2.8 Flowmap的实现
一、Flowmap是什么
Valve 2010的GDC讲座,《求生之路2》中水的制作
http://alex.vlachos.com/graphics/Vlachos-SIGGRAPH10-WaterFlow.pdf
Water (shader) - Valve Developer Community
1.Flowmap的本质
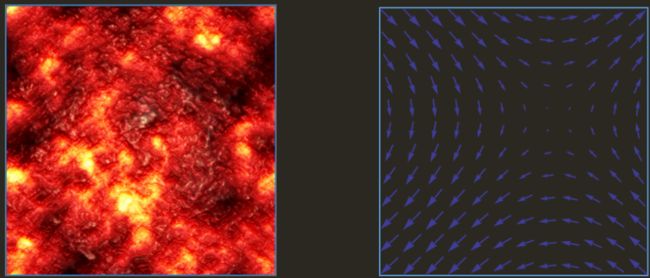
一张记录了2D向量信息的纹理,Flowmap上的颜色(通常为RG通道)记录该处向量场的方向,让模型上某一点表现出定量流动的特征。
通过在shader中偏移uv再对纹理进行采样,来模拟流动效果。
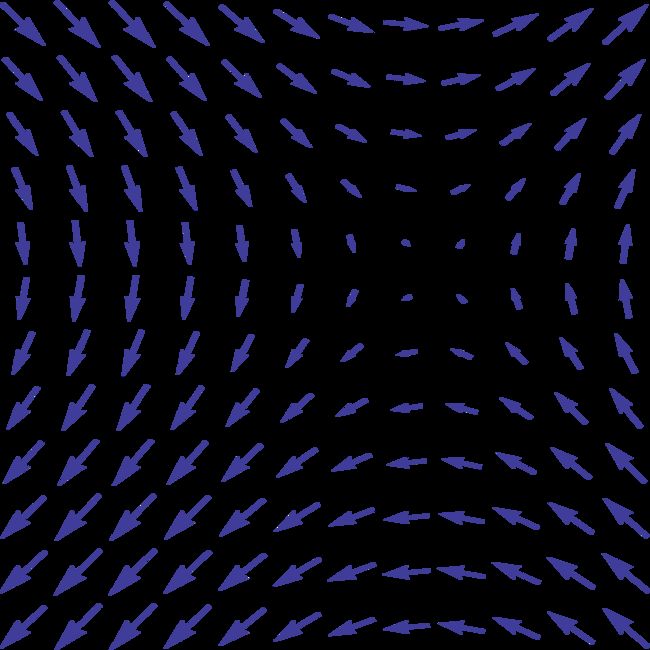
一个向量场——>使用RG通道记录方向——>flow map 色值与方向的对应关系
2.前置了解:UV映射
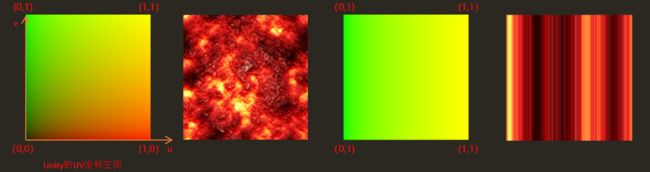
UV坐标用于查找纹理的颜色值。
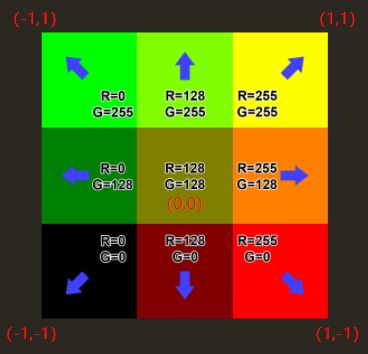
UV贴图(用于理解):使用(R、G)颜色通道表示坐标。
黑色(0,0)绿色(0,1)红色(1,0)黄色(1,1)
UV贴图上颜色相同处:意味着采样纹理时使用了同一位置。
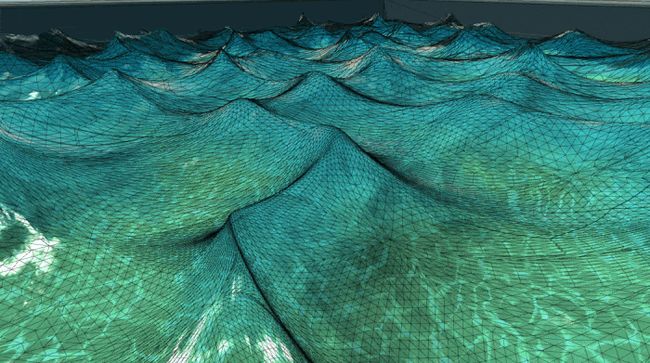
3.为什么要使用flowmap
类似UV动画,而非顶点动画。换而言之,无需对模型顶点进行操作,易实现,运算开销小。
不仅仅是水面,任何和流动相关的效果都可以采用flowmap。
flowmap 粒子与快速傅里叶变换(FFT) 波形构造水面
战神flowmap在天空球中的应用
二、Flowmap Shader
1.借助Shader Graph理解Flow map
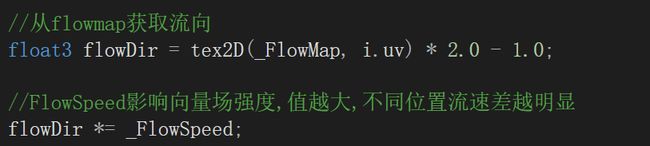
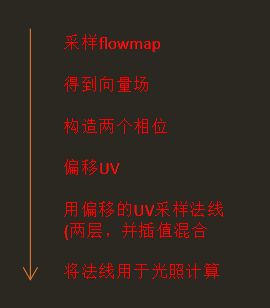
- 采样Flow map获取向量场信息
- 用向量场信息,使采样贴图时的UV随时间变化
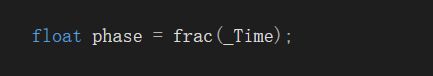
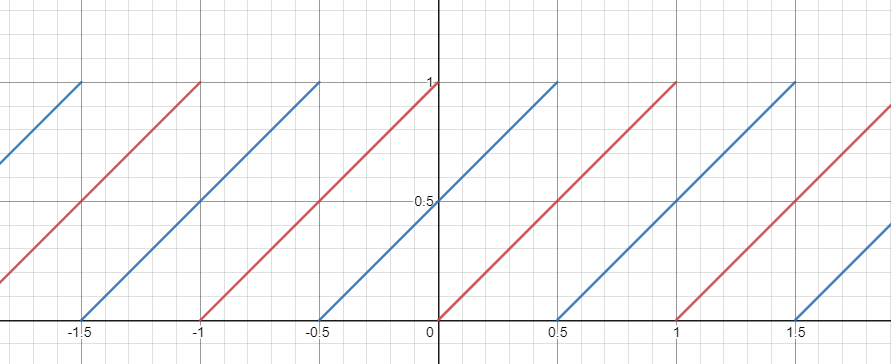
- 对统一贴图以半个周期的相位差采集两次,并线性差值,使用贴图流动连续
演示详细去参考课程:2800_哔哩哔哩_bilibili
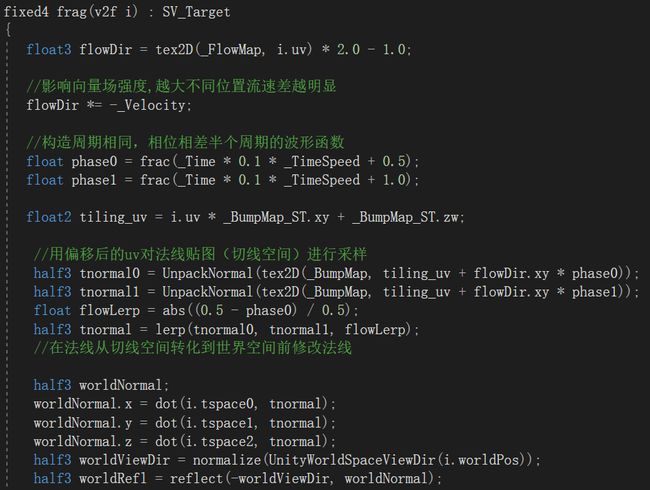
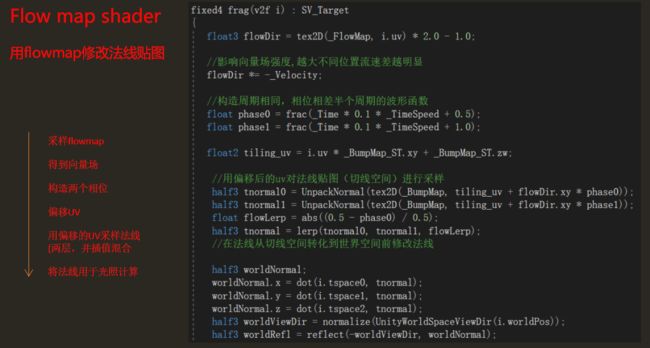
2.Shader中实现
目标:
-
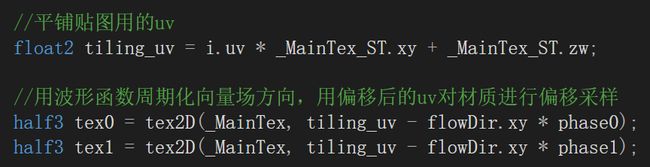
- 根据flowmap上的值,使纹理随时间偏移。
- 最简单的随时间偏移 UV - time,为什么相减?
-
-
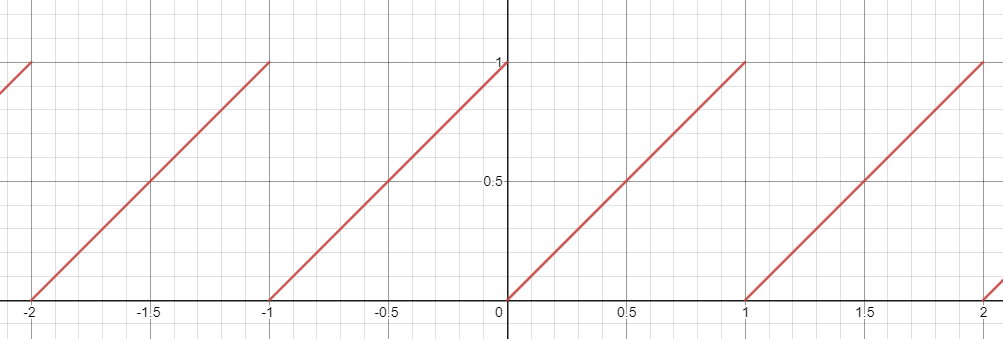
- 先看UV + time的情况,(u,v) + (time,0)
- 模型上某个点:随time增加,采样到的像素越远。
- 视觉上可以形容为:更远距离的像素偏移向改点,视觉效果和我们直观认识到的运算法则是相反的。
- UV值作为向量(u,v),自然也遵循向量的运算法则。但UV偏移时,改变的不是顶点的位置。
-
三、Flowmap操作
1.Flowmap Painter
Unity制作的绘制flowmap的工具
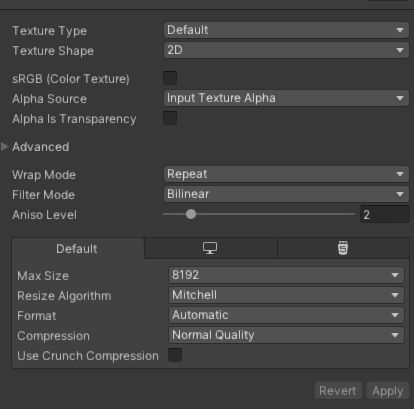
注意:用该工具得到的flowmap为线性空间下的颜色,不需要gamma校正,Unity中请取消勾选“sRGB”
2.Houdini Labs
Houdini Labs是内置在houdini中的一组游戏开发相关的节点,可以在github中搜索sidefx Labs或着直接在houdini中安装得到。
在较早版本的houdini中无法在shelf内找到该工具,你只能通过github下载。在这些未被内置到houdini的版本中,这组工具的名称为gamedev。
1.flowmap相关节点功能
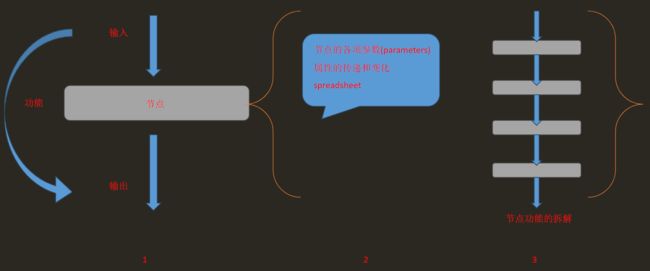
| 节点名称 |
功能 |
| Labs flowmap |
为模型初始化一个向量场v |
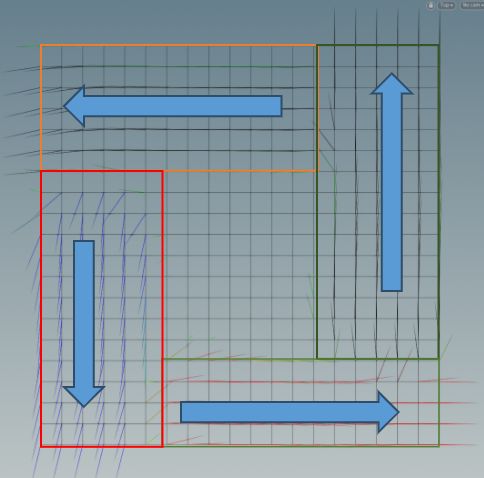
| Labs flowmap brush |
笔刷绘制修改向量场 |
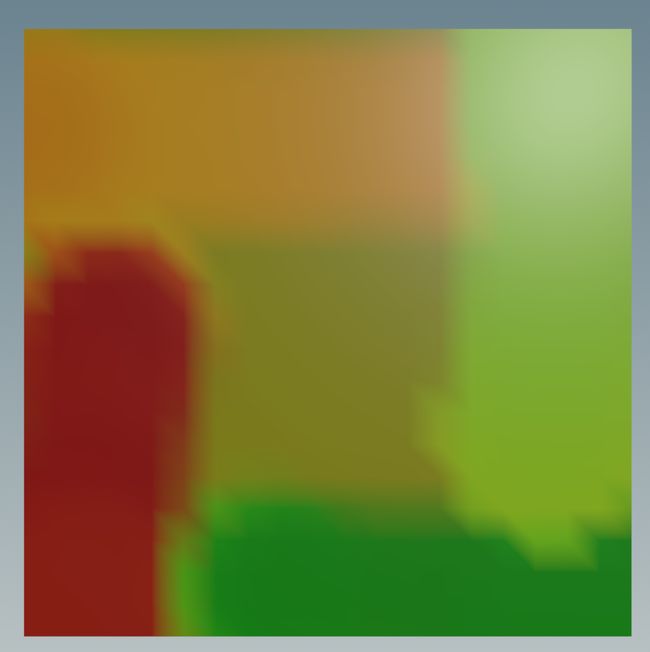
| Labs flowmap obstacle |
根据障碍物修改向量场 |
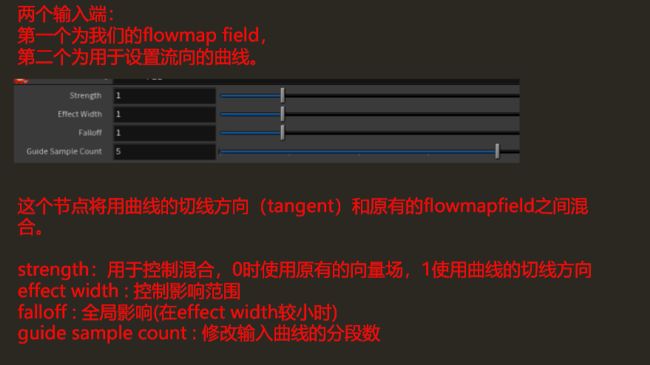
| Labs guide flowmap |
根据样条线修改向量场 |
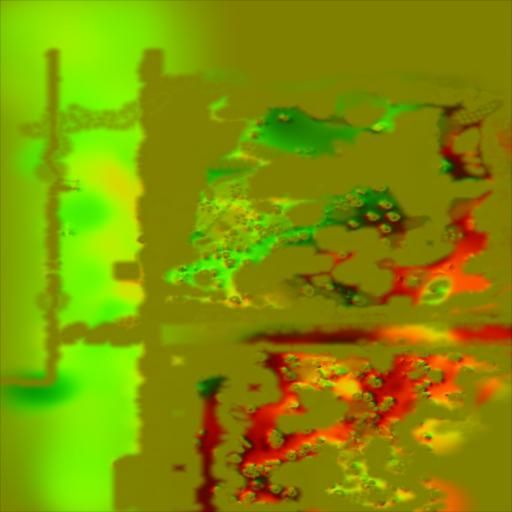
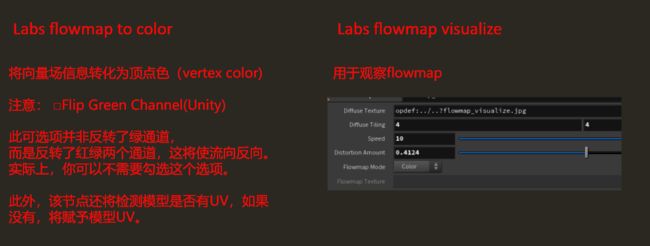
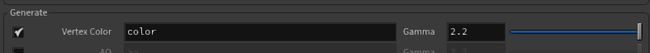
| Labs flowmap to color |
将向量转化为模型顶点色 |
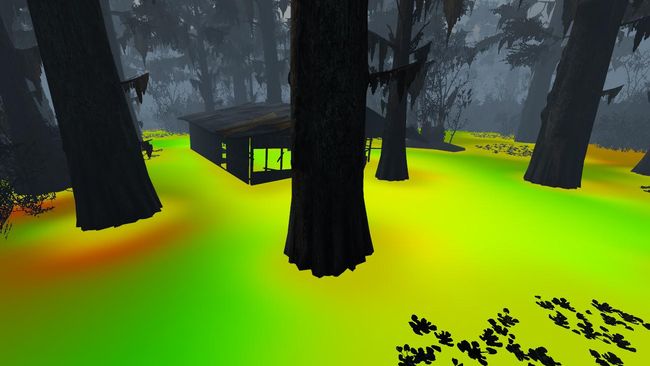
| Labs flowmap visualize |
可视化,内置flowmap shader |
Labs flowmap的设置
本节点的功能是为模型每个点初始化一个点属性(Point Attributes)——v。 兵可以勾选方便查看向量。
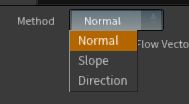
| Method(初始化方式) |
功能 |
| Normal |
模型法线生成初始v向量 |
| slope |
计算梯度生成初始v向量 |
| direction |
将所有v向量设置为固定方向 |
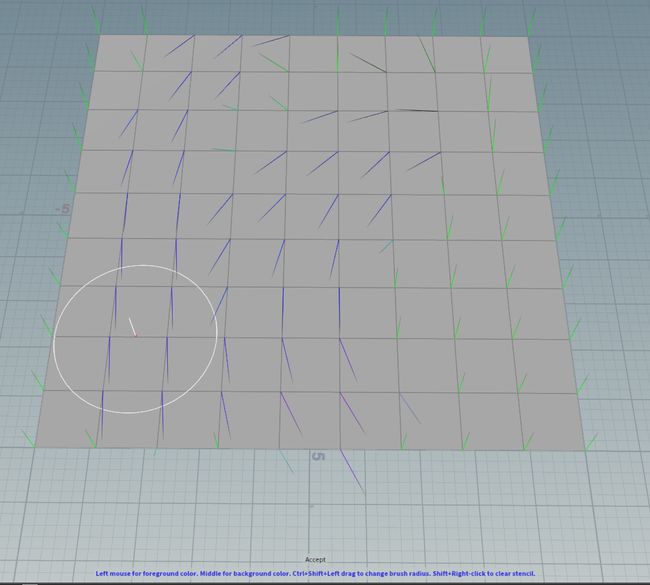
Labs flowmap brush
笔刷
- 由comb节点(梳法线)简单修改而来。
- 在operation标签下设置了对点的v属性进行修改
· Comb Lift 用于调整笔刷模式:
0 为正常绘制
1 为擦除 (使向量变为该点的法线值)
-1 使向量指向该点法线的反方向
其余值则为混合模式
在houdini中,一些节点可以通过将鼠标移动到模型视窗“view”,
再按enter进行操作,esc退出。所有可执行的操作显示在视窗最下方;
· Brush和Symmetry 标签下为笔刷控制选项。
如笔刷不透明度Opacity
两个输入端:
第一个为我们的flowmap field,
第二个为需要检测碰撞的模型。
这个节点将模型转化为体素(VDB),并在和flowmapfield接触的位置改写向量场,使受影响的向量指向远离碰撞体的方向,模拟出一个反冲的效果。
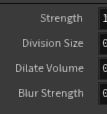
· Strength决定了flowmap field受影响的程度;
· Division Size和Dilate Volume用于控制VDB,分别用于体素的细分程度和整体体积。
注意:Division size不宜过小,一是因为该VDB是空心的,可能会形成壳体,二是细分过多会导致占用大量资源。
简单来说,你可能需要反复调整这两个值并观察来达到理想的结果。
· Blur strength用于平滑,避免局部不自然。
Labs guide flowmap
2.flowmap的绘制与烘焙
Labs Maps Baker节点
导出时注意gamma校正选项、UV匹配
用Labs UV transfer节点来匹配高模和低模的UV
flowmap贴图设置:
- 无压缩或高质量
- 确认色彩空间