前端入门必会的初级调试技巧,学到就是赚到!
本文仅仅针对前端初学者,目的是【用20%不到的时间】 学会【前端最常用的部分调试技巧】,如果需要最详细的调试技巧,包括调试性能优化的相关知识,文末会补充最全的文档(chrome devtool的官方文档链接)
初学一门编程语言,大家一般都会找相关的教程看,好不容易找到一个不错的教程,兴冲冲的打开电脑,自信的敲(chao)下了几行代码,完美,点击运行
woc!!!
我明明照着教程写的,为啥就是不一样!!
为啥老报错啊啊啊!!!!!
于是点击教程回看,逐行的对代码,一遍遍的对下来,发现了一些小问题,赶紧改改,点击运行
为啥还是不一样啊啊啊啊啊啊啊啊!!!
自学的时候又没得人问,只能找百度,但是关键词都不知道怎么搜合适,搜出来一大堆广告和不相关的东西,从一开始的信誓旦旦到心态爆炸,然后逐渐……
好吧好吧,其实是你忘了学一样东西,只要是学编程,只要你开始写代码的时候,就要开始逐渐了解它的调试技巧
前端还有点不太一样,前端牵扯到多门语言,所以需要在每个阶段学习一些新的调试技巧,防止找不到问题心态爆炸
1、HTMl + CSS阶段
html代码的单独调试就不说了,这俩一般都是一起出现
在这个阶段,你需要学会的是
- 怎么查看页面上一个节点的样式?
- 怎么在调试工具上直接改变页面上一个节点的样式?
首先,使用cmd(ctrl) + alt + i 打开chrome devtool
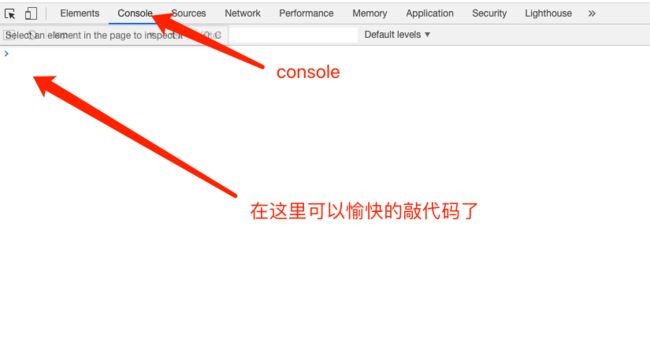
你会弹出这么一个页面
chrome 调试工具
这个界面就是我们需要主要学习的东西了
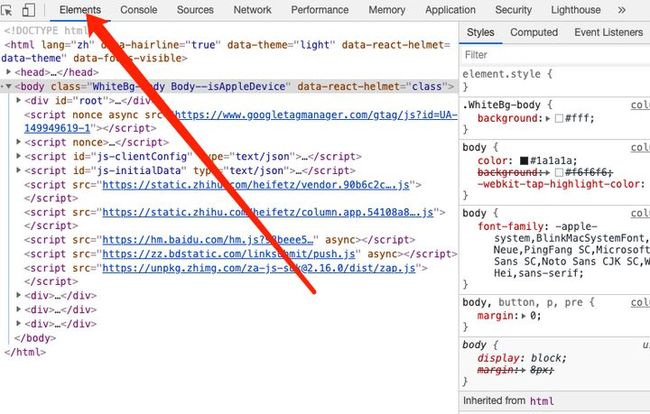
在html,css阶段,我们要学会的是element这个tab,也就是这里
在学习html,css的时候,最容易遇到的问题就是
为什么写的样式和我预想的不一样?
这时应该这样调试
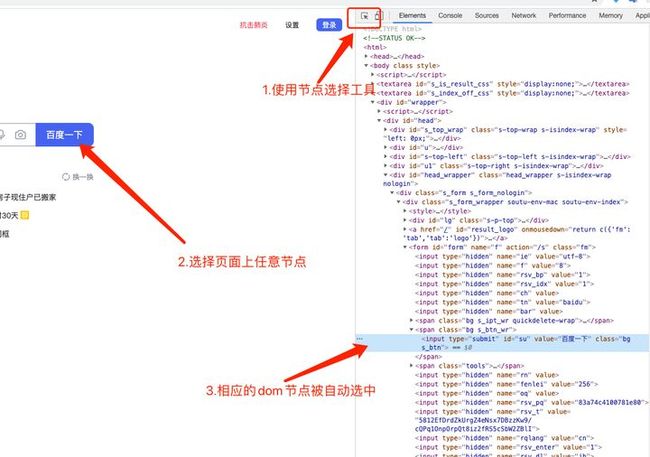
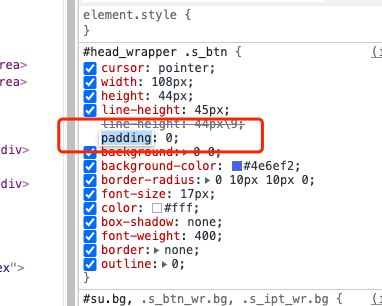
1.找到样式不一样的地方,用chrome调试工具选择节点
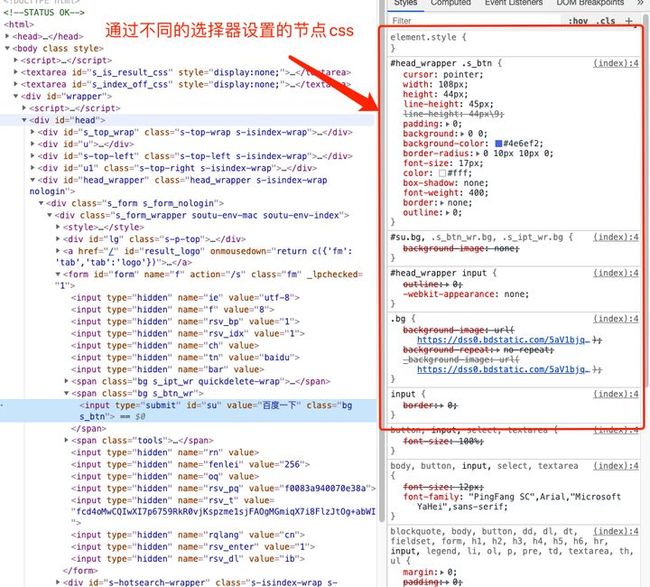
2.这时我们就可以在调试工具里看到节点相关的所有css属性了
如果觉得不一样,或者需要修改的地方,直接双击编辑就好了,修改的地方会实时显示在页面里
当然,刷新就会重新读取代码,你临时修改的这些东西就没了,千万不要以为在这就是直接写代码就可以了!!!
及时尝试,及时修改代码!!!不然唰唰唰写一堆,刷新就没了不是心态崩盘??
2.JS部分
这个部分应该有编程基础的人都会很熟悉了,就是普通编程语言的调试操作,但是不一样的是
只要有浏览器,你就能进行js编程和调试,完全不用装任何其他软件和环境
首先打开控制台,打开console的tab
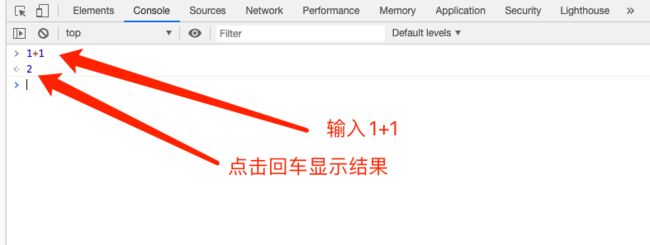
比如咱来敲个 1+1?
当然,知道这些可是不能调试的,这些东西就是介绍,有这么个玩意儿,正餐在后面呢
1.最简单但是效果一般的调试
其实这个方法也算不上调试,你可以在代码里使用console.log打印函数,这样控制台就会打印出你打印的信息
比如下面这个html 文件
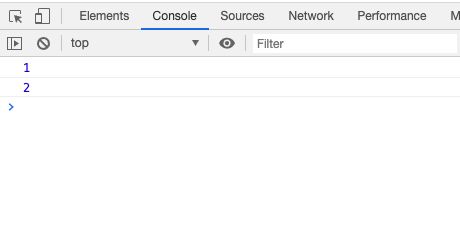
在浏览器运行,控制台就会打印以下信息
是不方便多了?
如果嫌麻烦的话,可以用这种方法调试,检验关键的逻辑里,各种数据对不对
但是但是但是!!!!!
这种办法效率比较低,并且,很多复杂bug很难找到,并不是真正的的调试
???说了这么多搁这儿说废话呢??
并不哈哈哈哈哈,这种方法最简单,下面的方法就需要稍微学习下了,对完全0基础的人有一些的理解成本
2.最有效的调试方法--断点调试
还是上面那个例子,我们做些修改
debugger就是断点的意思
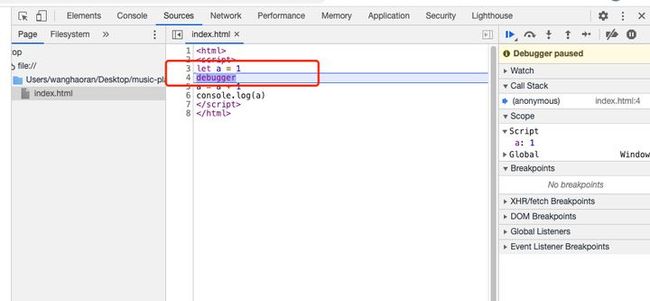
用打开这个简单的文件,然后打开控制台,刷新页面
会发现程序停在断点的位置,就像这样
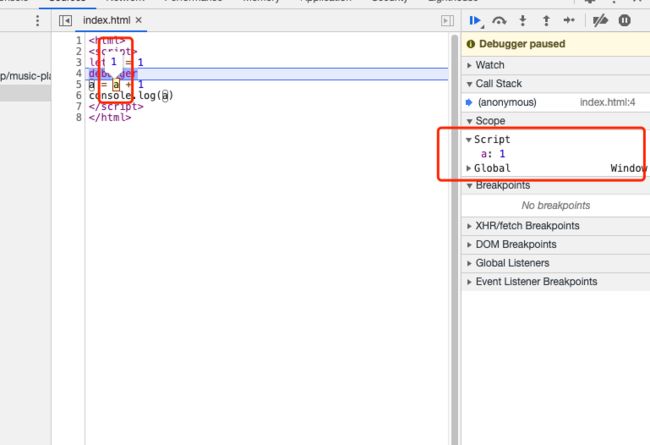
这时就可以看到触发断点时各个变量的值
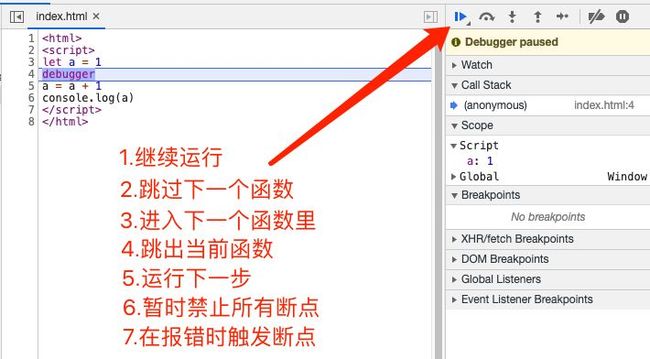
当然,我们也可以让断点运行,让程序单步运行等等,来看看右边的工具栏
工具栏从左往右依次是上面这些
然后每次,只要程序的运行和你的想法不一致的时候
不要再肉眼看代码错误了!!!你是没得钢铁钛合金镭射眼的!!
学会调试!!!
谷歌浏览器调试工具官方文档:https://developers.google.com/web/tools/chrome-devtools
如果打不开的可能就需要其他渠道看文档了=。=
之后看情况补充针对初学者的网络,缓冲,性能优化相关的入门调试技巧,至于看什么情况,赞一个呗