20,而代客停车则为每小时30。