【实战项目】Django-Vue002---auth模块、logger、异常处理、response类、css配置、后端路径、安装axios、cookie、element-ui、bootstrap和jq
回顾
1 企业项目类型
内部系统:居多
商城类
政企部门
交友类
1y用户,
sanic:异步框架,不支持win,python3.5,https://www.osgeo.cn/sanic/
fastapi:号称比go的框架都快,写起来跟flask
2 企业开发流程
开会设计项目,领任务》项目管理平台(禅道)》自测》提交到git》发布到测试环境》正式环境发布
3 需求分析
4 pip换源
永久换源>用户家路径》pip》pip.ini
5 虚拟环境
很重要
win:virtualenv
pip3 install virtualenv
pip3 install virtualenvwrapperwin
环境变量中配置工作目录
mkvirtualenv p python3.6 虚拟环境名称
deactivate
worko虚拟环境名字
6 luffy后台目录调整
把配置文件放到了settings文件夹下:项目运行不了
app创建
去apps文件夹下执行
python ../../manage.py startapp app名字
配置文件
注册app还想写app名字,不想写全路径
把apps路径加入环境变量
把小路飞路径加入环境变量
以后导入文件,使用最短路径导入
如果导入飘红,并不一定是代码又问题,只需要把加到环境变量的路径,设为source root即可
7 数据库搭建
创建luffy库
创建路飞用户,授予路飞库的所有权限
在项目中配置
8 user模块User表
django内置auth app,6个表,其中有用户表
你的项目不想再建用户表了,就可以使用它的,扩写字段
继承AbstractUser,扩写字段
在配置文件中配置:AUTH_USER_MODEL='user.user' #app名.表名
再去做迁移
扩写完再做第一次迁移
*****用了这个auth模块之后,密码自动就加密了
这里如果用的auth模块的话,不要用create去创建数据。用她自带的create_user()、create_superuser()去创建
查数据的时候也不是用User.objeces.filter(username='xx',password='xx')
而是用:user=authenticate(username='xx',password='xx')
重点:
1、数据库敏感数据相关:
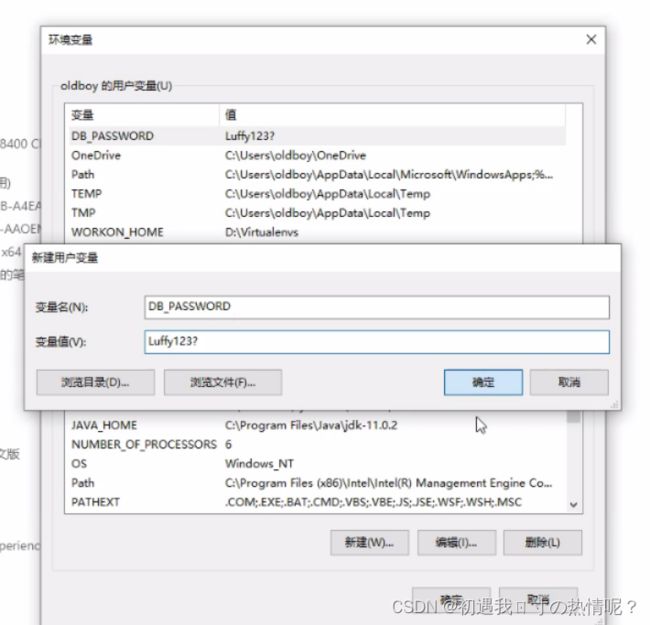
数据库配置,使用环境变量存储敏感信息
数据库的账号,密码不能写在代码里面:可以放在环境变量中。就是配置的环境变量
password=os.environ.get('DB_PASSWORD','111')
密码就用password
所有的敏感数据,都可以放在环境变量里面
相对导入和绝对导入
现在解决方案:1.把package1放在环境;2、从环境变量路径开始找
所以:记住:自己写的包内部使用相对导入。这样来回移来移去的话,就不会有问题
1 导入模块的路径,需要从环境变量下开始导入
2 执行脚本(s2)所在路径,自动加入到环境变量
3 也可使用相对导入(使用相对导入的py文件,不能作为脚本运行)
3、auth模块
自己实现这一套的话,比较麻烦,django提供了这一套东西
app,自己表,自己的一套用户体系,登录,注册,认证,验证密码。。。
auth提供的方法
直接导进来:from django.contrib import auth
1、authenticate()
认证用户,前端传入用户名密码,校验用户是否正确
原来:User.objeces.filter(username='xx',password='xx')
现在:user=authenticate(username='xx',password='xx')
优势就是把密码自动转成加密的了
2、login(request, user)
前后端混合开发的时候用的。前后端分离用不到
只要登录成功,就要调用一下它。重点是:以后再访问直接从request.user中就能取出当前登录用户
3、logout(request)
前后端混合开发的时候用的。前后端分离用不到
只要退出,就调用一下。重点是:把request.user设置为匿名用户
4、is_authenticated
如果登录成功,request.user.is_authenticated是True的
也可以根据request.user.pk的值来判断是不是登录。上面用的比较少
5、login_requierd
装饰器,加载视图函数上,如果没有登录,冲定向到登录页面
6、create_user()
只要重写了auth表,必须使用create_user来创建用户
创建用户,无论使用auth的user表还是扩写了user表,创建用户都要用它
7、create_superuser()
创建超级用户
和上面的区别就是表里面is_superuser这个字段是true还是false
8、user.check_password(password)
校验密码
用create_user()创建用户的时候,密码就是密文了。但是前端传过来的是明文密码,没法直接=号,比较了。
把密码传进去,如果返回True密码就是对的,如果返回false,密码就是错的
9、set_password(password)
修改密码
把新密码放进来就行
有了上面这些东西,我们就不需要自己定义user表,直接扩写auth_user表,上面的这些东西就都可以用了
路飞后台配置之封装logger
django中使用日志
第一步:复制下面代码到配置文件
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
上面就是用的原生的日志模块
2、写一个logging.py
# 生成一个logger
import logging
# logger = logging.getLogger('django') #可以这样写成这样
# 写成这样最好
def get_logger(l='django'):
# 默认用django的,传的话,就用传的那个
return logging.getLogger(l)
3、以后使用就是导入使用
from django.shortcuts import render, HttpResponse
# Create your views here.
from django.contrib import auth
from utils import logging
logger = logging.get_logger()
def index(request):
logger.info('我是日志')
return HttpResponse('ok')
项目上线只要WARNING、error级别的日志。或者直接要ERROR级别的日志
不然日志太多了
路飞后台之封装异常处理
写一个函数,然后在配置文件中配置一下。还是写在utils中,因为整个项目都会用到
1、新建utils/excepitons.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.views import Response
from rest_framework import status
from utils import logging
logger = logging.get_logger()
# 目的不管是不是出异常,返回的格式都是同样的
def exception_handler(exc, context):
response = drf_exception_handler(exc, context)
if response is None: # drf没有处理的,django的异常
# response = Response({'detail': '服务器异常,请重试...'}, status=status.HTTP_500_INTERNAL_SERVER_ERROR)
response = Response({'code': 999, 'msg': '服务器异常,请重试...'}) # 999是django的错误
else:
response = Response({'code': 998, 'msg': response.data['detail']}) # 998是drf的错误,msg是drf返回的异常信息
# 记录服务器异常,drf和django的异常,都记录
logger.critical('%s' % exc)
return response
2、再配置文件中配置
REST_FRAMEWORK = {
# 异常处理
'EXCEPTION_HANDLER': 'utils.excepitons.exception_handler',
}
封装response类
1、在utils/response下
# 封装自己的response对象,以后用自己的response对象,这样的话可以少写代码
# 在utils/response下
from rest_framework.response import Response
class APIResponse(Response):
# 这个状态码是http协议的状态码
# **kwargs:接受任意长度的关键字参数
def __init__(self, status=None, headers=None, **kwargs):
data = {'code': 100, 'msg': "成功"} # 如果传了code或者msg都会替换
if kwargs:
data.update(kwargs)
super(APIResponse, self).__init__(data=data, status=status, headers=headers)
2、以后再用 返回对象,使用自己定义的APIResponse对象
return APIResponse(username='lqz',token='ssss')
异常处理也可以改一下
上图中返回的drf的异常,因为用的是APIException。raise什么异常,msg就是什么
上图返回的django的异常,因为用的是Exception
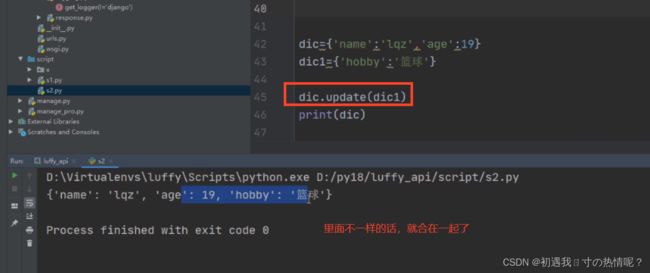
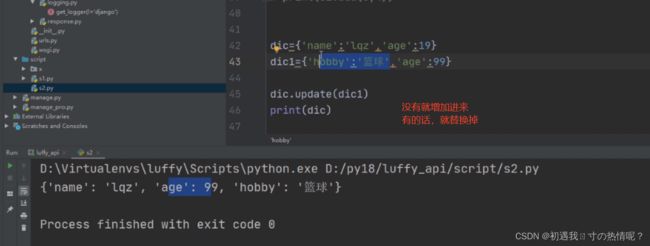
复习一下字典的update方法:
两个字典用update的话。没有的key会增加进来,有重复的key,会替换
所有这个里面的代码可以这样写
前端项目创建
前台配置
使用axios(阿克秀s),elementUI,bootstrap,jquery(jquery可能用不到,先配置上)
1、全局配置:全局样式、配置文件
css全局样式配置
因为我们自己用的ul、li这些标签的话。会自动带点的样式
类似于这类的默认样式,我们想把去掉,就给他加一些全局的样式
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
现在写了这个,需要让他生效。需要在main.js里面引用一下
//使用全局的global.css
// 配置全局样式(引css,直接import就行)
import '@/assets/css/global.css'
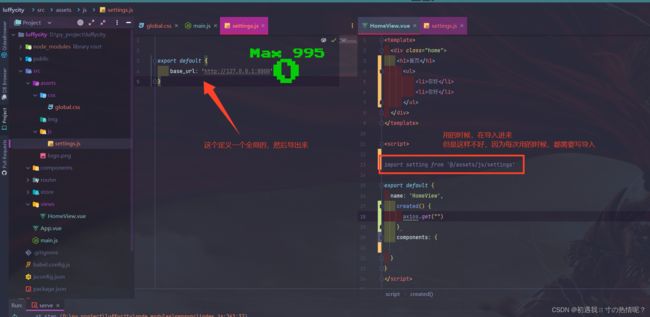
2、后端路径的配置
因为我们要连后端,不可以在每个组件里面把地址写死
所以一般这样做
在main.js里面配置
// 全局的配置
import setting from '@/assets/js/settings'
Vue.prototype.$settings = setting
// 放在js对象的原型里面;相对于类名.xx.xx,就相当于放在类里面了;类可以用,对象也可以用
// 为了防止用的时候,this.settings 取到了data里面的settings,所以加了一个$
3、因为要与后端交互,所以需要安装axios
先安装上
cnpm install axios -S
但是上面的写法不好,组件使用的时候,每个都要导一遍,于是就想到要放在main.js里面
4、引入cookie
上面的就是引入了axios,现在还需要引入cookie
现在前后端分离之后,后端已经不能写cookie了(之前是:obj.set.cookie就可以往浏览器里面写cookie)
前后端分离,现在不管发什么请求,返回的都是json格式。登录成功之后,后端会返回一个token,前端拿到自己处理,所以自己把token放在了cookie当中
所以需要用js来操作cookie,需要一个第三方模块,这个是别人帮我们封装的
如果想往cookie里面写值就是vue-cookies.set(key:value),如果想取值就是vue-cookies.get(key)
安装:
cnpm install vue-cookies -S
配置main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
上面是把放进去了,现在再把取出来
5、下面再来搞饿了么UI
先安装
cnpm install element-ui -S
配置main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
6、下面来搞bootstrap和jq
安装:
cnpm install jquery -S
cnpm install bootstrap@3 -S
配置bootstrap:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
配置jquery:在项目跟目录下创建文件:vue.config.js
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
现在都配置结束了,现在项目里面即可以使用饿了么UI,也可以使用bootstrop