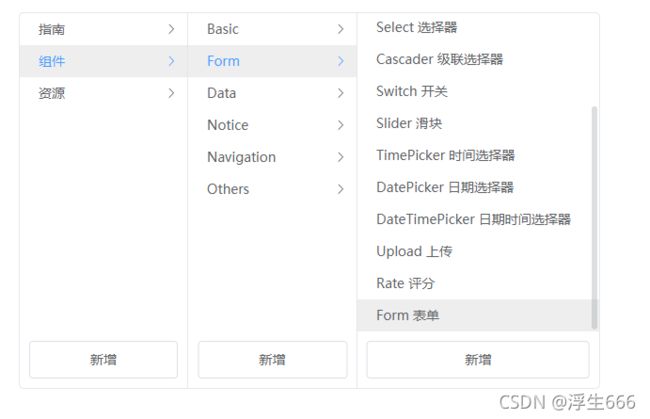
手写element 级联面板如何实现?
<!DOCTYPE html>
<html>
<head>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<meta charset="UTF-8">
<!-- import CSS -->
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
display: flex;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
}
.item:hover {
background-color: #eee;
cursor: pointer;
}
.item {
display: flex;
align-items: center;
}
.add {
width: calc(100% - 20px);
position: absolute;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
}
p {
width: 100%;
padding: 0 30px 0 20px;
height: 34px;
line-height: 34px;
}
.boxOne,
.boxTwo,
.boxThree {
height: 400px;
padding-bottom: 60px;
min-width: 180px;
box-sizing: border-box;
color: #606266;
border: 1px solid #e4e7ed;
border-left: none;
position: relative;
}
.boxOne {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.radiusClass {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.boxOne {
border-left: 1px solid #e4e7ed;
}
.active {
color: #409eff;
background-color: #eee;
}
.el-scrollbar__wrap {
overflow-x: hidden;
}
</style>
</head>
<body>
<div id="app">
<div class="wrap">
<div class="boxOne" :class="{'radiusClass' : !showTwoFlag}">
<el-scrollbar style="height:100%">
<div v-for="(item1,index1) in oneArr" :key="index1" @click="tapOne(index1,item1.value)"
:class="activeIndexOne==index1 ? 'active' : ''" class="item">
<p>{{item1.label}}</p>
<i class="el-icon-arrow-right el-cascader-node__postfix"></i>
</div>
</el-scrollbar>
<el-button class="add">新增</el-button>
</div>
<div class="boxTwo" v-if="showTwoFlag" :class="{'radiusClass' : !showThreeFlag}">
<el-scrollbar style="height:100%">
<div v-for="(item2,index2) in twoArr" :key="index2" @click="tapTwo(index2,item2.value)"
:class="activeIndexTwo==index2 ? 'active' : ''" class="item">
<p>{{item2.label}}</p>
<i class="el-icon-arrow-right el-cascader-node__postfix"></i>
</div>
</el-scrollbar>
<el-button class="add">新增</el-button>
</div>
<div class="boxThree" v-if="showThreeFlag" :class="{'radiusClass' : showThreeFlag}">
<el-scrollbar style="height:100%">
<div v-for=" (item3,index3) in threeArr" :key="index3" @click="tapThree(index3)"
:class="activeIndexThree==index3 ? 'active' : ''" class="item">
<p>{{item3.label}}</p>
</div>
</el-scrollbar>
<el-button class="add">新增</el-button>
</div>
</div>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
threeArr: [],
twoArr: [],
oneArr: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}],
activeIndexOne: "-1",
activeIndexTwo: "-1",
activeIndexThree: "-1",
showTwoFlag: false,
showThreeFlag: false,
}
},
methods: {
tapOne(index, value) {
this.activeIndexOne = index;
this.showThreeFlag = false;
this.activeIndexTwo = -1
this.activeIndexThree = -1
this.oneArr.filter((item) => {
if (item.value === value) {
this.twoArr = item.children
this.showTwoFlag = true
}
})
},
tapTwo(index, value) {
console.log(index);
this.activeIndexTwo = index;
this.activeIndexThree = -1;
this.showThreeFlag = true
this.twoArr.filter((item) => {
if (item.value === value) {
this.threeArr = item.children
}
})
},
tapThree(index) {
console.log(index);
this.activeIndexThree = index;
}
},
})
</script>
</html>