el-form 自定义校验规则
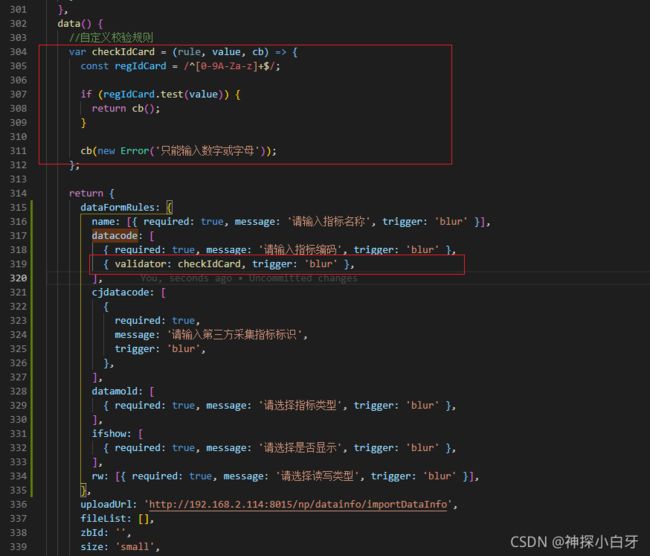
//自定义校验规则
var checkIdCard = (rule, value, cb) => {
const regIdCard = /^[0-9A-Za-z]+$/;
if (regIdCard.test(value)) {
return cb();
}
cb(new Error('只能输入数字或字母'));
};
datacode: [
{ required: true, message: '请输入指标编码', trigger: 'blur' },
{ validator: checkIdCard, trigger: 'blur' },
],

------------------------------------------手动分割-------------------------------------------------------------------
在 Element UI 中的 el-form 组件中,可以通过自定义校验规则来进行表单验证。以下是一个示例,展示了如何在 el-form 中添加自定义的校验规则:
首先,在 Vue 的 data 中定义一个名为 rules 的对象,用于存储校验规则。校验规则以表单项的字段名作为 key,以数组的形式存储一个或多个校验规则。
data() {
return {
form: {
name: '', // 表单项名称
age: null, // 表单项年龄
},
rules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
{ min: 2, max: 10, message: '姓名长度在2到10个字符之间', trigger: 'blur' }
],
age: [
{ required: true, message: '请输入年龄', trigger: 'blur' },
{ type: 'number', message: '年龄必须为数字', trigger: 'blur' },
{ validator: this.checkAge, trigger: 'blur' }
]
}
};
},
在 methods 中定义一个名为 checkAge 的校验函数,该函数接收三个参数:rule、value 和 callback。其中,rule 是当前校验的规则,value 是当前校验的值,callback 是回调函数,在校验完成后使用它来返回校验结果。
methods: {
checkAge(rule, value, callback) {
if (value < 0 || value > 150) {
callback(new Error('年龄必须在0到150之间'));
} else {
callback();
}
}
},
在 el-form-item 中使用 :rules 属性将对应的校验规则应用到表单项上。
通过以上步骤,你可以在 el-form 组件中使用自定义的校验规则进行表单验证。校验规则可以包括内置的验证规则(如 required、min、max 等),也可以自定义 validator 规则来执行更复杂的校验逻辑。