- 2019-1-2晨间日记
薄小仨
今天是什么日子起床:07:40就寝:22:30天气:晴心情:良好纪念日:无任务清单昨日完成的任务,最重要的三件事:1、系统升级完成2、阅读文章3、支持的系统问题修改改进:阅读速度慢并且看后记住的东西少,需要慢慢改正习惯养成:每天阅读周目标·完成进度1、每天阅读六篇文章2、每天早睡(10:30之前)3、每天跑3公里4、每天仰卧起坐1005、每天俯卧撑2006、坚持每天打卡学习·信息·阅读1、主要阅读
- Kafka入门使用教程
1.前言1.1.什么是消息队列消息队列(MQ)是消息传递中间件解决方案的一个组件,旨在支持独立的应用和服务之间的信息交换。消息队列按发送顺序存储“消息”(由应用所创建、供其他应用使用的数据包),直到使用方应用能够处理它们为止。这些消息安全地等待接收方应用做好准备,因此,即使网络或接收方应用出现问题,消息队列中的消息也不会丢失。1.2.为什么用消息队列1.2.1.解耦生产者(客户端)发送消息到MQ中
- Python实现神经网络算法指南
代码编织匠人
python神经网络算法
Python实现神经网络算法指南神经网络是一种模拟人脑神经元结构进行信息处理的机器学习算法。在深度学习领域中,神经网络是最为强大的算法之一。Python作为一门简单易学的编程语言,也成为了许多人选择实现神经网络算法的首选语言。在本篇文章中,我们将通过Python代码来实现神经网络算法。导入必要的库为了实现神经网络算法,我们需要导入一些必要的Python库,包括numpy和matplotlib。其中
- 常用显卡命令
Mr.小海
Linuxlinux机器学习人工智能深度学习服务器
常用显卡命令1.查看显卡基本信息lspci|grep-invidia2.查看显卡驱动版本不更新:nvidia-smi-a每秒更新:watch-n1nvidia-smi3.查看gpu使用情况nvidia-smi4.动态查看gpu使用情况watch-n1nvidia-smi5.查看谁正在使用GPUpsaux|grep30856.打开系统监视器,快捷键:winctrl+alt+del:gnome-sys
- 爬虫小知识(二)网页进行交互
AI 嗯啦
服务器运维python爬虫交互开发语言
一、提交信息到网页1、模块核心逻辑“提交信息到网页”是网络交互关键环节,借助requests库的post()函数,能模拟浏览器向网页发数据(如表单、文件),实现信息上传,让我们能与网页背后的服务器“沟通”,像改密码、传文件等操作,都可通过它完成。2、浏览器提交请求流程(以改密码为例)操作触发:登录账户进改密码页面,填“当前密码”“新密码”等表单。抓包分析:网页空白处右键→检查→Network窗口,
- 时光如水 山河如昨
放养君
时光如水山河如昨岁月从新如约而至来日可期万象更新今时胜往昔!新年快乐!致我那曾经最好的朋友又或闺蜜,如今连发条问候信息的勇气都缺失了。过去一年我们由熟悉变陌生,甚至找不到变陌生的原因什么,但昔日的点滴仍历历在目。如果说过去一年最遗憾的事,那大概就是我把你这最好的闺蜜弄丢了。也许就是那句话说的:一段关系要想长久维持好,最好不要过份亲近,适当地保持距离。无论是爱情或者友情。无论后来我们会怎样,都祝福你
- 2022-1-21晨间日记
9bf9e9e46349
今天是什么日子起床:10:10就寝:X天气:小雪心情:高兴纪念日:摩羯座流星雨任务清单昨日完成的任务,最重要的三件事:改进:有习惯养成:每天玩手机周目标·完成进度没有学习·信息·阅读没有健康·饮食·锻炼有人际·家人·朋友有工作·思考没有最美好的三件事1.看流星雨2.吃饭3.看日落思考·创意·未来学习
- 2021-03-09
影疏
昨天一天很忙碌,没空找王丁主任给菥菥办走读证,于是给菥爸发信息,问他可以去办说。他说他也没空,于是我又给菥菥请了假。今天得知还需要到医院开个诊断证明才能办,于是我又向菥爸求助,这一次他答应了,我可以省点心了。中午的午觉是在床上睡的,因为来例假所以特别困。以往我的午觉睡得很是走过场,在躺椅上或是沙发上眯那么十几二十分钟就了事。其实时间宽裕的时候可以到床上休息,这样更舒服。前天菥菥上完晚自习回来,用好
- 小白学Python,压缩和解压文件
目录前言一、判断文件是否为Zip文件二、打开压缩文件三、解压文件四、获取Zip文件中文件的属性信息前言Python标准库中的zipfile库可用于处理压缩文件,.zip是一种常用的压缩文件格式。zipfile库中包含用于查看Zip文件、解压Zip文件、将文件压缩为Zip文件等的方法。需要注意的是,在使用zipfile库前需要使用import导入zipfile库。一、判断文件是否为Zip文件zipf
- 2023-7-29晨间日记
雪花飞舞肉丝香
今天是什么日子起床:就寝:天气:心情:纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友工作·思考最美好的三件事1.2.3.思考·创意·未来
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- 北京-4年功能测试2年空窗-报培训班学测开-第五十四天
amazinging
python学习面试
今天交付的成果是,初版简历虽然只写了项目部分,但用了一整天,期间联系了前司组长,拿到了性能测试报告。然后再看压测脚本,突然能看懂了,对服务端日志也能看懂些了,还找到了客户端日志怎么说呢,现在就是各种拼凑的阶段。我需要回忆几年前工作中可能听过的那些内容,还有结合各种搜集到的信息(从前同事那或其提供的文件),同时通过问ai来拼凑要写的项目的技术栈、架构、接口、数据库、开发逻辑等真的是要命了,以前根本对
- ros订阅相机深度信息_基于深度相机 RealSense D435i 的 ORB SLAM 2
相比于上一篇文章,这里我们将官方给的rosbag数据包替换为来自深度相机的实时数据。之所以选择IntelRealSense这款深度相机,仅仅是因为它是最容易买到的。。。在京东上搜“深度相机”,符合要求的几乎都是这个系列的。具体到D435i这个型号,它可以提供深度和RGB图像,而且带有IMU,未来如果我们继续做视觉+惯导的SLAM也够用了。深度相机RealSenseD435i简介Intel官方给出了
- 算法训练营Day12 二叉树part01
一、二叉树的递归遍历每次写递归,都按照这三要素来写,可以保证大家写出正确的递归算法!确定递归函数的参数和返回值:确定哪些参数是递归的过程中需要处理的,那么就在递归函数里加上这个参数,并且还要明确每次递归的返回值是什么进而确定递归函数的返回类型。确定终止条件:写完了递归算法,运行的时候,经常会遇到栈溢出的错误,就是没写终止条件或者终止条件写的不对,操作系统也是用一个栈的结构来保存每一层递归的信息,如
- Django母婴商城项目实践(十一)- 用户信息模块之用户登录注册
ITB业生
Django数据库djangosqlitejavascript后端
11用户信息模块1、背景项目babys的用户信息模块分为:用户账户登录页面和个人中心页面,用户登录和注册在用一个页面实现,如果用户不存在,则执行注册操作,反之则执行登录操作;个人中心页面显示用户的基本信息和订单信息,而且订单信息需要设置分页展示。2、内置User实现登录注册由于Django内置了用户管理功能,即Auth认证系统,而且具有灵活的扩展性,因此可以满足多方面的开发需求。创建项目时,Dja
- Django母婴商城项目实践(九)- 商品列表页模块
ITB业生
Djangodjango数据库python后端
9、商品列表页模块1、业务逻辑商品模块分为:商品列表页和商品详情页商品列表页将所有商品按照一定的规则排序展示,用于可以从销量、价格、上架时间和收藏数量设置商品的排序方式,并且在商品左侧设置分类列表,选择某一个分类可以筛选出对应的商品信息。商品列表页设有商品搜索功能和导航栏,网页顶部下方划分为3个部分:分类列表、排序设置和商品列表,当在搜索栏搜索每个商品时,商品列表会展示符合搜索条件的数据,这些数据
- Django母婴商城项目实践(一) - 母婴商城项目介绍
ITB业生
Djangodjango数据库python
1、母婴商城项目介绍1、项目需求分析需求归纳网站提供的搜索功能搜索结果展示:根据销量、价格、上架时间和收藏数量进行排序商品详情展示:商品尺寸、原价、活动价、图片展示、收藏功能与购买功能购买后的订单信息:包含支付金额、购买时间、订单状态等商品购买的在线支付方式:支付宝、微信、银行卡等功能商品库存管理:SKU(StockKeepingUnit,库存量单位)与SPU(StandardProductUni
- 在git中同时配置gitcode和github访问权限
第一步:安装Git1、下载GitforWindows:https://git-scm.com/download/win2、按默认选项安装(重要步骤):选择UseGitfromthecommandlineand…(将Git加入PATH)选择CheckoutWindows-style,commitUnix-stylelineendings终端选择UseMinTTY第二步:配置全局用户信息打开GitBa
- nodeJs笔记(五)
a_xiaotaotao
nodeJs笔记
os操作系统模块主要作用导入模块常用方法1.系统信息与标识os.platform()作用:返回值:用途:os.arch()作用:返回值:用途:os.type()作用:返回值:用途:os.release()作用:返回值:用途:os.version()(Node.jsv13.0.0+)作用:返回值:用途:os.hostname()作用:返回值:用途:os.uptime()作用:返回值:用途:2.用户信
- [email protected]: Permission denied (publickey).
摸鱼的杰德
Gitgitgithub
摘要:记录新电脑需要clone和push代码到GitHuberror:Cloninginto'FPGA_common'…
[email protected]:Permissiondenied(publickey).fatal:Couldnotreadfromremoterepository.遇到的这个错误信息:
[email protected]:Permissiondenied(publickey).fatal
- 28、鸿蒙Harmony Next开发:不依赖UI组件的全局气泡提示 (openPopup)和不依赖UI组件的全局菜单 (openMenu)、Toast
目录不依赖UI组件的全局气泡提示(openPopup)弹出气泡创建ComponentContent绑定组件信息设置弹出气泡样式更新气泡样式关闭气泡在HAR包中使用全局气泡提示不依赖UI组件的全局菜单(openMenu)弹出菜单创建ComponentContent绑定组件信息设置弹出菜单样式更新菜单样式关闭菜单在HAR包中使用全局菜单Toast使用建议即时反馈模式对比创建即时反馈显示关闭即时反馈不依
- 实用计算机网络编程作业2.doc
骑猪逛街
网络作业编程internet路由器network
1.目前Internet提供了哪几类服务?答:1、即时通讯,视频会议,电子邮件2、电子商务,网络商城,电子银行3、信息与资源共享,远程信息管理2.TCP/IP分为哪几层?每层的基本功能是什么?答:TCP/IP分为四层(也有人划分为五层)1、网络接口层两个作用:(1)负责接收从IP层交来的IP数据报并将数据报通过低层物理网络发送出去(2)从低层物理网络接收物理帧,抽出IP数据报,交给IP层。2、互联
- Windows符号链接解决vscode和pycharm占用C盘空间太大的问题
爱听许嵩歌
编程debug问题vscodepycharmide
Windows符号链接解决vscode和pycharm占用C盘空间太大的问题参考文章:Windows符号链接1、找到vscode和pycharm在C盘的缓存文件夹。C:\Users\用户名\AppData\Roaming\CodeC:\Users\用户名\.vscode\extensionsC:\Users\用户名\AppData\Local\JetBrainsC:\Users\用户名\AppDa
- 要长久的做少女
陈二妞
什么是快乐当下,我有点不快乐我睁开眼,脑子里就是责任和房贷还有一个只会干但不愿动脑规划的对象就像我一样,每天看各种信息,脑袋要炸可是却不愿意干一点点实际有用的事情我得告诉自己,戒掉知乎和抖音我得告诉自己,朝气蓬勃一点,不要这么老气横秋想做什么事情,不要怕麻烦,像第一次参加运动会那样的去干扬起你的嘴角,把下拉的脸支棱起来别想得太遥远,为想象中的困难提前担忧哪怕这些困难总是会来,我们还是安心的接受就好
- 华为HCIE 动态BGP EVPN—VXLAN隧道实验3(不同子网互访,分布式网关)
小魏网工
华为HCIE数通华为网络信息与通信计算机网络
BGPEVPN实验分布式网关目录BGPEVPN实验分布式网关拓扑图:要求:过程:具体步骤:1(OSPF)2(Vlan)3(E)4(Vpn-instance)5(BD)6(NVE)7(Vbdif)8(子接口)查询与测试:查看BGPEVPN邻居状态查看BGPEVPN路由表查看vxlanvni信息查看vxlan隧道详细信息查看实例路由表连通性测试并抓包:拓扑图:要求:PC1和PC3属于BD100,PC2
- 【GaussDB】如何避免Ops巡检-xlog数量异常?
小嗑数据库
gaussdb数据库
告警解释此告警对应指标“xlog数量”超出配置阈值,此指标反映组件保留的xlog数量。告警属性告警ID告警级别告警类型告警归属业务类型是否可自动清除5101339巡检配置业务质量告警租户面云数据库GaussDB节点是告警参数类别参数名称参数含义定位信息云服务产生告警的云服务实例ID产生告警的实例ID节点ID产生告警的节点ID巡检名称产生告警的巡检名称
- 网络编程7.12
实现2个客户端之间互相聊天服务器要求:使用select模型实现接受多个客户端连接,以及转发消息客户端要求:使用poll模型解决技能够read读取服务器发来的消息,又能够scanf读取键盘输入的信息客户端服务器不允许开启额外线程和进程服务器代码:#include#include#include#include#include#include#include//最大客户端数量#defineMAX_CL
- 2019-11-13晨间日记
ZYHJ
今天是什么日子起床:清晨6::00就寝:夜晚:22:30天气:风和日丽心情:愉快纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:生活规律周目标·完成进度学习·信息·阅读早读英语健康·饮食·锻炼晚餐散步人际·家人·朋友陪伴家人工作·思考继续努力最美好的三件事1.每天都有小进步2.3.思考·创意·未来保持原有节奏,继续努力
- 两耳不闻窗外事
静静的凌河
图片发自App李咏走了,金庸走了,师胜杰走了。默克尔不再连任,据说特朗普又要改变出生即入国籍的事。不是我不明白,这世界变化实在快。很久不看电视了,偶尔听听收音机,新闻听得少,一般都是各类演讲和交通台而已。更多的信息是从微信和微博中看到,每天都有大量的朋友圈更新,微信群中也有这样和那样的新闻。每天新闻从不同渠道奔来,信息量太大,有时也只是看个标题而已。过去,早晨听下中央台的新闻和报纸摘要,基本上覆盖
- JAVA JVM对象的实现
virtuoso_liu
JVMjvmjava开发语言
jvm分配内存给对象的方式1.内存分配的总体流程对象内存分配的主要步骤:类加载检查:确认类已加载、解析和初始化。内存分配:根据对象大小,从堆中划分内存空间。内存初始化:将分配的内存空间初始化为零值(不包括对象头)。设置对象头:填充对象头信息(如哈希码、GC分代年龄、类型指针等)。执行init方法:调用对象的构造函数,初始化成员变量。2.内存分配的具体方式(1)指针碰撞(BumpthePointer
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod

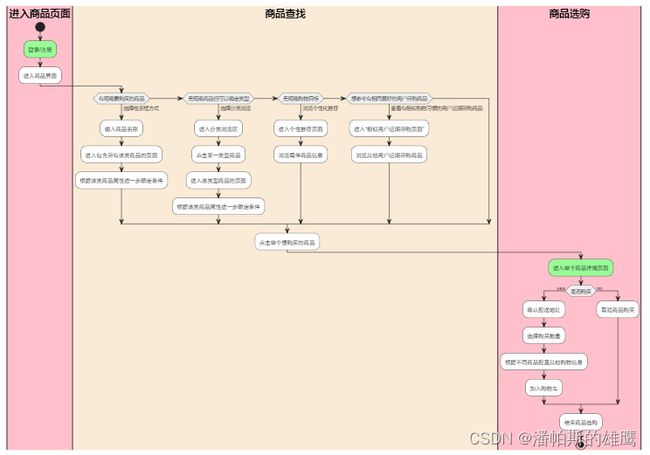
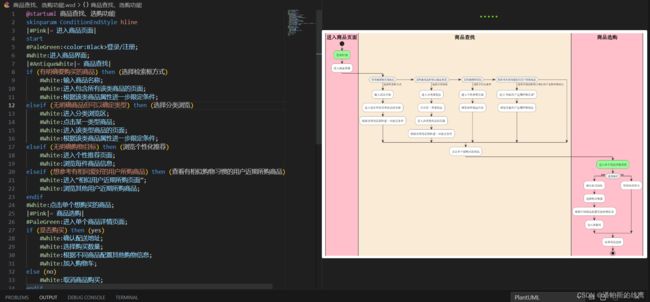
 编写商品选购uml活动图
编写商品选购uml活动图