vue中style的scoped属性这样用,修改第三方组件iview 或 element 样式
vue中style的scoped属性这样用,修改第三方组件iview 或 element 样式
文章目录
- vue中style的scoped属性这样用,修改第三方组件iview 或 element 样式
-
- 概述
- 需求
- 问题描述
- 解决办法
- 添加样式前
- 添加样式后
- 在线demo
- 完整代码(需安装了scss和iview组件)
- 其他关于scoped的介绍
概述
- 项目中使用了scss预处理器(使用其他预处理的同理)和第三方ui组件iview进行表格美化。
需求
- 需要将数据表“净值估算”列负数标注为绿色,正数标注为红色,字体加粗;
- 排序按钮加大;
- 表格数据字体大小由原来的14px改为16px
问题描述
- 为了避免本页面样式污染其他页面,通常是加局部作用域class或者使用vue官网提供的scoped。
- 项目中虽然加了局部作用域class=“scopeBox”,如果不在style上添加scoped 也没法避免对其他页面造成污染,别人可能也使用scopeBox作为class。
- 一旦在style上添加scoped后,将无法对iview等第三方插件样式起作用。
解决办法
- 网上好多解决办法是在页面中分两个style,一个带scoped 控制自己写的样式,另一个不带scoped控制第三方组件iview样式
- 最好的解决办法:在添加::v-deep 穿透scoped,详见后续代码
- 注意:如果是在全局样式中统一修改第三方样式,由于没有scoped的限制,就不用::v-deep 等穿透
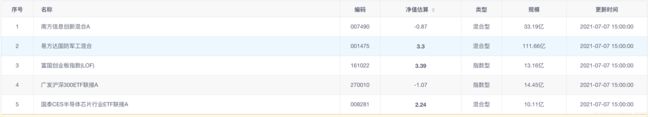
添加样式前
添加样式后
在线demo
带scoped的第三方样式iview element ui如何修改
完整代码(需安装了scss和iview组件)
<template>
<div class="scopeBox">
<ul class="scopeBox_tip">
<li><strong>概述:strong>本页面使用了scss预处理器和第三方ui组件iview进行表格美化li>
<li><strong>需求:strong>需要将数据表“净值估算”列负数标注为绿色,正数标注为红色;排序按钮加大;表格数据字体大小由原来的14px改为16pxli>
<li><strong>问题:strong>虽然加了局部作用域class="scopeBox",如果不在style上添加scoped 也没法避免对其他页面造成污染;一旦在style上添加scoped后,样式将无法起作用,因为这里的权重没第三方样式选择器高;li>
<li><strong>解决:strong>最好的解决办法:在添加::v-deep 穿透scoped,详见后续代码li>
<li><strong>其他深度选择器:strong> <span class="deep">/deep/span><span class="deep">::v-deepspan><span class="deep">>>>span>li>
ul>
<Table :columns="columns" :data="list" border stripe>Table>
<Alert show-icon type="warning">以上数据均为模拟数据Alert>
div>
template>
<script>
export default {
data() {
return {
columns: [{
type: 'index',
title: '序号',
width: '80',
align: 'center'
},
{
title: '名称',
key: 'name',
},
{
title: '编码',
key: 'code',
width: '100',
align: 'center'
},
{
title: '净值估算',
key: 'expectGrowth',
width: '200',
align: 'center',
sortable: true,
render: (h, params) => {
let data = params.row.expectGrowth / 1
let a = 0
if (data <= 0) {
a = h('span', {
class: 'em1'
}, data);
} else {
a = h('b', {
class: 'em2'
}, data);
}
return a
}
},
{
title: '类型',
key: 'type',
align: 'center',
width: '100',
},
{
title: '规模',
key: 'fundScale',
width: '160',
align: 'center'
},
{
title: '更新时间',
key: 'expectWorthDate',
width: '200',
align: 'center'
}
],
list: [],
}
},
mounted() {
this.init()
},
methods: {
init() {
this.getList()
},
getList() {
this.list = [{
"code": "007490",
"name": "南方信息创新混合A",
"type": "混合型",
"netWorth": 2.3367,
"expectWorth": 2.3195,
"totalWorth": 2.3367,
"expectGrowth": "-0.87",
"dayGrowth": "1.62",
"lastWeekGrowth": "-1.2300",
"lastMonthGrowth": "8.49",
"lastThreeMonthsGrowth": "16.08",
"lastSixMonthsGrowth": "7.35",
"lastYearGrowth": "2.12",
"buyMin": "100",
"buySourceRate": "1.50",
"buyRate": "0.15",
"manager": "茅炜",
"fundScale": "33.19亿",
"netWorthDate": "2021-07-07",
"expectWorthDate": "2021-07-07 15:00:00"
},
{
"code": "001475",
"name": "易方达国防军工混合",
"type": "混合型",
"netWorth": 1.587,
"expectWorth": 1.5744,
"totalWorth": 1.587,
"expectGrowth": "3.30",
"dayGrowth": "4.13",
"lastWeekGrowth": "-0.0630",
"lastMonthGrowth": "4.61",
"lastThreeMonthsGrowth": "18.88",
"lastSixMonthsGrowth": "-8.37",
"lastYearGrowth": "49.01",
"buyMin": "100",
"buySourceRate": "1.50",
"buyRate": "0.15",
"manager": "何崇恺",
"fundScale": "111.66亿",
"netWorthDate": "2021-07-07",
"expectWorthDate": "2021-07-07 15:00:00"
},
{
"code": "161022",
"name": "富国创业板指数(LOF)",
"type": "指数型",
"netWorth": 1.41,
"expectWorth": 1.4113,
"totalWorth": 1.899,
"expectGrowth": "3.39",
"dayGrowth": "3.3",
"lastWeekGrowth": "-1.8789",
"lastMonthGrowth": "5.22",
"lastThreeMonthsGrowth": "20.41",
"lastSixMonthsGrowth": "7.63",
"lastYearGrowth": "29.95",
"buyMin": "100",
"buySourceRate": "1.20",
"buyRate": "0.12",
"manager": "王保合",
"fundScale": "13.16亿",
"netWorthDate": "2021-07-07",
"expectWorthDate": "2021-07-07 15:00:00"
},
{
"code": "270010",
"name": "广发沪深300ETF联接A",
"type": "指数型",
"netWorth": 2.4783,
"expectWorth": 2.4778,
"totalWorth": 2.7683,
"expectGrowth": "-1.07",
"dayGrowth": "1.09",
"lastWeekGrowth": "-1.4397",
"lastMonthGrowth": "-1.86",
"lastThreeMonthsGrowth": "1.91",
"lastSixMonthsGrowth": "-5.31",
"lastYearGrowth": "11.56",
"buyMin": "10",
"buySourceRate": "1.20",
"buyRate": "0.12",
"manager": "刘杰",
"fundScale": "14.45亿",
"netWorthDate": "2021-07-07",
"expectWorthDate": "2021-07-07 15:00:00"
},
{
"code": "008281",
"name": "国泰CES半导体芯片行业ETF联接A",
"type": "混合型",
"netWorth": 1.9735,
"expectWorth": 1.9749,
"totalWorth": 1.9735,
"expectGrowth": "2.24",
"dayGrowth": "2.17",
"lastWeekGrowth": "0.6066",
"lastMonthGrowth": "17.55",
"lastThreeMonthsGrowth": "28.76",
"lastSixMonthsGrowth": "20.25",
"lastYearGrowth": "18.1",
"buyMin": "100",
"buySourceRate": "1.00",
"buyRate": "0.10",
"manager": "梁杏",
"fundScale": "10.11亿",
"netWorthDate": "2021-07-07",
"expectWorthDate": "2021-07-07 15:00:00"
},
]
},
},
}
script>
<style lang="scss" scoped>
.scopeBox {
padding-top: 50px;
&_tip{
margin-bottom: 20px;
}
::v-deep .ivu-table-cell {
span,
b {
font-size: 16px;
}
}
::v-deep .em1 {
color: #3ead8c;
font-weight: bold;
}
::v-deep .em2 {
color: #f00;
font-weight: bold;
}
::v-deep .ivu-table-sort {
width: 28px;
height: 24px;
i {
height: 12px;
line-height: 12px;
font-size: 28px;
}
}
}
style>
<style lang="scss">
.deep{
margin-right: 30px;
color: crimson;
}
style>
其他关于scoped的介绍
vue官网关于scoped css详细介绍
vue中慎用style的scoped属性
如果觉得有用,请点赞收藏一键三连让更多的同行少走弯路,祝所有同行朋友,程序没bug!