- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
- vue-router路由传参的两种方式(params 和 query )
喵喵酱仔__
vue3组件通信(新)vue3项目(新)vue.jsjavascriptecmascript
一、vue-router路由传参问题1、概念:A、vue路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。B、传参方式可划分为params传参和query传参;C、而params传参又可分为在url中显示参数和不显示参数两种方式;D、即vue路由传参的三种方式:query传参(显示参数)、params传参(显示参数)、params传参(不显示参数)2、常见场景:A、点击列表详情,跳转
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- Vue3 事件处理
wjs2024
开发语言
Vue3事件处理引言Vue3作为新一代的Vue.js框架,在事件处理方面提供了更加灵活和高效的方式。本文将详细介绍Vue3中的事件处理机制,包括事件绑定、事件监听、事件修饰符等,帮助开发者更好地理解和应用Vue3的事件处理。1.事件绑定在Vue3中,事件绑定与Vue2相比有一些变化。以下是Vue3中事件绑定的一些关键点:1.1使用v-on或@指令在Vue3中,我们可以使用v-on或简写@指令来绑定
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- vite静态资源压缩-图片压缩
安装插件:pnpmivite-plugin-imagemin-Dvite.config.ts中使用import{defineConfig,loadEnv}from"vite";importvuefrom"@vitejs/plugin-vue";importviteImageminfrom"vite-plugin-imagemin";//省略其它....return{plugins:[vue(),v
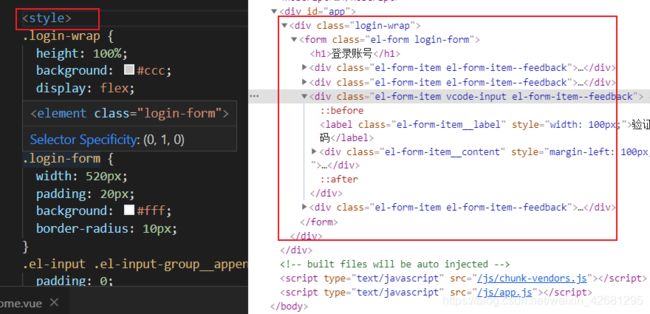
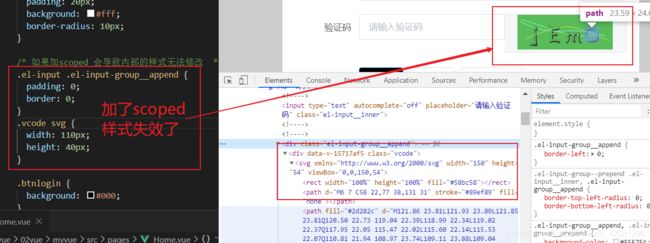
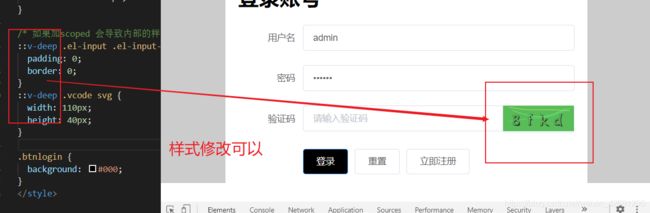
- vue 动态加载插件及插件样式 解决插件样式造成的全局污染问题
看客随心
vue.js前端javascript
1工具方法/***动态加载第三方js.css*@param{*}src路径*@param{*}isCss是否为css文件*/exportfunctionasynLoad(src,isCss=false){returnnewPromise(res=>{if(isCss){letlist=Array.from(document.documentElement.getElementsByTagName(
- vue处理接口返回EventStream数据并进行展示
zuo-yiran
vue学习笔记jsvue.js前端javascript
1、在Vue组件中连接外部SSE接口HTML:来自本地文件的SSE流数据:-----+++++JS:mounted(){//http://localhost:3001/sse-stream为返回EventStream数据的地址consteventSource=newEventSource('http://localhost:3001/sse-stream');//监听消息事件eventSource
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- uniapp vue3项目用原生h5 audioContext实现语音文件倍速播放,可适应h5和安卓app
努力做大神
uni-appandroid音频倍速播放
前言uniapp项目要做类似微信的聊天语音播放功能,可以切换语音,可以点击切换播放/停止播放状态,还可以倍速播放。开始用了uniapp的音频组件uni.createInnerAudioContext(),很好用但就是倍速播放playbackRate属性不起作用,经过研究,决定用原生h5的audioContext。AudioContext是WebAudioAPI的一部分,它代表了一个音频处理图,允许
- vue中el-tree的懒加载
zhz5214
vuevue.jselementuijavascript前端
el-tree是ElementUI中的一种树形控件,它可以在页面中显示树形数据结构,同时支持懒加载。懒加载是指在Vue组件渲染的过程中,只加载当前可见的部分数据,而不是一次性加载整个数据。这种方法可以显著提高页面的加载速度和响应性能,特别是在大型数据集上。要使用el-tree的懒加载功能,需要在树形控件组件中提供一个load方法。load方法会在展开一个父节点时触发,它的参数包含了父节点的数据和一
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- Vue动态组件完全指南:原理、使用场景与最佳实践
北辰alk
前端vuevue.jsjavascript前端
文章目录一、什么是动态组件?核心特性:二、基本使用方式1.基础语法2.组件注册方式3.动态组件生命周期三、六大典型应用场景1.标签页切换系统2.多步骤表单流程3.动态仪表盘4.权限驱动视图5.插件系统集成6.服务端驱动界面四、高级使用技巧1.状态保持方案2.动态Props传递3.异步组件加载4.过渡动画支持五、性能优化策略1.缓存策略对比2.代码分割配置3.内存管理示例六、常见问题解决方案1.组件
- jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
- 用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js前端javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
- 玩转 Vue 3:自定义指令让页面魔法随心而动
心中的灯塔
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
QQ828929QQ
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- java解析el-upload上传的文件,vue+elementui 使用el-upload组件实现单个文件手动上传
神经脱臼
ref='upload'style="width:100%":action="uploadUrl":on-remove="handleRemove":on-change="handleChange":data="uploadData":file-list="filelist":before-upload="handleBeforeUpload":auto-upload="false">选取文件仅支
- Threejs 实现 VR 看房完结
多喜乐 长安宁
threejsvuevrvue.jsthree
效果:threejs3dVr看房gitee地址:threejs-3d-map:1、threejs实现3d地图效果链接:https://blog.csdn.net/qq_57952018/article/details/1430539902、threejs实现vr看房主要代码:src/views/PanoramicView/index.vueimport{computed,onMounted,onU
- vue使用el-upload实现文件上传功能
小来码呀码
vue.jselementuijavascript
因为是vue+springboot前后分离,要跨域,就不能用默认的action写请求地址,我用axios时最困扰的就是怎么拿到那个真实的文件,然后给传给后台。其实可以通过自带的onchanne触发方法获得文件列表,文件信息中那个raw就是真实的文件。写的时候,刚开始我是直接把el-upload里面的button中加了点击事件,但是每次文件还没选,就已经向后台发出请求了,当然传不过去,于是外面套了个
- 【vue2+elementui】记录el-upload文件上传时调接口传参的几种情况
湛海不过深蓝
elementUIvue2elementui前端javascript
文件上传的接口请求头headers:{"Content-Type":"multipart/form-data"},自动上传el-upload上传文件调接口的时候默认会带有一个入参file:原生的file对象无额外入参action属性指定了文件上传的接口地址auto-upload属性:是否在选取文件后立即上传,默认值true所以只要设置了这两属性,文件在选择后(或拖拽到上传区域后)会自动上传到act
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
算法探险家
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- (vue)elementUi中el-upload上传附件之后 点击附件可下载
nyf_unknown
VUEvue.jselementuijavascript
(vue)elementUi中el-upload上传附件之后点击附件可下载handlePreview(file){console.log(file)constfileUrl='https://.../zzy/'+file.urlconsta=document.createElement('a')a.href=fileUrla.download=file.namea.style.display='n
- vue3+elementuiplus的table表格动态高度
多喜乐 长安宁
vueelementuiplusvue.jsjavascript前端
table表格流体高度1、前提了解自定义指令、hooks2、核心思路通过自定义指令(newResizeObserver)监听表格变化,然后通过hooks去更新表格高度。3、核心代码src/directives/resize.ts//import{debounce}from'@/utils';import{typeDirective}from"vue";constresizeDirective:Di
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 项目报错 SyntaxError: Unexpected token ‘??=‘ 和node-sass报python错误;nuxt、vue项目
院人冲冲冲
前端javascript开发语言
前提:node14.21.3项目报错SyntaxError:Unexpectedtoken'??='1.仔细看错误代码位置,发现是在node_modules文件中(找来源)2.node_modules文件报错Unexpectedtoken'??='15:59:58constlist=obj[list]??=[];^^^SyntaxError:Unexpectedtoken'??='atnewScr
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1