从零开始搭建vue3 + ts + pinia + vite +element-plus项目
前言:据说vue2将于 2023 年 12 月 31 日停止维护,最近打算搭建一个vue3项目来学习一下,以防忘记,记录一下搭建过程。
一、使用npm创建项目
前提条件:已安装 16.0 或更高版本的 Node.js
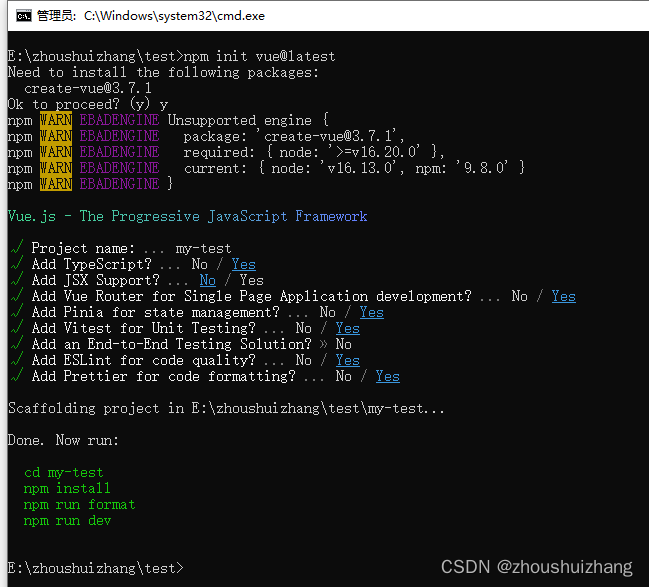
执行 “npm init vue@latest” 命令来创建vue3项目,大家可以根据自己需要选择,我的选择具体如下图:
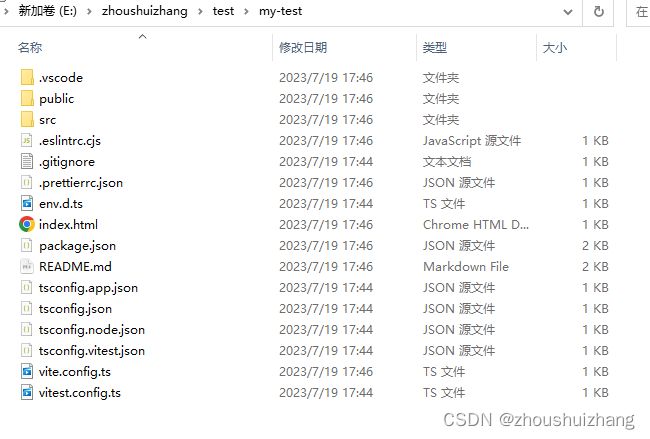
生成文件夹内容如下:
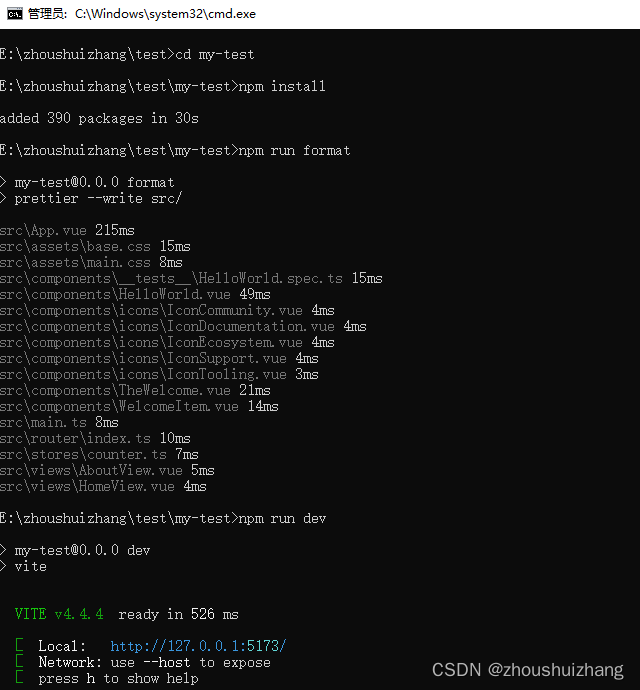
继续输命令:
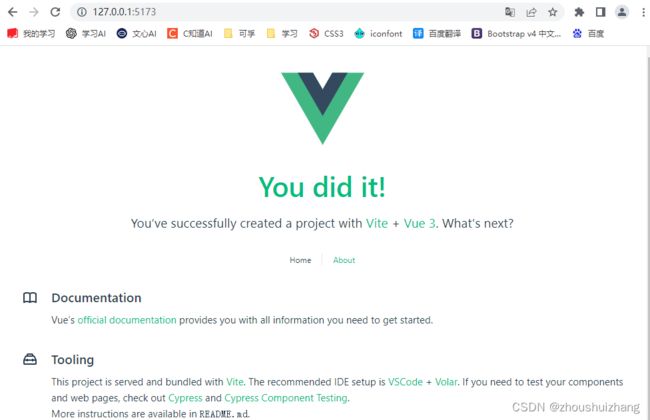
启动项目后进入如下页面:
此时,项目已经初步搭建完成,但是我打开之后发现项目文件有一些报错,我想着可能是什么地方没有配置好,于是查阅了很多资料,进一步添加配置。
二、配置
1.配置tsconfig.json文件
找不到ts文件的需要在tsconfig.json里面进行配置(没有的话就新建一个,在根src同级的目录下面)。
此处我只是做了简单配置,具体大家可以按照自己实际使用来配置。(添加了"types": ["vite/client"]之后引入vitest模块红色波浪线报错没有了)
{
// "files": [], //指定需要被编译的文件列表(较少),可以省略 .ts 后缀。默认值为 false;
// "references": [ //引用。项目中如果有多个相互独立的模块,可以使用这个属性来做分离。这样一个模块改变后,就只重新编译这个模块,其他模块不重新编译。编译时要改用 tsc --build。这在非常大的项目中应该能有不小收益。
// {
// "path": "./tsconfig.node.json"
// },
// {
// "path": "./tsconfig.app.json"
// },
// {
// "path": "./tsconfig.vitest.json"
// }
// ],
"compilerOptions": { //编译器相关的选项
// "forceConsistentCasingInFileNames": true, //是否强制代码中使用的模块文件名必须和文件系统中的文件名保持大小写一致
"target": "esnext", //指定编译的目标版本,esnext 指的是当前版本的 TS 编译器支持的最高版本。
"module": "esnext", //编译后的 JS 使用哪种模块系统。
"useDefineForClassFields": true,
"moduleResolution": "node",
"strict": true, //启用严格模式,能够更能保证类型检测的正确。能减少 bug,缺点是要多写一些类型推断和分支判断的代码。
"jsx": "preserve",
"sourceMap": true,
"skipLibCheck": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom", "dom.iterable", "scripthost"], //设置需要引入的全局类型声明。
"baseUrl": "./", //用于设置基础 url,可以帮我们省掉一些多余的路径前缀。如果你想使用相对项目根目录的路径,你需要将 baseUrl 设置为 .
"paths": { //路径重映射。要使用 paths,首先要设置好 baseUrl,paths 的源路径和新路径会使用 baseUrl 作为相对路径计算。
"@": ["src"],
"@/*": ["src/*"]
},
"types": ["vite/client"] //可指定只使用哪些全局类型声明,而不是 node_modules/@types 下所有的类型声明。
},
"include": [ //指定需要编译的文件列表或匹配模式.可以通过通配符指定目录,如 "src/**/*" 表示 src 下的所有文件。如果没有指定 files 配置,默认值为 ** ,即项目下所有文件;如果配置了 files,默认值为 [] 空数组。
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"*.ts"
],
"exclude": ["node_modules", "dist"],//在 include 圈定的范围内,排除掉一些文件。我们经常用它来排除编译输出目录、测试文件目录、一些生成文件的脚本等文件。默认值为 "node_modules,bower_componen"。
}2.配置env.d.ts文件
找不到vue文件的,是因为ts无法解析我们的vue结尾的文件,所以需要在src目录下,
新建一个d.ts结尾的文件(可以叫env.d.ts)
/// 三、使用prettier工具
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
1.安装prettier
npm install prettier -D2.配置.prettierrc文件
semi:语句末尾是否要加分号,默认值true,选择false表示不加;
useTabs:使用tab缩进还是空格缩进,选择false;
tabWidth:tab是空格的情况下,是几个空格,选择2个;
singleQuote:使用单引号还是双引号,选择true,使用单引号;
printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
trailingComma:在多行输入的尾逗号是否添加,设置为 none;
{
"$schema": "https://json.schemastore.org/prettierrc",
"semi": false,
"useTabs": false,
"tabWidth": 2,
"singleQuote": true,
"printWidth": 80,
"trailingComma": "none"
}3.创建.prettierignore忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*4.VSCode需要安装prettier的插件
四、使用ESLint检测
在前面创建项目的时候选择了ESLint,所以Vue会默认帮助我们配置需要的ESLint环境。
1.VSCode需要安装ESLint插件
2.解决eslint和prettier冲突的问题
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装)
npm i eslint-plugin-prettier eslint-config-prettier -D添加prettier插件:
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-typescript',
'@vue/eslint-config-prettier/skip-formatting',
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
'plugin:prettier/recommended'
],五、引入element-plus
1.安装element-plus
npm install element-plus --save2.引入
(1)完整引入
如果你对打包后的文件大小不是很在乎,那么使用完整导入会更方便。
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app') Volar 支持:如果你使用 Volar,请在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}(2)按需导入
自动导入:需要使用额外的插件来导入要使用的组件。
安装unplugin-vue-components 和 unplugin-auto-import这两款插件。
npm install -D unplugin-vue-components unplugin-auto-import然后把下列代码插入到你的 Vite的配置文件中。
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})到此本文就结束了,不足之处,欢迎指出,感激不尽~