SpringBoot项目使用Thymeleaf 模板导出Word文档(支持富文本,图片)
一、制作模板
1、使用Microsoft Word 2010文档进行模板制作如图下所示:
注意:不建议使用WPS软件制作模板,原因是下载之后用office办公软件可能无法打开,感兴趣的话可以自己去测试,以上建议纯属个人想法,并无实际验证。
2、保存模板
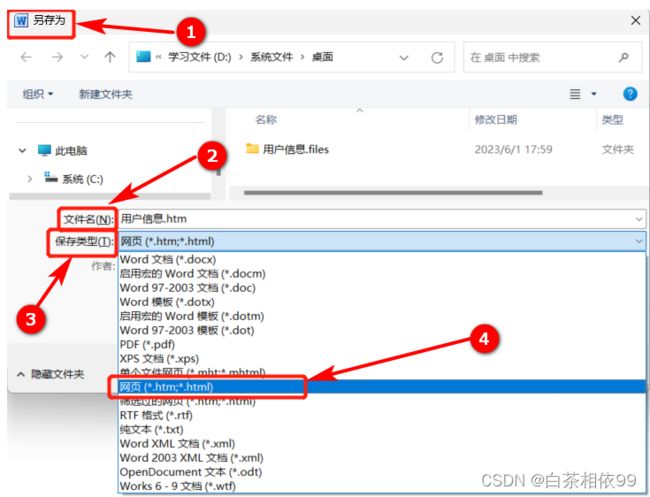
保存模板,如下图所示:
1、建议先保存word为doc格式的文件,在将word文件另存为。
2、文件名没有限制。建议以Java命名规范命名。
3、保存类型点击下拉箭头找到网页(*.htm;*.html)类型。
4、选择网页(*.htm;*.html)类型,注意此处一定不能选错,否则会影响后面的程序执行。
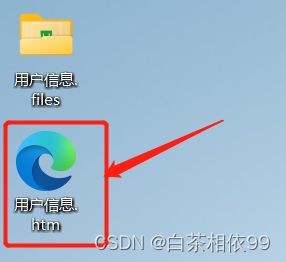
5、点击保存,找到保存的路径可看到如下图所示的两个文件:
注意文件夹我们可以忽略。我们需要的是红色框里面的这个文件(用户信息.htm)。
3、编辑模板
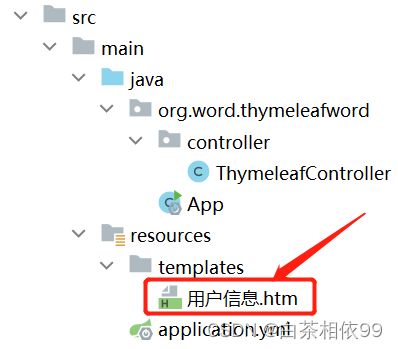
1、将上图红色框中的文件复制到...\resources\templates目录下,如下图所示:
2、将文件名后缀改为.html
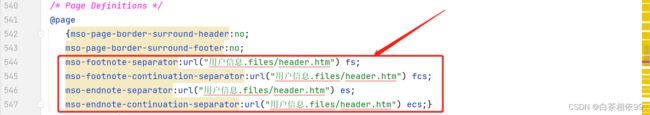
3、打开用户信息.html文件,删除代码中含有红色波浪线的代码,如下图所示:
 4、修改模板中设置的占位符以Thymeleaf的语法格式填充,如下HTML的局部代码所示:
4、修改模板中设置的占位符以Thymeleaf的语法格式填充,如下HTML的局部代码所示:
用户信息
姓名:
${name}
专业:
${specialty}
性别:
${gender}
民族:
${nationality}
年龄:
${age}
电话:
${phone}
用户须知
${content}
用户照片
![]()
下图分别是文本,富文本、图片的展示设置:
二、项目详情
1、项目所需依赖如下所示:
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
2、配置文件如下所示:
spring:
thymeleaf:
suffix: .html
mode: HTML5
encoding: utf-8
servlet:
content-type: text/html
enable-spring-el-compiler: true
3、业务代码如下所示:
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.thymeleaf.context.Context;
import org.thymeleaf.spring5.SpringTemplateEngine;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.net.URLEncoder;
import java.nio.charset.StandardCharsets;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/thymeleaf")
public class ThymeleafController {
@Autowired
private SpringTemplateEngine springTemplateEngine;
@GetMapping("/exportWord")
public void thymeleafExport(HttpServletResponse response){
String fileName = "用户信息";
// 创建模板中的参数集合
Map map = new HashMap<>();
//富文本的内容
String content = "\n" +
"\t尊敬的旅客:\n" +
"
\n" +
"\n" +
"\t欢迎您在中国国际航空股份有限公司“凤凰知音”积分兑换平台(以下简称“本平台”)选购客票或商品。为了方便您的使用,请您仔细阅读本用户须知。\n" +
"
\n" +
"\n" +
"\t一、服务条款说明\n" +
"
\n" +
"\n" +
"\t本平台内各项电子服务的所有权和运作权归本平台所有。本平台提供的服务将完全按照其发布的服务条款和操作规则严格执行。用户需在购买前认真阅读并同意所有服务条款。本协议条款是处理双方权利义务的约定依据,除非违反国家强制性法律,否则始终有效。在支付订单时,您须同时确认接受购买该产品的规定、权利和义务,并对订单中所提供信息的真实性负责。\n" +
"
\n" +
"\n" +
"\t二、服务简介\n" +
"
\n" +
"\n" +
"\t本平台通过网络为用户提供产品及相关服务。用户须自行配备上网的所需设备,包括不限于个人电脑或其他必备上网装置。自行负担个人上网所支付的与此服务有关的电话费用或网络费用等。\n" +
"
\n" +
"\n" +
"\t基于本平台所提供网络服务的重要性和特殊性,用户须同意提供填写详尽且准确的个人资料。本平台须对用户的证件号、电子邮件、手机号等个人隐私资料进行保护,承诺不会擅自将用户的个人资料信息有意泄露、出租或出售给任何第三方。如果用户提供的资料包含有不正确的信息,本平台保留结束用户使用相关服务的权利。\n" +
"
\n" +
"\n" +
"\t本平台将尽最大努力保证您所购产品与平台上公布的价格一致,但价目表和此声明并不构成要约。本平台有权在发现产品及订单存在明显价格错误或缺货的情况后,单方面进行修正。同时,本平台保留对产品订购数量的限制权。产品的价格和可获性信息有可能随时更改且不发任何通知。由于税额变化引起的价格变化,或是平台的错误等造成价格变化,您有权取消您的订单。\n" +
"
";
map.put("name","小明");
map.put("gender","男");
map.put("age",28);
map.put("specialty","计算机");
map.put("nationality","少数名族");
map.put("phone","1366661316");
map.put("content",content);
// 图片链接
String filePath = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg";
map.put("imgTest",filePath);
//4设置数据
Context context = new Context();
context.setVariables(map);
//写入输入(模板名称,数据)
String process = springTemplateEngine.process("用户信息", context);
// 下载word
try {
byte[] bytes = process.getBytes(StandardCharsets.UTF_8);
response.setCharacterEncoding("utf-8");
response.setContentType("application/msword");
response.setHeader("Access-Control-Expose-Headers","Content-disposition");
response.setHeader("Content-disposition","attachment; filename=" +
URLEncoder.encode(fileName.concat(".doc"), "UTF-8"));
ServletOutputStream out = response.getOutputStream();
out.write(bytes);
out.flush();
out.close();
}catch(Exception e){
e.printStackTrace();
}
}
} 三、运行效果
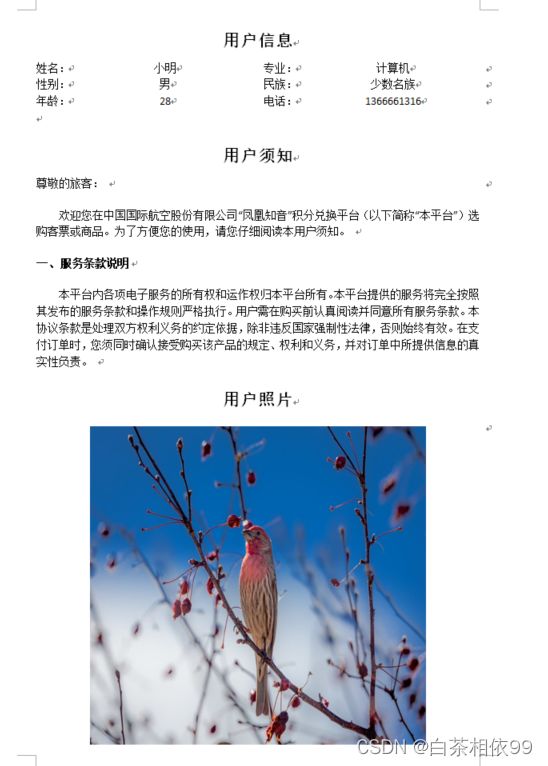
运行项目之后,在浏览器访问:http://localhost:8080/thymeleaf/exportWord链接可下载word,下载完成打开word可看到如下效果:
注意:为了呈现完整效果,将用户须知的局部内容删除之后才截屏展示。所以会导致效果中富文本填充部分的文字少于代码中定义的富文本文字。