App一键登录接入详解
文章目录
-
-
-
-
- 背景:
- 接入
-
- 下载
- 文档
- 集成
- 流程
- ConfigUtil
- 效果图
-
-
-
背景:
- 首先根据产品的角度出发,用户量直接反应了APP的市场使用率和APP是否能够持续成长的关键要素。
- 据调研80%的用户会因为繁琐的注册流程,而放弃使用APP,其中也不乏一些潜在的有价值用户。
- 越来越多的APP接入一键登录功能,这也是一种风向。
接入
下载
闪验官方SDK
- 我们先把demo.apk跑起来,体验一下,你可以发现很多细节问题。
- 当然demo工程也是一个非常好的参考,有的人喜欢直接库依赖demo工程,这种方式能实现效果,也无可厚非,很聪明。
文档
-
看文档还是要认真看完,笔者也是比较马虎的一个人,拿到什么就是直接梭哈,文档什么的看的也是一带而过,依照以往的经验,如果能够认真看的话,可以少很多回过头来查资料问客服的时间,这也是时间成本,对吧?
-
错误码
错误码可以自查问题,也可以反馈客服,同时也有可能是后端的问题,因此很重要,一般官方都会列的很详细,我们不用太过关注,需要的时候查阅即可。
集成
集成算是基本功,文档也写的很详细。这里笔者就写下自己遇到的几个问题,希望对大家有点帮助。
- 跟IOS相比,可以说是舍近求远,毕竟IOS可以在预约的时候获取到手机号,但是Android却需要定制授权页面来展示手机号。
关于页面的Config代码笔者贡献出来,应该符合市面上大多数UI需求 - 需要强调的是开启梯子或者物联网卡流量的用户是无法拉起授权页的
- 当WIFI和流量双开的情况下,如果授权失败,可以查看是否申请了改变网络状态的权限,因为该文档上面列举的6个权限我都有,所以没注意表格中多出的两个权限,着实是被坑了一把。

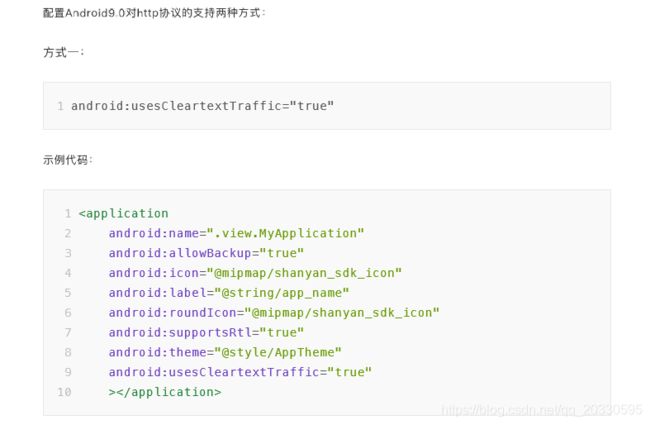
- 由于很多第三方sdk也不都是https请求,所以对于Android9.0以后的手机还是需要手动赋予http请求权限

流程
初始化SDK => 预约取号 => 授权获取token =>(服务端获取手机号)置换手机号
ConfigUtil
package com.xxxxx.utils;
import android.content.Context;
import android.content.Intent;
import android.content.res.Resources;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.chuanglan.shanyan_sdk.tool.ShanYanUIConfig;
import com.fast.library.span.SpanSetting;
import com.fast.library.span.SpanTextUtils;
import com.fast.library.utils.UIUtils;
import com.xxxxx.R;
import com.xxxxx.activity.BindPhoneActivity;
import com.xxxxx.activity.WebViewActivity;
import com.xxxxx.base.Constant;
import com.xxxxx.net.Api;
public class ConfigUtils {
public static ShanYanUIConfig getCJSConfig(Context context, AutoLoginListener autoLoginListener) {
Resources resources = context.getResources();
//loading自定义加载框
LayoutInflater inflater = LayoutInflater.from(context);
RelativeLayout view_dialog = (RelativeLayout) inflater.inflate(R.layout.shanyan_dialog_layout, null);
RelativeLayout.LayoutParams mLayoutParams3 = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
view_dialog.setLayoutParams(mLayoutParams3);
view_dialog.setVisibility(View.GONE);
/*未注册手机号 自动注册*/
RelativeLayout tipLL = (RelativeLayout) inflater.inflate(R.layout.shanyan_other_tip, null);
RelativeLayout.LayoutParams tiplayoutParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
tiplayoutParams.setMargins(0, AbScreenUtils.dp2px(context, 110), 0, 0);
tiplayoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
tipLL.setLayoutParams(tiplayoutParams);
/*一键登录部分下面*/
LinearLayout bottomRelativeLayout = (LinearLayout) LayoutInflater.from(context).inflate(R.layout.shanyan_other_login_item, null);
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0, AbScreenUtils.dp2px(context, 250), 0, 0);
layoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
// layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
bottomRelativeLayout.setLayoutParams(layoutParams);
/*登錄部分*/
LinearLayout loginRelativeLayout = (LinearLayout) LayoutInflater.from(context).inflate(R.layout.shanyan_other_bottom, null);
RelativeLayout.LayoutParams loginlayoutParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
loginlayoutParams.setMargins(0, 0, 0, AbScreenUtils.dp2px(context, 10));
loginlayoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
loginlayoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
loginRelativeLayout.setLayoutParams(loginlayoutParams);
FrameLayout bgRelativeLayout = new FrameLayout(context);
FrameLayout.LayoutParams bgRelativeLayoutPm = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT);
bgRelativeLayout.setLayoutParams(bgRelativeLayoutPm);
bgRelativeLayout.setBackgroundColor(resources.getColor(R.color.white));
setOtherLoginOnclickListener(context, bottomRelativeLayout, autoLoginListener);
setLoginOnclickListener(context, loginRelativeLayout, autoLoginListener);
ShanYanUIConfig uiConfig = new ShanYanUIConfig.Builder()
.setActivityTranslateAnim("shanyan_demo_fade_in_anim", "shanyan_dmeo_fade_out_anim")
//授权页导航栏:
.setNavColor(resources.getColor(R.color.app_color)) //设置导航栏颜色
.setNavText("手机号登录/注册") //设置导航栏标题文字
// .setNavTextSize(14)
// .setNavReturnBtnWidth(25)
// .setNavReturnBtnHeight(25)
.setNavTextColor(resources.getColor(R.color.white))
.setAuthBGImgPath(resources.getDrawable(R.color.app_color))
.setLogoHidden(true) //是否隐藏logo
.setDialogDimAmount(0f)
.setNavReturnImgPath(resources.getDrawable(R.drawable.ic_arrow_back))
.setFullScreen(false)
.setLightColor(true)
.setStatusBarHidden(false)
//授权页号码栏:
.setNumberColor(resources.getColor(R.color.color_333333)) //设置手机号码字体颜色
.setNumFieldOffsetY(50)
// .setNumFieldOffsetBottomY(AbScreenUtils.dp2px(context,480))
.setNumberSize(34)
.setNumFieldHeight(50)
.setNumberBold(true)
// .setNumFieldOffsetX(155)
//授权页登录按钮:
.setLogBtnText("本机号码一键登录") //设置登录按钮文字
.setLogBtnTextColor(resources.getColor(R.color.white)) //设置登录按钮文字颜色
.setLogBtnImgPath(resources.getDrawable(R.drawable.btn_primary_round2)) //设置登录按钮图片
.setLogBtnTextSize(15)
.setLogBtnHeight(48)
// .setLogBtnOffsetBottomY(370)
// .setLogBtnOffsetBottomY(AbScreenUtils.dp2px(context, 125))
.setLogBtnOffsetY(200)
.setLogBtnWidth(AbScreenUtils.getScreenWidth(context, true) - 30)
//
//授权页隐私栏:
// .setAppPrivacyTwo("闪验用户协议", "https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html") //设置开发者隐私条款2名称和URL(名称,url)
// .setAppPrivacyThree("闪验隐私政策", "https://api.253.com/api_doc/yin-si-zheng-ce/ge-ren-xin-xi-bao-hu-sheng-ming.html")
// .setAppPrivacyColor(Color.parseColor("#333333"), Color.parseColor("#60C4FC")) // 设置隐私条款名称颜色(基础文字颜色,协议文字颜色)
// .setPrivacyText("同意", "", "、", "、", "")
// .setPrivacyOffsetBottomY(20)//设置隐私条款相对于屏幕下边缘y偏
.setPrivacyState(true)
.setPrivacyTextSize(0)
.setPrivacyOffsetX(26)
.setPrivacyOffsetY(-100)
.setSloganHidden(true)
.setShanYanSloganTextColor(Color.parseColor("#333333"))
// .addCustomView(numberLayout, false, false, null)
// .addCustomView(topRelativeLayout, false, false, null)
.setLoadingView(view_dialog)
.addCustomView(tipLL, false, false, null)
.addCustomView(loginRelativeLayout, false, false, null)
// 添加自定义控件:
.addCustomView(bottomRelativeLayout, false, false, null)
.addCustomView(bgRelativeLayout, false, false, null)
//标题栏下划线,可以不写
.build();
return uiConfig;
}
private static void setOtherLoginOnclickListener(final Context context, View relativeLayout, final AutoLoginListener autoLoginListener) {
Button auto_btn_other_login = relativeLayout.findViewById(R.id.auto_btn_other_login);
auto_btn_other_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
context.startActivity(new Intent(context, BindPhoneActivity.class)
.putExtra("type", Constant.AuthCodeType.SYLOGIN)
.putExtra("mode", BindPhoneActivity.MODE_CODELOGIN));
}
});
TextView tv_auto_other = relativeLayout.findViewById(R.id.tv_auto_other);
tv_auto_other.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
autoLoginListener.loginOld();
}
});
}
private static void setLoginOnclickListener(final Context context, View relativeLayout, final AutoLoginListener autoLoginListener) {
ImageView iv_auto_wechat = relativeLayout.findViewById(R.id.iv_auto_wechat);
ImageView iv_auto_email = relativeLayout.findViewById(R.id.iv_auto_email);
TextView autoXieyi = relativeLayout.findViewById(R.id.auto_xieyi);
SpanTextUtils.setText(autoXieyi,
new SpanSetting().setCharSequence("登录即表示同意"),
new SpanSetting().setCharSequence("《用户隐私协议》").setColor(UIUtils.getColor(R.color.app_color)));
autoXieyi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intentDeal = new Intent(context, WebViewActivity.class);
intentDeal.putExtra(WebViewActivity.INTENT_URL, Api.url_readme);
context.startActivity(intentDeal);
}
});
iv_auto_email.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
autoLoginListener.loginEmail();
}
});
iv_auto_wechat.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
autoLoginListener.loginWx();
}
});
}
public interface AutoLoginListener {
void loginWx();
void loginEmail();
void loginOld();
}
public AutoLoginListener autoLoginListener;
public AutoLoginListener getAutoLoginListener() {
return autoLoginListener;
}
}
