- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- python os.environ_python os.environ 读取和设置环境变量
weixin_39605414
pythonos.environ
>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA
- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 漫谈QWidget及其派生类(二)
Caiaolun
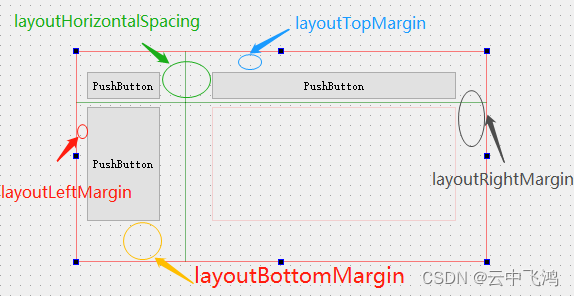
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- 【解决内存泄漏的问题】 Qt 框架中的父子对象关系会自动管理内存,父对象会在其销毁时自动销毁所有子对象。
课堂随想
QTqt
修改前的代码这段代码可能会出现内存泄漏问题,主要原因是构造函数中创建的LoginDialog和RegisterDialog对象未在合适的地方被正确释放。具体分析如下:1.构造函数中的问题_login_dlg=newLoginDialog();setCentralWidget(_login_dlg);_login_dlg->show();connect(_login_dlg,&LoginDialog
- MacOS Catalina 从源码构建Qt6.2开发库之01: 编译Qt6.2源代码
捕鲸叉
QTmacosc++QT
安装xcode,cmake,ninjabrewinstallnodemac下安装OpenGL库并使之对各项目可见在macOS上安装OpenGL通常涉及到安装一些依赖库,如MGL、GLUT或者是GLEW等,同时确保LLVM的OpenGL框架和相关工具链的兼容性。以下是一个基本的安装步骤,你可以在终端中执行:安装Homebrew(如果还没有安装的话):/bin/bash-c"$(curl-fsSLht
- Linux删除监听端口进程,linux只端口监听及杀死进程
探旅
Linux删除监听端口进程
itextpdf生成pdf文件一.简介itextpdf是一个开源的允许你去创建和操作PDF文档的库.它使的开发者可以提高web和其他应用来动态地生成或操作PDF文档.通过iText中的Document和PdfWriter类,...QtSizePolicy属性控件的sizePolicy说明控件在布局管理中的缩放方式.Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有
- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- 【QT教程】QT6硬件图形界面编程 QT硬件编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件图形界面编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件图形界面编程概述1.1QT6硬件图形界面编程简介1.1.1QT6硬件
- 【Qt】之【Bug】LNK2019: 无法解析的外部符号 __imp_FindWindowW
Htht111
Qtbugqtbug开发语言
QTerror:LNK2019:无法解析的外部符号__imp__SendMessageW@类型的错误以及pragmacomment的作用(用法)添加头文件出错的cpp文件加入以下代码#pragmacomment(lib,"User32.lib")ps:尝试pro添加-lUser32,没用
- Qt QTableWidget 触摸屏上滑动效果
hss2799
Qt
要实现QTableWidget在触摸屏上,滑动记录,记录会跟着滑动,只需要加QScroller*pScroller=QScroller::scroller(tablewidget);pScroller->grabGesture(tablewidget,QScroller::LeftMouseButtonGesture);tablewidget->setVerticalScrollMode(QLis
- QT与Python混合编程经验记录
weixin_30237281
python人工智能c/c++
1、如何embeddingpython,Python文档中有专门一章阐述https://docs.python.org/3.5/extending/embedding.htm;1、库文件:在vs--c/c++--附加包含文件中添加目;链接中也要添加,:将python中的include,libs二个目录添加进来2、对于Python,没有调试库,可直接将运行库复制一份,名称后面加上_d,就可用,可不能
- QMQTT在项目中的用法
好学松鼠
c++qt
在一次项目实践中,需要使用MQTT协议向服务器发送数据,经过了解之后MQTT协议底层是基于TCP协议的。正好使用QT在开发项目,就在网上搜索了MQTT相关的开源三方库,因此就找到了基于QT的QMQTT的库。QMQTT库的源码可以再github或者gitee上获取到,具体的用法如下:1、初始化QMQTT#include"qmqtt.h"//服务器IP端口QMQTT::Client*client=ne
- C# Linq语句用法大全以及Lambda表达式
一个小码码
c#linq开发语言.net
C#Linq语句用法大全以及Lambda表达式Linq:是一种用于数据查询和操作的语言集成查询(LanguageIntegratedQuery)技术。通过Linq,我们可以使用类似于SQL查询的方式来查询、筛选和操作各种类型的数据集合,包括数组、列表、集合、XML文档、数据库表等等。常见的有:LinqtoObjects:用于操作对象集合,例如数组、列表等。LinqtoXML:用于操作XML数据,支
- 4G MQTT网关在物联网应用中的优势-天拓四方
北京天拓四方
边缘计算iot物联网其他
随着物联网(IoT)技术的飞速发展,各种设备和系统之间的互联互通变得日益重要。MQTT(MessageQueuingTelemetryTransport)作为一种轻量级的发布/订阅消息传输协议,因其高效、可靠、简单的特性,在物联网领域得到了广泛的应用。而4GMQTT网关,作为连接物联网设备和MQTT服务器的桥梁,其在物联网应用中的作用愈发凸显。本文将探讨4GMQTT网关在物联网应用中的优势。4GM
- Linux 帧缓存 数据,嵌入式Linux通过帧缓存截图 – Framebuffer Screenshot in Embedded Linux...
weixin_39578674
Linux帧缓存数据
嵌入式Linux通过帧缓存截图–EmbeddedLinuxFramebufferScreenshot【目的】板子上已经可以运行Qtopia的demo和example了,想要将其qt的demo程序的画面截取下来,给其他人看。最原始的方法就是,找个相机,对着板子照几张即可。另外的办法,通过framebuffer去截图,截取运行中的qtdemo的画面,效果会更好,图片也更清晰。【解决过程】1.将fram
- Qt控件编辑功能(二)
雨田哥工作号
简述根据QtDesigner的控件选中,拉伸效果,用过Qt的盆友都很熟悉Qt的Designer,这个我就不多说了,我们先看看QtDesigner中的效果QtDesigner效果图图这里写图片描述模仿功能介绍1.支持选中效果;2.支持自由拉伸效果;3.支持双击鼠标左键编辑功能;4.支持键盘↑↓←→按键移动;5.支持按住ctrl+鼠标左键多选控件功能;6.支持键盘delete键,删除选中控件功能;模仿
- Qt框架在跨平台应用开发中的优势
NewmanEdwarda2
qt开发语言
随着软件技术的不断发展,跨平台应用开发已成为软件开发领域的一个重要趋势。在众多跨平台开发框架中,Qt因其强大的功能和灵活性而备受开发者的青睐。本文将从多个方面详细探讨Qt框架在跨平台应用开发中的优势。一、跨平台兼容性Qt框架最显著的优势之一就是其卓越的跨平台兼容性。Qt支持多种操作系统,包括Windows、Linux、macOS、Android、iOS等,使得开发者能够使用同一套代码库为不同平台开
- EG边缘计算网关连接中移ONENET物联网平台(MQTT协议)
成都纵横智控科技官方账号
边缘计算网关物联网工业网关边缘计算物联网MQTT中移ONENET
上文:EG边缘计算网关连接阿里云物联网平台(MQTT协议)需求概述本章节主要实现一个流程:EG8200mini采集ModbusRTU数据,通过MQTT协议连接中移ONENET物联网平台ModbusRTU采集此处不做过多赘述,可参考其他案例(串口读取Modbus传感器数据)介绍。下文默认已经采集到ModbusRTU数据。要采集的Modbus点位表:地址(Doc)数据类型属性名称00001Boolea
- qt 创建随机数
入梦游
qt
qt中有两种创建随机数的方法,一种是旧方法,一种是新方法目录旧方法:已过时intqrand()voidqsrand(uintseed)Example新方法QRandomGenerator::global()->bouned(inthighest)QRandomGenerator::global()->generate()更多旧方法:已过时intqrand()生成一个伪随机数,可以使用qsrand(
- Qt控件提升为自定义类
虾米小小小
Qt
今天在提升QLabel控件为自定义控件时,发现弹出的对话框里没有直接出现我的新Label类,后来手动填写自定义类名才添加上去,后边还出现“Notused”,吓我一跳,不过还好能识别。像QtCreator中UI界面中的奇葩问题也还遇到过几个,比如在UI界面拖拽控件调整位置时,有时控件会突然隐藏,不管怎么选都选不中,不过右侧列表中还有控件名称,直接剪切复制也就出来了,Crtl+Z都不行,你说气不气;还
- 【项目实践】Pyside6+Qtdesigner:登录窗体设计
climber1121
Python项目实战QT数据库python
代码功能:可实现应用程序用户管理,实现用户登录、注册、密码修改代码文档结构:user_database.db:数据库文件,用于存储用户数据,第一运行代码时自动生成login.ui:UI文件,由QT设计ui_login.py(由login.ui编译过来)在终端WindowsPowerShell运行如下代码即可生成pyside6-uiclogin.ui-oui_login.pytest_login.p
- Ubuntu+Qt+SDL2+FFmpeg
DarcyZhou
此文档用于Ubuntu系统中搭建FFmpeg的开发环境。Qt作为开发软件,SDL2是一套开放源代码的跨平台多媒体开发库。1.安装Qt(1)下载版本:qt-opensource-linux-x64-5.9.8.runimage.png(2)安装给文件添加可执行权限:sudochmod-R777qt-opensource-linux-x64-5.9.8.run开始安装:安装过程中选择全部安装即可。(需
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- QT进行音频录制
金博客
Qtqt音视频c++
文章目录QT使用`AudioRecorder`进行音频录制首先,确保你的项目文件`.pro`包含多媒体模块:然后,在Qt应用程序中,创建Widget类:小结QT使用AudioRecorder进行音频录制使用Qt框架的AudioRecorder类进行音频录制,可以通过Qt的MultimediaWidgets模块实现。首先,确保你的Qt项目中包含了MultimediaWidgets模块。这通常在项
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多