- 【性能优化】uni-app小程序中swiper-item图片预加载
Hugh106
uni-app小程序javascript性能优化vue.js
项目场景:在开发壁纸小程序的时候遇到这样一个场景,通过壁纸缩略图页面跳转至壁纸大图页面,需要一次载入的图片太多,这样就需要swiper里需要很多swiper-item,如此一来渲染的时候就会很消耗性能和网络带宽,渲染时会有一大段的空白时间,有时还会造成卡顿,体验非常差。问题描述classlist.vue是壁纸缩略图页面,preview.vue是壁纸大图页面。点击缩略图进行跳转时进行传参,参数为图片
- 面试问题——如何解决移动端1px 边框问题?
二川bro
面试面试前端
面试问题——如何解决移动端1px边框问题?最近,不少小伙伴向我反映,他们在面试中频繁被问到关于1px边框的问题。这个看似老生常谈的话题,没想到在面试中的出现率依然这么高,着实让我有些意外。对于那些对这个问题感到棘手,不知道如何回答的小伙伴,你们可要看仔细了。今天,我特意总结了几种常见的处理1px边框问题的方法,希望能为各位同学提供一些有益的参考和帮助。文章目录面试问题——`如何解决移动端1px边框
- CIDR转IP段:原理&Java实现
伏羲栈
Javatcp/ipjava网络协议
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 手摸手,带你实现移动端H5瀑布流布局
初见雨夜
前端javascript前端csscss3html5
移动端瀑布流布局是一种比较流行的网页布局方式,视觉上来看就是一种像瀑布一样垂直落下的排版。每张图片并不是显示的正正方方的,而是有的长有的短,呈现出一种不规则的形状。但是它们的宽度通常都是相同的因为移动端瀑布流布局主要为竖向瀑布流,因此本文所探讨的是竖向瀑布流特点竖向瀑布流布局主要有下面几种特点:一般出现在移动端H5页面底部主要以图片或视频为主降低页面复杂度,节省空间,可以容纳更多内容不规则展示,不
- 常见自动化测试工具集合
2401_85613856
自动化测试工具运维
1、Appium------->AppUI自动化测试官网:http://appium.ioAppium是一个移动端自动化测试开源工具,支持iOS和Android平台,支持Python、Java等语言,即同一套Java或Python脚本可以同时运行在iOS和Android平台,Appium是一个C/S架构,核心是一个Web服务器,它提供了一套REST的接口。当收到客户端的连接后,就会监听到命令,然后
- uniapp选中日期移动到中间
变量人生
uni-app前端javascript
uniapp选中日期移动到中间在移动端应用开发中,日期选择是一个常见且重要的交互需求。本文将详细介绍如何在uni-app中实现一个优雅的日期横向滚动选择器,它不仅外观精美,而且具有流畅的交互体验,能够显著提升用户体验。:::tip核心亮点本组件实现了选中项自动居中、平滑滚动动画和优雅的视觉反馈,适用于各类需要日期选择的移动应用场景。:::1.功能特点1.1核心功能✨支持左右滚动选择日期选中日期自动
- 鸿蒙 Next 开发实践:使用 WebView 适配移动端网站
淼学派对
2025鸿蒙学习资源讲解harmonyos华为
在移动应用开发中,有时我们需要将已有的移动端网站嵌入到原生应用中,以实现快速开发和功能扩展。鸿蒙Next提供了强大的WebView组件,可以轻松实现这一目标。本文将通过一个简单的示例,展示如何在鸿蒙Next应用中使用WebView适配已经做好的移动端网站。效果图场景背景假设我们已经有一个移动端网站,例如一个查询系统https://lefu.lesaosao.cn/chaxun/#/Indexhtt
- 开源|携程机票 App KMM 跨端 KV 存储库 MMKV-Kotlin
携程技术
单元测试android编程语言javapython
作者简介禹昂,携程移动端资深工程师,专注于Kotlin移动端跨平台领域,Kotlin中文社区核心成员,图书《Kotlin编程实践》译者。一、背景携程机票移动端研发团队自2021年始就一直在移动端实践KotlinMultiplatform技术(请见参考链接1)。由于目前KotlinMultiplatform生态尚处于起步阶段,大部分Kotlin开源库都是JVMonly的,因此在我们团队的日常开发过程
- DeepSeek 提示词:常见指令类型
伏羲栈
人工智能deepseek提示词人工智能
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- LeetCode - #219 存在重复元素 II
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- AI 驱动的智慧大脑:打造企业动态知识库,开启高效管理新时代
网罗开发
人工智能AI大模型深度学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- # Unity引擎性能优化全景图:从架构级到指令级的技术演进
晴空了无痕
性能优化unity性能优化架构
一、渲染流水线深度重构(核心战场)1.1渲染线程瓶颈突破DrawCall合并阈值实验使用UnityProfiler进行帧分析时发现,DrawCall数量超过1500后移动端FPS呈现线性下降趋势。建议采用动态批处理策略://动态对象批处理条件判断if(currentBatchSize(version.BundlePath);return;}}}}对象池实时监控开发Unity编辑器扩展实现对象池状态
- Springboot 整合 Java DL4J 实现企业门禁人脸识别系统
伏羲栈
人工智能深度学习JavaDL4J-深度学习实战springbootjavaDeeplearning4jdeeplearning人工智能深度学习spring
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- uni-app开发微信小程序,数据中\n 换行符失效!解决方案
zra200714
uni-app前端
前言使用uni-app开发微信小程序时,使用text显示字符串(字符串带\n),需要在\n处直接换行。1、本地字符串,可以直接换行显示。2、后台返回字符串,直接换行失效。原因:渲染时\n直接被当成字符串处理了,根本不识别。效果图实现1、使用replace()方法,字符串内的\n做一次替换。具体演示代码1、使用后台返回字符串name:'周二至周五10:00-19:00\n周六至周日09:00-19:
- uni-app跨域的解决以及如何封住api,请求接口
鹅鹅鹅gg
uni-appuni-app
uni-app跨域的解决以及如何封住api,请求接口letrequest=function(url,data={},method="GET"){returnnewPromise((resolve,reject)=>{uni.showLoading({title:"加载中",mask:true,});uni.request({url,//真实接口地址。data,//参数method,//请求的方式h
- 使用Docker一键部署Blossom笔记软件
Roc-xb
docker笔记容器
Blossom是一个需要私有部署的笔记软件,虽然本身定位是一个云端软件,但你仍然可以在本地部署,数据和图片都将保存在你的设备,不依赖任何的图床或者对象存储。客户端:支持Windows端和ARM架构的Mac端,以及作为网页端部署。移动端:响应式网页移动端,主要为移动端设计,同时也作为博客供所有人访问。服务端:服务端支持在Docker中进行部署。建议使用Docker进行部署,部署流程简单,快速,不易出
- 跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考
向贤
前端开发uni-apptaro
跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考请赏析:Uni-app与Taro复杂电商项目选型对比指南一、核心选型维度速记技术栈匹配→跨端能力→性能优化→开发效率→生态支持→长期维护二、关键维度对比分析1.技术栈匹配性框架技术栈适用团队学习成本Uni-appVue.js语法+小程序API熟悉Vue或小程序的团队低(语法与Vue高度一致)TaroReact/Vue/类R
- safari 调试移动端_使用Safari开发工具调试iPhone移动Web应用程序
weixin_26735419
debugjavapython
safari调试移动端IwasdevelopingamobilewebapplicationforworkthatscansaQRcodetochecksomeoneinforahiringevent,andIwantedtomakesurethedatabeingdecodedfromtheQRcodewascorrect.Ialsowantedtomakesureoneofmykeyfunct
- iOS Safari移动端H5页面调试全攻略:利用ios-webkit-debug-proxy进行内嵌H5页面调试
Cuckoosai
iossafariwebkit
随着移动互联网的飞速发展,H5页面在移动端的应用越来越广泛。然而,由于不同设备和浏览器的差异性,H5页面在iOSSafari上可能会遇到各种兼容性和性能问题。为了有效地解决这些问题,我们需要对iOSSafari上的H5页面进行调试。本文将介绍如何使用ios-webkit-debug-proxy工具对iOSSafari移动端内嵌H5页面进行调试。一、ios-webkit-debug-proxy简介i
- Open WebUI:开源AI交互平台的全面解析
目录核心功能安装指南Linux/macOSWindows进阶特性管理与安全生态系统集成持续更新核心功能️交互体验类ChatGPT界面:提供直观的聊天界面设计跨平台响应式设计:完美适配桌面/移动端即时响应:毫秒级响应速度富文本支持:代码语法高亮完整Markdown/LaTeX渲染语音输入支持(支持静音自动提交)模型管理多模型切换:支持不同LLM模型即时切换GGUF模型创建:支持直接上传/从Huggi
- uniapp框架基础,一文搞定uniapp(全集)
都叫我闫工
uniapp飞升利器uni-appnotepad++
UNI-App框架基础部分文章目录一、全局配置和页面配置1.globalStyle全局外观配置2.page配置3.tabbar配置4.condition启动模式配置二、组件的基本使用1.text组件文本组件2.view组件3.Bottom组件4.image组件三、uni-app中的样式四、数据绑定1.插值2.v-bind3.v-for五、uni中的事件1.v-on事件绑定六、uniapp生命周期1
- 移动端测试验证码识别思路——使用Tesseract-OCR识别
小刀_cs
自动化测试移动端自动化验证码识别
主要工具:1、tesseract-ocr-w64-setup-v4.0需要安装地址:https://digi.bib.uni-mannheim.de/tesseract/安装完成需配置环境变量:PATH中增加:C:\ProgramFiles(x86)\Tesseract-OCR增加TESSDATA_PREFIX变量:C:\ProgramFiles(x86)\Tesseract-OCR\tessda
- 手机跑AI大模型?QPython全新黑科技让移动端变身AI实验室
程之编
开发语言python青少年编程
【手机跑AI大模型?QPython全新黑科技让移动端变身AI实验室!】你好,未来创造者!你是否还在为这些场景抓狂?☑️想玩转AI大模型却苦于没有显卡☑️灵感迸发时身边没有开发设备☑️云服务API调用成本高到肉疼✨现在,QPython3.5.2携「Ollama+DeepSeek」双核引擎震撼登场!手机端即可部署轻量化AI大模型,从此人人都能拥有移动智能终端!【四大革命性突破】❶全球首款支持手机端部署
- Open WebUI:开源AI交互平台的全面解析
目录核心功能安装指南Linux/macOSWindows进阶特性管理与安全生态系统集成持续更新核心功能️交互体验类ChatGPT界面:提供直观的聊天界面设计跨平台响应式设计:完美适配桌面/移动端即时响应:毫秒级响应速度富文本支持:代码语法高亮完整Markdown/LaTeX渲染语音输入支持(支持静音自动提交)模型管理多模型切换:支持不同LLM模型即时切换GGUF模型创建:支持直接上传/从Huggi
- vue - 详解西瓜视频插件xgplayer自定义播放器界面布局及样式细节,强力覆盖修改西瓜播放器的CSS样式,修改播放/暂停按钮大小或图标、增加扩展按钮、修改快捷键图标、整体颜色主题、视频加载状态等
街尾杂货店&
前端组件与功能(开箱即用)西瓜视频xgplayervue2.jsvue3.js自定义西瓜视频界面排版布局css如何修改覆盖西瓜播放器如何更换按钮及加载图标样式播放器暂停播放按钮太大怎么调小
效果图在vue2、vue3项目开发中,详解vue引入使用xgplayer西瓜视频播放器后如何修改界面样式和快捷按钮样式大小等,强力修改西瓜播放器的视频加载图标及大小、播放和暂停按钮样式、全屏按钮样式、音量调解、整体色调、进度条样式等,vue西瓜视频插件自定义播放器及功能按钮的布局排版及css详细教程,有些时候是必须要修改的(例如手机移动端H5页面竖屏视频,播放暂停按钮会非常大必须做调整),提供多种
- V8引擎:一场关于速度与内存的十年博弈 (1)
寒鸦xxx
科技研究所前端架构经验分享node.js
V8引擎:一场关于速度与内存的十年博弈**2015年:从「全速狂飙」到「理性限速」**2015年的V8团队做了一个看似倒退的决定:放弃坚持8年的全机器码编译(Full-codegen),拥抱字节码架构。这个决定就像F1赛车手突然在决赛圈突然换用家用轮胎缘起——移动端的内存暴击在智能手机走进千家万户后,V8团队发现一个致命问题:用Full-codegen编译一个中型Web应用(如Gmail)需要消耗
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
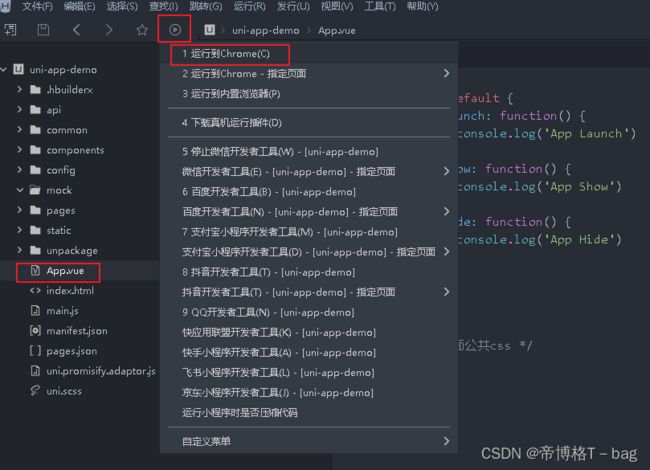
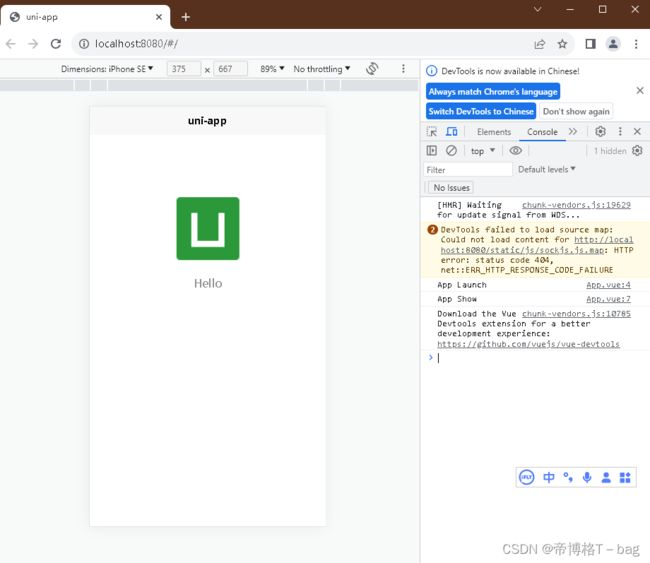
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- 鸿蒙OH源码分析——分布式软总线:trans_service模块(2)/会话管理之新会话
彭家大少
嵌入式硬件openHarmony鸿蒙南向harmonyos分布式OpenHarmony嵌入式开发软总线c语言
往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、概述trans_service模块基于系统内核提供的socket通信,向authmanager模块提供设备认证通道管理和设备认证数据的
- 【uniapp】实现复制到剪贴板功能
.清和.
uniappuni-app前端
代码复制copy(){uni.setClipboardData({data:'需要复制的内容',success:function(){uni.showToast({title:'复制成功',icon:'none'});},fail:function(){uni.showToast({title:'复制失败',icon:'none'});}});},官网uni-app官网
- RN React Native 使用Flatlist出现的问题
好好学习99
经验分享reactnativereact.jsjavascript
因为我们项目需要兼容app端,pcweb端以及移动web端,有些代码在移动端的时候没有问题,但是一旦在pc端,就会发现有bug,于是记录一下,pc端的bug原因1.出现闪屏,一直调用加载更多函数的原因其实闪屏与频繁调用加载函数是一起的,解决了调用加载函数的问题就能解决闪屏问题。flatlist组件有两个参数onEndReachedThreshold和onEndReached,前者用来判断何时调用e
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email: ken.wug@gmail.com
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多