如何搭建一个vue组件,并发布到npm
我将以一个vue2.0的组件为例,为大家详细的讲述下组件创建以及发布的过程
目录
创建一个vue项目
修改项目目录
开始开发vue组件
本地测试组件
打包编译
执行编译命令
发布前的准备工作
登录到私服
发布到私服
引用测试
本地调试npm包
创建一个vue项目
vue create vue-loading-icon
按照脚手架提示进行安装
显示如下信息即为安装成功
修改项目目录
在项目根目录下创建packages文件夹
将src文件夹改名为examples
修改vue.config.js文件,若根目录下没有此文件,请手动添加
const { defineConfig } = require('@vue/cli-service');
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = defineConfig({
transpileDependencies: true,
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
fileName: 'index.html'
}
},
chainWebpack: config => {
config.module
.rule('js')
.include.add(resolve('packages')).end()
.use('babel').loader('babel-loader').tap(options=>{return options});
},
// css: { extract: false }
})
开始开发vue组件
在packages文件夹下写你想要开发的组件源码
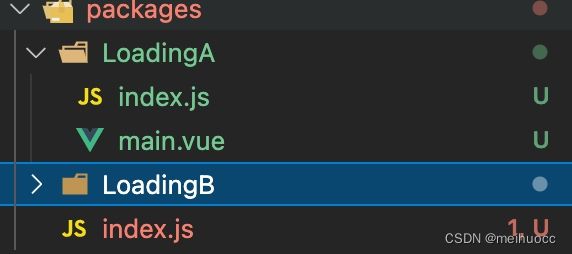
我的packages的目录结构是这样的
LoadingA/main.vue如下:
LoadingA/index.js如下:将您的组件注册
import LoadingA from './src/main.vue';
DsTree.install = function(Vue) {
Vue.component(LoadingA.name,LoadingA);
}
export default LoadingA;批量导出组件
packages/index.js如下:
import LoadingA from './LoadingA/index.js';
import LoadingB from './LoadingB/index.js';
let components = [
LoadingA,
LoadingB
]
const install = function (Vue) {
if (install.installed) return;
components.map(component=> Vue.component(component.name,component))
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
LoadingA,
LoadingB
}
本地测试组件
接下来,就可以在本地进行组件的测试了,您可以在您的examples文件夹下,创建一个vue文件,然后引用此组件,进行组件的测试,我是在App.vue中引用了组件
App.vue内容如下:
loading-A
打包编译
本地测试完成够,就可以进行打包编译了,请您在package.json文件中的script中增加一行代码
"build-lib": "vue-cli-service build --target lib --name load --dest lib packages/index.js"
执行编译命令
接下来,我们执行下编译命令
npm run build-lib
等待命令执行完成后,项目根目录下会生成一个lib的文件夹
生成文件结构如下:
如果您想生成内联样式,则需要在vue.config.js中增加
css: { extract: false }
还要在package.json中设置入口文件
"main": "lib/index.umd.min.js",
发布前的准备工作
首先,你需要确定你要发布的npm源
之后你需要在项目根目录下创建一个.npmignore的文件
文件中写明你要忽略的文件,一般保留只需要保留README.md,lib和package.json即可,我的文件是这样写的
examples/
packages/
public/
node_nodules/
preview/
vue.config.js
postcss.config.js
babel.config.js
.gitignore
jsconfig.json
package-lock.json
*.map另外,你需要将你项目的package.json文件中的 private设置为false
private:false
编写README.md文件,这里边的内容是其他人引用你的包的使用说明哦
登录到私服
npm login
根据命令提示,输入用户名,密码,以及绑定的邮箱
发布到私服
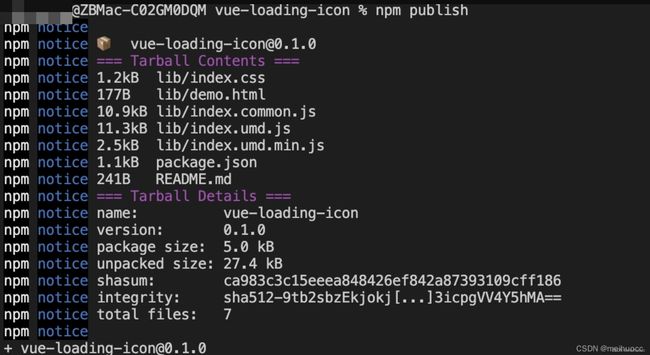
npm publish
稍等几秒钟后,您就可以到npm官网上搜索下您发布的包啦。
到这里,整个发布流程就差不多了,但是您还是需要在做下引用测试哦
引用测试
在项目中按照使用说明进行操作,安装依赖包,使用组件测试是否正常发布,并可用即可
本地调试npm包
在你的npm源码项目中,也就是vue-loading-icon这个项目根目录下执行
npm link
创建一个软链,相当于全局安装了一个 vue-loading-icon依赖
在测试项目根目录下,也就是 vue-comp-demo中执行
npm link vue-loading
执行上述操作后,在npm包中修改了内容,重新编译后,即可实时的反应到引用的项目下,无需发布到npm中,待调试完成后,就可以发不到npm上了