文章目录
- 一/ 什么是HTML
-
- 二/ HTML的作用
-
- 三/ HTML版本
- 四/ HTML的标准结构
- 五/ IDE介绍
- 六/ 用Hbuilder开发步骤
- 七/ 常见错误
-
- 八/ HTML基本结构
-
- (1)注释
- (2)HTML标签
- (3)head标签
-
- <1> title标签
- <2> meta标签
-
- ①charset属性
- ②name属性
- ③http-equiv属性
- <3> link标签
- <4>script标签
- (4)注意事项
一/ 什么是HTML
(1)介绍
HTML 是用来描述网页的一种语言。(说白了,就是写网页的)
HTML 指的是超文本标记语言: Hyper(超级)Text(文本) Markup(标记) Language(语言)
a) 超文本:比普通文本更牛逼的文本 不仅仅可以展示文字 可以展示各种媒体内容(图片、声音)
b) 一般由前端工作人员来完成,后台研发人员不需要编写
c) 标记:(标签/元素/标记)
HTML文件又叫纯文本文件(只放文字)。
(2)基本语法结构
标记通常被称为 HTML 标签 (HTML tag)。
· HTML 标签是由尖括号包围的关键词,比如
· 封闭类型标记(也叫双标记),必须成对出现,如
· 标签对中的第一个标签是开始标签,第二个标签是结束标签
· 开始和结束标签也被称为开放标签和闭合标签
· 非封闭类型标记,也叫作空标记,或者单标记,如
总结:我们学习HTML就是学习各种各样的标签,可以达到比普通文本更厉害的功能。那么后续浏览器可以对html文件做解析,就可以在浏览器上展示好看的效果 。
二/ HTML的作用
通过使用HTML的各种标签,然后生成一个HTML文件,这个文件可以被浏览器解析,浏览器内部有一个专门的HTML的解析器,解析后我们就可以看到炫酷的页面。(编写网页的超文本标记语言)
(1)举例
这里拿京东首页来说明一下前面所讲的内容。

为什么我们看到的京东首页,不像那种mp3文件之类可以看到的文件呢?

其实我们看到的是浏览器解析出来的。
这里我们并不能实实在在看到文件,这里的文件,被浏览器解析之后,展示出来了。
我们平时在用杀毒软件的时候,可以看到会清理一些“上网残留”。
我们在用浏览器访问各种网站,会加载各种各样的网页。
有的网页就暂时留存在浏览器中,就算没有打开。这样就会造成浏览器有一些上网的垃圾。
那么,既然浏览器可以访问服务器的文件,同样也可以访问我们自己的网页文件。
这个网页文件,就是用“超文本标记语言”编写的。
我们需要学习在本地创建网页,然后用HTML超文本标记语言,去写这个文件。
这个超文本标记语言长啥样呢?
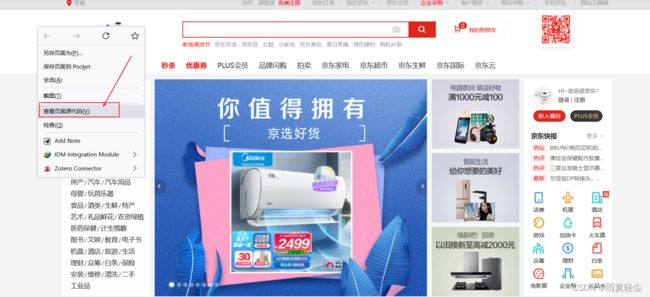
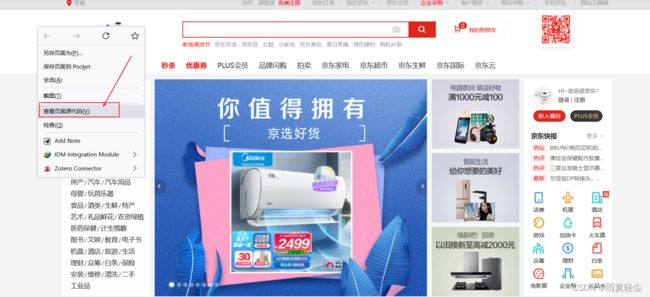
我们在网页空白处右键单击“查看页面源代码”。

然后就可以看到页面的代码了。

整个网页就是用这样的一些文字来生成的。
明显,网页代码虽然没有任何图片,但呈现出来的却是很生动的网页。这就是超文本的好处。
(2)创建HTML文件
那么如何创建HTML文件呢?
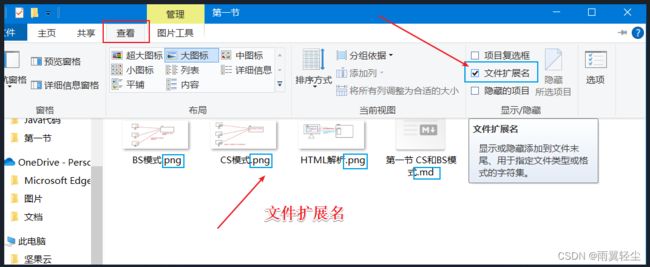
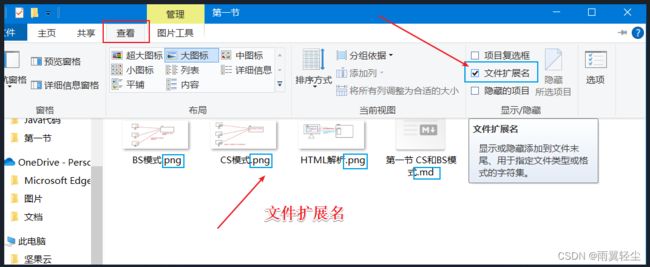
①首先说明一下扩展名的问题。
文件拓展名 windows 上每个文件都是有拓展名。
文件拓展名代表着文件的类型 windows 可以根据文件的拓展名去自动选择文件打开的程序。
一般win7和win10 默认隐藏文件拓展名 xp默认显示文件拓展名。
那么我们需要将它打上对钩,才能看见文件扩展名。

为啥要呈现文件拓展名?
为了方便之后修改文件的类型(即修改文件拓展名)。
②创建HTML文件
HTML文件:网页文件 拓展名为 .html 或者.htm 的纯文本文件
比如建在桌面吧。
<1>在桌面右键单击“新建”->“文本文档”。

<2>修改扩展名
此时建立的扩展名是以.txt结尾的文件。

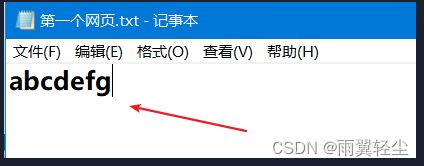
我们将它双击打开。

我们可以看到,直接用记事本打开了。
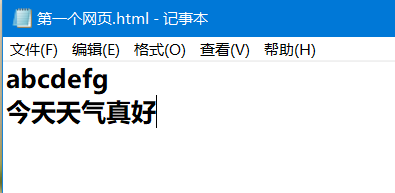
现在我们在上面写一些文字并保存一下。

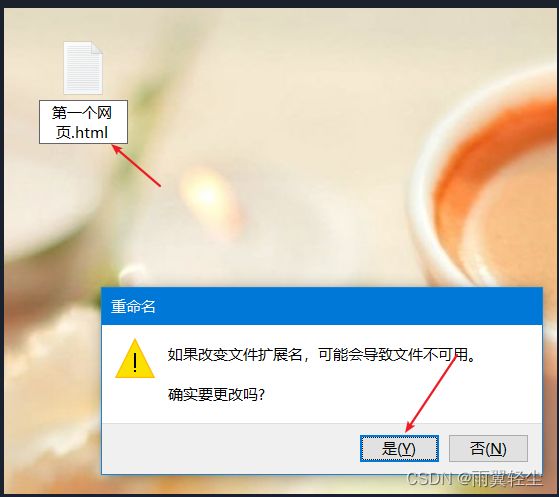
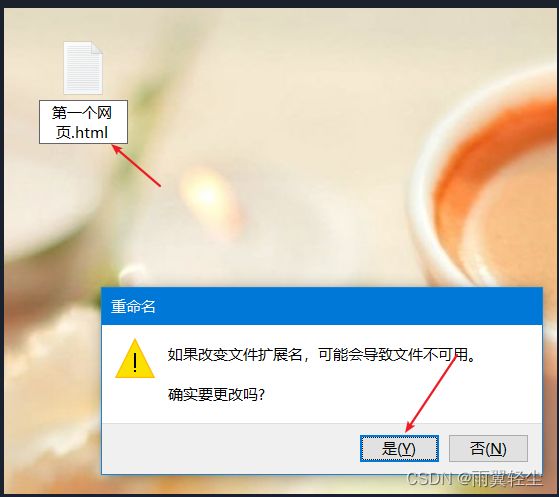
现在我们将这个文件的扩展名修改为.html。

回车之后,图标也会变化(图标就是当前你的电脑默认浏览器的图标)

这个时候,我们双击这个文件。
默认浏览器就会解析这个文件。然后在浏览器上展示出来。

浏览器只能展示HTML文件,而不能修改HTML里面的内容。
那如何修改里面的内容?
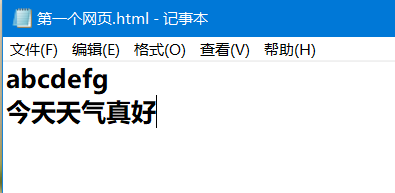
右键单击这个文件,“打开方式”选择“记事本”。

然后我们就可以在记事本里面修改信息,并保存一下。

这个时候,再双击打开HTML文件。

通过记事本编辑代码即可,用该语言编写的文件,以 .html或 .htm为文件拓展名。
HTML不区分大小写,建议小写
<3>添加一些简单的效果
刚才我们只是纯输入一些文本,并没有什么效果。
现在咱们来加一些效果。

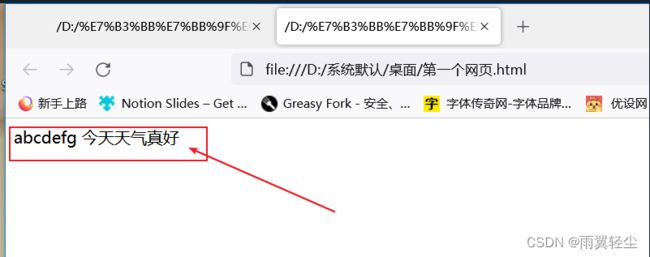
再次双击打开文件。
会发现文字的样式变化了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eQzYAhYE-1658548587673)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image2/202207111043859.png)]](http://img.e-com-net.com/image/info8/2ccaf2c4ad2048bf8a7ebb96990dea7e.jpg)
(3)总结
写代码步骤:
(1)新建一个文本文档,将文本文档的后缀改为.html
(2)右键-用记事本打开,编写代码
(3)下载浏览器
(4)选择文本文档,右键-打开方式-浏览器
(5)展示页面效果
三/ HTML版本

四/ HTML的标准结构
(1)根标签 html 最外层的标签 所有其他的标签都放入该标签中。

(2)html根标签有两个一级子标签 分别是head、body

①head中一般放的是不显示在网页上 但是又比较重要的信息
②body中一般放的是显示在页面上的内容
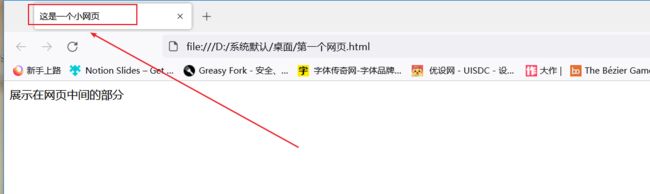
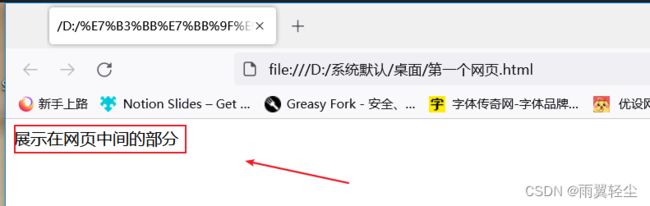
我们将上面写的文件,在浏览器中打开。

那么head头标签在哪儿展示的?
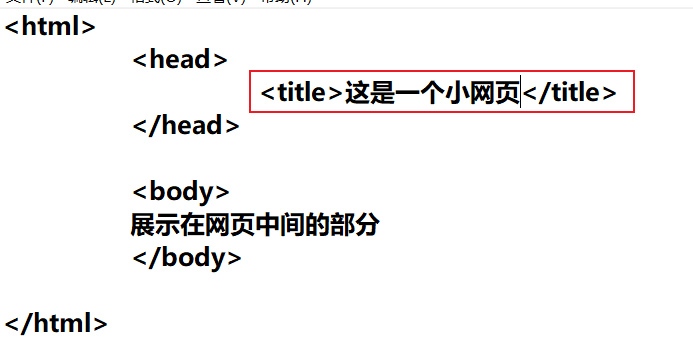
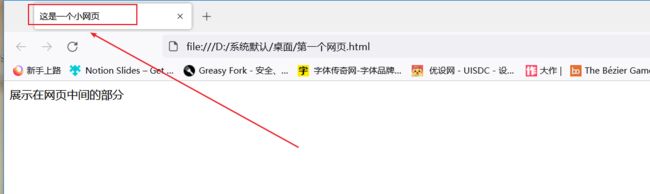
我们这里用title标签来给大家简单认识一下。

然后双击文件,用浏览器打开,可以看到,这里的名字改了。

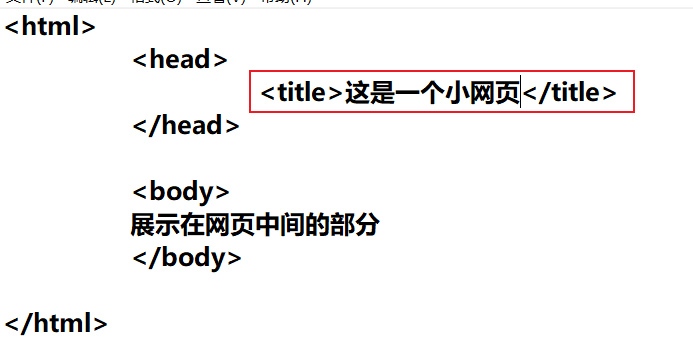
代码:
<html>
<head>
<title>这是一个小网页title>
head>
<body>
展示在网页中间的部分
body>
html>
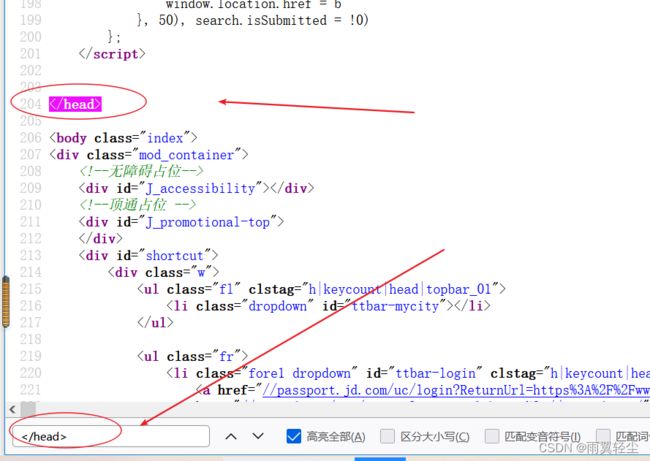
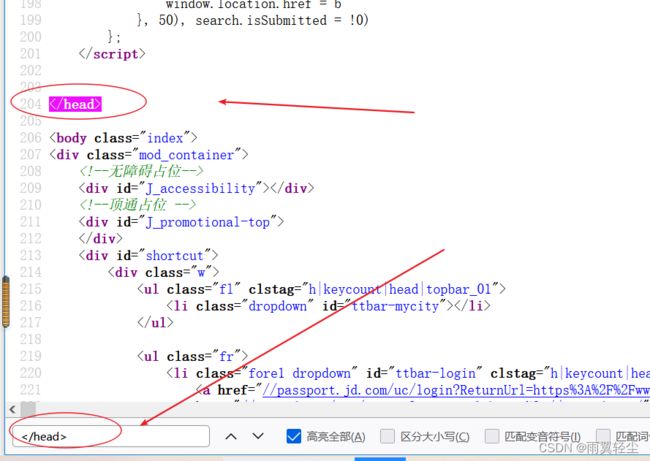
我们再来看一下京东的网页源代码。
Ctrl+F查找,我们输入

然后再输入

这里是教大家一种查询办法。
同样呢,也是给大家看一下,网页的基本结构,都是这样的啦。
五/ IDE介绍
集成开发工具 >>>> IDE
编码工具:
辅助程序员编写源代码的工具,它类似word,我们写文档会打开word文档来编写。
写代码也一样,需要借助工具来开发。
常见的编码工具有记事本、sublime Text、notepad++

集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual Studio系列,Borland的[C++ Builder](https://baike.baidu.com/item/C++ Builder)、Delphi系列等。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。例如,许多人在设计网站时使用IDE(如webstorm、DreamWeaver等),因为很多项任务会自动生成。

我们使用的是Hbuilder。这个软件,比较轻巧,对电脑运行要求不高。
六/ 用Hbuilder开发步骤
(1) 将我提供的Hbuilder.zip压缩包解压(各种版本大同小异,可以自行到官网下载,也可以用我提供的链接)
戳这里链接提取码: rme9
(2) 在解压后的文件夹中找到Hbuider.exe,直接双击使用,无需安装
(3) 用邮箱注册,用的功能会更多一点
(4) 选择视觉效果(选择你能看到的最浅的颜色)

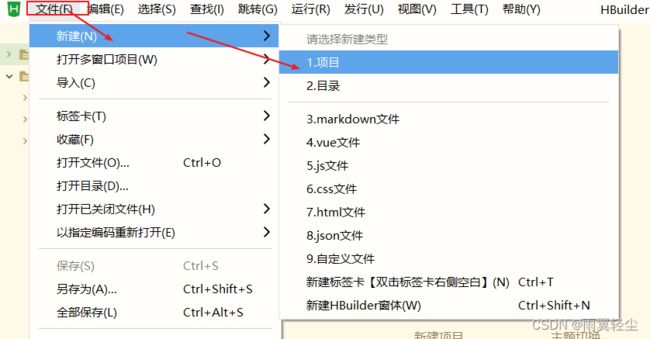
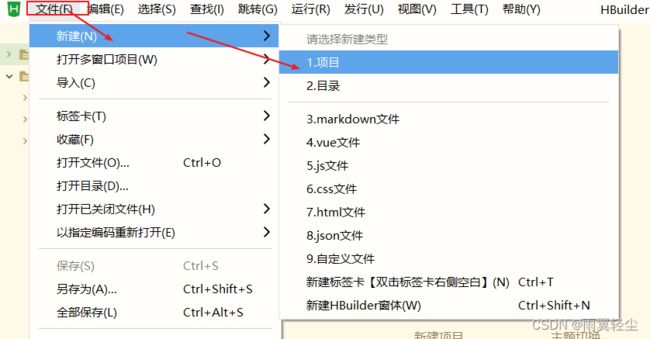
(5) 新建项目:

创建一个普通项目即可。

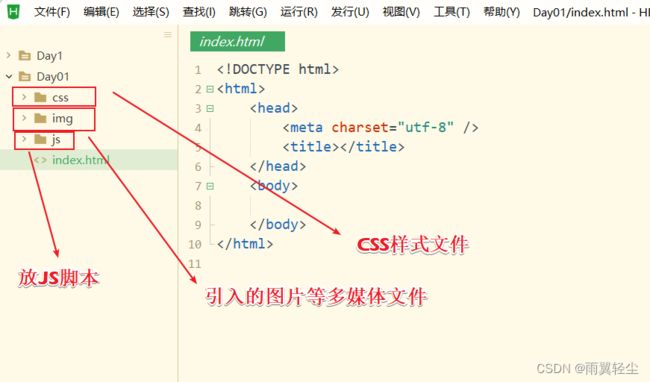
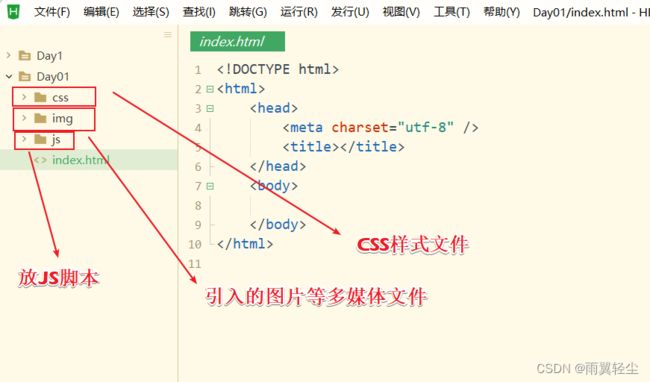
介绍一下每个文件的含义(可删可不删):

(6) 在项目下新建一个html文件:
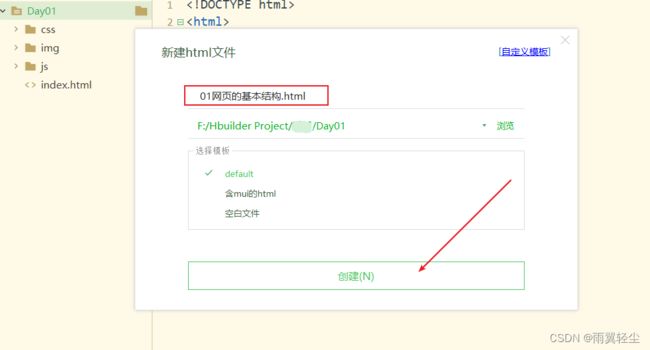
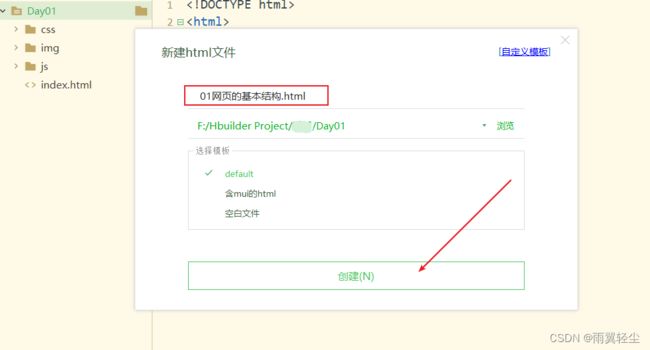
选中项目,右击新建.html文件。
 然后任意取一个名字:
然后任意取一个名字:
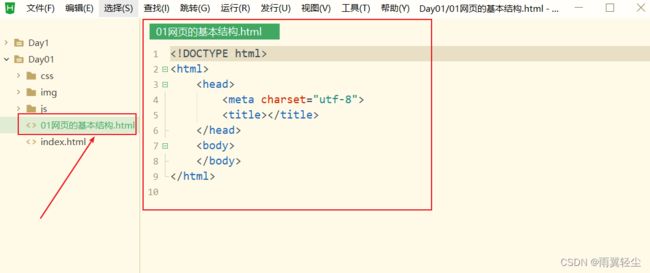
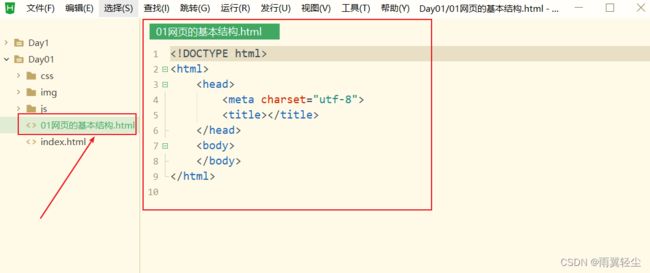
 可以看到,左边多出来了一个文件。
可以看到,左边多出来了一个文件。
 第一行是文档约束,删了就行,不用管它。
第一行是文档约束,删了就行,不用管它。

(7) 编写代码:
将原本的代码删掉,按照刚才说的,咱们自己写代码,不如下面的代码。
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
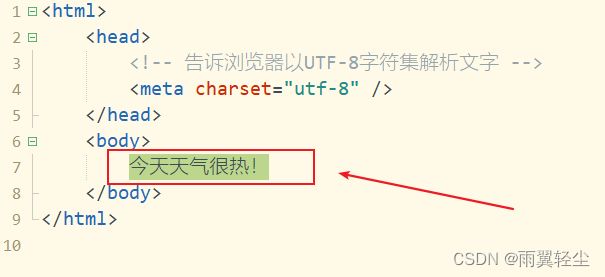
今天天气很热!
body>
html>
怎么看到显示结果呢?
找到该文件在电脑里面的位置,然后双击打开文件,就可以用浏览器打开显示结果啦。
 可以看到浏览器的显示结果:
可以看到浏览器的显示结果:

但是这样很麻烦,每次都要打开文件的目录,这里有什么好一点的办法呢?
先将如下的打上对勾:
 可以看到,内置浏览器的效果:
可以看到,内置浏览器的效果:
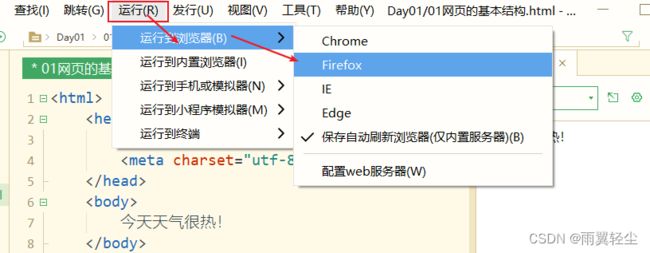
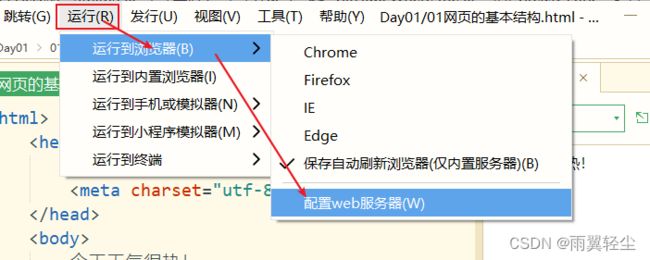
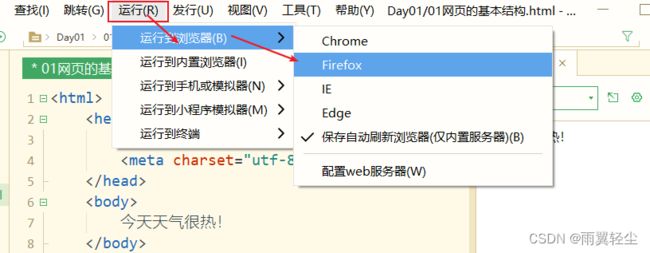
 还可以点击上方的这个图案,然后选择在外置浏览器打开。
还可以点击上方的这个图案,然后选择在外置浏览器打开。
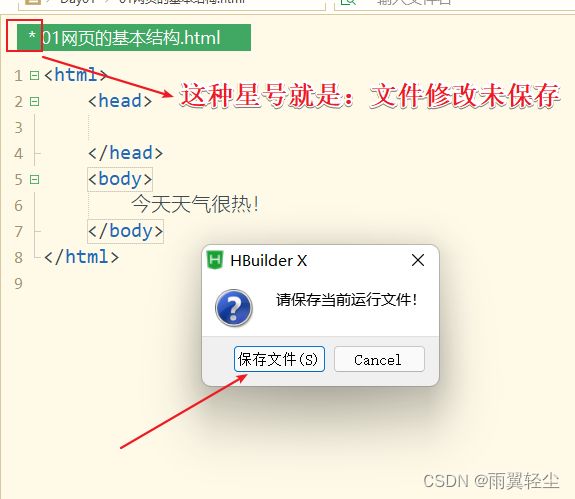
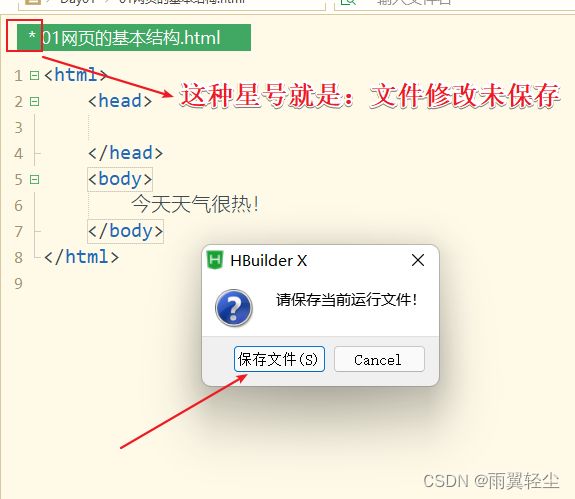
 记得先保存文件。(快捷键
记得先保存文件。(快捷键Ctrl+S)

然后在浏览器中,就可以看到效果啦。

七/ 常见错误
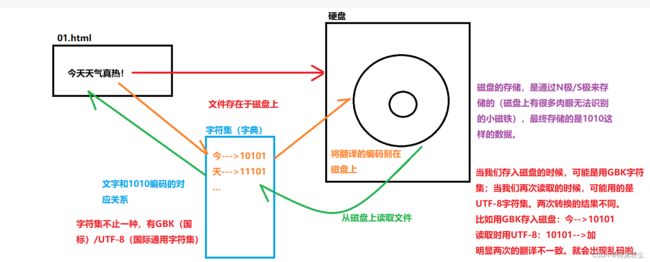
(1)乱码问题
有的人会出现乱码,为啥呢?
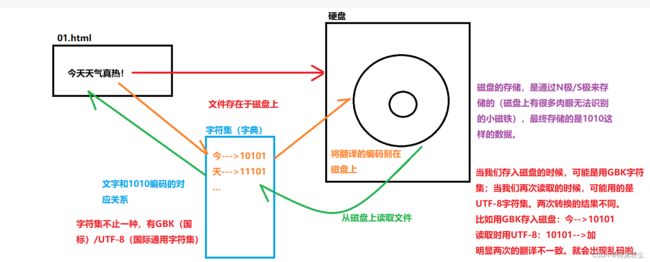
数据在存入磁盘和从磁盘读取的时候,所使用的字符集不一致。
具体如下图:
 那么,问题又来了。
那么,问题又来了。
我们将文件存入磁盘用的是什么字符集呢?
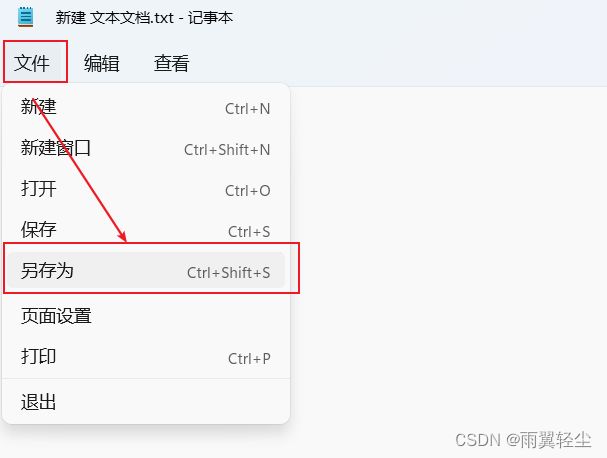
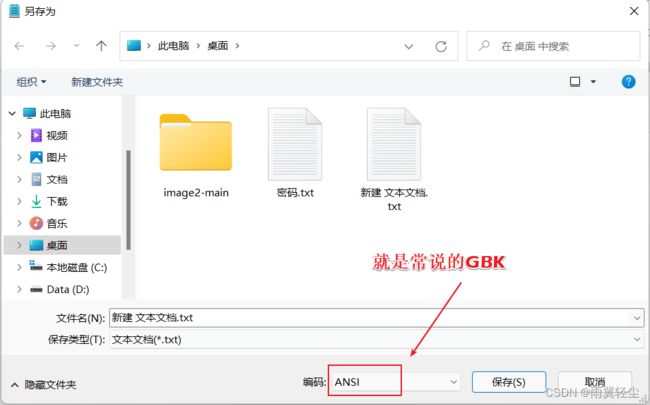
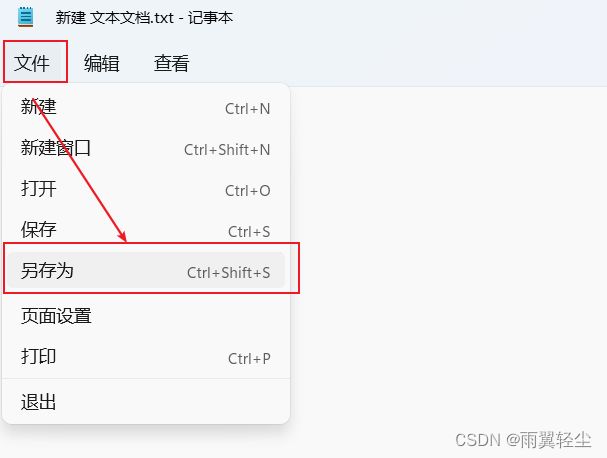
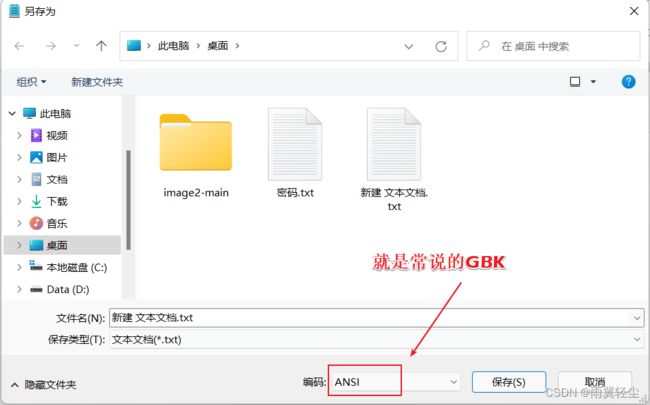
我们可以任意创建一个“文本文档”,用记事本打开,然后“另存为”,如下图:

可以看到你们自己电脑的默认字符集:
 那么刚才我们创建的文档,是以什么字符集存储的?
那么刚才我们创建的文档,是以什么字符集存储的?
选中文件,鼠标右击“属性”:

我的Win11系统没有显示,奇怪。
 你们应该可以看到,是以
你们应该可以看到,是以UTF-8的形式存的。(没有就算啦,知道就行,一般都是UTF-8)
当前文件存到从磁盘上,是以UTF-8的形式存储的。
此时,我们要将文件解析出来,从磁盘读取出来,出现乱码就是因为,读取的时候,使用的不是UTF-8的字符集翻译的。
那我们就需要让它用UTF-8的字符集翻译。就不会出现乱码啦。
可以手动调整浏览器的文字编码为Unicode,让浏览器用这种字符集翻译就好。
但每次这样会显得麻烦。
我们可以在head标签内,添加meta标签。
meta是单标签,只有开头没有结尾,在结尾加上一个左斜线就行。

然后在meta标签内写上charset=""。
在下拉框中选择utf-8即可。
 代码如下:
代码如下:
<html>
<head>
<meta charset="utf-8" />
head>
<body>
今天天气很热!
body>
html>
总结
如果文字以UTF-8形式存储的,浏览器就要用UTF-8来解析文字。
这个双引号之间的字符集,一定是,当前文件存储的字符集!!!
如果不一致,就会出现乱码。
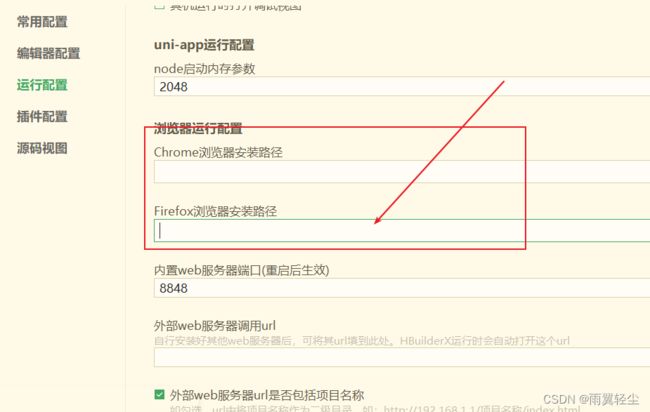
(2)外置浏览器无法打开
♻️还有一个小问题,跟大家说明一下。
有些人点开运行的时候,外置浏览器无法打开。
 第一种原因,你的电脑里面没有需要的浏览器。
第一种原因,你的电脑里面没有需要的浏览器。
第二种原因,可能是因为,你的浏览器在电脑里面存储的位置动了。
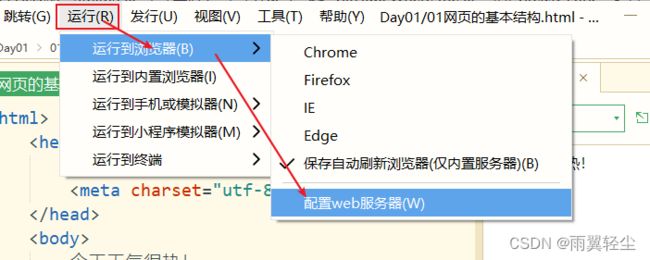
可以手动修改一下。
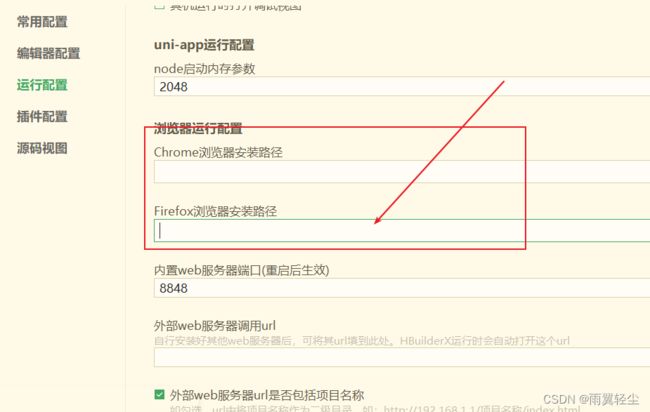
我们点配置Web服务器。

将你们的安装路径填入。(明确到.exe文件)

八/ HTML基本结构
在之前学习的时候,都有说到,这里也算是总结一下吧,再稍微补充一下。
(1)注释
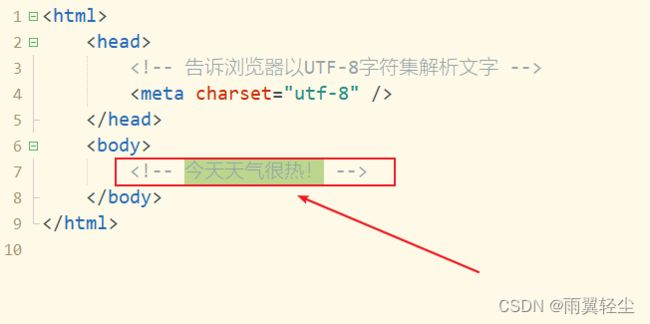
注释是给人看的提示,不显示出来的内容,是不执行的代码。
是方便给自己看的提示。
用
快速添加注释:先选中文字,然后快捷键Ctrl+Shift+/。(自己试一下,有的版本Ctrl+/就可以了)

快速取消注释:先选中文字,然后快捷键Ctrl+Shift+/。(自己试一下,有的版本Ctrl+/就可以了)

(2)HTML标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
<html>
... ...
html>
(3)head标签
Head标签用于定义文档的头部,它是所有头部元素的容器。
中的元素可以引用脚本、指示浏览器在哪里找到样式表。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
应该把 标签放在文档的开始处,紧跟在 标签之前。
文档的头部经常会包含一些
<html>
<head>
... ...
head>
html>
下面这些标签可用在 head 部分:
</code>、<code><meta></code>、<code><link></code>、<code><style></code>、 <code><script></code>。</p>
<h4><1> title标签</h4>
<p><code>title</code>标签–><strong>标题标签</strong>,定义显示在网页左上角的<strong>标题</strong>。</p>
<p>1.可定义文档的标题。</p>
<p>2.它显示在浏览器窗口的标题栏或状态栏上。</p>
<p>3.title写和你网页相关的关键词有利于SEO优化</p>
<p>注意:</p>
<p>SEO是搜索引擎优化的英文缩写。<br> 通过对网站内容调整,满足搜索引擎的排名需求,从而提高自己网站被搜索引擎平台录取的几率,从而把精准用户带到网站。</p>
<p>网站都有目标群体,通过<code>title</code>、<code>meta</code>标签可以让目标群体通过关键词找到你的网站,所以你定义的关键词决定了会吸引什么样的群体。</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>... ...<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>这里之前演示过,就不再示范了,后面一起再演示一次。</p>
<h4><2> meta标签</h4>
<p><code>META</code>标签用来描述一个HTML网页文档的<strong>属性</strong>。<br> 通过<code>meta</code>标签的属性定义页面的特征。<br> 一般属性都有这样的书写格式:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">属性1</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> <span class="token punctuation">"</span></span> <span class="token attr-name">属性2</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> <span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>标签名</span><span class="token punctuation">></span></span> (双标签)
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">属性1</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> <span class="token punctuation">"</span></span> <span class="token attr-name">属性2</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> <span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> (单标签)
</code></pre>
<hr>
<h5>①charset属性</h5>
<p><code>charset</code>就是<strong>字符集</strong>的意思,<code>charset</code>属性就是定义当前页面的字符集,告诉浏览器以什么字符集解析当前页面。<br> 刚才我们示范的<code>charset=”utf-8”</code>是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式。国外一般会用gbk、gb2312,国内通常使用utf-8。</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>早期,这个写法很复杂。<br> 我们可以新建一个H4的文件,就能看到早期这个字符集的写法。</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
</code></pre>
<p>可以看到,非常冗长。<br> 现在有了更简洁的写法,就不必再用这么长的来写了。<br> 这个效果和上面的简洁写法效果一致的。</p>
<h5>②name属性</h5>
<p><code>name</code>属性一般用于<strong>定义当前网页的一些简单描述</strong>,便于在搜索引擎上根据描述搜索到当前网页。<br> 元素可提供有关页面的元信息(meta-information),用来向浏览器或搜索引擎描述页面。比如文档的描述和关键词。它只可以放在head中。属于元信息标签。</p>
<p>常见的<code>name</code>有:</p>
<p><code>Keywords</code>(关键字) :keywords用来告诉搜索引擎你网页的关键字是什么。</p>
<p><code>author</code>(作者) :标注网页的作者</p>
<p><code>description</code>(网站内容描述): description用来告诉搜索引擎你的网站主要内容。</p>
<p>1)我们来定义一个<code>keywords</code>和<code>Content</code>。<br> <code>keywords</code>–><strong>关键字</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>keywords<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>火影忍者<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>当我们执行的时候,发现并没有出现在网页上。<br> 这个<code>keywords</code>究竟是个什么效果呢?<br> 在百度搜索“火影忍者”。<a href="http://img.e-com-net.com/image/info8/03146ef87f334dd5bb518f6fa0dd6646.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/03146ef87f334dd5bb518f6fa0dd6646.jpg" alt="HTML的基本语法结构与Hbuilder的使用_第54张图片" width="650" height="277" style="border:1px solid black;"></a>可以搜索到一些关于“火影忍者”的条目网页。随便点进去一个网页。<br> <a href="http://img.e-com-net.com/image/info8/9c1c4f48111d469494a2738f19ec7b2c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9c1c4f48111d469494a2738f19ec7b2c.jpg" alt="HTML的基本语法结构与Hbuilder的使用_第55张图片" width="650" height="321" style="border:1px solid black;"></a>然后咱们在该网页空白处,右键单击“查看网页源代码”。<br> <a href="http://img.e-com-net.com/image/info8/78c48bf9b8b4484d97408e9ab9ac7c98.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/78c48bf9b8b4484d97408e9ab9ac7c98.jpg" alt="HTML的基本语法结构与Hbuilder的使用_第56张图片" width="397" height="447" style="border:1px solid black;"></a><br> 可以看到,这里的<code>keywords</code>,有“火影忍者”。<br> <a href="http://img.e-com-net.com/image/info8/afbf2cd8b4f64734a80f03a6137749bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/afbf2cd8b4f64734a80f03a6137749bb.jpg" alt="HTML的基本语法结构与Hbuilder的使用_第57张图片" width="650" height="212" style="border:1px solid black;"></a>那说了这么多,还是想说明这一点的。</p>
<blockquote>
<p><code>keywords</code>是添加搜索引擎<strong>关键字</strong>。当我们要输入<code>content</code>里面相关文字信息,就会自动查询到这个网页。</p>
</blockquote>
<p>如果将来你把自己的网页放到服务器上,想让别人搜索关键字,能自动查询到你的网页。<br> 就可以在这里写上相关的关键字内容。</p>
<p>2)我们再来定义一个<code>author</code>和<code>Content</code>。<br> <code>author</code>–><strong>作者</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>author<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>岸本齐史<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>将来如果想通过作者来搜索网页,就定义<code>author</code>即可。</p>
<p>3)再来定义一个<code>description</code>和<code>content</code><br> <code>description</code>–><strong>描述</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>description<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>每个忍者都有属于自己的忍道<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>用一段陈述性文字来描述当前网页。</p>
<p>我们可以看到刚才的页面源代码,也有这样的标签。<br> <a href="http://img.e-com-net.com/image/info8/1b99ea43fad447f28230f6d7e1b6d22b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1b99ea43fad447f28230f6d7e1b6d22b.jpg" alt="HTML的基本语法结构与Hbuilder的使用_第58张图片" width="650" height="212" style="border:1px solid black;"></a></p>
<h5>③http-equiv属性</h5>
<p><code>http-equiv</code>属性里面有这样一个值,叫<code>refresh</code>。<br> 表示当前网页要进行刷新。<br> fresh是刷新,refresh是重新刷新。</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>refresh<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5,http://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
</code></pre>
<p>这个属性的作用,就是,<strong>让网页在多少秒之后进行刷新,并刷新到指定地址</strong>。<br> 比如:</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>refresh<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5,http://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>当我们执行上述代码,用浏览器打开,5秒之后,就会自动跳转到“百度”界面。<br> 可以自行试一试哈。</p>
<h4><3> link标签</h4>
<p><code>link</code>标签是学习CSS样式的时候,引入外部CSS样式文件用的。<br> 暂时用不到,后边再介绍。</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token punctuation">/></span></span>
</code></pre>
<h4><4>script标签</h4>
<p><code>script</code>标签是用于学习JS脚本语言的时候,引入脚本语言文件的。<br> 暂时用不到,后边再介绍。</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript"> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre>
<h3>(4)注意事项</h3>
<p>给<code>meta</code>添加属性的时候,前面的叫<strong>属性名</strong>,比如<code>name</code>/<code>charset</code>等,是不能用双引号包围的。<br> 后面跟的是<strong>属性值</strong>,比如<code>name</code>属性的属性值有<code>keywords</code>/<code>author</code>等,是需要用引号包围的。</p>
<blockquote>
<p>这个引号,用单引号,双引号 均可。</p>
</blockquote>
<p>某些标签,只能使用某些特定的属性。<strong>属性并不是通用的。</strong><br> 哪些标签可以用哪些属性,后边再说。</p>
</div>
</div>��������������������������������
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1712833620621733888"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Java必学之HTML,html,前端,Hbuilder)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1898900611588485120.htm"
title="win7系统问题:——桌面壁纸变黑解决方案" target="_blank">win7系统问题:——桌面壁纸变黑解决方案</a>
<span class="text-muted">lanlan_bupt</span>
<a class="tag" taget="_blank" href="/search/win7%E7%B3%BB%E7%BB%9F%E9%97%AE%E9%A2%98/1.htm">win7系统问题</a>
<div>出现了这个问题,网上搜罗的方案电脑情况:系统为win7,启动时突然桌面壁纸变黑,更新壁纸无用,右下角未出现win7副本非正版标识发现可以更改纯色背景,但是无法读取图片作为背景。尝试方法1:https://zhidao.baidu.com/question/684800033364569732.html管理员运行cmd,SFC/SCANNOW进行检测检测结果:未发现冲突。恢复失败尝试方法2:http</div>
</li>
<li><a href="/article/1898899224448266240.htm"
title="4个 Vue 路由实现的过程" target="_blank">4个 Vue 路由实现的过程</a>
<span class="text-muted">程序员大澈</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a>
<div>大家好,我是大澈!一个喜欢结交朋友、喜欢编程技术和科技前沿的老程序员,关注我,科技未来或许我能帮到你!Vue路由相信朋友们用的都很熟了,但是你知道Vue路由是如何实现的吗?其实,前端路由是通过监听URL的变化,然后根据不同的URL路径显示不同的页面内容。而Vue路由的实现,大体可归结为这4个过程:下面我拆成5部分来一一讲解!一、检测URL变化说起检测URL变化,主要是还是聊聊Vue的两种路由模式</div>
</li>
<li><a href="/article/1898898845933301760.htm"
title="Vue 组件化开发指南:构建高效、可维护的前端应用" target="_blank">Vue 组件化开发指南:构建高效、可维护的前端应用</a>
<span class="text-muted">m0_73523460</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组</div>
</li>
<li><a href="/article/1898896452470501376.htm"
title="数据分析师的SQL到底应该掌握到什么程度" target="_blank">数据分析师的SQL到底应该掌握到什么程度</a>
<span class="text-muted">流里流气李</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>最近有网站统计了“雇主最想要的技术技能”,其中SQL力压Java、Python等,排名第一,成为雇主们最喜爱的技能。SQL简直是数据岗位心照不宣的“宠儿”。随手翻开网上对于数据分析岗位的要求,我们就会发现,熟悉SQL是必须的任职要求。都知道做数据分析需要学习sql,但在学习的过程中还是不太清楚,应该掌握到什么程度。今天给大家讲一下作为数据分析师:不需要学习的部分、基础部分和进阶部分。首先我们先揭穿</div>
</li>
<li><a href="/article/1898896199293923328.htm"
title="Vue中Scoped的原理及深度解析" target="_blank">Vue中Scoped的原理及深度解析</a>
<span class="text-muted">喜欢代码的新之助</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue中Scoped的原理及深度解析前言回想起几年前初入职场时,面对面试官的提问“Vue中Scoped的原理是什么?”时,我的回答虽然勉强过关,但内心却充满了不确定。那时,我对知识的理解还停留在表面,只能依靠死记硬背。如今,经过几年的开发经验积累,再次审视这个问题,我有了更深入的理解。CSS常见模块化方案在前端开发中,CSS模块化是一个重要的话题。常见的CSS模块化方案包括:BEM方案:通过.bl</div>
</li>
<li><a href="/article/1898895441169281024.htm"
title="玩转python: 掌握Python数据结构之字典" target="_blank">玩转python: 掌握Python数据结构之字典</a>
<span class="text-muted">千益</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%85%E6%98%BE%E6%98%93%E6%87%82%E7%8E%A9%E8%BD%ACpython/1.htm">浅显易懂玩转python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>字典(Dictionary)是Python中一种非常强大的数据结构,它以键值对(Key-ValuePair)的形式存储数据。字典的特点是快速查找、灵活存储和高效操作。想象一下字典就像一本电话簿:通过名字(键)可以快速找到对应的电话号码(值)。本文将带你深入理解字典的概念,并通过丰富的案例展示其实际应用。字典的常见方法以下是字典的20个常见方法及其功能的简要说明:方法名功能描述clear()移除字典</div>
</li>
<li><a href="/article/1898895063107301376.htm"
title="Vue 技术博客:从零开始构建一个 Vue Markdown 编辑器" target="_blank">Vue 技术博客:从零开始构建一个 Vue Markdown 编辑器</a>
<span class="text-muted">王大师王文峰</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9F%BA%E7%A1%80%E5%88%B0%E6%A1%86%E6%9E%B6/1.htm">Java基础到框架</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)学习教程(传送门)Vue技术博客:从零开始构建一个VueMarkdown编辑器前言环境准备实现步骤1.引入组件与库2.模板设计3</div>
</li>
<li><a href="/article/1898889012576317440.htm"
title="【项目实战】使用Apache Curator分布式锁服务实现分布式锁" target="_blank">【项目实战】使用Apache Curator分布式锁服务实现分布式锁</a>
<span class="text-muted">本本本添哥</span>
<a class="tag" taget="_blank" href="/search/002/1.htm">002</a><a class="tag" taget="_blank" href="/search/-/1.htm">-</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E9%98%B6%E5%BC%80%E5%8F%91%E8%83%BD%E5%8A%9B/1.htm">进阶开发能力</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>一、ApacheCurator是什么?ApacheCurator是ZooKeeper的一个高级Java客户端库ApacheCurator提供了一系列分布式锁服务,这些服务可以帮助开发人员在分布式系统中实现可靠的同步和协调。这些服务可以根据不同的需求选择使用。二、使用ApacheCurator的注意事项需要注意的是,在使用这些分布式锁服务时,需要正确地配置和使用Curator提供的ZooKeeper</div>
</li>
<li><a href="/article/1898886741109043200.htm"
title="SAP MM 物料主数据利润中心字段之修改" target="_blank">SAP MM 物料主数据利润中心字段之修改</a>
<span class="text-muted">喜欢打酱油的老鸟</span>
<a class="tag" taget="_blank" href="/search/SAP%E6%96%87%E7%AB%A0/1.htm">SAP文章</a><a class="tag" taget="_blank" href="/search/SAP/1.htm">SAP</a><a class="tag" taget="_blank" href="/search/MM/1.htm">MM</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E6%96%99%E4%B8%BB%E6%95%B0%E6%8D%AE%E5%88%A9%E6%B6%A6%E4%B8%AD%E5%BF%83%E5%AD%97%E6%AE%B5%E4%B9%8B%E4%BF%AE%E6%94%B9/1.htm">物料主数据利润中心字段之修改</a>
<div>SAPMM物料主数据利润中心字段之修改近日,收到业务部门报的一个问题,说是MM02去修改物料的利润中心字段值,系统报错说物料库存存在,不让修改。笔者查询了该物料的库存,当期库存并不存在。MMBE,MM02修改利润中心报错,经查,该物料是自制品,无Open的生产订单单据。不过发现该物料在上个会计期间(2019-06会计期间)有库存,这是导致出现该报错的原因。经过上网查资料,得到了一些同行给出的建议,</div>
</li>
<li><a href="/article/1898886614071963648.htm"
title="FreeRTOS内存管理之heap_4.c源码解析" target="_blank">FreeRTOS内存管理之heap_4.c源码解析</a>
<span class="text-muted">星辰&流星</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E9%A9%B1%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">驱动开发</a><a class="tag" taget="_blank" href="/search/%E7%A1%AC%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">硬件工程</a>
<div>heap_1——最简单,,具有确定性,从静态数组中分配内存,不允许释放内存,不会导致内存碎片化,一锤子买卖,不算真正的动态内存分配;heap_2——非确定性,允许释放内存,但不会合并相邻的空闲块,也就是说没有内存碎片优化措施;heap_3——简单包装了标准malloc()和free(),以保证线程安全,借壳上市,需要连接器设置堆空间分布,且需要编译器库提供malloc和free函数的实现,可能回增</div>
</li>
<li><a href="/article/1898882453725048832.htm"
title="Matcher group方法" target="_blank">Matcher group方法</a>
<span class="text-muted">angen2018</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>在Java中,`Matcher`类的`group`方法用于捕获由正则表达式匹配的文本。以下是`group`方法的一些常见用法和说明:###基本语法:```javapublicStringgroup()publicStringgroup(intgroup)```-`group()`:返回匹配整个正则表达式的输入字符串。-`group(intgroup)`:返回由正则表达式中的捕获组匹配的输入字符串。</div>
</li>
<li><a href="/article/1898880436101246976.htm"
title="深入理解 HTTP 的 GET、POST 方法与 Request 和 Response" target="_blank">深入理解 HTTP 的 GET、POST 方法与 Request 和 Response</a>
<span class="text-muted">码上就位</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>HTTP协议是构建Web应用的基石,GET和POST是其中最常用的请求方法。无论是前端开发、后端开发,还是接口测试,对它们的深入理解都显得尤为重要。在本文中,我们将介绍GET和POST方法,以及Request和Response的工作机制。一、GET方法GET方法用于从服务器获取数据,是一种“只读”操作,通常用于查询操作。特点:1.参数在URL中传递:GET请求通过URL参数将数据发送到服务器。例如</div>
</li>
<li><a href="/article/1898872620649082880.htm"
title="kafka + flink +mysql 案例" target="_blank">kafka + flink +mysql 案例</a>
<span class="text-muted">angen2018</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/flink/1.htm">flink</a>
<div>假设你有两个Kafka主题:user_activities_topic和product_views_topic,并且你希望将user_activities_topic中的数据写入到user_activities表,而将product_views_topic中的数据写入到product_views表。mavenorg.apache.flinkflink-streaming-java_2.121.14</div>
</li>
<li><a href="/article/1898870100329558016.htm"
title="java.sql.SQLNonTransientConnectionException: Public Key Retrieval is not allowed" target="_blank">java.sql.SQLNonTransientConnectionException: Public Key Retrieval is not allowed</a>
<span class="text-muted">二十七剑</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>只需要在url:jdbc:mysql://xxx?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf8&useSSL=false后面加上&allowPublicKeyRetrieval=true即url:jdbc:mysql://xxx?serverTimezone=Asia/Shanghai&useUnicode=</div>
</li>
<li><a href="/article/1898866826167775232.htm"
title="Java必知必会系列:Web框架与Spring MVC" target="_blank">Java必知必会系列:Web框架与Spring MVC</a>
<span class="text-muted">AI天才研究院</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AE%9E%E6%88%98/1.htm">Java实战</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%AE%9E%E8%B7%B5/1.htm">编程实践</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a>
<div>作者:禅与计算机程序设计艺术1.背景介绍在企业级应用开发中,采用前后端分离模式和RESTfulAPI风格的Web服务架构逐渐成为主流。基于这些技术,前端可以采用JavaScript、HTML、CSS等多种技术进行开发,而后端则可以通过各种Web框架构建出高性能、可扩展性强的应用系统。在本章节中,我将介绍Java最具代表性的Web框架SpringMVC,并结合实际案例,展示如何利用SpringMVC</div>
</li>
<li><a href="/article/1898866699906641920.htm"
title="sklearn 支持向量机实践总结" target="_blank">sklearn 支持向量机实践总结</a>
<span class="text-muted">可爱的红薯</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/sklearn/1.htm">sklearn</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E6%8C%81%E5%90%91%E9%87%8F%E6%9C%BA/1.htm">支持向量机</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/sklearn/1.htm">sklearn</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E6%8C%81%E5%90%91%E9%87%8F%E6%9C%BA/1.htm">支持向量机</a>
<div>转自http://www.cnblogs.com/pinard/p/6117515.html之前通过一个系列对支持向量机(以下简称SVM)算法的原理做了一个总结,本文从实践的角度对scikit-learnSVM算法库的使用做一个小结。scikit-learnSVM算法库封装了libsvm和liblinear的实现,仅仅重写了算法了接口部分。1.scikit-learnSVM算法库使用概述sciki</div>
</li>
<li><a href="/article/1898865312711897088.htm"
title="mysql之逻辑函数" target="_blank">mysql之逻辑函数</a>
<span class="text-muted">rkmhr_sef</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>MySQL中的逻辑函数允许你根据条件对数据进行判断和选择。以下是一些常用逻辑函数的详细介绍和示例:IF(expr1,expr2,expr3)如果expr1是真(非零和非NULL),IF()函数返回expr2,否则返回expr3。SELECTIF(10,'true','false');--结果:'true'CASECASE函数有两种格式:简单CASE和搜索CASE函数。它们都允许在条件语句中进行选择</div>
</li>
<li><a href="/article/1898858124178157568.htm"
title="Java直通车系列20【Spring MVC】(拦截器)" target="_blank">Java直通车系列20【Spring MVC】(拦截器)</a>
<span class="text-muted">浪九天</span>
<a class="tag" taget="_blank" href="/search/Java%E7%9B%B4%E9%80%9A%E8%BD%A6/1.htm">Java直通车</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录拦截器概述拦截器的工作原理拦截器的使用步骤拦截器接口方法解释场景示例1.创建拦截器类2.配置拦截器3.创建控制器4.测试拦截器其他常见场景拦截器概述在SpringMVC中,拦截器(Interceptor)是一种可以在请求处理的不同阶段进行预处理和后处理的组件。它类似于Servlet中的过滤器(Filter),但拦截器是SpringMVC框架特有的,主要用于对控制器方法的调用进行拦截和处理。拦截</div>
</li>
<li><a href="/article/1898857997824749568.htm"
title="Java直通车系列14【Spring MVC】(深入学习 Controller 编写)" target="_blank">Java直通车系列14【Spring MVC】(深入学习 Controller 编写)</a>
<span class="text-muted">浪九天</span>
<a class="tag" taget="_blank" href="/search/Java%E7%9B%B4%E9%80%9A%E8%BD%A6/1.htm">Java直通车</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>目录基本概念编写Controller的步骤和要点1.定义Controller类2.映射请求3.处理请求参数4.调用业务逻辑5.返回响应场景示例1.简单的HelloWorld示例2.处理路径变量和请求参数3.处理表单提交4.处理JSON数据5.异常处理基本概念Controller是SpringMVC架构中的核心组件之一,它负责接收客户端的请求,调用相应的业务逻辑进行处理,并将处理结果返回给客户端。通</div>
</li>
<li><a href="/article/1898852575097188352.htm"
title="Java直通车系列15【Spring MVC】(ModelAndView 使用)" target="_blank">Java直通车系列15【Spring MVC】(ModelAndView 使用)</a>
<span class="text-muted">浪九天</span>
<a class="tag" taget="_blank" href="/search/Java%E7%9B%B4%E9%80%9A%E8%BD%A6/1.htm">Java直通车</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>目录1.ModelAndView概述2.ModelAndView的主要属性和方法主要属性主要方法3.场景示例示例1:简单的ModelAndView使用示例2:使用ModelAndView处理列表数据示例3:使用ModelAndView处理异常情况1.ModelAndView概述在SpringMVC中,ModelAndView是一个非常重要的类,它用于封装模型数据和视图信息,是控制器(Control</div>
</li>
<li><a href="/article/1898848416734179328.htm"
title="DDD/CQRS" target="_blank">DDD/CQRS</a>
<span class="text-muted">weixin_34293902</span>
<div>为什么80%的码农都做不了架构师?>>>DDD/CQRS相关文章http://www.cnblogs.com/netfocus/http://www.cnblogs.com/netfocus/category/361987.html四种伟大的程序架构(Clean架构、DCI架构、DDD/CQRS、六边形架构)http://www.cnblogs.com/Leo_wl/p/3981061.html转</div>
</li>
<li><a href="/article/1898847156056420352.htm"
title="Vite 打包后Nginx部署配置" target="_blank">Vite 打包后Nginx部署配置</a>
<span class="text-muted">winyh5</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。vite.config.js配置文件—纯笔记记录,没有阅读价值~exportdefault{base:"/mywebsite",//开发或生产环境服务的公共基础路径}当base修改后nginx部署时需要做相应调整location/{root/usr/share/nginx/html;indexindex.htm</div>
</li>
<li><a href="/article/1898846777692450816.htm"
title="软件构造——接口" target="_blank">软件构造——接口</a>
<span class="text-muted">sbj001</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a>
<div>本章的主要内容是接口,由于我们学习的软件构造是用Java语言编写的,所以我们这里的接口是指Java语言的接口。一、接口1.定义:接口(软件类接口)是指对协定进行定义的引用类型。其他类型实现接口,以保证它们支持某些操作。接口指定必须由类提供的成员或实现它的其他接口。与类相似,接口可以包含方法、属性、索引器和事件作为成员。而在Java中:Java里面由于不允许多重继承,所以如果要实现多个类的功能,则可</div>
</li>
<li><a href="/article/1898845135739875328.htm"
title="作为 Java 程序员连 Redis 都不会?阿里架构师带你深入“解剖”Redis" target="_blank">作为 Java 程序员连 Redis 都不会?阿里架构师带你深入“解剖”Redis</a>
<span class="text-muted">倾听铃的声</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>前言作为Java开发程序员【Redis】是你必须要掌握的知识Redis是互联网技术领域使用最为广泛的存储中间件,它是「RemoteDictionaryService」的首字母缩写,也就是「远程字典服务」。Redis以其超高的性能、完美的文档、简洁易懂的源码和丰富的客户端库支持在开源中间件领域广受好评。国内外很多大型互联网公司都在使用Redis,比如Twitter、YouPorn、暴雪娱乐、Gith</div>
</li>
<li><a href="/article/1898843620979568640.htm"
title="【前端】【部署】【https】购买服务器、部署、设置https" target="_blank">【前端】【部署】【https】购买服务器、部署、设置https</a>
<span class="text-muted">allanGold</span>
<a class="tag" taget="_blank" href="/search/HTML5/1.htm">HTML5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%83%A8%E7%BD%B2%E4%B8%8A%E7%BA%BF/1.htm">前端部署上线</a><a class="tag" taget="_blank" href="/search/https%E8%AF%81%E4%B9%A6/1.htm">https证书</a>
<div>购买服务器:https://www.bilibili.com/video/BV1i5411c7xp?spm_id_from=333.788.videopod.episodes&vd_source=65c8707649747fd67b232866b69a5ebd&p=61部署上线:https://www.bilibili.com/video/BV1i5411c7xp?spm_id_from=333.</div>
</li>
<li><a href="/article/1898842989602598912.htm"
title="JavaWeb(8) 正则表达式" target="_blank">JavaWeb(8) 正则表达式</a>
<span class="text-muted">Theodore_1022</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>目录一、什么是正则表达式?1.定义2.语法3.常用的写法(1)修饰符(2)方括号(3)元字符(4)量词(5)RegExp对象方法(6)支持正则的String的方法二、正则表达式举例1.验证2.匹配3.替换4.全文查找5.忽略大小写6.元字符使用7.字符集合的使用8.常用正则表达式总结一、什么是正则表达式?1.定义正则表达式是描述字符模式的对象。正则表达式用于对字符串模式匹配及检索替换,是对字符串执</div>
</li>
<li><a href="/article/1898842233143095296.htm"
title="异步 vs 同步:深入理解高并发系统的核心设计抉择" target="_blank">异步 vs 同步:深入理解高并发系统的核心设计抉择</a>
<span class="text-muted">以恒1</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Java异步vs同步:深入理解高并发系统的核心设计抉择为什么你的接口响应越来越慢?在一次电商大促中,某平台的订单接口因同步阻塞导致超时率飙升,最终引发雪崩。而另一平台通过异步化改造,轻松扛住每秒10万订单。同步与异步的抉择,直接决定了系统的生死线。本文将从原理到实践,揭示异步编程的底层逻辑、常见陷阱与终极解决方案。一次餐厅点餐引发的技术思考某个周末,我在一家网红餐厅目睹了两种截然不同的服务模式:同</div>
</li>
<li><a href="/article/1898842105468481536.htm"
title="Java知识点——IO流" target="_blank">Java知识点——IO流</a>
<span class="text-muted">小布不吃竹</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录一、IO流基础概念二、常见的IO流类三、字符流1.字符输入流(Reader)与字符输出流(Writer)2.常用实现类3.实例四、字节流1.字节输入流(InputStream)与字节输出流(OutputStream)2.实例一、IO流基础概念在Java中,IO流被抽象为一系列类和接口,主要分为两大类:输入流(InputStream/Reader)和输出流(OutputStream/Writer</div>
</li>
<li><a href="/article/1898842105908883456.htm"
title="Tomcat服务器" target="_blank">Tomcat服务器</a>
<span class="text-muted">小布不吃竹</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录一、bin目录二、conf目录三、lib目录四、logs目录五、temp目录六、webapps目录七、work目录Tomcat,作为JavaWeb应用的首选容器,其安装包内包含了一系列精心设计的目录和文件,这些组件共同协作,确保了Tomcat的稳定运行和高效管理。以下是Tomcat安装包目录结构的详细解析,以及各目录的功能扩展说明。一、bin目录位置:Tomcat安装包的根目录下功能:存放To</div>
</li>
<li><a href="/article/1898841349579403264.htm"
title="Vue脚手架" target="_blank">Vue脚手架</a>
<span class="text-muted">遇见~未来</span>
<a class="tag" taget="_blank" href="/search/Vue.js/1.htm">Vue.js</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue脚手架1.确保npm能用(安装Node.js)Node.js下载地址:https://nodejs.org/zh-cn/download/安装步骤:直接按照安装向导进行安装。安装完成后:打开终端,输入npm命令并确保配置环境变量。2.VueCLI(脚手架安装)Vue的脚手架简介VueCLI:Vue官方提供的标准化开发平台,用于编译.vue代码并生成HTML、CSS、JS代码,同时自动发布到自</div>
</li>
<li><a href="/article/89.htm"
title="java责任链模式" target="_blank">java责任链模式</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%B4%A3%E4%BB%BB%E9%93%BE%E6%A8%A1%E5%BC%8F/1.htm">责任链模式</a><a class="tag" taget="_blank" href="/search/%E6%9D%91%E6%B0%91%E5%91%8A%E5%8E%BF%E9%95%BF/1.htm">村民告县长</a>
<div>责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
</div>
</li>
<li><a href="/article/216.htm"
title="linux、mysql、nginx、tomcat 性能参数优化" target="_blank">linux、mysql、nginx、tomcat 性能参数优化</a>
<span class="text-muted">ronin47</span>
<div>一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大</div>
</li>
<li><a href="/article/343.htm"
title="php命令行界面" target="_blank">php命令行界面</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/cli/1.htm">cli</a>
<div>常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("</div>
</li>
<li><a href="/article/470.htm"
title="Filter&Session" target="_blank">Filter&Session</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/session/1.htm">session</a>
<div>Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge</div>
</li>
<li><a href="/article/597.htm"
title="连接池与Spring,Hibernate结合" target="_blank">连接池与Spring,Hibernate结合</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div> 前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb</div>
</li>
<li><a href="/article/724.htm"
title="[简单]mybatis判断数字类型" target="_blank">[简单]mybatis判断数字类型</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div> 昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis</div>
</li>
<li><a href="/article/851.htm"
title="项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space" target="_blank">项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space</a>
<span class="text-muted">程序员是怎么炼成的</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/catalina.sh/1.htm">catalina.sh</a><a class="tag" taget="_blank" href="/search/eclipse.ini/1.htm">eclipse.ini</a>
<div> 在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在</div>
</li>
<li><a href="/article/978.htm"
title="我的crm小结" target="_blank">我的crm小结</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/crm/1.htm">crm</a>
<div>各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主</div>
</li>
<li><a href="/article/1105.htm"
title="spring里配置使用hibernate的二级缓存几步" target="_blank">spring里配置使用hibernate的二级缓存几步</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi</div>
</li>
<li><a href="/article/1232.htm"
title="JAVA基础面试题" target="_blank">JAVA基础面试题</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%BD%E8%B1%A1%E5%AE%9E%E7%8E%B0%E6%8E%A5%E5%8F%A3/1.htm">抽象实现接口</a><a class="tag" taget="_blank" href="/search/String%E7%B1%BB/1.htm">String类</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3%E7%BB%A7%E6%89%BF/1.htm">接口继承</a><a class="tag" taget="_blank" href="/search/%E6%8A%BD%E8%B1%A1%E7%B1%BB%E7%BB%A7%E6%89%BF%E5%AE%9E%E4%BD%93%E7%B1%BB/1.htm">抽象类继承实体类</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%BC%82%E5%B8%B8/1.htm">自定义异常</a>
<div>/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &</div>
</li>
<li><a href="/article/1359.htm"
title="让sqlmap文件 "继承" 起来" target="_blank">让sqlmap文件 "继承" 起来</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/sqlmap/1.htm">sqlmap</a>
<div> 多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项</div>
</li>
<li><a href="/article/1486.htm"
title="精通Oracle10编程SQL(13)开发触发器" target="_blank">精通Oracle10编程SQL(13)开发触发器</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O</div>
</li>
<li><a href="/article/1613.htm"
title="【EhCache三】EhCache查询" target="_blank">【EhCache三】EhCache查询</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a>
<div>本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu</div>
</li>
<li><a href="/article/1740.htm"
title="CXF框架入门实例" target="_blank">CXF框架入门实例</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供</div>
</li>
<li><a href="/article/1867.htm"
title="angular.equals" target="_blank">angular.equals</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/AnguarJS+%E4%B8%AD%E6%96%87API/1.htm">AnguarJS 中文API</a><a class="tag" taget="_blank" href="/search/angular.equals/1.htm">angular.equals</a>
<div>angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular</div>
</li>
<li><a href="/article/1994.htm"
title="java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]" target="_blank">java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A</div>
</li>
<li><a href="/article/2121.htm"
title="FastDFS 的安装和配置 修订版" target="_blank">FastDFS 的安装和配置 修订版</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/fastDFS/1.htm">fastDFS</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F%E6%96%87%E4%BB%B6%E7%B3%BB%E7%BB%9F/1.htm">分布式文件系统</a>
<div>FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.</div>
</li>
<li><a href="/article/2248.htm"
title="[强人工智能]拓扑扫描与自适应构造器" target="_blank">[强人工智能]拓扑扫描与自适应构造器</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题</div>
</li>
<li><a href="/article/2375.htm"
title="oracle merge into的用法" target="_blank">oracle merge into的用法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/merget+into/1.htm">merget into</a>
<div>Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE</div>
</li>
<li><a href="/article/2502.htm"
title="不适合使用Hadoop的场景" target="_blank">不适合使用Hadoop的场景</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha</div>
</li>
<li><a href="/article/2629.htm"
title="YII findAll的用法" target="_blank">YII findAll的用法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要</div>
</li>
<li><a href="/article/2756.htm"
title="vim 常用 NERDTree 快捷键" target="_blank">vim 常用 NERDTree 快捷键</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳</div>
</li>
<li><a href="/article/2883.htm"
title="Java把目录下的文件打印出来" target="_blank">Java把目录下的文件打印出来</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E5%88%97%E5%87%BA%E7%9B%AE%E5%BD%95%E4%B8%8B%E7%9A%84%E6%96%87%E4%BB%B6/1.htm">列出目录下的文件</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E5%A4%B9%E4%B8%8B%E9%9D%A2%E7%9A%84%E6%96%87%E4%BB%B6/1.htm">文件夹下面的文件</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E5%BD%95%E4%B8%8B%E7%9A%84%E6%96%87%E4%BB%B6/1.htm">目录下的文件</a>
<div>Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:</div>
</li>
<li><a href="/article/3010.htm"
title="linux远程桌面----VNCServer与rdesktop" target="_blank">linux远程桌面----VNCServer与rdesktop</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/Desktop/1.htm">Desktop</a>
<div>windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo</div>
</li>
<li><a href="/article/3137.htm"
title="guava中的join和split功能" target="_blank">guava中的join和split功能</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
</div>
</li>
<li><a href="/article/3264.htm"
title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div>
</li>
<li><a href="/article/3391.htm"
title="架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)" target="_blank">架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/buffer/1.htm">buffer</a>
<div>1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession</div>
</li>
<li><a href="/article/3518.htm"
title="ORA-00054:resource busy and acquire with NOWAIT specified" target="_blank">ORA-00054:resource busy and acquire with NOWAIT specified</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/Lock/1.htm">Lock</a>
<div>[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj</div>
</li>
<li><a href="/article/3645.htm"
title="javascript学习笔记" target="_blank">javascript学习笔记</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是</div>
</li>
<li><a href="/article/3772.htm"
title="Java enum的用法详解" target="_blank">Java enum的用法详解</a>
<span class="text-muted">xieke90</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a>
<div>Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>
![]()


 然后任意取一个名字:
然后任意取一个名字: 可以看到,左边多出来了一个文件。
可以看到,左边多出来了一个文件。 第一行是文档约束,删了就行,不用管它。
第一行是文档约束,删了就行,不用管它。
 可以看到浏览器的显示结果:
可以看到浏览器的显示结果:
 可以看到,内置浏览器的效果:
可以看到,内置浏览器的效果: 还可以点击上方的这个图案,然后选择在外置浏览器打开。
还可以点击上方的这个图案,然后选择在外置浏览器打开。 记得先保存文件。(快捷键
记得先保存文件。(快捷键

 那么,问题又来了。
那么,问题又来了。
 那么刚才我们创建的文档,是以什么字符集存储的?
那么刚才我们创建的文档,是以什么字符集存储的?
 你们应该可以看到,是以
你们应该可以看到,是以
 代码如下:
代码如下: 第一种原因,你的电脑里面没有需要的浏览器。
第一种原因,你的电脑里面没有需要的浏览器。