SpringBoot+Mybatis整合jeefast 的图片上传和删除图片
首先我们需要在jeefast这个框架当中找到配置虚拟目录的地方
打开我们先查看一下是否继承了WebMvcConfigurerAdapter 这个接口
继承的话我们就给重写我们配置虚拟目录的方法了
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/");
}/imctemp-rainy/** 前面的是在前端方面用的
file:D:/E/ 后面的是本机路径
这个自己配置不在多做讲解
配置完成之后我们需要进行放开拦截器的位置,项目不同所用的不同,但是大体是类似的这里就放一下jeefast的路径吧
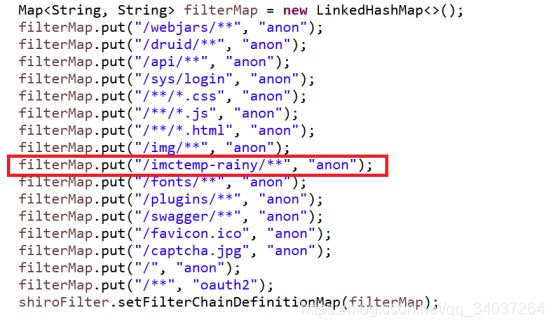
打开之后放上我们的放开图片的代码
@Bean("shiroFilter")
public ShiroFilterFactoryBean shirFilter(SecurityManager securityManager) {
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
shiroFilter.setSecurityManager(securityManager);
//oauth过滤
Map filters = new HashMap<>();
filters.put("oauth2", new OAuth2Filter());
shiroFilter.setFilters(filters);
Map filterMap = new LinkedHashMap<>();
filterMap.put("/webjars/**", "anon");
filterMap.put("/druid/**", "anon");
filterMap.put("/api/**", "anon");
filterMap.put("/sys/login", "anon");
filterMap.put("/**/*.css", "anon");
filterMap.put("/**/*.js", "anon");
filterMap.put("/**/*.html", "anon");
filterMap.put("/img/**", "anon");
filterMap.put("/fonts/**", "anon");
filterMap.put("/plugins/**", "anon");
filterMap.put("/imctemp-rainy/**", "anon");
filterMap.put("/swagger/**", "anon");
filterMap.put("/favicon.ico", "anon");
filterMap.put("/captcha.jpg", "anon");
filterMap.put("/", "anon");
filterMap.put("/**", "oauth2");
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
} 在代码中加入如图所示的代码,不对他进行拦截,否则会报错
filterMap.put("/imctemp-rainy/**", "anon");Controller
这里有涉及到的文件上传和返回文件地址让其显示图片
还有一个删除的方法很简单不多做解释
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath +"/"+ fileName);
out.write(file);
out.flush();
out.close();
}
//处理文件上传
@Log("文件上传")
@RequestMapping(value = "upload", method = RequestMethod.POST)
public R uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) throws JSONException {
String contentType = file.getContentType();
//System.out.print(contentType);
String fileName = System.currentTimeMillis()+file.getOriginalFilename();
String filePath = "D:/E";
//JSONObject jo = new JSONObject();//实例化json数据
Map jo = new HashMap<>();
if (file.isEmpty()) {
jo.put("success", "0");
jo.put("fileName", "");
}
try {
uploadFile(file.getBytes(), filePath, fileName);
jo.put("success", "1");
jo.put("fileName", fileName);
// jo.put("xfileName", filePath+"/"+fileName);
} catch (Exception e) {
// TODO: handle exception
}
//返回json
return R.ok().put("img", jo);
}
@RequestMapping("deleteImages")
public R deleteImages(HttpServletRequest request) {
String resultInfo = null;
String filePath = request.getParameter("filePath");
//这里是可以在控制器分割字符的一个方法
//int lastIndexOf = filePath.lastIndexOf("/");
//String sb = filePath.substring(lastIndexOf+1,filePath.length());
//由于我们只获取了图片的名称并没有获取到所有的地址,,所以我们需要去给他进行添加存放图片的地址
File file = new File("D:/E/"+filePath);
if (file.exists()) {
if (file.delete()) {
resultInfo = "1-删除成功";
}else {
resultInfo = "0-删除失败";
}
}else {
resultInfo = "文件不存在!";
}
return R.ok().put("resultInfo", resultInfo);
} 没有service和dao
js
$(function () {
$("#button").click(function () {
var form = new FormData();
form.append("file", document.getElementById("file").files[0]);
$.ajax({
url: baseURL + 'platform/student/upload', //后台url
data: form,
cache: false,
async: false,
type: "POST", //类型,POST或者GET
dataType: 'json', //数据返回类型,可以是xml、json等
processData: false,
contentType: false,
success: function (data) { //成功,回调函数
if (data.code == 0) {
var pic="/jeefast/imctemp-rainy/"+data.img.fileName;
vm.pic = data.img.fileName;
$("#url img").attr("src",pic);
} else {
alert("失败");
}
},
error: function (er) { //失败,回调函数
alert("上传失败");
}
});
});
$("#t_button").click(function () {
//这里分割字符串 /imctemp-rainy/157352875235607c10257539a5f4dcdaab233ca2832a5.jpg
//需要用/分割字符先后获取最后一段字符串去上传到后台
//alert($("#url img").attr("src"));
var img = $("#url img").attr("src");
var str = img.split("/");
var str_img=str[str.length-1];
//alert(str_img);
if(str_img == "zw.jpg"){
//alert(1);
}else{
vm.pic = null;
$.post(baseURL + 'platform/student/deleteImages',{filePath:str_img},function(data){
// alert(JSON.stringify(data));
//这里我们取消上传成功之后去给换成一个暂无图片的一个图
$("#url img").attr("src","/jeefast/imctemp-rainy/zw.jpg");
});
}
});
});html
学生照片
![]()
我们在访问图片的时候一定要在它的本机地址后面加上它所配置的地址,比如jeefast的框架需要这样写
127.0.0.1:8080/jeefast/imctemp-rainy/图片地址