- 【学习教程】遥感、GIS和GPS技术在水文、气象、灾害、生态、环境及卫生等领域中的应用
【内容简介】:第一讲3S技术及软件简介1.13S技术及应用案例文献解析1.23S技术软件(ArcGIS、ENVI)简介1.3如何快速掌握ArcGIS1.4ArcGIS界面及数据加载1.5文档保存方式第二讲ArcGIS数据管理2.1ArcGIS数据类型与数据结构2.2shapefile数据、个人地理数据库MDB和文件地理数据库GDB2.3地理空间数据建库的理论、方法和步骤2.4ArcGIS数据管理第
- ARCGIS用户界面组件详解及操作指南
知乎机构号团队
本文还有配套的精品资源,点击获取简介:ARCGIS是一款功能丰富的地理信息系统软件,本文详细介绍了其启动窗口、主界面以及工具条的构成和作用。启动窗口提供了快速进入工作流程的选项,主界面包括菜单栏、工具条、工作空间、属性面板、目录窗口、状态栏、布局视图和数据视图等关键部分。了解和熟悉这些界面元素,有助于用户提高工作效率,更好地利用ARCGIS解决地理信息问题。1.ArcGIS工具条概述及启动窗口Ar
- ArcGIS规划符号库详解与应用指南
Neo-ke
本文还有配套的精品资源,点击获取简介:ArcGIS是一个广泛应用于地理信息系统领域的软件,规划符号库是其关键组成部分,提供标准化图形元素来绘制地图上的规划信息。符号库以SVG格式存储,支持自定义调整,便于在地图制作和空间分析中使用。本篇详解规划符号库的结构、特点以及如何导入到ArcGIS样式库中,展示如何在实际应用中提高地图表达的专业性和可视化效果。1.ArcGIS软件介绍ArcGIS,全称Arc
- ArcGIS Pro SDK (七)编辑 11 撤销&重做
Winemonk
ArcGISProSDKarcgisc#arcgisprosdkgis
ArcGISProSDK(七)编辑11撤销&重做文章目录ArcGISProSDK(七)编辑11撤销&重做1撤消/重做最近的操作环境:VisualStudio2022+.NET6+ArcGISProSDK3.01撤消/重做最近的操作//撤销if(MapView.Active.Map.OperationManager.CanUndo)MapView.Active.Map
- ArcGIS Pro SDK (七)编辑 2 启用编辑
Winemonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(七)编辑2启用编辑目录ArcGISProSDK(七)编辑2启用编辑1启用编辑2禁用编辑环境:VisualStudio2022+.NET6+ArcGISProSDK3.01启用编辑//如果没有正在编辑if(!Project.Current.IsEditingEnabled){varres=MessageBox
- 【Mars3d】支持的basemaps数组与layers数组的坐标系列举
mianmianwu
3d
问题场景:basemap是epsg4326的。,layer图层是epsg4450的。可以在一个页面中展示吗?回复:可以不同坐标系叠加,但layer图层是epsg4450的只支持arcgis动态服务,其他情况的不支持wmts只支持3个坐标系,EPSG4490\4326\3857说明:1.如果是其他坐标系的数据,需重新生产原数据为对应的支持的坐标系格式数据。2.支持的坐标系可以直接参数crs配置对应的
- ARCGIS---叠加、提取分析工具(矢量数据)
蓝重要我重要
arcgis
分析工具空间变化属性变化Union合并打断后保留所有面与合并要素相交的部分,在原属性上增加合并要素属性Intersect相交打断后保留公共部分新增相交要素的属性SymmetricalDifference均匀插值打断后保留非公共部分原属性(新增字段)Identity标记打断后保留输入要素部分与标记要素相交的部分,在原属性上增加标记要素属性Erase擦除打断后保留输入要素的子集(与擦除要素的非公共部分
- 如何在 ArcGIS 中使用 Microsoft Excel 文件_20250614
Lauren_Lu
arcgismicrosoftexcel
如何在ArcGIS中使用MicrosoftExcel文件软件版本:win11;ArcGIS10.8;Office20241.确认ArcGIS10.8对.xlsx文件的支持ArcGIS10.8支持.xlsx文件(Excel2007及以上格式),但需要安装MicrosoftAccessDatabaseEngine驱动程序来读取这些文件。ArcGIS10.8是一个32位应用程序,因此需要32位的驱动程序
- Arcgis Engine地理信息系统二次开发全套示例指南
瞬泉
本文还有配套的精品资源,点击获取简介:ArcGISEngine为开发者提供了一套强大的工具来集成GIS功能到自定义应用程序中,本套示例涵盖了从基础到高级的二次开发实践,包含加载地图文档、处理矢量和栅格数据、地图交互操作、地图符号化技术以及用户交互等关键功能。本指南旨在通过提供详尽的示例,帮助开发者快速掌握ArcGISEngine的使用,以便构建功能丰富、用户体验优良的地理信息系统应用。1.ArcG
- Arcgis地理配准变换方法说明
零阶多项式-将使用零阶多项式来平移数据。当已对数据进行地理配准但通过微小的平移可以更好的排列数据时,通常使用该多项式。执行零阶多项式平移只需要一个连接线。相似性多项式-将使用一阶变换,尝试保持原始栅格的形状。RMS错误会高于其他多项式变换,因为保存形状比最佳大小更重要。一阶多项式-将使用一阶多项式(仿射)以将输入点拟合为平面。二阶多项式-将使用二阶多项式将输入点拟合为稍微复杂一些的曲面。三阶多项式
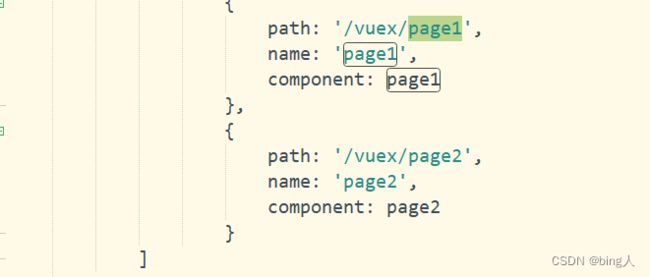
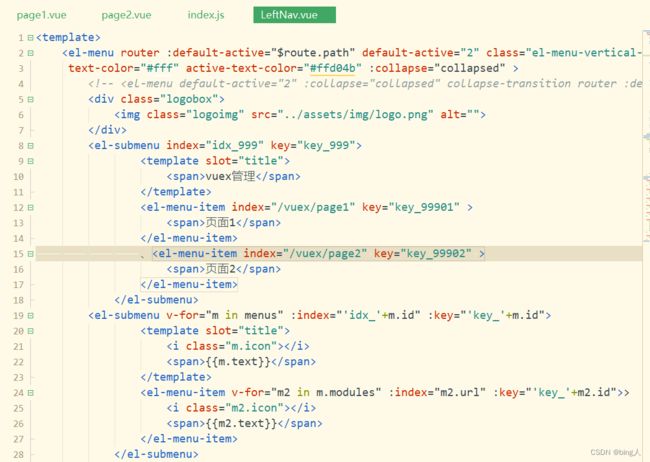
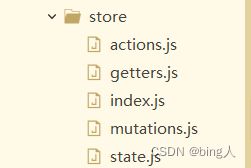
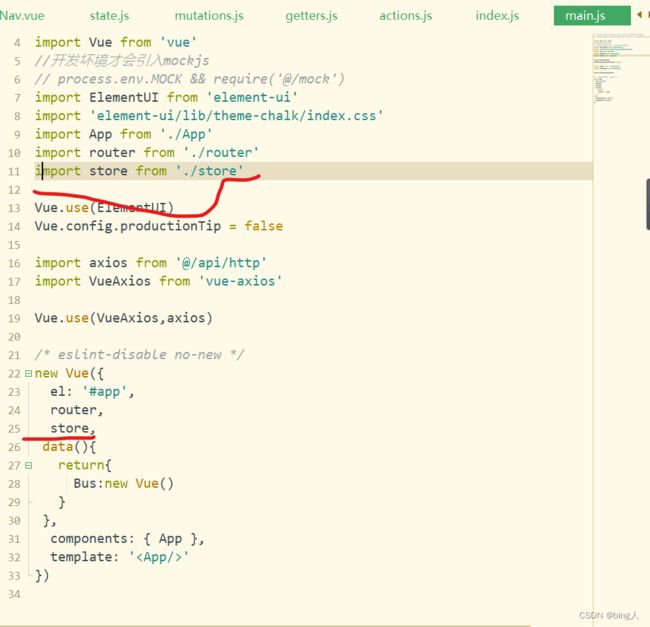
- ArcGIS Maps :在Vue3中加载ArcGIS地图
Vue3中使用ArcGISMapsSDKforJavaScript的步骤一、创建Vue3项目1、新建ArcGISAPIProject文件夹,并用vscode打开2、打开终端,在终端中输入npmcreatevite@latest+项目名称vite-vue3-arcgis,选择vue框架,并选中JavaScript语音创建项目3、创建成功后,进入vite-vue3-arcgis文件夹,并使用pnpmi
- ArcPy脚本基础:自动化GIS工作流
鱼总美签
ArcGISArcPy地理处理脚本变量使用模块导入
ArcPy脚本基础:自动化GIS工作流背景简介ArcPy是ArcGIS软件包中用于自动化地理空间分析任务的一个强大工具。通过ArcPy,可以编写Python脚本来执行GIS操作,从而节省时间并提高效率。本文旨在根据提供的书籍章节内容,对ArcPy脚本编写的基础知识进行总结,包括如何访问和使用ArcGIS帮助系统、处理参数、使用变量以及导入ArcPy模块等。ArcGIS帮助系统的使用在开始编写脚本之
- SWAT模型高阶应用暨SWAT模型无资料地区建模、不确定分析及气候、土地利用变化对水资源与面源污染影响分析
Yolo566Q
经验分享
一:SWAT模型应用热点分析1.1SWAT模型应用文献解析及热点剖析1.2讨论二:无资料地区快速建立SWAT模型2.1无资料地区DEM数据制备2.2无资料地区土地利用制备2.3无资料地区土壤数据制备2.4无资料地区气象数据制备2.5无资料地区SWAT模型率定验证2.6案例分析:遥感产品和SWAT模型结合研究三:ArcGIS高级及应用3.1ArcGIS高级操作3.2ArcGIS水文分析及SWAT应用
- ArcGIS中利用泰森多边形法分析站点与流域占比
haokan_Jia
GisMaparcgis
1.数据准备测雨站点表.xls和原始小流域图层wata.shp。将站点导出成shp图层。查询有雨站点sql:SELECTDISTINCTT.*FROMST_PPTN_RBLEFTJOINST_STBPRP_BTONB.STCD=T.STCDANDT.STTP!='JYYLZ'ANDB.DRP>0WHEREB.tm>='2020-07-0908:00'ANDTM<='2020-07-3008:00'
- SWAT模型高阶应用——无资料地区建模、不确定分析及气候变化、土地利用对面源污染影响模型
青春不败 177-3266-0520
水文水资源SWAT模型水文水资源水文模型面源污染土地利用
一:SWAT模型应用热点分析1.1SWAT模型应用文献解析及热点剖析二:无资料地区快速建立SWAT模型2.1无资料地区DEM数据制备2.2无资料地区土地利用制备2.3无资料地区土壤数据制备2.4无资料地区气象数据制备2.5无资料地区SWAT模型率定验证2.6遥感产品和SWAT模型结合研究三:基于控制单元的流域SWAT模型建立3.1ArcGIS高级操作3.2ArcGIS水文分析及SWAT应用3.3p
- Arcgis Map Server 可以访问, 但是地图页面空白的一种解决方法
ssxbxk
arcgisopenlayersol.source.XYZ地图空白
1.背景之前部署很久的一个地图服务地址,突然地图一片空白,询问了客户,说是更换了交换机(有可能是这个原因导致的).可以访问地图服务的主界面:http://XXX.XXX.XXX.XXX:6080/arcgis/rest/services/map/MapServer但是通过openlayers访问地图,实际访问如下export地址,却加载不到图片:http://XXX.XXX.XXX.XXX:608
- 洪水风险图制作全流程:HEC-RAS 与 ArcGIS 的耦合应用
zm-v-15930433986
防洪洪水hec
技术点目录一、HER-RAS理论二、一维数学模型基本地形导入三、恒定流、非恒定流一维数学模型水流计算四、一维数学模型计算结果分析五、一维数学模型增设构筑物六、二维河道水动力模拟七、HEC-RAS在溃坝模型中的应用八、HEC-RAS在洪水风险图中的应用了解更多——————————————————————————————————————————————————前言综述HEC-RAS作为水利工程领域应用
- ArcGIS 投影坐标系和地理坐标系转换
小通熊
arcgis
ArcGIS投影坐标系和地理坐标系转换地理坐标系和投影坐标系之间的转换,以及产品数据和本地矢量数据之间的坐标系统一直没有特别清楚,现在操作中有了新的认识,记录如下。地理坐标系输出和现实都是以经纬度的形式投影坐标系是以米为单位的形式在投影坐标系和地理坐标系转换的过程中,有时会出现转换后的数据不能显示的问题,主要原因是用错了转换工具。对于当前是地理坐标系的数据来说,要生成投影坐标系,选project。
- ArcGIS Pro 3.0加载在线高德地图
GISER_WDL
arcgis
1、打开ArcGISOnline官网,登录自己的账号,登录后效果如下图所示官网地址:https://www.arcgis.com/home/webmap/viewer.html2、点击Add,选择AddLayerfromWeb,如下图所示3、在显示的AddLayerfromWeb页面内,类型选择ATileLayer,下面输入需要加载的TMS服务的链接,再下面勾选上UseasBasemap,下面输入
- ArcGIS中去除矢量的ZM值的实现方法
地信探索者
arcgis
一、背景及意义日常工作中,我们经常需要将要素图层转为DWG,转换后的DWG中线均为三维多段线,然而我们需要的通常是二维多段线,那么该怎样处理,才能使转换后的线是二维多段线呢?二、实现的具体步骤1、对输入要素图层使用“复制要素”工具,点击右下角的环境,点击“M值”、“Z值”,将“M值”、“Z值”的“输出包含M值”、“输出包含Z值”都改为“Disabled”,点击确定,输出要素类中选择合适的存储路径及
- ArcGIS中批量删除指定工作空间内的空图层的实现方法
地信探索者
arcgis
一、背景及意义在日常工作中,我们接触到的数据库通常包含很多空图层,比如“海机数据处理工具箱”中的“三调国土变更调查工具箱”中的“2各图层逻辑检查工具”输出的矢量有十来个,但是通常有一些图层是空的,如果每次都全部加载进去,需要一个一个图层打开属性表进行查看,费时费力,那么有没有办法可以批量删除工作空间内空图层呢?答案是肯定的,请继续往下看。二、大体思路在模型构建器中实现,使用“迭代要素类”迭代工作空
- 【ArcGIS Pro】底图(在线资源)加载失败解决方案记录
无事小神仙666
ArcGISProarcgis
在下载安装ArcGISPro后,初始默认为第两个门户“https://www.arcgis.com/”,如果需要加载底图的话,需要使用梯子;否则,就不能使用。比如,当你下次再打开软件的时候,发现地形图只有山体阴影可以显示,而地形图前面就会出现红色的感叹号“❗”。门户加载底图
- 学了Arcgis的水文分析——捕捉倾泻点,河流提取与河网分级,3D图层转要素失败的解决方法,测量学综合实习网站存着
黄鹂绿柳
arcgis
ArcGIS水文分析实战教程(7)细说流域提取_汇流域栅格-CSDN博客ArcGIS水文分析实战教程(6)河流提取与河网分级_arcgis的dem河流分级-CSDN博客ArcGIS水文分析实战教程(5)细说流向与流量-CSDN博客ArcGISPro中如何将点替换为3D模型-GIS知乎-新一代GIS问答社区测量学的综合实习可能用到:如何将DOM和DSM生成的三维场景导出为三维模型-GIS知乎-新一代
- GPT-ArcGIS 在生态评价中的综合应用:多因子权重分析与适宜性制图
技术点目录专题一AI大模型应用1.1人工智能(AI)、机器学习、深度学习及大模型专题二ArcGIS工作流程及功能专题三prompt的使用技巧专题四AI助力工作流程专题五AI助力数据读取专题六AI助力数据编辑与处理专题七AI助力空间分析专题八AI助力遥感分析专题九AI助力二次开发专题十AI助力科研绘图专题十一ArcGIS+AI综合应用了解更多—————————————————————————————
- DEM 地形分析与水文建模:基于 ArcGIS 的流域特征提取
zm-v-15930433986
arcgisarcgis
技术点目录一、GIS理论及ArcGIS认识二、ArcGIS数据管理与转换三、ArcGIS地图制作与发布四、ArcGIS数据制备与编辑五、ArcGIS矢量空间分析及应用六、ArcGIS栅格空间分析及应用七、ArcGIS空间插值及应用八、DEM数据与GIS三维分析九、ArcGIS高级建模及应用十、综合讲解了解更多—————————————————————————————————————————————
- GIS应用攻略:全面涵盖GIS基础、ArcGIS操作、数据制备、空间分析、地图制作、三维建模与多领域实战应用,助力科研与行业实践!
小艳加油
教程GIS数据制备空间分析ArcGIS
数据制备与管理:随着信息技术的飞速发展,数字地球、智慧地球等新概念应运而生,人们对信息的需求也日益增长。地理信息系统(GIS)作为处理空间数据的强大工具,在国民经济的各个行业中得到了广泛应用。尤其在大数据时代,海量的空间数据和个性化的地理信息服务不断涌现,如何高效地处理和分析这些数据,以满足科研和行业系统的需求,成为亟待解决的问题。因此,让广大科研人员和行业部门的业务人员更好地了解GIS数据制备、
- ArcPy扩展模块的使用
pianmian1
python
操作地图元素使用arcpy.mp,可以操作地图上的元素,例如更新图片、公司徽标或更新文本字符串等。此外,还可以扩展地理处理脚本工具以直接使用地图、布局和其他工程元素。修改图层符号系统以下代码展示了如何修改图层的符号系统:importarcpy#加载ArcGISPro工程文件aprx=arcpy.mp.ArcGISProject("C:/Mapping/Symbology.aprx")#获取地图和图
- ArcPy扩展模块的使用(3)
pianmian1
python
管理工程项目arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。以下代码展示了如何更新图层的数据源:importarcpy#加载ArcGISPro工程文件aprx=arcpy.mp.ArcGISProject(r"C:\Projects\YosemiteNP\Yosemi
- ArcGIS+AI:涵盖AI大模型应用、ArcGIS功能详解、Prompt技巧、AI助力的数据处理、空间分析、遥感分析、二次开发及综合应用等
小艳加油
教程ArcGISAI遥感分析空间分析数据处理
GIS凭借其强大的空间数据处理能力、先进的空间分析工具、灵活的地图制作与可视化功能,以及广泛的扩展性和定制性,已成为地理信息科学的核心工具。它在城市规划、环境科学、交通管理等多个学科领域发挥着至关重要的作用。与此同时,GPT等AI大模型在自然语言处理、文本生成、智能对话和知识库构建方面的优势,为GIS的智能化和自动化带来了新的可能性,显著提升了文本创作的效率和智能系统的交互体验。ArcGIS作为G
- ArcGIS Pro 3.4 二次开发 - 任务
Winemonk
ArcGISPro3.4二次开发指南arcgis.netc#arcgispro
环境:ArcGISProSDK3.4+.NET8文章目录任务1任务1.1检索项目中的所有任务项1.2打开任务文件-.esriTasks文件1.3打开项目任务项1.4关闭任务项1.5导出任务项1.6获取任务信息-从TaskProjectItem1.7获取任务信息-从.esriTasks文件1.8在任务文件中打开特定任务-.esriTasks文件1.9订阅任务事件任务1任务1.1检索项目中的所有任务项
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理