npm关于组件包的发布与管理
文章目录
- 前言
- 一、发布一个新包
-
- 1.1、创建一个新包
- 1.2、npm账号注册
- 1.3、npm账号登录
- 1.4、发布包,上传到npm包服务器
-
- 1.4.1、报错:npm ERR! code E403
- 1.4.2、报错:no_perms Private mode enable
- 二、更新已经发布的包
-
- 2.1、修改包的版本
- 2.2、重新发布包
- 三、删除包
-
- 3.1、删除指定的版本
- 3.2、删除整个包
- 四、发布测试包发布(Beta版)
-
- 4.1、发布规则
- 4.2、版本号更改
- 4.3、发布
- 五、node更新
前言
虽然uniapp推荐使用uni_modules开发管理插件,但是也提供了npm包使用的能力(下载的包统一放到了node_mudules文件夹中),况且有些包不能开放,只能放到私有的服务器中,因此还是很有必要了解下npm包的开发与发布流程。
由于前面专研了uni_modules组件的开发发布流程,现在继续专研关于node_modules的包开发与发布,即npm包的开发与发布,他们发布时都使用package.json的配置。那么在处理node_modules包发布时会顺畅一些。
相关命令行:
- 1、npm检查更新版本
// 检查 node 版本 v16.13.1
node -v
// 如版本太老,去node官网下载:https://nodejs.org/zh-cn/ 安装版本
// 检查npm版本
npm -v
//安装 npm 最新版本
npm install npm@latest -g
- 2、镜像管理
// 检查npm镜像
npm config get registry
// 如果是淘宝镜像【http://registry.npm.taobao.org】,则切换镜像
// 切换为原始镜像
npm config set registry http://registry.npmjs.org
- 3、发布包常用命令行
// 初始化
npm init
// 登录
npm login
// 发布
npm publish
// 发布Beta版本
npm publish --tag beta
// 发布私有包格式
npm publish --access public
// 删除指定的版本
npm unpublish 包名@版本号
// 删除整个包
npm unpublish 包名 --force
// 安装:正式版
npm install packageName
// 安装:测试版
npm install [email protected]
以上都会的。下面的可以略过。
一、发布一个新包
1.1、创建一个新包
cd到要发布的项目根目录,查看根目录内是否有package.json文件。如果之前已经创建,检查配置是否完整,如果完整可以不再初始化;如果没有创建或不确定是否完整的情况下,还是建议执行初始化包的命令,命令会帮你补充package.json文件之前没有的配置。初始化npm包命令如下:
npm init
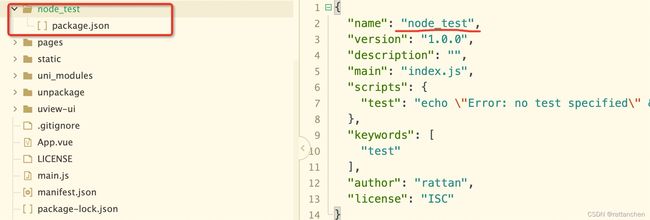
生成的配置的基本信息如下:
生成的文件配置如下:

Tips:
如果自己的包还需要引用第三方包,需要在package.json文件中增加dependencies节点,写入依赖的包及版本,如下:
"dependencies": {
"zm-keyboard-number": "^1.0.10",
"zm-verify-input": "^1.0.7"
},
最终生成package.json文件的配置如下:
{
"name": "node_test",//包名称
"version": "1.0.0",//版本
"description": "",// 描述
"main": "index.js",// 包的主要入口点
"dependencies": {//引用的第三方包与对应的版本
"zm-keyboard-number": "^1.0.10",
"zm-verify-input": "^1.0.7"
},
"scripts": {// 脚本命令
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [// 搜索关键词
"test"
],
"author": "rattan",// 作者名称
"license": "ISC"// 许可证类型
}
1.2、npm账号注册
1、npm官方注册账号。
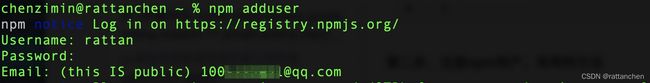
2、使用npm 命令注册:【npm adduser】
 * 命令行注册时,在发包时kennel出错,建议尽量去官网注册。
* 命令行注册时,在发包时kennel出错,建议尽量去官网注册。
注册成功后,可简单熟悉下npm官网的内容结构。
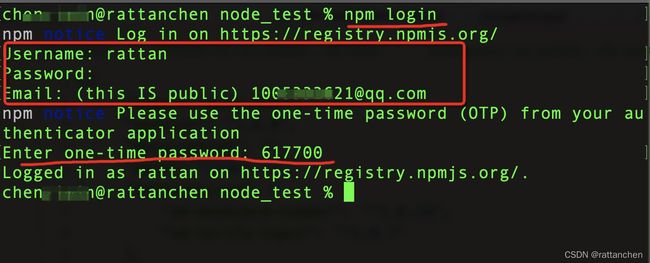
1.3、npm账号登录
执行命令:
npm login
然后提示你,会让你依次输入第二步中第一种方法注册的用户名、密码和邮箱

Tips:
我这里多了一个配置
Please use the one-time password (OTP) from your authenticator application
Enter one-time password:
翻译:
请使用您的验证器应用程序中的一次性密码(OTP)
输入一次性密码:
因为我的账号配置了验证器登录验证,属于非必须的步骤,可以不添加配置。
1.4、发布包,上传到npm包服务器
npm publish
1.4.1、报错:npm ERR! code E403
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/node_test - You do not have permission to publish “node_test”. Are you logged in as the correct user?
表示包’node_test‘已经在包管理器已经存在被别人用了,需要更改包的名称。
然后我改了包的名称【node_test_p】,重新cd到该目录下,再次执行发布命令,最终出现如下打印表示发布成功:
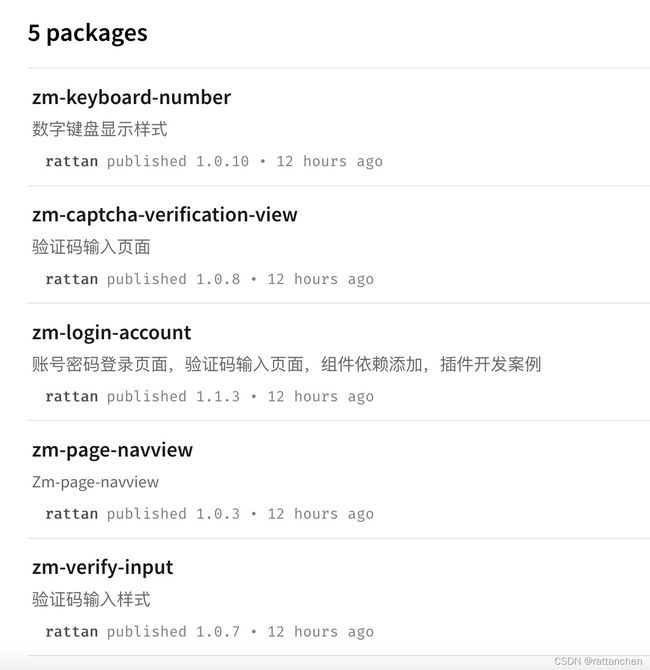
进入自己的npm主页上验证以下,可以看到包node_test_p已经在列表中了:

1.4.2、报错:no_perms Private mode enable
no_perms Private mode enable, only admin can publish this module:包名
这是使用npm源的问题,因为不是使用原始镜像,可能用的是其他镜像,如淘宝镜像导致的。
// 检查npm镜像
npm config get registry
// 如果是淘宝镜像【http://registry.npm.taobao.org】,则切换镜像
// 切换为原始镜像
npm config set registry http://registry.npmjs.org
到这里,说明已经成功发布一个包了,每个人可以通过执行【npm install node_test_p】命令,来下载安装这个包了。
二、更新已经发布的包
这次我在根目录添加了一个【test.js】文件,需要更新这个包到服务器。
2.1、修改包的版本
有两种方式:
1、【推荐】:直接在【package.json】配置文件中直接修改包的版本
2、命令行实现:
npm version patch
直接在原来的版本上自动加1,本质上是将【package.json】文件中的version值加1了。
2.2、重新发布包
npm publish
三、删除包
3.1、删除指定的版本
格式:
npm unpublish 包名@版本号
执行结果:
xxx@rattanchen node_test_p % npm unpublish [email protected]
[email protected]
可以看到版本V1.0.1已经删除,去主页查看:
3.2、删除整个包
格式:
npm unpublish 包名 --force
xxx@rattanchen node_test_p % npm unpublish node_test_p --force
npm WARN using --force Recommended protections disabled.
- node_test_p
这时会有警告提示!!!
四、发布测试包发布(Beta版)
发布beta版,是因为有些功能还需要测试和验证,看看有没有bug啥的,还没有到正式发布的程度。
4.1、发布规则
如果正式版的版本号是1.0.0,在原版本上新增了功能之后,需要发布一个测试版本进行测试。
测试版本的格式可以是:1.0.0-beta.0
注意:我们是在正式版本后面加上beta.0,.0 表示的是哪个版本,如果测试过程中发现了新问题需要修改,只需把 .0 改为 .1,以此类推。
4.2、版本号更改
1、直接修改package.json文件里的版本version。
2、通过执行命令修改:
npm version 1.1.0-beta.0
该命令修改的也是package.json文件,执行完了之后就能发现版本号已经被改了。
4.3、发布
npm publish --tag beta
五、node更新
由于长期没有更新npm,执行登录命令【npm login】却无法登录,报错原因大致要:先更新node到最新版本(好像至少要到12.xx以上,具体忘了),检查了下本地的node版本【node -v】才8.xx多,确实很久没有更新了。于是去node官网下载了个最新版本安装:

安装完成后,打开终端,检查【node -v】是否更新成功。成功之后,就可以更新npm的版本了:
npm install npm@latest -g
更新完成时候,我当前的npm版本是【8.3.0】。