vue3+electron开发桌面软件(6)——系统级右键实现文件上传
系列文章目录
- vue3+electron开发桌面软件入门与实战(0)——创建electron应用
- vue3+electron开发桌面软件入门与实战(1)——创建electron+vue3主体项目
- vue3+electron开发桌面软件入门与实战(2)——创建electron+vue3项目级集成
- vue3+electron开发桌面软件入门与实战(3)—— electron模块化改造+窗口位置工具+合并命令行工具
- vue3+electron开发桌面软件(4)—— 吃透electron进程通信
- vue3+electron开发桌面软件(5)—— electron托盘、软件内右键菜单
- 后续文章请关注专栏
文章目录
- 系列文章目录
- 前言
- 一、软件注册到windows系统
- 二、获取文件路径
- 三、通过路径获取文件数据
- 总结
前言
上篇文章讲解过软件内右键菜单实现,本文的右键指的是windows或linux系统级的右键。
上传文件时,有时候我们在文件目录页面,希望可以通过鼠标右键点击文件上传,一键式实现文件的上传功能。这就是系统级右键功能。
以windows为例,实现这个功能我们大致需要解决几个关键问题:
1.将我们的软件注册到windows系统
2.右键点击后,打开我们的软件时,能够获取到文件信息,尤其是路径
3.通过路径,我们可以解析文件得到文件的数据。
4.把数据通过http请求,发送给后端
下面我们就根据以上思路,一步步解决问题。
一、软件注册到windows系统
这部分其实前面有篇文章已经简单阐述过,这里把那篇文章的内容拿过来。
windows系统实现系统级右键菜单,建议使用打包插件electron-builder,写nsis脚本控制注册表比较方便。
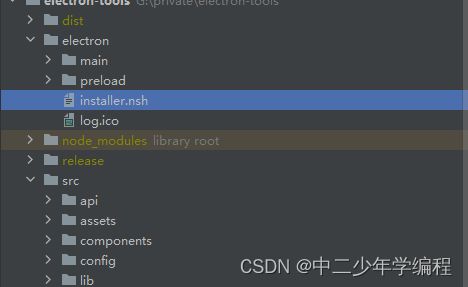
在electron文件夹的根目录创建.nsh文件,如图:

其中的内容如下:
!macro customInstall
WriteRegStr HKCR "*\shell\my_electron" "" "上传文件demo"
WriteRegStr HKCR "*\shell\my_electron" "Icon" "$INSTDIR\my_electron.exe"
WriteRegStr HKCR "*\shell\my_electron\command" "" '"$INSTDIR\my_electron.exe" "read" "%1"'
!macroend
;卸载时清除
!macro customUninstall
DeleteRegKey HKCR "*\shell\my_electron"
!macroend
注意把上面的"my_electron"替换成自己的项目名。
记得在package.json中配置.nsh文件的路径:
"build": {
"productName": "electron-vue",
"appId": "electron-vue",
……省略代码
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"include": "./electron/installer.nsh"
}
},
至此,打包软件后,就能把我们的软件正确注册到windows注册表中,linux暂未尝试。
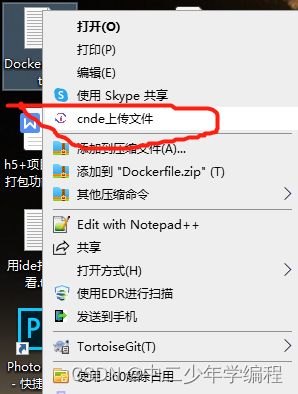
如图:

我们的软件已经注册到系统级鼠标右键的菜单中。
二、获取文件路径
先上代码:
const progressArgv = progress.argv
// return progressArgv
const cwd = progress.cwd()
let files = progressArgv.slice(2) // 过滤['[文件路径].exe', 'read']这两个参数,直接获取需要上传的图片路径
let fileInfoArr = []
if (files.length > 0) { // 如果文件列表不为空
fileInfoArr = files.map(item => {
console.log('item',item)
console.log(basename(item))
if (isAbsolute(item)) { // 如果是绝对路径
return {
'name': basename(item),
'url': item,
'uploadType': 'rightKey'
}
} else {
let tempPath = join(cwd, item) // 如果是相对路径,就拼接
console.log('tempPath',tempPath)
console.log('basename(tempPath)',basename(tempPath))
if (fs.existsSync(tempPath)) { // 判断文件是否存在
return {
'name': basename(tempPath),
'url': tempPath,
'uploadType': 'rightKey'
}
} else {
return null
}
}
}).filter(item => item !== null) // 排除为null的路径
}
nodejs的全局属性progress.argv可以获取到命令行执行脚本时的各个参数,而我们上面.nsh文件中的
"*\shell\my_electron\command" "" '"$INSTDIR\my_electron.exe" "read" "%1"'
就是在定义命令行启动exe执行文件,其中“1%”就是传入的文件名参数。
通过上面代码,就能获得文件路径数组:fileInfoArr
注:获取文件路径部分代码参考文章实现命令行调用,原文章为获取路径管理图片的项目,在获取路径部分与本项目重合。
三、通过路径获取文件数据
这里我们第一反应就是使用nodejs的文件操作,通过路径得到文件流,然后通过管道流,将文件流注入到http请求流中,然后发送给后端接口。
这也是我在做这个项目时的第一尝试方案,其中细节还有很多,比如如何修改文件流,使之符合http协议,如何使用node的http模块发送请求等等。但是最终还是舍弃了这种方案。
原因很简单,我无法像html的form对象那样,把文件流组建成{file:文件数据}这样的键值对。所以后端拿到的也是一串二进制数据,后端当然可以根据我发送的二进制进行后续操作,但是这就和以前的接口逻辑有出入,即:同一功能,在不同端的实现,接口用了两个。这显然是不太合适的。
最终为了和web端保持一致,我找到一个很好用的工具:form-data
package.json:
"form-data": "^4.0.0",
fileController.js:
const FormData = require('form-data')
const form = new FormData()
官网推荐的API:form.submit(),不知道为什么,这种方式得不到后端接口返回的数据,可能已经返回了,不过我不知道怎么正确取出来。
所以最后没有使用form-data提供的submit提交数据,而是使用的axios,只是使用了form-data提供的append方法。最终代码如下:
const FormData = require('form-data')
const form = new FormData()
const stream = fs.createReadStream(filePath)
form.append('file', stream)
const formHeaders = form.getHeaders()
return axios.post('http://172.19.69.105:8084/datacenter/attachInfo/uploadFile', form, {
headers: {
...formHeaders,
},
})
.then(response => {
return {data:response.data,success:true}
})
.catch(error => {
console.log('error', error)
return {success:false}
})
有的时候不管是做项目,还是做研究,真的不能只顾着埋头苦干,我最开始用node自行构建http请求,又麻烦又低质,使用了form-data和aixos两个工具实现一遍需求,真心感受到人家写的是多么强大。
总结
系统右键实现某些功能,可以说是桌面端软件的一个优势,本文主要讲解对文件上传的操作,目前还没研究明白怎么实现多文件上传,网上关于这块的方案基本为零。有成功经验的大佬,还望不吝赐教。
这块代码因为涉及项目核心功能,所以公布的源码里并没有这块的完整代码,不过思路和关键代码都在上文,调调bug基本就能跑通。