.netCore WebAPI入门到实战(一)
前言
本次开发环境为vs2022 + sql2019,该篇文章旨在记录学习.netCore过程中踩到的一些坑,项目会基于.netCore WebAPI一步一步实现数据库的增删查改操作,并记录服务器部署过程中踩到的一些坑,如最常见的跨域问题和不同网络下访问的问题;
一、WebAPI实现
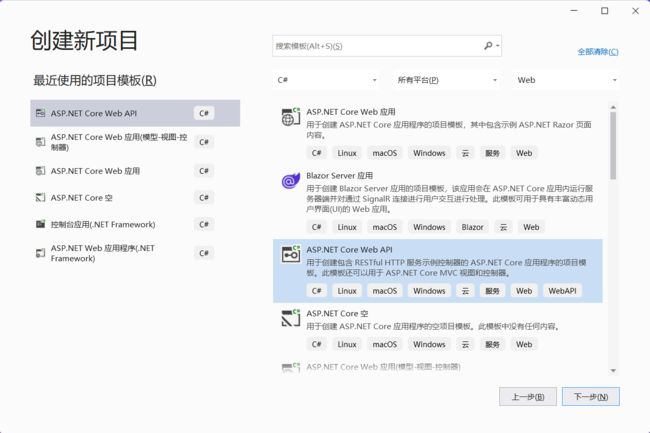
1、新建项目,选择ASP.NET Core Web API,点击下一步
2、框架选择.NET6.0(一定要用这个版本,网上有很多教程都是基于3.0或5.0的教程,如果选错了,后面配置的复杂度会比较高,建议选6.0),不要勾选启用Docker
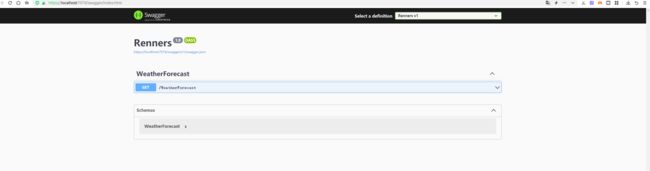
3、创建完成后,按 Ctrl+F5 运行应用。 Visual Studio 启动浏览器并导航到 https://localhost:
如果出现询问是否应信任 IIS Express 证书的对话框,则选择“是”。 在接下来出现的“安全警告”对话框中,选择“是”。
代码运行起来后就会在浏览器打开如下所示界面,点击页面上的GET方法,可以在该界面对系统默认生产的方法进行测试
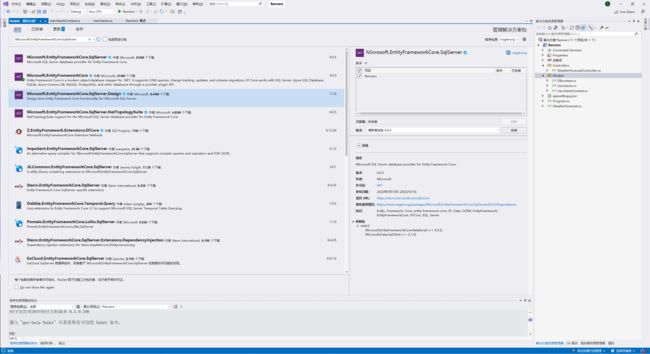
4、安装项目依赖;使用NuGet添加EF环境:
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools
5、添加模型类;在“解决方案资源管理器”中,右键单击项目。 选择“添加” > “新建文件夹”。 将文件夹命名为“Models”。
右键单击“Models”文件夹,然后选择“添加” > “类”。 将类命名为 merchants,然后选择“添加”。
将模板代码替换为以下代码
namespace Renners.Models
{
public class merchants
{
public int Id { get; set; }
public string Name { get; set; }
public int Start { get; set; }
public string Desc { get; set; }
}
}
6、添加数据库上下文;右键单击“Models”文件夹,然后选择“添加” > “类”。 将类命名为 merchantsContext,然后单击“添加”。
将模板代码替换为以下代码
using Microsoft.EntityFrameworkCore;
namespace Renners.Models
{
public class merchantsContext:DbContext
{
public DbSet merchantss { get; set; }
public merchantsContext(DbContextOptions options) : base(options)
{
}
}
}
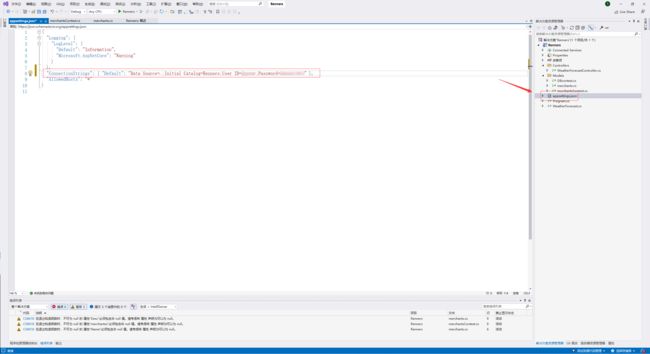
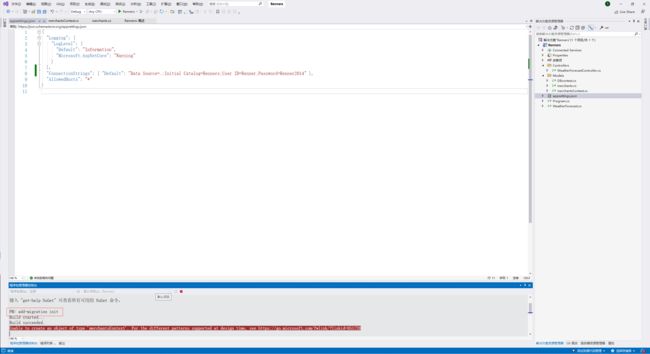
7、添加EF连接字符串配置;打开appsettings.json文件,在该文件中配置数据库链接字符串
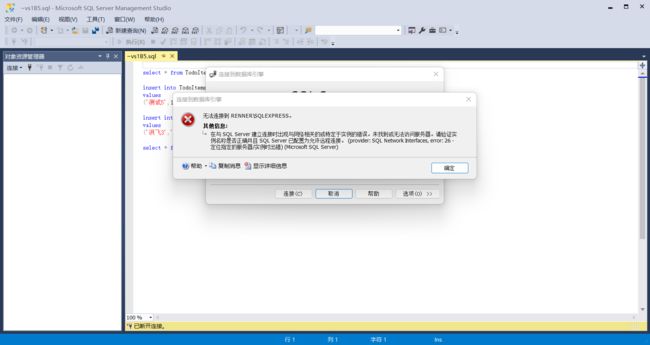
8、在进行接下来的操作之前,请先确保数据库是可链接状态;如果也遇到我以下情况,解决方案点击这里:
数据库无法链接
9、打开VS"工具"--"NuGet包安装器"--"程序包管理器控制台",输入下面连接EF初始化命令和更新命令:
初始化:add-migration init 更新:update-database
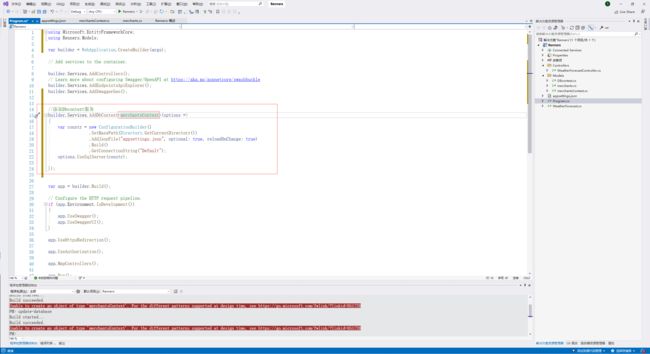
10、添加Dbcontext服务;打开Program类,将添加以下代码Context则为之前在modles中定义的context;添加后系统会报错,是因为没有引入对于的引用,根据代码提示智能添加引用即可
//添加Dbcontext服务 builder.Services.AddDbContext(options => { var constr = new ConfigurationBuilder() .SetBasePath(Directory.GetCurrentDirectory()) .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .Build() .GetConnectionString("Default"); options.UseSqlServer(constr); });
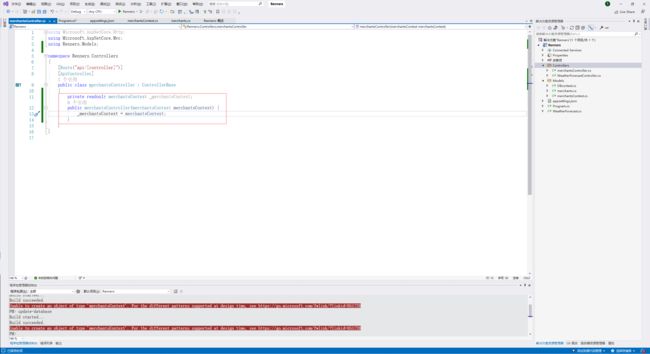
11、添加控制器;右键单击 Controllers 文件夹。选择 添加 > 新建项。在“添加新项”对话框中,选择“API 控制器类”模板。将类命名为 merchantsController,然后选择“添加”。
12、在控制器中注入DbContext;
private readonly merchantsContext _merchantsContext;
public merchantsController(merchantsContext merchantsContext) {
_merchantsContext = merchantsContext;
}
13、如果表类有修改,使用add-migration init 和update-database可以直接更新对应数据库,本例中在merchants表中会添加Userid字段:(此条不演示,直接执行add-migration init 和update-database命令),打开数据库,则可以看见merchants表已经创建了
15、添加 Get 方法;若要提供检索商家的 API,请将以下方法添加到 merchantsController 类中:
// GET: api/Todo
[HttpGet]
public async Task>> GetTodoItems()
{ return await _merchantsContext.merchantss.ToListAsync(); }
// GET: api/Todo/5
[HttpGet("{id}")]
public async Task> GetTodoItem(long id)
{
var todoItem = await _merchantsContext.merchantss.FindAsync(id);
if (todoItem == null) { return NotFound(); }
return todoItem;
}
这些方法实现两个 GET 终结点:
- GET /api/todo
- GET /api/todo/{id}
通过从浏览器调用两个终结点来测试应用。 例如:
- https://localhost:
/api/todo - https://localhost:
/api/todo/1
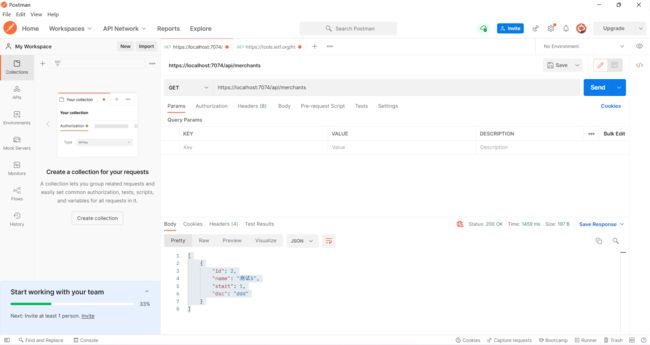
以下 HTTP 响应通过调用 GetTodoItems 来生成:
此处我事先在数据库中插入了一条测试数据,所以通过接口会返回如下图所示json
数据库操作为
insert into merchantss (Name,Start,Dsc)
values
('测试5',1,'ddd')
[
{
"id": 2,
"name": "测试5",
"start": 1,
"dsc": "ddd"
}
]
返回值;merchants和 merchant方法的返回类型是 ActionResult
ActionResult 返回类型可以表示大范围的 HTTP 状态代码。 例如,GetTodoItem 可以返回两个不同的状态值:
- 如果没有任何项与请求的 ID 匹配,则该方法将返回 404 NotFound 错误代码。
- 否则,此方法将返回具有 JSON 响应正文的 200。 返回 item 则产生 HTTP 200 响应。
16、测试 merchants方法
本教程使用 Postman 测试 Web API。
- 安装 Postman
- 启动 Web 应用。
- 启动 Postman。
- 禁用 SSL 证书验证在“文件”>“设置”(“常规”*选项卡)中,禁用“SSL 证书验证”。 警告在测试控制器之后重新启用 SSL 证书验证。
- 创建新请求。将 HTTP 方法设置为“GET”。将请求 URL 设置为 https://localhost:
/api/merchants。 例如 https://localhost:5001/api/merchants。 - 在 Postman 中设置“两窗格视图”。
- 选择“发送”。
17、以此添加创建方法,修改方法,删除方法;注意:每个方法对于的请求方法不同
POST对应添加
PUT对应修改
Delete对应删除
//添加方法
// POST: api/Todo
[HttpPost]
public async Task> PostTodoItem(merchants item)
{
_merchantsContext.merchantss.Add(item);
await _merchantsContext.SaveChangesAsync();
return CreatedAtAction(nameof(GetTodoItem), new { id = item.Id }, item);
}
//修改,接口调用之前需要调用get以确保进行put调用之前数据库中有一个项,接口中需要带有需更改的id
//如果要更新id为5的数据时i,接口不能直接调用https://localhost:7239/api/Todo,需要加上参数5
//正确的接口调用为https://localhost:7239/api/Todo/5
// PUT: api/Todo/5
[HttpPut("{id}")]
public async Task PutTodoItem(long id, TodoItem item)
{
if (id != item.Id)
{
return BadRequest();
}
_context.Entry(item).State = EntityState.Modified;
await _context.SaveChangesAsync();
return NoContent();
}
//删除
// DELETE: api/Todo/5
[HttpDelete("{id}")]
public async Task DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
本示例使用内存数据库,每次启动应用时都必须对其进行初始化。 在进行 PUT 调用之前,数据库中必须有一个项。 调用 GET 以确保在进行 PUT 调用之前数据库中有一个项。
二、WebAPI部署
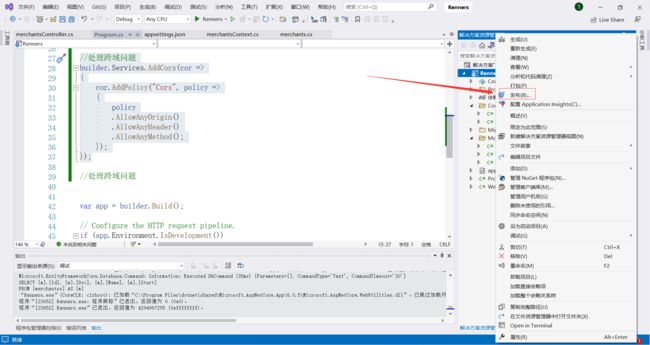
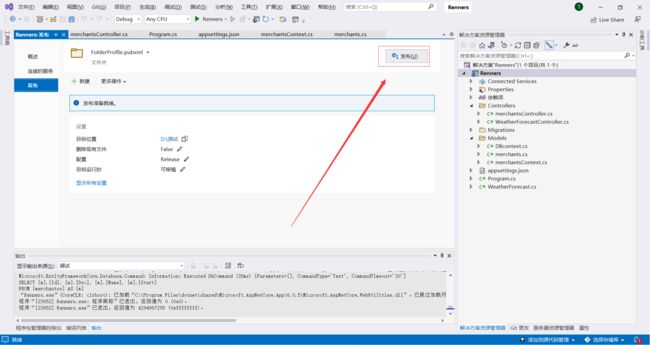
1、右键项目点击“发布”
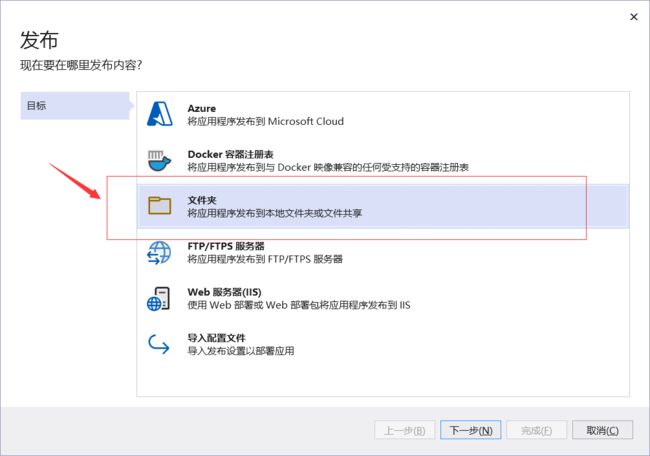
2、选择目标为“文件夹”
3、点击“发布”按钮
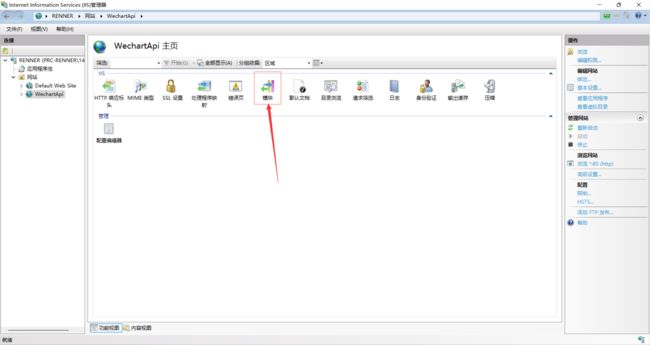
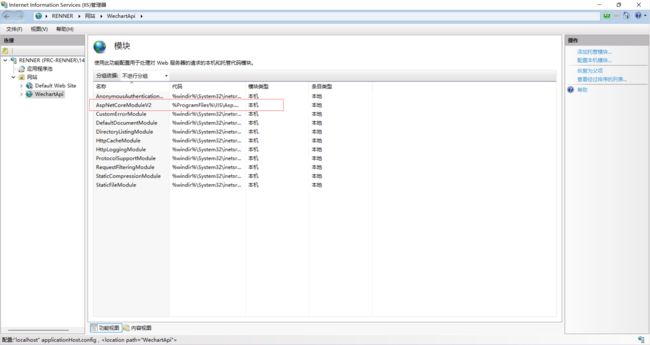
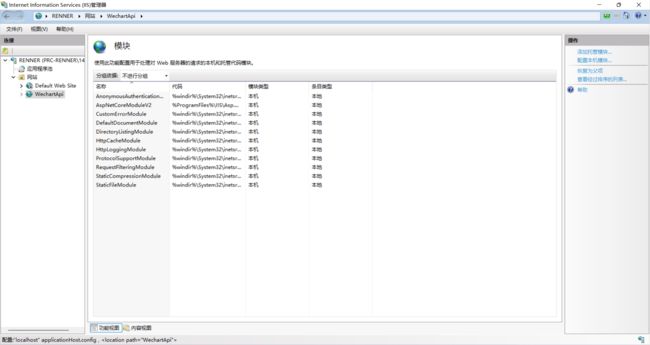
4、检查IIS是否支持webApi环境,看环境中是否包含AspNetCoreModuleV2
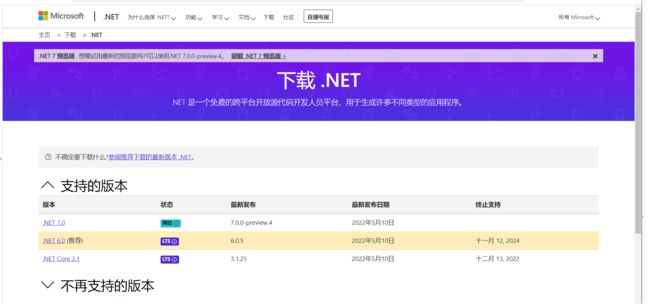
5、如果没有,则需自主下载并安装Hosting Bundle;下载地址:.NET 下载(Linux、macOS 和 Windows)
6、在IIS点击新建网站,网站文件所在位置选择第2步选存放的文件夹即可(此处演示为部署与本机,部署在服务器上时,只需要将之前发布的文件拷贝到服务器,重复以上操作即可)
三、API跨域问题解决方法
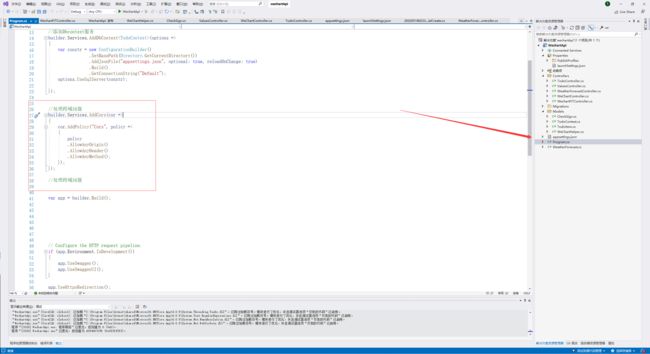
在开发过程中,经常会出现后端程序访问自己的接口没什么问题,但是给到前端的时候就不能使用的情况,这种情况一般是因为跨域导致的,查阅了网上很多解决方案,都没有正在解决webapi的跨域问题,后来查阅文档后发现,只需要在Program类中,添加如下所示代码,即可解决跨域问题
代码示例
//处理跨域问题
builder.Services.AddCors(cor =>
{
cor.AddPolicy("Cors", policy =>
{
policy
.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod();
});
});
添加完以上代码后,重新生成解决方法,再次发布后,跨域问题就解决了
四、防火墙拦截
当我们部署好相关代码后,会发现本机已经可以通过ip+接口地址的方式进行访问了,但其他人的电脑无法访问,无论是局域网还是互联网都无法访问你的api,此时你就需要看一下你的服务器端口是不是被占用或者未开启,若你部署服务器的端口为7788,应把防火墙可入网规则也设置为相同的端口,具体如下:
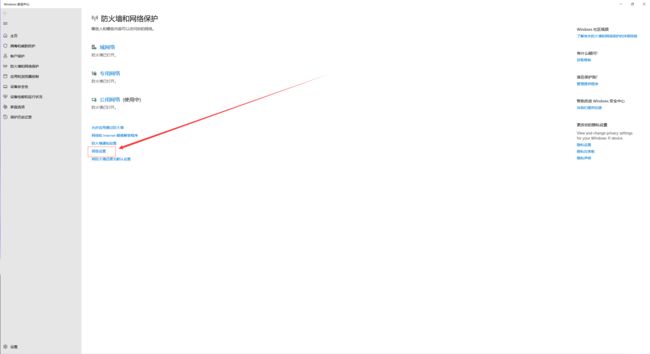
1、打开防护墙,找到“高级设置”
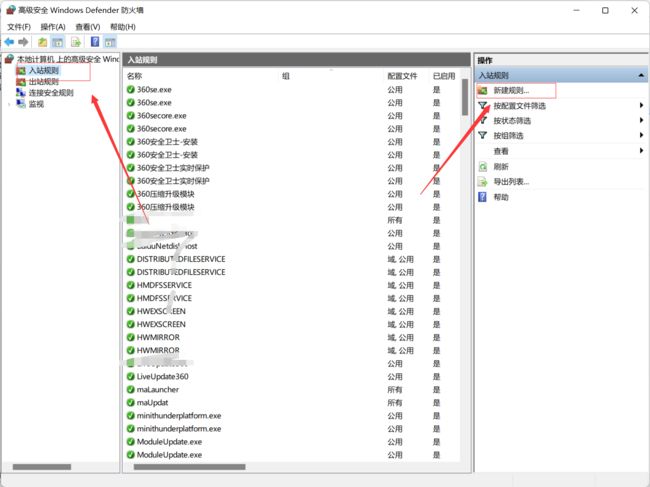
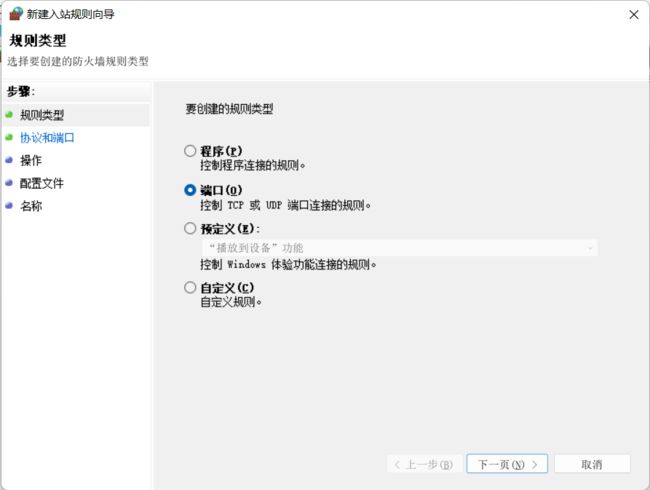
2、选择入站规则,点击“新建规则”
3、选择“端口”
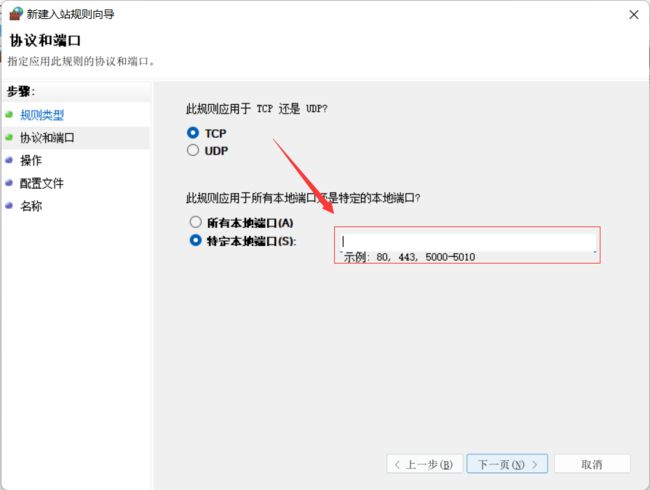
4、在特定本地端口输入与IIS服务之前的端口号即可
5、再次把你的接口链接分享给你的小伙伴吧,此时就会发现,接口已经可以正常访问了
源代码下载地址:EFCore+WebAPi增删改查_efcore增删改查-C#代码类资源-CSDN下载由EFCore配合WebApi搭建的简单框架,通过Ajax实现增删改查,显示部分用了AngularJefcore增删改查更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/qq_26727185/10297587?spm=1003.2449.3001.7924