软件产品设计figema心得
大家好,我是一个学习软件产品设计的计算机应用的学生
作为一个ui设计小白最近才开始学习Figma,迅速就被Figma的快捷,易用等等优点吸引了,更优秀的是Figma的官方插件库里拥有非常多的实用插件,功能性简直拉满,但是插件在Figma里的使用体验却又及其拉垮。
使用插件只能通过左上角的二级菜单,相当影响连续的工作流感觉,且这个二级菜单中的插件是按照字母顺序排列的,无法自行定义。
无意间发现了一个由国人:moonvy 制作的神级插件:Figma EX,极大的改善了Figma中使用插件的体验。
这个插件的作用就是在右侧栏旁边加入了一个存放插件的Dock,你可以:
- 直接快速的选择插件
- 可以进行展开,同时显示插件的名称与图标
- 可以通过拖拽调整插件的顺序
- 调节整个Dock的高度,避免低分辨率占用过多空间
唯一可惜的是这个插件目前还没有登录Figma官方插件库,不过各位可以到作者的官方下载,支持Windows和Mac客户端,甚至还有Chrome插件版。
插件下载地址到作者的官网下载,里面有详细的安装说明
figmaEXmoonvy.com/figmaEX/
PS:如果出现了安装后打开Figma,插件不显示的情况,请到安装目录把旧版本的Figma文件夹删除后,重新安装即可。
据所周知现在越来越多的大厂都在使用figma了,那你的figma用的怎么样呢?有没有遇到一些问题或者说不会便捷操作的事情?今天和大家分享一下使用 Figma 的一些非常快速省时省力的功能和小技巧,希望能帮到大家快速掌握技巧,让各位在今后的 Figma 设计当中做起图来如同呼吸一样简单,话不多说,干货走起~
工欲善其事必先利其器
figma桌面端软件及汉化补丁
figma 34款UI设计师必备插件
1、此生最轻松的环形进度条设计方法
良心哥不清楚是不是所有人都知道这个方法,但是 这应该是我这辈子最快的环形进度条的设计体验,在figma中只要使用弧形工具,就可以快速拖拽出美观而均匀合理的效果,一键生成,是不是比Sketch和XD、这些方便多了!
2、使用缩放工具避免出现变形
这个缩放工具在设计 UI 的时候也相当实用,只需要选择你要缩放的元素和内容,然后在键盘上单击「k」 键,就可以快速拖动缩放,并且确保被缩放的元素是像素完美的。
在以往我总是不愿意使用缩放功能,因为总会因为种种原因导致部分缩放出问题并为之进行调整。在 Figma 中使用缩放功能则可以完全保证比例,无需返工。
3、将对象拖出框架外并让它还在容器中
当你按住空格键并且将某个对象拖出框架外的时候,能够让它依然处于这个容器内只是不可见,当然, 你还可以关闭「Clip contents」 选项,那么你就能够让它在容器外也可见,初次之外,你还可以使用 「cmd/ctrl + Y」 在不可见的情况预览到它的外轮廓。
4、快速整理、调整并管理表格元素
当我们选择一组阵列中含多个元素之后,通过单击角落的网格图标,就能对他们进行快速的整理,比如让元素之间的距离相等,还可以通过拖动快速地调整间距,是不是很棒?
全网顶尖UI全栈设计教程【界面、图标、交互、产品、动效、手绘、C4D、样机作品集等】weidian.com/item.html?itemID=2598049041&wfr=c&source=goods_search&ifr=itemdetail&sfr=app
5、快速重复执行上一个操作
这个和我们使用AI工具里面的Ctrl+D连续重复复制是一个道理,在figma中使用 「cmd/ctrl + D」 复制你的上一个操作,并且 「cmd/ctrl + D」 这个操作还将会复制相关的对象/框架和任何操作中涉及到的元素。
6、使用吸色工具快速预览颜色
当你点击吸色工具「i」之后,就可以吸取特定的颜色,但是如果你按住 i 按键不动的时候,就可以移动光标预览颜色而不是取色。
7、快速解锁所有对象
「cmd/ctrl + /」是一个可以帮你节省大量时间的快捷键,它可以调用多个不同的快捷操作,而我用的最多的,是用它一次解锁所有的对象和元素,以及修改字体。
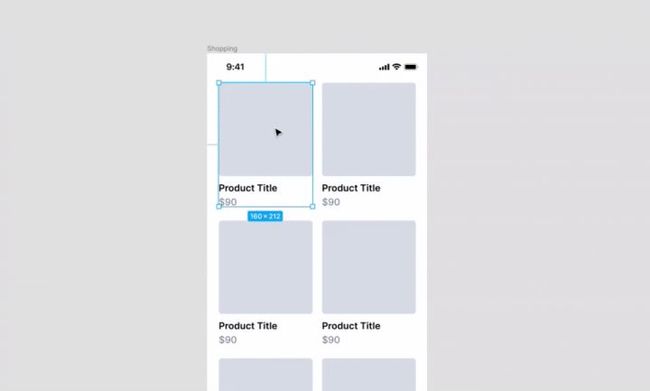
8、快速为占位符图形添加图片
相信很多人和良心哥一样,在设计时候没有找到合适的图片,后面我们找到或者做好图了可以使用 「cmd/ctrl + shift + k」快捷键,快速为占位符或者框架之类的元素添加一堆图片替换。
9、空格键的各种骚操作
当你在进行选择多个元素的操作的时候,你可以用光标拉出一块区域,这个时候按住空格键就能拖动你的选中区块,移动光标时候就可以移动选中一大堆元素啦。
还有就是当你拉出一个图形之后,这个时候按住空格键,就可移动这个元素
除此之外,你还可以在拖动元素的时候按住空格键,防止元素在框架或者自动布局当中自动嵌套到其中!
全网顶尖UI全栈设计教程【界面、图标、交互、产品、动效、手绘、C4D、样机作品集等】weidian.com/item.html?itemID=2598049041&wfr=c&source=goods_search&ifr=itemdetail&sfr=app
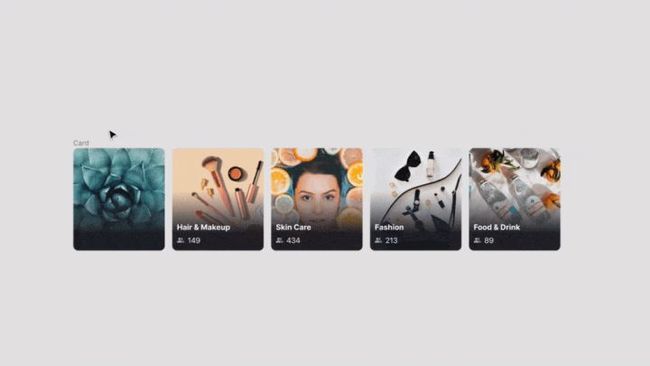
10、Content Reel + Unsplash
Content Reel + Unsplash 是两个必备的插件,我们在之前的文章中也有专门的介绍,使用 Content Reel 能够快速帮你生成各种占位符,而不是让你的 UI 界面中每个用户都是「无名氏」,当然,它能生成的占位符有很多类型:名字、头像、ID、文本段落等等全都有,Unspalsh 则是著名的免费图库的插件,能够为你提供高质量的图库,他的图片是免费可商用的。
11、超好用的自动行高
如果你的文本行高看起来参差不齐,而你也本身也暂时没打算设置某个特别的行高参数,那么你只需要在行高中输入 auto(自动) 或者删除其中的参数并且点击回车,就能够设置成为自动行高了!
12、好用的断点控制
在使用这个 Breakpoints(http://navo.top/mAv6zi)插件,你可以像 CSS Flexbox 一样在你的设计文档当中控制样式和断点,可以轻松地将它们插入到自适应框架当中,并且在你拖动边缘的时候,让元素样式灵活自然地自适应。更多Figma实用插件安装请点击>
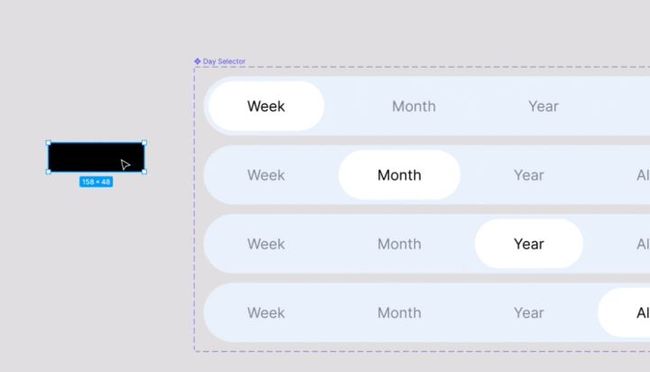
13、将状态标签添加到框架中
当你向客户或者产品和其他设计师在 Figma 当中协同合作的时候,有时很难用语言表述不同设计状态。这时候我们就可以用 Figma Tags 这个插件能够帮你为界面元素快速添加状态,确保你无需向其他人进行复杂的解释,而且这款插件本身就有非常完善的预设状态。
14、设计时「隐身」的方法
作为一个UI设计师通常都会有这样的一种焦虑,就是不希望别人看着你设计。虽然他也学不去,但就是浑身不自在,试想下旁边同事盯着你的屏幕看你做图,是不是很难受?今天叫你一个方法就是当你在 Figma 中设计的时候,在保持在线协作状态下,别人是可以实时看到你的设计过程和状态的,如果你想「隐身」,断开 Wifi 即可。有人会问断网还可以做吗?是可以做的,只要保证在关闭文档之前联网,就不会丢失你的设计进度,此外你还可以将文档保存成离线脱机格式 (.fig),因为 Figma 一般不会保存本地副本。
15、一键删除背景
一个比较强大的插件,简单来说就是一键去背景,在用XD和sketch时候良心哥基本都是把图片拖到 PS 中用钢笔或者魔棒工具来删除背景,比较麻烦,现在用figma时发现可以使用这个 RemoveBG(http://navo.top/VVVbUv)插件 就能帮你一键搞定问题,当然能不能抠头发就不得而知了,这个问题可以留个大家去研究!更多Figma实用插件安装请点击>
16、创建私人样式和组件
为了防止 Figma 直接覆盖你创建的样式和组件,你可以在命名的时候加入一些前缀标识,将这些样式变为私人的样式。
在组件名称前添加 「 . 」和 「 _ 」这样的符号,就能做到这一点,比如「 _Component Name 」这样,在发布过程中,系统就会跳过这些样式和组件,并且在「Assets」面板和「库」当中,将这些样式和文件标注为「Private to this file」,也就是专用于这个文档的样式和组件。
17、在 Figma 当中聊天
虽然有时候你通过别的实时沟通工具(比如微信钉钉)会更加习惯,但是你的信息可能会被别人的信息给埋没掉,这个时候不妨使用 Figma Chat(http://navo.top/ZBBVRf) 这个插件,直接实现在 Figma 当中同你的协作设计师或产品进行一对一沟通。更多Figma实用插件安装请点击>
18、一键获得同色系的所有颜色
这个也一样,在之前的figma插件安装中良心哥有介绍过,他是一个可以帮助我们获得同色系配色,不用你再挨个在色板吸色了,而且吸得也不准确。
19、为组件增加边框投影
用过此软件的可能都清楚,在 Figma 当中似乎无法为元素特定的一侧增加下划线,这个时候我会使用投影来实现这个效果,关闭模糊,然后按照下方的参数进行设置:
- y: 1 (bottom)
- y: -1 (top)
- x: 1 (right)
- x: -1 (left)
当然,你还可以调整参数让笔触出现在另外一边,如果你希望效果更明显一点,可以让参数大于1即可。
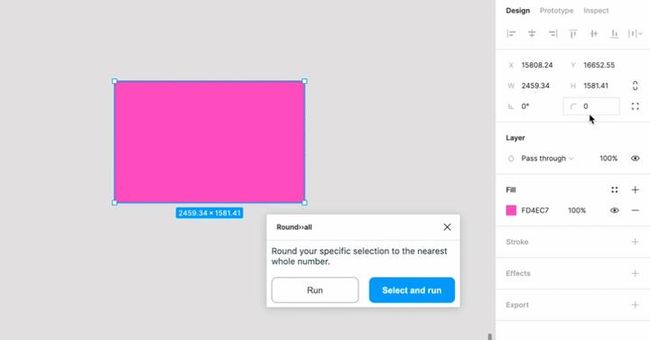
20、四舍五入到最接近的整数
Round >> All(http://navo.top/R3uqYz) 是一个最近才出现的一个插件,当你在按照比例缩放(快捷键 k)某些组件的时候,最后会发现它的实际尺寸是小数而非整数,这个时候你需要做的,就是使用「cmd/ctrl + A」全选所有画板,然后运行 Round >> All 这个插件,就能让所有的组件参数四舍五入,确保像素完美。
彩蛋
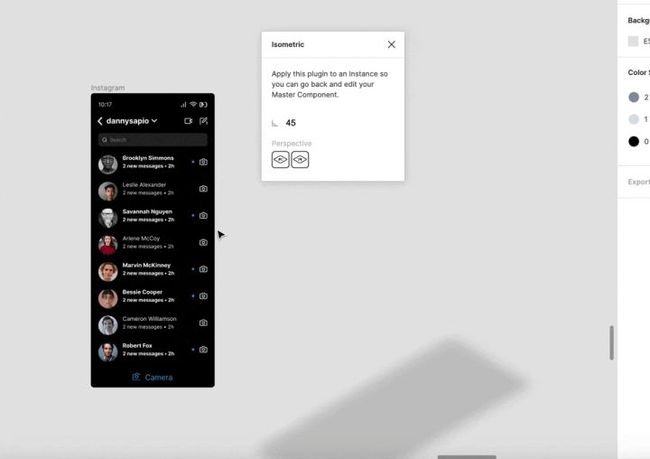
一键实现等轴测效果
良心哥一开始准备了20个小技巧,最后发现这个很好好用啊,就发给大家加在后面算是一个意外惊喜或者彩蛋吧!
如今在UI界面包装的时候,使用等轴测效果是一个非常流行的方式,但是真正去调整可能会非常费时费力,这个时候,如果你使用 Isometric(http://navo.top/e6nqum)插件,简单设置参数,就可以一键实现效果。更多Figma实用插件安装请点击>