translateZ/perspective/transform-style的使用讲解
概述
自从2001年W3C指定完了CSS3的草案规范之后,CSS3就成了我们前端不可分割的一部分,它不仅美化了我们的页面,也方便了我们的对样式的书写,而说到CSS3,就不能不提及CSS3中十分重要的2D/3D变换
而在3D变换中,有这么几个属性使得非常多的同道中人为之困惑,那就是transform:translateZ/perspective/transform-style,我们今天就来说说这几个属性的作用
一. transform-style
1.该属性有两个属性值,一是flat,二是preserve-3d, 默认值是flat
(1)flat将设置元素的子元素位于该元素的平面中
(2) preserve-3d将指示元素的子元素应位于 3D 空间中
2.该属性不能被子元素继承
3.该属性的效果作用于子元素,不作用于自身
4.该属性要结合transform使用,否则没效果
5.该属性的使用语法:transform-style:preserve-3d
二.transform:translateZ
1.在3D变化中,元素的Z轴是指元素在初始情况下,从元素背面穿过元素指向元素正面的方向,初始状态下元素的Z轴值为0,沿着Z轴往下移动,Z轴值为负值,反之则为正值
2.父元素没开启3D空间(transform: preserve-3d)的情况下,该属性无效
*{
margin: 0;
padding: 0;
}
#wrap{
width:500px;
height:500px;
background-color: red;
/* transform-style: preserve-3d; */ }
#inner1{
width:300px;
height:300px;
background-color: blue;
transform: translateZ(-100px);
}
<div id="wrap">
1
<div id="inner1">
2
div>
div>
由于父元素开启3D空间,子元素设置transform:translateZ(-100px),所以子元素沿着Z轴往负值放下移动100px,最终被父元素遮挡住
3.该属性是3D变化中控制元素Z轴移动的属性
(1)若兄弟元素有设置该属性,Z轴值小的会处于Z轴值大的元素的下方
(2)若兄弟元素都没设置,HTML结构中,后写的元素在上方
4.该属性的使用语法:transform:translateZ(100px)
*{
margin: 0;
padding: 0;
}
#wrap{
width:500px;
height:500px;
background-color: red;
transform-style: preserve-3d;
}
#inner1{
width:300px;
height:300px;
background-color: blue;
transform:translateZ(100px);
}
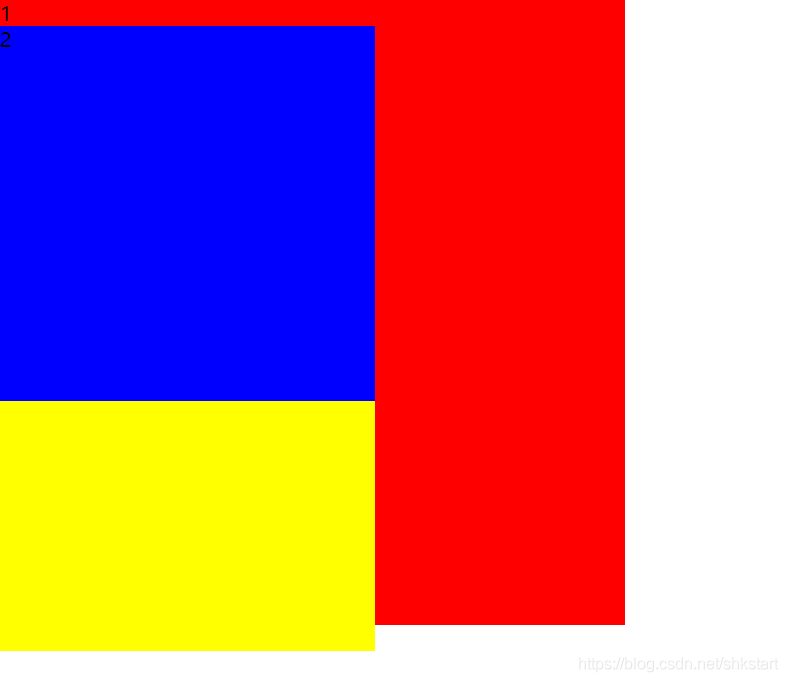
#inner2{
width:300px;
height:300px;
background-color: yellow;
transform:translateY(-100px) translateZ(10px);
}
<div id="wrap">
1
<div id="inner1">
2
div>
<div id="inner2">
3
div>
div>
三. Perspective
1.该属性指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定
2.该属性不能被子元素继承
3.该属性的效果作用于子元素,不作用于自身
4.该属性要结合transform:translateZ使用,否则没效果
5.该属性的使用语法:perspective:200px


*{
margin: 0;
padding: 0;
}
#wrap{
width:500px;
height:500px;
background-color: red;
transform-style: preserve-3d;
/* perspective: 1000px; */
}
#inner1{
width:300px;
height:300px;
background-color: blue;
transform:translateX(100px) translateY(100px) translateZ(100px);
}
<div id="wrap">
1
<div id="inner1">
2
div>
div>
我们可以看到,#inner1元素显示的大小明显变大