vue实现百分比进度条
由于项目中需要用百分比进度的形式展示数据
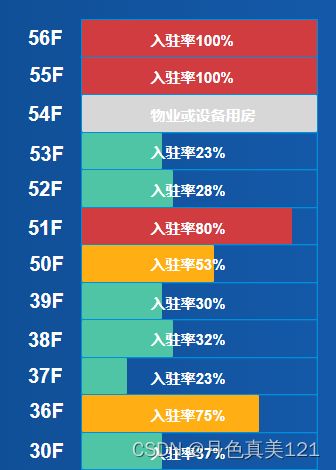
需要的效果

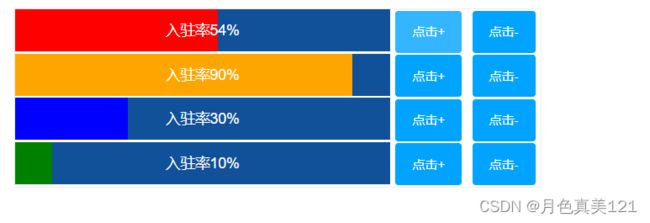
下面是我实现的效果

点击+和-可以动态的增加和减少
就是一开始加载的时候是直接显示没有加载动画 我在想能不能用css完成不使用js,大家有好的思路可以提示一下 ,后期在把动画效果加上去
下面上代码
子组件代码
在这里插入代码片
<template>
<div class="speed">
<div
class="item animate__bounceInLeft"
:style="{ width: `${item.speed}%`, background: `${item.color}` }"
></div>
<div class="title">入驻率{{ item.speed }}%</div>
</div>
</template>
<script>
export default {
props: {
item: {
type: Object,
default: {},
},
},
data() {
return {}
},
}
</script>
<style lang="scss" scoped>
@import './animation.scss';
.speed {
width: 100%;
height: 40px;
text-align: center;
line-height: 40px;
margin-bottom: 1px;
color: #fff;
font-size: 14px;
font-weight: 500;
background: #11519a;
position: relative;
overflow: hidden;
}
.item {
height: 100%;
transition: width ease-out 0.3s;
// animation: design 1s ease-out;
// animation-iteration-count: 1;
// animation: animate__bounceInLeft 1s ease-out;
}
.title {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
@keyframes design {
from {
width: 0%;
}
to {
width: 100%;
}
}
</style>
父组件代码
在这里插入代码片
<template>
<div class="echarts">
<div class="list">
<div v-for="(item, index) in dataList" :key="index" class="list_item">
<speed :item="item"></speed>
<el-button type="primary" size="mini" @click="add(item, index)"
>点击+</el-button
>
<el-button type="primary" size="mini" @click="reduce(item, index)"
>点击-</el-button
>
</div>
</div>
</div>
</template>
<script>
import speed from './component/speed.vue'
export default {
components: {
speed,
},
data() {
return {
dataList: [
{ id: 1, speed: 50, color: 'red' },
{ id: 2, speed: 90, color: 'orange' },
{ id: 3, speed: 30, color: 'blue' },
{ id: 4, speed: 10, color: 'green' },
],
}
},
methods: {
add(item, index) {
if (item.speed >= 100) return
item.speed++
this.$set(this.dataList, index, item)
},
reduce(item, index) {
if (item.speed <= 0) return
item.speed--
this.$set(this.dataList, index, item)
},
},
}
</script>
<style lang="scss" scoped>
.echarts {
.list {
width: 500px;
border: 1px solid #eee;
height: 100%;
}
}
.list_item {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.el-button {
margin: 1px 5px;
height: 40px;
}
</style>
抱歉父组件代码没有贴上
码云:链接: https://gitee.com/db121/vue_admin
github:链接: https://github.com/121066/vue-admin-pc