JS 闭包的实现原理
JS 闭包的实现原理
函数都有自己的执行环境,该环境定义了变量或者函数访问数据的权限,当离开执行环境后,该环境内的变量会被销毁。
function add() {
let a = 1;
console.log(a); // 1
}
console.log(a); // ReferenceError: a is not defined
上例a在 add() 函数的作用域内,能够访问,离开作用域后,就无法访问了。
那有没有办法在 add() 函数外访问a的值呢?
function add() {
const a = 1;
const addOne = function(b) { return b + a; }
return addOne;
}
const addOne = add();
console.log(addOne(1)); // 2
add() 函数执行完毕之后,会从函数调用栈中被推出,同时局部变量a应该被清理才对, 但我们调用 addOne(1) ,得到的结果却是2。说明a在 add() 执行结束后并没有被销毁,而是进入到了 addOne() 的作用域。
这里的 addOne() 函数被称为匿名函数(anonymous function)也叫做闭包(closure)。
那么 JS 的闭包是如何实现对外部变量的存储的呢?
作用域链
上面的例子中 addOne 函数获得a的值,我们需要先弄清楚,它是拷贝了a的值到其作用域中,还是a没有压根被销毁,而是给了 addOne 访问的权限。
function add() {
let a = 1;
const addOne = function(b) { return b + a; }
++a;
return addOne;
}
const addOne = add();
console.log(addOne(1)); // 3
我们可以发现在a被 addOne 捕获之后,再修改它的值, addOne() 的执行结果也随之变化,所以闭包不是拷贝变量的值,而是持有它的一个「引用」。
JS 在运行的时候,会为每一个执行函数分配内存空间,我们称这个空间为作用域对象(Scope Object)。当调用函数时,函数中分配的本地变量会被存储在这个作用域对象中。我们无法直接使用代码读取这个作用域对象,但是解析器在处理数据的时候会在后台使用它们。
JS 的函数是一等公民,声明时可能会有嵌套关系,因此会同时存在多个作用域对象,所有函数的作用域对象会被环境栈所管理。环境栈中的作用域对象是按顺序访问的,最先能够访问的是当前函数的作用域,如果访问的变量在当前作用域没有,会访问上一层作用域,直到找到全局作用域(Global)对象。如果访问到全局作用域也没有这个对象,会抛出ReferenceError的异常。这就是所谓的作用域链(scope chian)。
这跟原型继承的概念非常相似,只不过在原型链顶端找到不到某个属性时,返回是undefined。
闭包之所以能够访问到上一层函数中的局部变量,是因为当变量被捕获之后,即使上一层函数调用完毕出栈了,但是它的作用域对象没有被销毁,所以仍然能够被闭包访问。
验证
上面的理论是否正确,我们通过代码来验证一下。
function add(a) {
const addB = function(b) {
console.log(b);
const addC = function(c) {
return a + b + c;
}
return addC;
}
return addB;
}
const addOne = add(1);
const addTwo = addOne(1);
const addThree = addTwo(1);
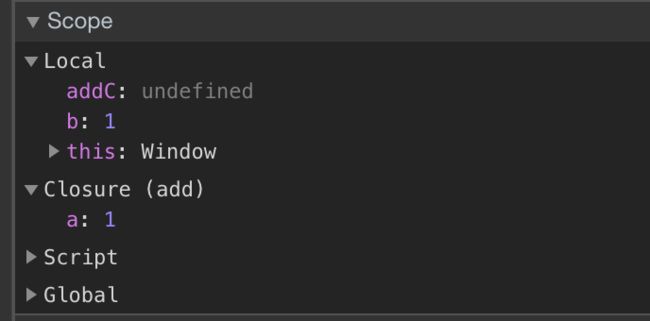
这个例子中嵌套了两层闭包,我们分别在第 3 行和第 5 行打上断点。当断住第 3 行代码时,debuger 区域展示了 addB() 函数的作用域对象 Scope。
F79B1CBF-89A7-433E-9F9F-4AC75896D658.png
我们可以看到一个 Closure 属性,它持有了 add() 函数作用域中的 a,说明 Closure 对象存储了从外部捕获的变量。
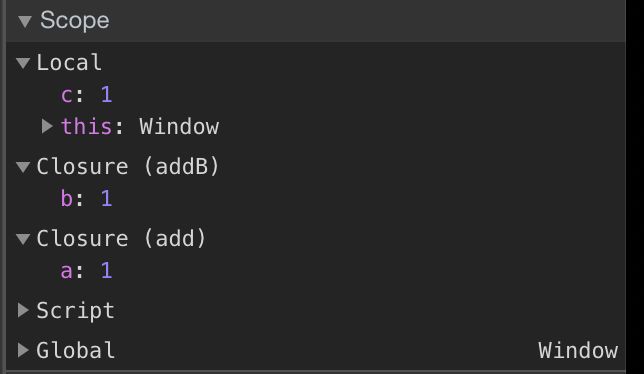
当断住第 5 行进入下一层闭包,出现了两个 Closure 对象。
A6E3B43C-92AE-41E7-B014-6069400306B1.png
从中可以看出,闭包的作用域对象会根据外部函数的层级,生成对应的对象属性来存储变量。假如我们在 addB 函数中创建一个局部变量 a,覆盖从 add 函数的捕获的局部,对应的 Closure(add) 属性就不会生成了。
鬼畜的 var 关键字
JS 作用域对象的设计颠覆了我以往对程序语言的认知,比如说下面这段代码,a 明明是个局部变量,但是在 if 语句外面却能被访问到它。
function testVar() {
if (1) {
var a = 1;
let b = 2;
}
console.log(a); // 1
console.log(b); // ReferenceError
}
testVar();
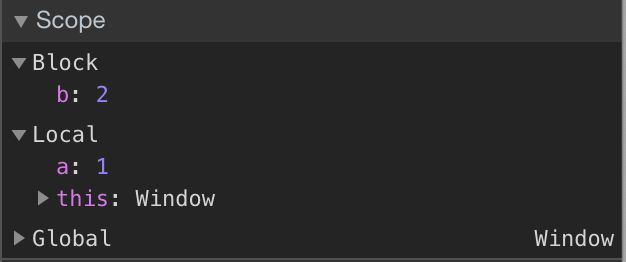
7C2A2E8B-7BFC-49CE-8DAB-969842F86E69.png
var 声明的变量作用域会被提升到 Local,也就是当前函数的局部作用域中,而 let 声明的变量保存在 Block 属性中,当 if 语句执行结束,这个 Block 会被销毁,所以在 if 外就无法访问到 b 变量。
最后我们来看一段有趣的代码,思考一下输出结果会是什么。
function buildList(list) {
var result = [];
for (var i = 0; i < list.length; i++) {
var item = 'item' + i;
result.push( function() {
console.log(item + ' ' + list[i])
});
}
return result;
}
function testList() {
var fnlist = buildList([1,2,3]);
for (var j = 0; j < fnlist.length; j++) {
fnlist[j]();
}
}
testList()
输出结果为:
"item2 undefined"
"item2 undefined"
"item2 undefined"
我们使用循环将三个闭包存入数组,每次循环闭包都会捕获了数组的下标 i,照理说再取出闭包执行的时候,会顺序输出数组的元素,实际上却没有。
这是因为 var 关键字搞得鬼,被 var 关键字声明的 i 和 item 变量,作用域被提升到 buildList 函数的整个作用域(Local)中,每次循环它们的值都会被覆盖。对于同一层级的变量,闭包只会持有它的一个“引用”,所以在它执行时只能访问到的 i 和 item 的最新值 i = 3,item = item2。
如果将 i 和 item 都用 let 修饰,闭包捕获的变量会存入闭包作用域对象的 Block 属性,每次循环 Block 属性会被重新创建,并被数组持有。所以,遍历数组能输出预期的结果。
item0 1
item1 2
item2 3
总结
闭包能够访问外部函数的变量,即使变量已经离开它所创建的环境,是因为外部变量会被闭包的作用域对象所持有。闭包这种特性实现了嵌套函数之间数据的隐式传递。