Python-Django初体验—创建Django项目并实现页面跳转功能
文章目录
- 前言
- 一、创建流程
-
- 1.准备工作
-
- 1.打开PyCharm,新建Django项目
- 2.创建应用
- 3.注册应用
- 4.连接数据库
- 5.生成迁移文件并执行迁移
- 6.启动项目
- 2.建立第一个Django项目
-
- 1.主页-index.html与跳转页-hello.html
- 2.主路由-./urls.py
- 3.从路由-pyapp/urls.py
- 4.视图-pyapp/views.py
- 3.Django运行流程简述
- 二、非PyCharm下的Django项目创建
-
- 1.windows命令行模式
- 2.Linux命令行模式
- 三、基础报错记录
-
- 1.PyCharm新建项目后直接启动服务会报错
- 总结
前言
关于Python-Django创建新项目,并实现页面跳转功能。一个较简单的实战。
python 3.8
django 3.2
一、创建流程
1.准备工作
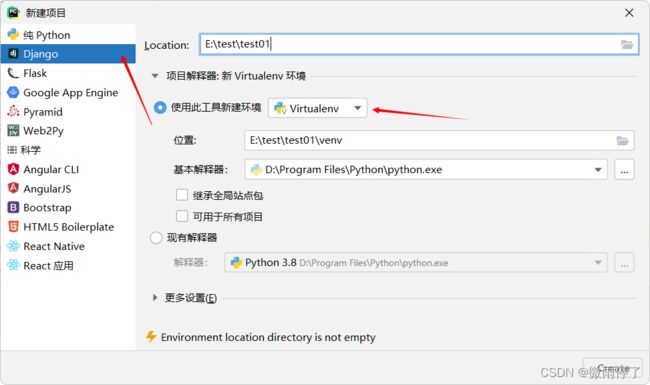
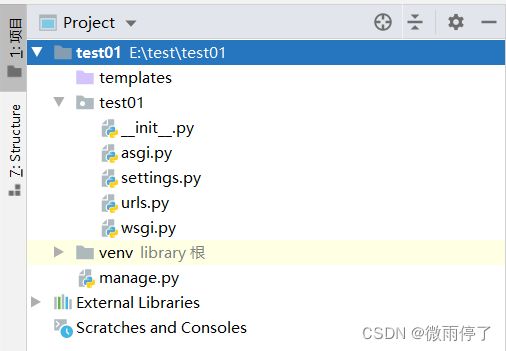
1.打开PyCharm,新建Django项目
1.urls.py:网址入口,关联到对应的views.py中的一个函数(或generic类),访问网址就对应一个函数。
2.views.py:处理用户发出的请求,与urls.py对应, 通过渲染templates中的网页可以将显示内容,如登陆后的用户名,用户请求的数据等输出到网页。
3.models.py:与数据库操作相关,存入或读取数据时用到,用不到数据库时可以不使用。
4.templates文件夹:views.py中的函数渲染templates中的html模板,得到动态内容的网页,可以用缓存来提高速度。
5.admin.py:后台,可以用很少的代码就拥有一个强大的后台。
6.settings.py:Django 的配置文件,如 DEBUG 的开关,静态文件的位置等。
2.创建应用
> python manage.py startapp pyapp
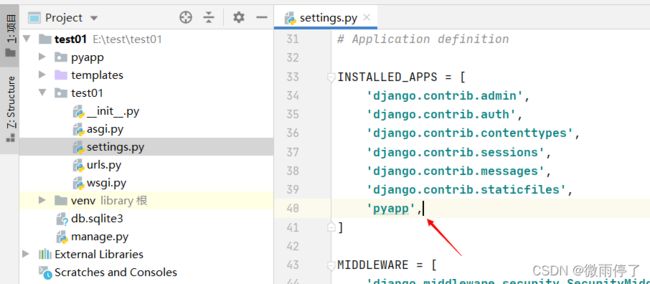
3.注册应用
在setting.py中的INSTALLED_APPS = [ ]中加入刚创建的app-‘pyapp’
4.连接数据库
1.开启数据库,创建数据库‘mytest’
2.安装mysql驱动
> pip install mysqlclient
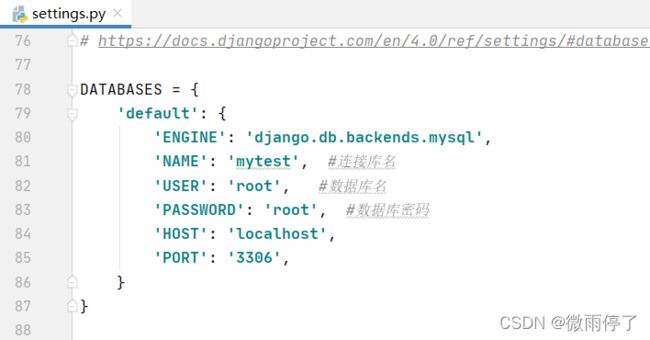
3.在setting.py中的DATABASES = { } 中配置如下
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mytest', #连接库名
'USER': 'root', #数据库名
'PASSWORD': 'root', #数据库密码
'HOST': 'localhost',
'PORT': '3306',
}
}
5.生成迁移文件并执行迁移
> python manage.py makemigrations
> python manage.py migrate
6.启动项目
> python manage.py runserver
2.建立第一个Django项目
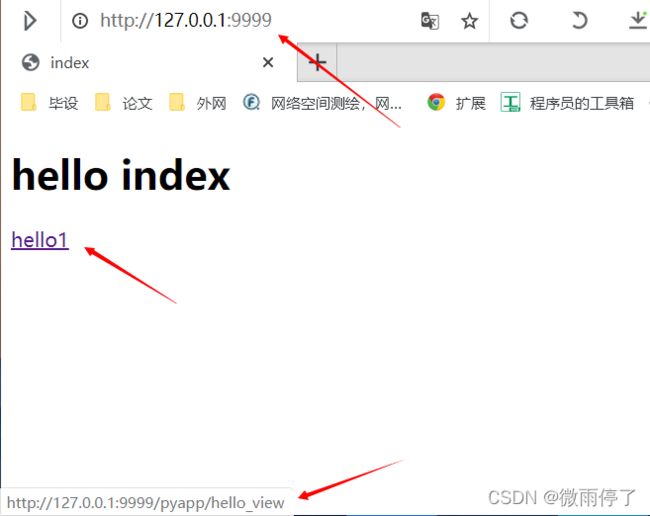
1.主页-index.html与跳转页-hello.html
- index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
head>
<body>
<h1>hello indexh1>
<a href="/pyapp/hello_view">hello1a>
body>
html>
- hello.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hellotitle>
head>
<body>
<h1>helloh1>
body>
html>
2.主路由-./urls.py
from django.urls import path, include
from pyapp import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('', views.index_view, name='index_view'), # index
path('pyapp/', include('pyapp.urls')), # hello
]
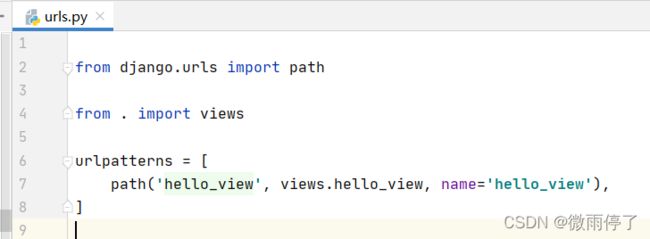
3.从路由-pyapp/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('hello_view', views.hello_view, name='hello_view'),
]
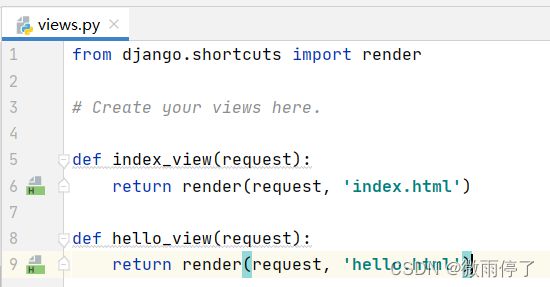
4.视图-pyapp/views.py
from django.shortcuts import render
def index_view(request):
return render(request, 'index.html')
def hello_view(request):
return render(request, 'hello.html')
3.Django运行流程简述
1.当从a.html请求到b.html时,即为从a.html跳转到某一视图views.py;该视图中写有去往b.html的方法,一般用render函数;
2.而从a.html去往视图views.py时,需要配置路由urls.py
3.每次找路由的请求都先找到主路由urls.py,可以在主路由中通过include方法增加从路由urls.py,从路由指每个小应用中的内置路由。
注意:要写清楚主、从路由地址,新手容易出现404请求错误,此错误较容易解决,找清楚路由流向就可以。
二、非PyCharm下的Django项目创建
1.windows命令行模式
1.安装Django
pip install Django
2.创建项目
django-admin startproject mytest
3.创建应用
python manage.py startapp myapp
4.生成迁移文件
python manage.py makemigrations
4.生成迁移文件
python manage.py migrate
2.Linux命令行模式
1.安装Django
apt install python3-django
2.创建项目
django-admin startproject mytest
3.创建应用
python3 manage.py startapp myapp
4.生成迁移文件
python3 manage.py makemigrations
4.生成迁移文件
python3 manage.py migrate
三、基础报错记录
1.PyCharm新建项目后直接启动服务会报错
(venv) E:\test\test01>python manage.py runserver 9999
Traceback (most recent call last):
File "manage.py", line 22, in
main()
File "manage.py", line 18, in main
execute_from_command_line(sys.argv)
File "E:\test\test01\venv\lib\site-packages\django\core\management\__init__.py", line 446, in execute_from_command_line
utility.execute()
File "E:\test\test01\venv\lib\site-packages\django\core\management\__init__.py", line 386, in execute
settings.INSTALLED_APPS
File "E:\test\test01\venv\lib\site-packages\django\conf\__init__.py", line 87, in __getattr__
self._setup(name)
File "E:\test\test01\venv\lib\site-packages\django\conf\__init__.py", line 74, in _setup
self._wrapped = Settings(settings_module)
File "E:\test\test01\venv\lib\site-packages\django\conf\__init__.py", line 183, in __init__
mod = importlib.import_module(self.SETTINGS_MODULE)
File "D:\Program Files\Python\lib\importlib\__init__.py", line 127, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "", line 1014, in _gcd_import
File "", line 991, in _find_and_load
File "", line 975, in _find_and_load_unlocked
File "", line 671, in _load_unlocked
File "", line 848, in exec_module
File "", line 219, in _call_with_frames_removed
File "E:\test\test01\test01\settings.py", line 57, in
'DIRS': [os.path.join(BASE_DIR, 'templates')]
NameError: name 'os' is not defined
解决:在setting.py文件中加上 import os
总结
首先感谢各位师傅优秀的教学视频:
1.好评如潮Python Django全套教程:https://www.bilibili.com/video/BV1pq4y1W7a1
2.2021最新版Django全套视频:https://www.bilibili.com/video/BV1vK4y1o7jH
3.2021年最新Pycharm开发环境搭建:https://www.bilibili.com/video/BV1aN411o7Ei
我在今年年初时因毕设缘故开始学习Python-Django。个人基础有在大三时的“网络编程-python”的课程与“移动开发基础-Java Web”,但没有过多接触过Python Web,也不太理解“框架”的概念。经过一段时间的学习,让我对Python-Django有了更深刻的体会,因为有“视图”与“路由”的存在,刚开始写页面跳转时经常报错,觉得非常凌乱。但是,多写多测试果然还是最好的解决方案。
目前项目工程已经写到如下代码量。不要害怕遇到Bug,要享受解决Bug的过程,一切努力过后的收获都是巨大的。加油,给自己打气!

2022年4月4日于家中