使用Node编写简单的接口实现前后端交互
目录
前言
下载安装Node.js
创建最基本的web服务器
nodemon
模块化路由Router
回到开始创建的web服务器中注册路由模块
编写GET接口
编写POST请求
获取req.body中的数据
前端页面
axios
发起GET请求
发起POST请求
跨域问题
在Node中解决跨域
前言
本文介绍如何使用node.js实现简单的接口编写并实现简单的前后端交互
下载安装Node.js
https://nodejs.org/zh-cn/download/
创建最基本的web服务器
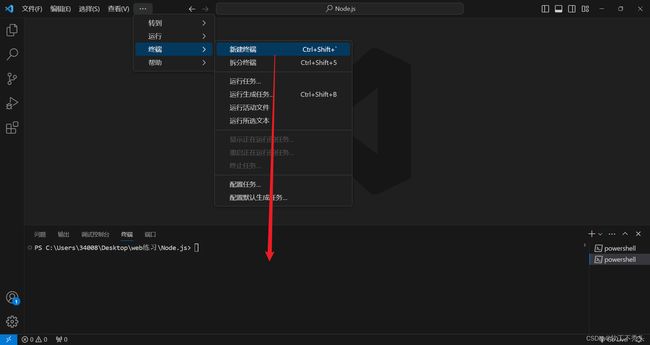
创建node文件夹,在vscode中打开终端
安装Express
npm i express导入express模块
const express = require('express')创建web服务器
const app = express()启动服务器
这里使用80端口(因为80端口可以在请求的url中省略不写)
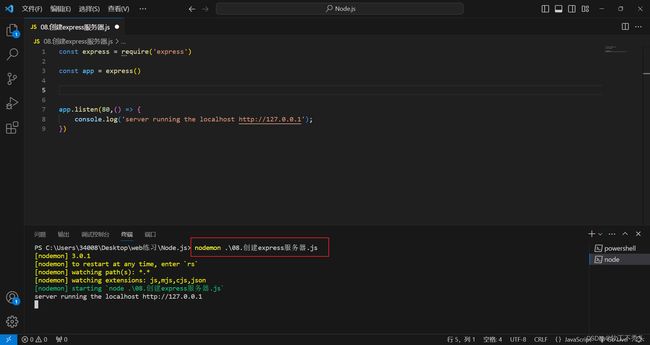
app.listen(80,()=>{})在终端中输入
node 要启动的文件路径在app.listen()中console.log打印一段话,用来验证web服务器是否启动。当成功打印时,则代表已经成功启动服务器
nodemon
当我们项目代码修改时就需要重新启动项目,再输入一次node命令,十分不便。这里我们引用nodemon来监听项目状态,当项目代码改变时,自动重新启动项目
全局安装nodemon
npm i -g nodemon于是启动项目变为
nodemon 要启动的项目路径模块化路由Router
创建自定义模块,js文件
在新建的js页面中同样需要导入express
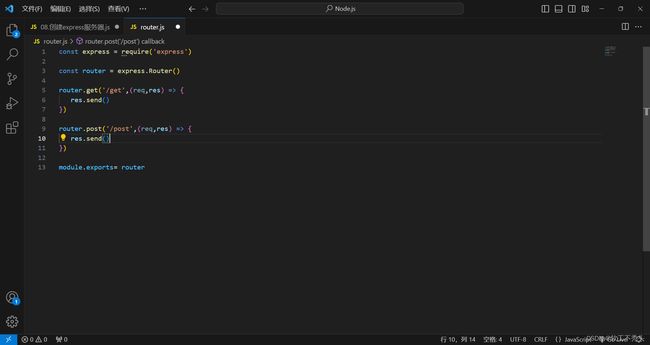
const express = require('express')创建路由对象
const router = express.Router()挂载路由(get,post请求)
router.get('请求的路径',(req,res)=> {
res.send()
})
router.post('请求的路径',(req,res)=> {
res.send()
})req:是请求对象,包含了客户端相关的数据和属性
res:是响应对象。包含了服务器相关的数据和属性
res.send():向客户端发送指定内容
最后需要向外导出创建的路由对象,这样外界才能使用
module.exports = router回到开始创建的web服务器中注册路由模块
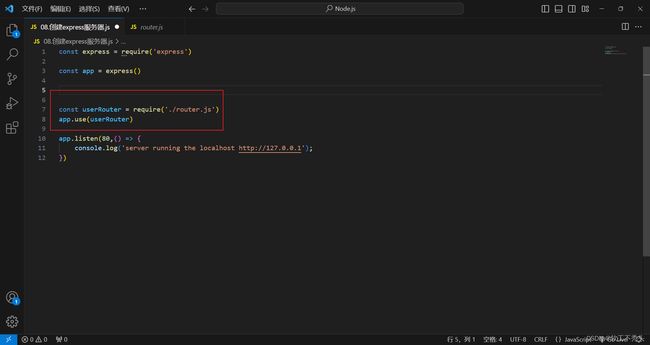
导入刚创建好的路由
const userRouter = require('路由路径')注册路由模块
app.use(userRouter)编写GET接口
router.get('/get',(req,res) => {
const query = req.query
res.send({
msg:'get请求成功',
data:query
})
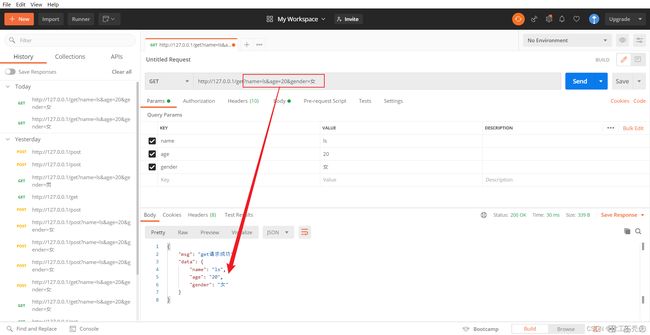
})req.query:获取url中携带的参数(使用postman模拟发送请求)
编写POST请求
router.post('/post',(req,res) => {
const body = req.body
res.send({
msg:'post请求成功',
data:body
})
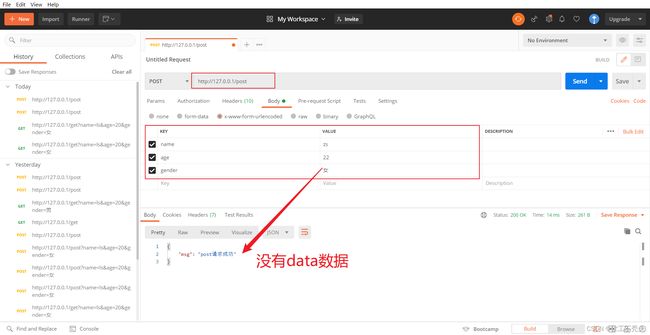
})req.body:获取请求中的数据
获取req.body中的数据
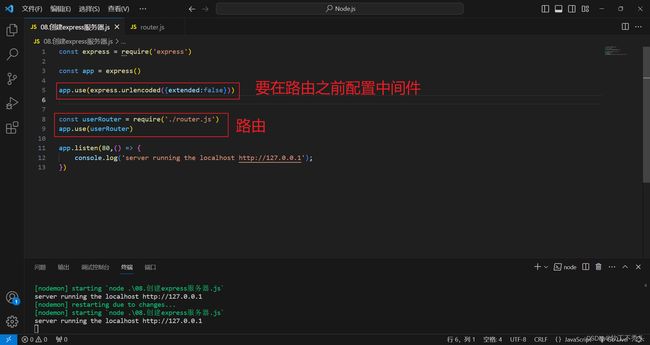
这里如果想要获取req.body中的数据,需要在web服务器中配置中间件,配置中间件一定要在路由之前
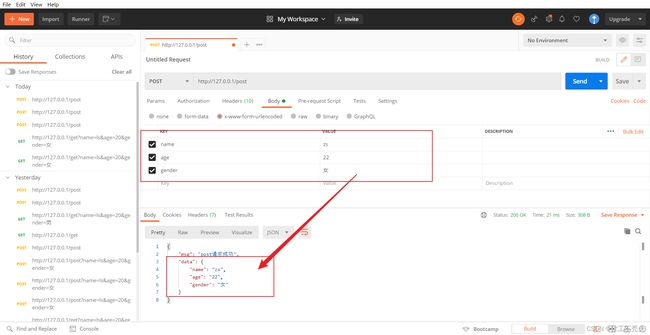
app.use(express.urlencoded({extended:false}))这样就可有获得req.body中的数据
前端页面
axios
在前后端交互中,最重要的一环就是需要前端页面发起请求,而发起请求这礼拜又需要引入axios
axios是一个基于 promise 网络请求库,作用于node.js 和浏览器中
我们需要将他引入到我们的网页中
在线地址:
或者从github上下载下来,这里我们已经下载下来了,直接引入
发起GET请求
我们简单编写两个按钮,GET按钮和POST按钮
获取元素并监听事件,当点击GET按钮时,发起GET请求
const button1 = document.querySelector('.api1')
button1.addEventListener('click',async function(){
const res = await axios({
url:'http://127.0.0.1/get',
method:'get',
params:{
name:'ls',
age:20,
gender:'男'
}
})
console.log(res);
})url地址:http://127.0.0.1是我们的本机地址,自己测试都使用本机地址
发起POST请求
点击POST按钮时,发起POST请求
const button2 = document.querySelector('.api1')
button2.addEventListener('click',async function(){
const res = await axios({
url:'http://127.0.0.1/post',
method:'post',
data:{
name:'zs',
age:22,
gender:'男'
}
})
console.log(res);
})跨域问题
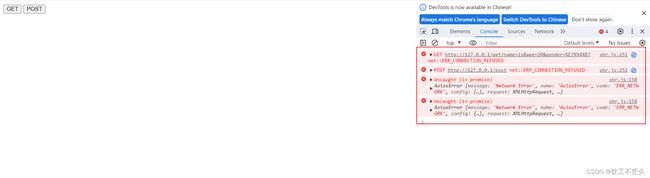
但当我们点击按钮时,控制台报错
这就涉及到了跨域问题
跨域问题是浏览器的同源安全策略阻止网页跨域获取资源。当一个请求url的协议,域名,端口三者之间任意一个与当前页面url不同即为跨域。
在Node中解决跨域
引入CORS或者JSONP,但JSONP只支持GET请求,所以我们这里使用CORS
CORS是express中的第三方中间件
安装cors
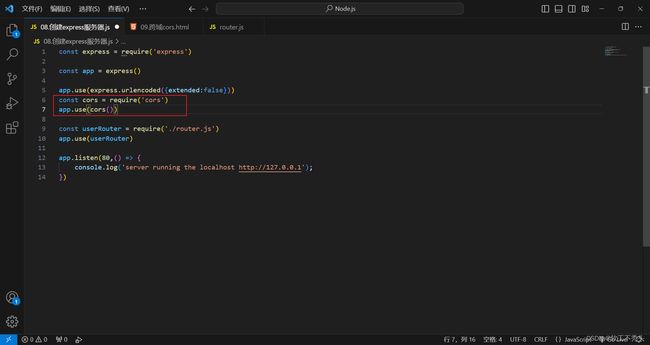
npm i cors导入cors
const cors = require('cors')全局挂载配置cors
app.use(cors())这样,通过node.js实现简单的接口编写并实现简单的前后端交互就完成了