Vuex state的引入,取值和修改
前提:在vue的项目中,不可避免的会使用到vuex用于数据的存储,今天总结练习的内容
需求:后台管理系统左侧菜单的展开和缩进,需要存储点击按钮的状态
步骤:
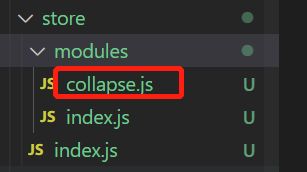
在vue项目中建立store文件夹,因为要模块化状态管理,所以用到了modules,collapse.js用于放置数据存储的文件

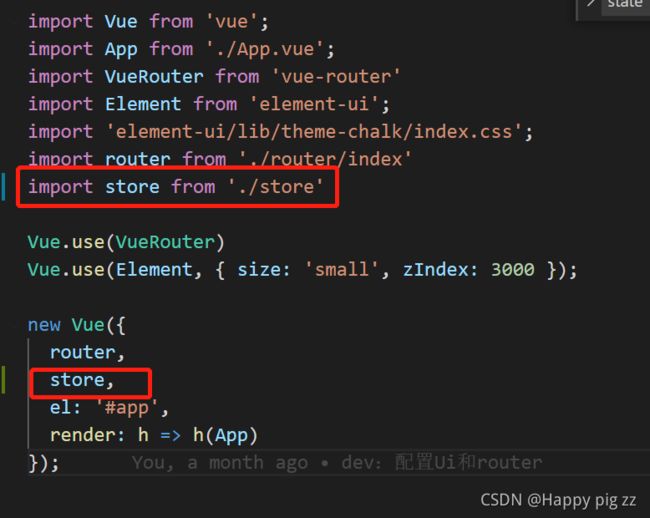
首先。store/index.js中的内容:
import Vue from 'vue';
import Vuex from 'vuex';
import modules from './modules'
Vue.use(Vuex)
const store = new Vuex.Store({
modules
})
export default store
其次,将modules文件夹中的所有文件放在 store/modules/index.js中处理
const modules = {};
// require.context : 有时需要一次性引入某个文件夹下的所有目录
const files = require.context('.', false, /\.js$/);
files.keys().forEach((key) => {
if (key === './index.js') {
return;
}
modules[key.replace(/(\.\/|\.js)/g, '')] = files(key).default;
});
export default modules;
然后是子目录collapse.js中的内容,用于放置我们的按钮状态
const state = {
isCollapse:true //控制按钮状态字段,默认展开
}
const getters = {}
const actions = {}
const mutations = {
// 动态改变state中的数据状态
collapseHandle(state) {
state.isCollapse = !state.isCollapse;
},
}
export default {
namespaced: true, //用于分模块处理
state,
getters,
actions,
mutations
}
然后关于state的取值和修改
第一种,当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性
使用:
//使用
第二种,直接使用this.$store处理
//使用
computed: {
//取值
isCollapse () {
return this.$store.state.collapse.isCollapse
}
},
// 修改
methods:{
// 点击方法
collapse () {
this.$store.commit('collapse/collapseHandle',this.isCollapse)
}
}