Visual Studio 2022配置OpenGL CMake项目
目录
- 下载准备
- 配置流程
- 详细配置流程
-
-
- 0、软件下载、文件夹新建
- 1、glfw文件下载和编译
- 2、glad在线下载
- 3、新建CMake空白项目
- 4、CMake配置和测试
-
- 参考
下载准备
软件:visual studio 2022、Cmake
包:glfw、glad
配置流程
概述一下配置的流程。
0、提前下载好visual studio 2022和Cmake。
1、下载glfw的source文件,用Cmake编译该文件,这一步会生成glfw.lib文件。
2、来到glad网站进行在线下载,输入配置,下载glad的zip文件。
3、在visual studio创建空白Cmake项目,在项目里创建三个文件夹:src、lib、include。将glad.c复制进src文件夹,将glfw.lib复制进lib文件夹,将glad和glfw中的头文件复制进include文件。
4、配置CMakelists文件,添加测试代码,然后为CMakelists重新生成缓存,编译调试。
详细配置流程
0、软件下载、文件夹新建
vs和Cmake的下载不多赘述。在下载glfw包之前,可以新建一个OpenGL的文件夹,然后在里面新建Origin文件夹,用于存放我们的glfw、glad源文件。

1、glfw文件下载和编译

首先进入glfw的官方网站,下载source package,我这里下载的版本是glfw-3.3.7。解压这个包,打开Cmake gui进行编译配置。在cmake gui里输入解压包的地址和输出地址,然后点击Configure,如下图中的默认选项即可。

下图为CMake中对应的操作顺序。

打开输出文件中的vs工程文件,点击本地调试器进行编译。

可以在src->Debug文件夹里看到glfw3.lib文件,这个文件待会要用。
2、glad在线下载
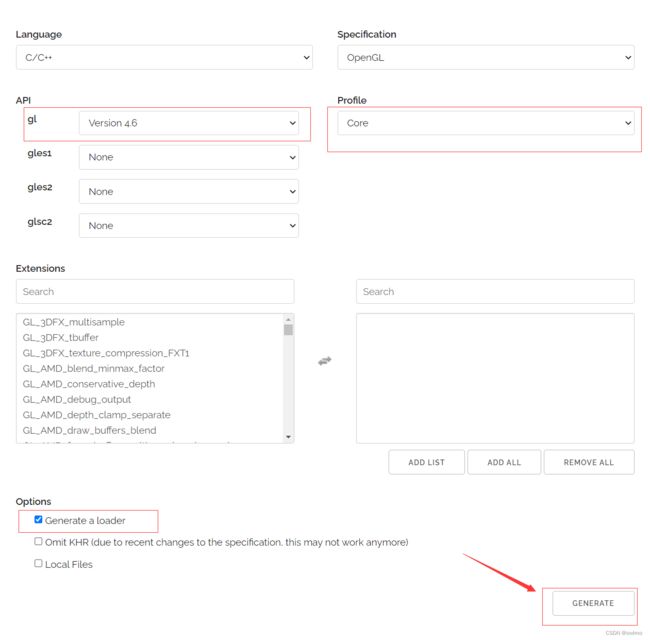
进入glad的在线网站,可以按照下图所示的内容进行配置,GL的版本只要选择一个3.3以上的版本即可,Profile处要选择Core模式。

点击GENERATE后会弹出另外一个网页,下载其中的glad.zip即可。
3、新建CMake空白项目
此时可以对上述下载的文件进行整理,我现在的文件目录里有这些东西。

在外部新建三个文件夹:src、lib、include。
将Origin->glad->src->glad.c复制到src文件夹中;把Origin->Build->src->Debug->glfw3.lib复制到lib文件夹中;将Origin->glfw-3.3.7->include->GLFW文件夹复制到include文件夹中,将Origin->glad->include中的glad文件夹和KHR文件夹复制到include文件夹中。
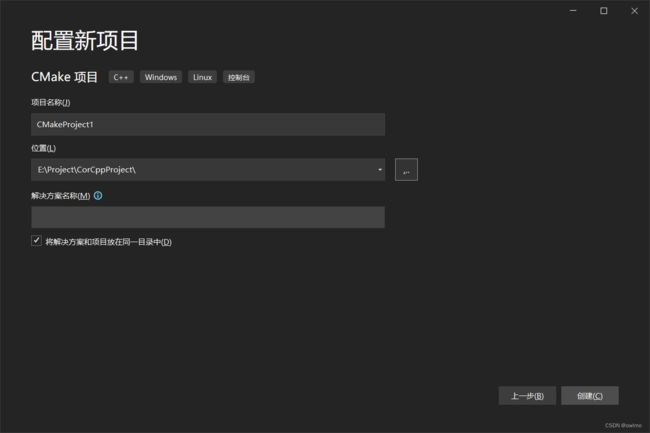
接下来进行CMake项目的创建。在创建新项目里选择创建CMake项目。

然后点击创建。

将我们之前新建的src、lib、include文件夹复制进项目目录,复制完后的项目结构如下所示。

4、CMake配置和测试
修改CMakelists文件,修改后内容如下所示。
cmake_minimum_required (VERSION 3.8)
project ("OpenGLTest")
include_directories(${PROJECT_SOURCE_DIR}/include)
link_directories(lib)
set(CMAKE_ARCHIVE_OUTPUT_DIRECTORY_DEBUG ${CMAKE_BINARY_DIR}/lib)
set(CMAKE_LIBRARY_OUTPUT_DIRECTORY_DEBUG ${CMAKE_BINARY_DIR}/lib)
set(CMAKE_RUNTIME_OUTPUT_DIRECTORY_DEBUG ${CMAKE_BINARY_DIR}/bin)
set(CMAKE_ARCHIVE_OUTPUT_DIRECTORY_RELEASE ${CMAKE_BINARY_DIR}/lib)
set(CMAKE_LIBRARY_OUTPUT_DIRECTORY_RELEASE ${CMAKE_BINARY_DIR}/lib)
set(CMAKE_RUNTIME_OUTPUT_DIRECTORY_RELEASE ${CMAKE_BINARY_DIR}/bin)
file(COPY "lib" DESTINATION ${CMAKE_BINARY_DIR})
file(GLOB_RECURSE src_dir "./src/*.c" "./src/*.h" "./src/*.cpp" )
add_executable (OpenGLTest "CMakeProject1.cpp" "CMakeProject1.h" ${src_dir})
target_link_libraries(OpenGLTest glfw3 opengl32)
在file(GLOB_RECURSE src_dir “./src/.c""./src/.h”“./src/*.cpp”)配置代码中,把目录下c文件加入到src_dir中,这一步主要是把glad.c文件地址整合到src_dir中,然后编写主函数代码。target_link_libraries 会从lib目录和系统目录下搜索相应的库(glfw3 opengl32)。
复制用于测试的OpenGL代码,代码如下所示。
#include 然后在右侧右键点击CMakeLists.txt,选择删除缓存并重新配置。
点击运行,如果看到下面的三角形,说明配置成功。

参考
OpenGL使用VS2017和CMake配置GLFW和GLAD
cmake搭建glad+glfw环境; IDE: visual studio 2019