iOS UIBezierPath绘图
UIBezierPath主要用来绘制矢量图形,它是基于Core Graphics对CGPathRef数据类型和path绘图属性的一个封装。
UIBezierPath类
UIBezierPath主要属性
// 线宽
@property(nonatomic) CGFloat lineWidth;
// 线帽
@property(nonatomic) CGLineCap lineCapStyle;
// 连接点样式
@property(nonatomic) CGLineJoin lineJoinStyle;
// 最大斜接长度(只有在使用kCGLineJoinMiter是才有效),边角的角度越小,斜接长度就会越大
// 为了避免斜接长度过长,使用miterLimit限制
// 如果斜接长度超过miterLimit,边角就会以KCALineJoinBevel类型来显示
@property(nonatomic) CGFloat miterLimit;
UIBezierPath主要方法
// 移至当前点
- (void)moveToPoint:(CGPoint)point;
// 添加线
- (void)addLineToPoint:(CGPoint)point;
// 虚线样式,phase表示线的偏移量,pattern表示如何交替绘制,count是数组长度
- (void)setLineDash:(nullable const CGFloat *)pattern count:(NSInteger)count phase:(CGFloat)phase;
// 关闭当前路径,回到起点
- (void)closePath;
// 填充
- (void)fill;
// 绘制线条
- (void)stroke;
示例代码
UIBezierPath *path = [UIBezierPath bezierPath];
[path setLineWidth:3];
[[UIColor redColor] setStroke];
// 绘制直线
[path moveToPoint:CGPointMake(10, 10)];
[path addLineToPoint:CGPointMake(250, 10)];
[path stroke];
// 线帽
UIBezierPath *lineCapPath = [UIBezierPath bezierPath];
[lineCapPath setLineWidth:5];
[lineCapPath moveToPoint:CGPointMake(10, 30)];
[lineCapPath addLineToPoint:CGPointMake(250, 30)];
lineCapPath.lineCapStyle = kCGLineCapRound;
[lineCapPath stroke];
// 连接点样式
UIBezierPath *lineJoinPath = [UIBezierPath bezierPath];
[lineJoinPath setLineWidth:5];
[lineJoinPath moveToPoint:CGPointMake(10, 50)];
[lineJoinPath addLineToPoint:CGPointMake(80, 75)];
[lineJoinPath addLineToPoint:CGPointMake(10, 100)];
lineJoinPath.lineJoinStyle = kCGLineJoinRound;
[lineJoinPath closePath];
[lineJoinPath stroke];
// 虚线
UIBezierPath *lineDashPath = [UIBezierPath bezierPath];
[lineDashPath moveToPoint:CGPointMake(10, 120)];
[lineDashPath addLineToPoint:CGPointMake(250, 120)];
CGFloat pattern[] = {6, 3, 6, 3};
[lineDashPath setLineDash:pattern count:4 phase:0];
[lineDashPath stroke];
UIBezierPath自定义视图
UIBezierPath可以定义矩阵、椭圆、圆弧等
// 矩形
+ (instancetype)bezierPathWithRect:(CGRect)rect;
// 椭圆或圆形
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
// 圆角矩阵,cornerRadius圆角大小
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
// 圆角矩阵,corners圆角位置,cornerRadii圆角大小
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
// 圆弧,center中心点,radiu圆弧半径,startAngle圆弧起点,endAngle圆弧终点,clockwise顺时针YES,逆时针NO
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
示例代码
UIBezierPath *rectBezierPath = [UIBezierPath bezierPathWithRect:CGRectMake(10, 10, 80, 60)];
[rectBezierPath stroke];
UIBezierPath *ovalBezierPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(10, 90, 80, 60)];
[ovalBezierPath stroke];
UIBezierPath *roundedRectBezierPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(10, 170, 80, 60) cornerRadius:10];
[roundedRectBezierPath stroke];
UIBezierPath *roundedRectBezierPath2 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(10, 250, 80, 60)
byRoundingCorners:UIRectCornerTopLeft|UIRectCornerTopRight cornerRadii:CGSizeMake(10, 10)];
[roundedRectBezierPath2 stroke];
UIBezierPath *arcBezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(50, 360) radius:30 startAngle:0 endAngle:M_PI_2 clockwise:YES];
[arcBezierPath stroke];
[[UIColor blueColor] setStroke];
UIBezierPath *arcBezierPath2 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(50, 360) radius:30 startAngle:0 endAngle:-M_PI clockwise:NO];
[arcBezierPath2 stroke];
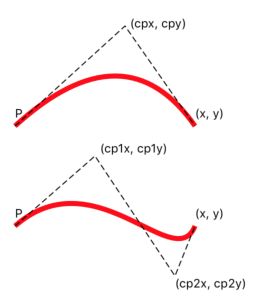
UIBezierPath曲线
// 绘制二次曲线
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
// 绘制贝赛尔曲线
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
// 绘制弧线
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise ;
示例代码
UIBezierPath *quadCurvePath = [UIBezierPath bezierPath];
quadCurvePath.lineWidth = 5;
[quadCurvePath moveToPoint:CGPointMake(20, 150)];
[quadCurvePath addQuadCurveToPoint:CGPointMake(200, 150) controlPoint:CGPointMake(130, 50)];
[quadCurvePath stroke];
UIBezierPath *curvePath = [UIBezierPath bezierPath];
curvePath.lineWidth = 5;
[curvePath moveToPoint:CGPointMake(20, 250)];
[curvePath addCurveToPoint:CGPointMake(200, 250) controlPoint1:CGPointMake(100, 180) controlPoint2:CGPointMake(180, 300)];
[curvePath stroke];
相关文章
iOS Core Graphics绘图
iOS UIBezierPath绘图