SpringMVC之国际化&上传&下载
spring项目中的国际化
1)提供中英两种资源文件
i18n_en_US.properties
i18n_zh_CN.properties
2)配置国际化资源文件(在spring配置文件中添加,例如spring-mvc.xml)
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames">
<list>
<value>i18n</value>
</list>
</property>
<!-- 不要忘了加上字符编码方式 -->
<property name="defaultEncoding" value="UTF-8"></property>
</bean>
注:
bean 的id必须为messageSource,属性名称必须为basenames
可在开发阶段使用ReloadableResourceBundleMessageSource它能自动重新加载资源文件
3)配置语言区域解析器
注:解析器类型
- AcceptHeaderLocaleResolver(基于操作系统)
Spring采用的默认区域解析器AcceptHeaderLocaleResolver。它通过检验HTTP请求的accept-language头部来解析区域。这个头部是由用户的web浏览器根据底层操作系统的区域设置进行设定。请注意,这个区域解析器无法改变用户的区域,因为它无法修改用户操作系统的区域设置。 - SessionLocaleResolver(基于会话)
它通过检验用户会话中预置的属性来解析区域。如果该会话属性不存在,它会根据accept-language HTTP头部确定默认区域 - CookieLocaleResolver(基于Cookie)
defaultLocale:默认的语言区域
cookieName:设置cookieName名称
cookieMaxAge:设置cookieName有效时间,单位秒
cookiePath:设置cookie可见的地址,默认是“/”即对网站所有地址都是可见的,如果设为其它地址,则只有该地址或其后的地址才可见
4)配置国际化操作拦截器
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor" />
</mvc:interceptors>
5)页面通过标签输出内容
导入t标签
<%@ taglib prefix="t" uri="http://www.springframework.org/tags" %>
<!--使用t标签输出内容,title为国际化资源文件中定义的key-->
<t:message code="title"/>
示例一
将上一节中的index.jsp页面修改为使用国际化资源文件来显示信息(要先将spring配置文件中需要的配置完成)
1)在国际化资源文件定义key
中文:
stu.add=新增学员
stu.upate=修改学员
英文:
stu.add=add student
stu.upate=update student
2)在index.jsp文件中因为国际化支持标签

1.6 中英文切换
1)国际化资源文件
在中文资源文件中增加定义如下:
language=英语
如果当前显示的是中文,则点击切换到的应该是英文
在英文资源文件中增加配置如下:
language=chinese
如果当前显示的是英文,在点击切换到中文。
2)编写一个controller执行切换
3)修改页面,执行语言切换
index.jsp页面文件:
文件上传
2.1 导入依赖的包
在pom.xml文件中导入依赖的包:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
2.2 配置文件上传解析器
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 文件最大大小(字节) 1024*1024*50=50M-->
<property name="maxUploadSize" value="52428800"></property>
<!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常-->
<property name="resolveLazily" value="true"/>
</bean>
2.4 数据表
create table t_book_file
(
file_id varchar(32) primary key comment '文件ID',
real_name varchar(50) not null comment '文件名称',
content_type varchar(50) not null comment '文件类型',
url varchar(256) not null comment '文件路径'
);
在book表中加入一个字段来保存上传文件的ID,即:与file_id字段对应。
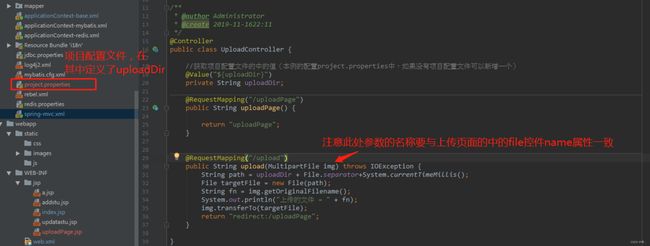
controller
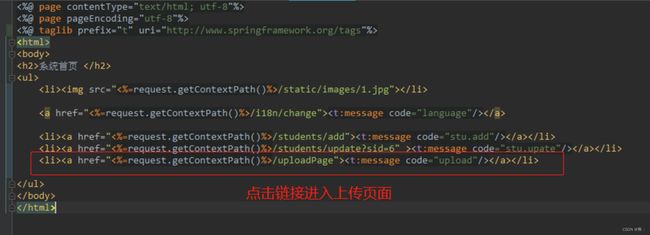
编辑index.jsp
增加上传链接打开进入上传的页面

上传页面

该截图中的代码只是保存了图片,还需要将图片的信息保存到文件数据表中,请自行完善。
- 下载
核心代码:
@RequestMapping(value="/download")
public ResponseEntity<byte[]> download(@RequestParam String fileId){
//先根据文件id查询对应图片信息,相关的后台代码省略,自行编写
//下载关键代码
File file=new File(bookFile.getUrl());
HttpHeaders headers = new HttpHeaders();//http头信息
String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码
headers.setContentDispositionFormData("attachment", downloadFileName);
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);
}
下载功能链接,示例代码
<!-- 判断是否 存在图片,如果有图片则提供下载 -->
<c:if test="${not empty b.bookImages}">
<a href="${ctx}/bookFile/download?fileId=${b.bookImages}">下载图片</a>
</c:if>