Unity TextMeshPro 支持的富文本标签及详解
本文转载自知乎:[UGUI图文混排二]TMP支持的富文本(Rich Text)标签 - 知乎
富文本标签(Rich Text Tags)
我们可以使用富文本标签在不修改属性或材质的情况下去改变文本的布局和外观,这些标签的工作方式和HTML或者XML类似,但受到的限制更少。在使用的时候,我们只需要在Text Input输入框中输入对应的标签,如果要关闭富文本标签,取消勾选TextMesh Pro -> Extra Settings -> Rich Text属性即可。
一个简单的标签只有标签的名字。比如是让文本加粗,则是添加下划线。一些标签拥有额外的属性和值,例如
下面是一些常见属性类型可以拥有的值
标签的作用域(Scope)和嵌套(Nested)
标签的作用域是用来定义它影响文本的范围,通常情况下添加的标签会影响它之后的所有文本。例如添加颜色标签
This text is red 在文本中间添加标签只会影响标签后面的文本
This text turns red 如果在一个文本块中多次使用相同的标签,最后一个标签将取代之前所有相同类型的标签
This text goes from red to green 我们还可以使用结束标签限制标签的范围,结束标签只包含一个正斜杠和标签名称,如同
标签也可以嵌套,这样一个标记的作用域就在另一个标记的作用域内。
This text is mostly red. 第一个,因此它的范围被限制为一个单词
支持的标签概述
TMP支持非常多样的富文本标签,可以做出很绚丽的效果。
表格中的内容有些不清楚,接下来实践一遍
Align
每个文本对象都有一个整体的对齐方式,但可以使用
通常,将这些标签放在段落的开头,如果一行文本中出现了多个结束对齐设置,例如
Left-aligned
Center-aligned
Right-aligned
Justified: stretched to fill the display area (except for the last line)
Flush: stretched to fill the display area (including the last line) Allcaos, Uppercase, Smallcaps and Lowercase
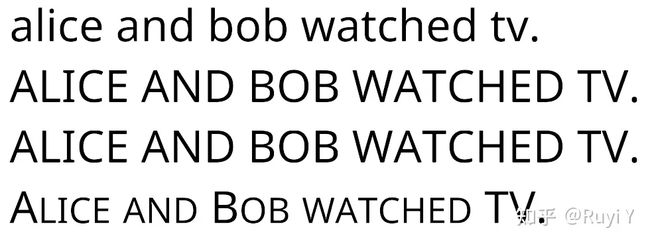
这些标签是用来更改文本的大小写,其中
Alice and Bob watched TV.
Alice and Bob watched TV.
Alice and Bob watched TV.
Alice and Bob watched TV. Alpha
使用
FF CC AA 88 66 44 22 00 Bold and Italic
粗体和斜体可以分别使用和标签定义,Font Asset中定义了渲染时粗体和斜体文字的外观
The quick brown fox jumps over the lazy dog.Color
使用
- 使用颜色名,比如
< color="colorName">,它支持的颜色有black,blue,green,orange,purple,red,white和yellow. - 使用十六进制的数值,比如
Red Dark Green <#0000FF>Blue Semitransparent Red Red, Blue, and red again. CSpace
英文全称为Character Spacing,
Spacing is just as important as timing. Font
通过material属性在同一种字体中切换不同的材质,font和material资源必须放置在 TextMesh Pro -> Resources -> Fonts&Materials文件夹中
Would you like a different font? or just a different material? Font-weight
如果当前字体支持设置字体粗细,则可以用
Thin
Extra-Light
Light
Regular
Medium
Semi-Bold
Bold
Heavy
Black Gradient
Apply
any
gradient
preset
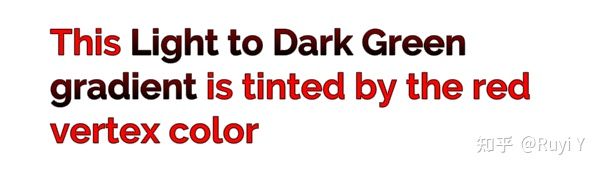
to your text当为文字设置渐变时,它会和当前TMP文本的顶点颜色叠加
This Light to Dark Green gradient is tinted by the red vertex color 为了得到纯粹的渐变色,在使用渐变是可以先用
This Light to Dark Green gradient is no longer tinted by the red vertex color Indent
英文全称Indentation,用来控制文本的水平缩进,并且这也会影响其他行,它的值可以是像素、字体单位和百分比
1. It is useful for things like bullet points.
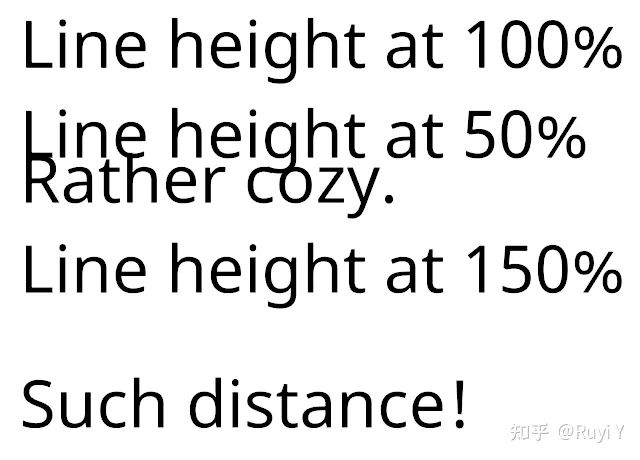
2. It is handy. Line-height
Line height at 100%
Line height at 50%
Rather cozy.
Line height at 150%
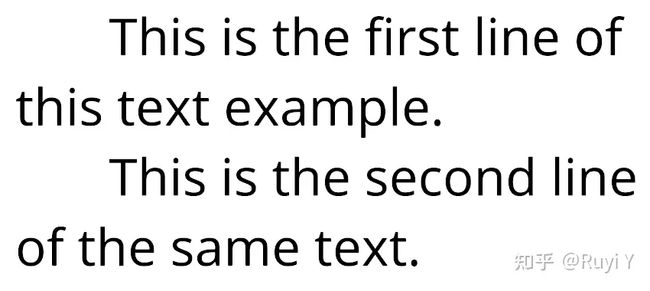
Such distance! Line-indent
This is the first line of this text example.
This is the second line of the same text. Link
我们可以使用 linkID需要是唯一的,以便在用户与文本交互时检索其ID和链接文本内容。
但并不是说每个链接一定要一个唯一的ID,如果有需要,您可以重用ID,例如,当您多次链接到同一个数据的时候,LinkInfo数组只包含每个ID一次。虽然此Link tag允许用户交互,但它不会更改链接文本的外观。还需要使用其他标签配合。
要获得用户交互的链接,请在TMP上挂载一个实现了UnityEngine.EventSystems.IPointerClickHandler接口的脚本,可以在其中拿到用户点击的链接情况
public void OnPointerClick(PointerEventData eventData)
{
var pos = new Vector3(eventData.position.x, eventData.position.y, 0);
int linkIndex = TMP_TextUtilities.FindIntersectingLink(this._tMPText, pos, eventData.enterEventCamera);
if (linkIndex > -1)
{
Debug.Log("点击" + this._tMPText.textInfo.linkInfo[linkIndex].GetLinkText());
}
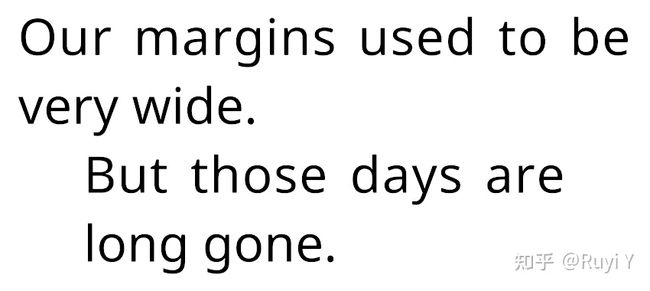
}Margin
可以使用
它的值可以是像素、字体单位和百分比,当它为负数时没有任何意义。
Our margins used to be very wide.
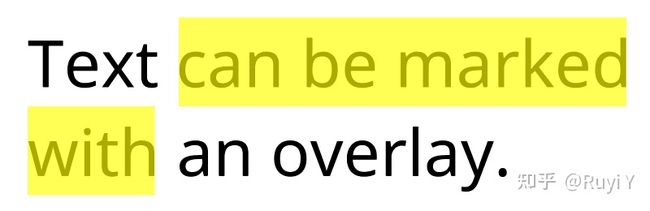
But those days are long gone. Mark
向文本添加标记,类似于记号笔,我们需要指定标记的颜色,可以是颜色名称,也可以是十六进制的颜色值。
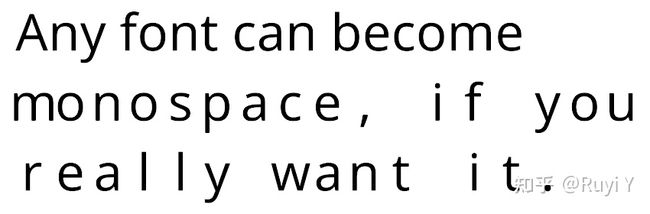
Text can be marked with an overlay. Mspace
英文全称Monospacing,等宽字体,使用
它的值可以是像素或字体单位
Any font can become monospace, if you really want it. Norb
英文全称No Break,使用 可以切换到正常模式。
如果
You don't want I M P O R T A N T things to be broken up.Noparse
禁止解析,让标签按原始方式展示,TMP不会对其进行解析
Use Page
可以使用
这时我们可以通过Page后面的数值来展示不同页的内容
Pos
英文全称Horizontal Position,
它的值可以是像素、字体单位和百分比
at 75%
at 25%
at 50%
at 0% Rotate
使用
Rotate text counter-clockwise or clockwise Rotate text counter-clockwise 上图中的字符明显出现了重叠,我们可以调整它的间距
Rotate text counter-clockwise S、U
我们可以使用
The quick brown fox jumps over the lazy dog.Size
Font Size,通过使用
像素调整可以是绝对的(5px、10px等),也可以是相对的(例如+1或-1),相对大小是基于原始字体大小,所以它们不是渐增(cumulative)的。
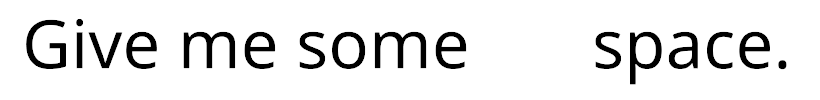
Echo Echo Echo Echo Echo Space
如果这个标签紧挨着文本,会向文本追加偏移量,从而影响它的换行方式,我们可以在
Give me some space. Sprite
TextMeshPro -> Resources -> Sprite Assets中。
我们可以通过索引
Sprites! More sprites! And even more! Style
使用
You can create your own.
关于如何创建一个Style参考文档Style Sheets
Sub、Sup
英文全称Subscript和Superscript,可以将文本渲染成上标或者下标。
We have 1m3 of H2O.VOffset
英文全称Vertical Offset,使用
Up up UP and down we go again. Width
它的值可以是像素、字体单位或百分比
I remember when we had lots of space for text.
But those days are long gone. 参考
[1] Unity Manual:Rich Text Tags