ionic+vue+capacitor系列笔记--03项目使用Native插件
1.
下载依赖
npm install @capacitor/camera
添加权限配置代码到安卓文件夹里的 AndroidManifest.xml
使用代码
import { Camera, CameraResultType } from '@capacitor/camera';
const takePicture = async () => {
const image = await Camera.getPhoto({
quality: 90,
allowEditing: true,
resultType: CameraResultType.Uri
});
// image.webPath will contain a path that can be set as an image src.
// You can access the original file using image.path, which can be
// passed to the Filesystem API to read the raw data of the image,
// if desired (or pass resultType: CameraResultType.Base64 to getPhoto)
var imageUrl = image.webPath;
// Can be set to the src of an image now
imageElement.src = imageUrl;
};
2.app-launcher插件–跳转其他应用程序
npm install @capacitor/app-launcher
代码 com.getcapacitor.myapp 要改为我们需要跳转的APP package name
import { AppLauncher } from "@capacitor/app-launcher/dist/esm/index"; // 这个和官方文档的不一样,文档里写的是不用
async function openvOtherApp() {
const { value } = await AppLauncher.canOpenUrl({
url: "com.getcapacitor.myapp",
});
console.log("test: Can open url: ", value);
if (value) {
await AppLauncher.openUrl({
url: "com.getcapacitor.myapp://page?id=portfolio",
});
}
}
openvOtherApp();
同步插件和代码
ionic cap sync
### 功能测试
会弹出一个申请权限的弹框,然后允许以后就会跳转到相应的应用程序里
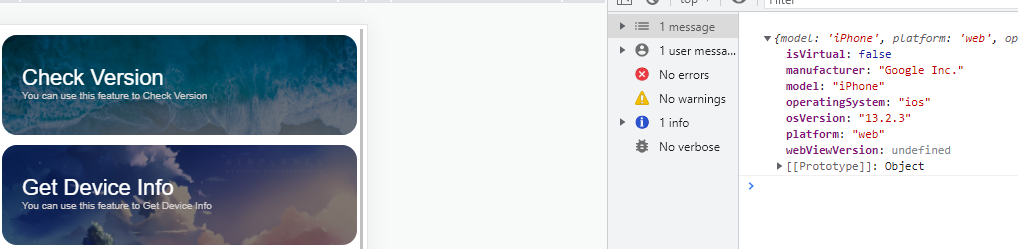
## 3.Device 获取设备信息
npx cap sync
### 代码
import { Device } from “@capacitor/device/dist/esm/index”;
async function getDeviceInfo() {
const info = await Device.getInfo();
console.log(info);
}
async function getBatteryInfo() {
const info = await Device.getBatteryInfo();
console.log(info);
}

## 4.Toast 展示Message
npm install @capacitor/toast
npx cap sync
### 代码
import { Toast } from ‘@capacitor/toast/dist/esm/index’;
async function showToast() {
await Toast.show({
text: ‘Hello!’,
});
}
## 5.使用 keychin插件(此步骤待继续补充)
https://ionicframework.com/docs/native/keychain
### 下载依赖
$ npm install cordova-plugin-ios-keychain
$ npm install @awesome-cordova-plugins/keychain
### 在代码中使用插件
import { Keychain } from ‘@awesome-cordova-plugins/keychain/ngx’;
let keychain : Keychain = new Keychain();
keychain.set(‘myKeychin’, ‘value’).then(() => {
keychain.get(‘myKeychin’)
.then(value => console.log(‘myKeychin Got value’, value))
.catch(err => console.log(‘myKeychin Error getting’, err));
})
.catch(err => console.error(‘Error setting’, err));
### 发现这个东西居然依赖angular/core
npm install @angular/core
### 打包同步代码
$ ionic cap sync
### 遇到报错
2022-04-20 10:38:06.842 11081-11081/io.ionic.starter W/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1401 - Msg: Native: tried calling Keychain.set, but the Keychain plugin is not installed.
2022-04-20 10:38:06.843 11081-11081/io.ionic.starter W/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1401 - Msg: Install the Keychain plugin: ‘ionic cordova plugin add cordova-plugin-ios-keychain’
2022-04-20 10:38:06.844 11081-11081/io.ionic.starter I/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1372 - Msg: Ionic Native: deviceready event fired after 2 ms
2022-04-20 10:38:06.844 11081-11081/io.ionic.starter E/Capacitor/Console: File: http://localhost/js/788.1de990ee.js - Line 1401 - Msg: Error setting plugin_not_installed
### 解决报错
ionic cap update
ionic cap sync
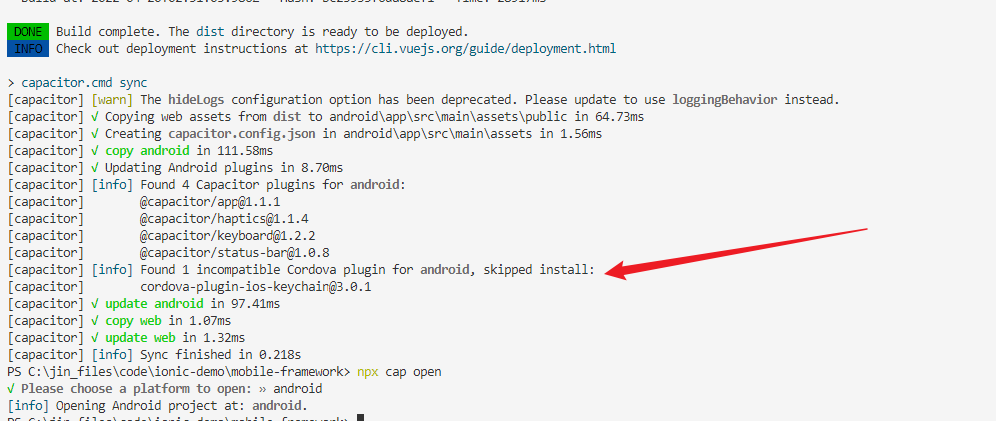
## 遇到不兼容报错 Found 1 incompatible Cordova plugin for android, skipped install
看了文档:
https://ionicframework.com/blog/thanks-to-capacitor-ive-fallen-in-love-with-mobile-development-again/
[capacitor] [info] Found 1 incompatible Cordova plugin for android, skipped install:
[capacitor] [email protected]

## 6.待继续添加

### 欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
