TypeScript核心语法合集
一、类型注解
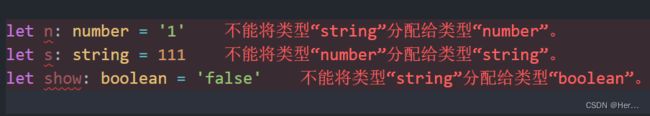
变量后面约定类型的语法,就是类型注解
约定了什么类型,变量赋值就是什么类型,不符合就会报错
注:这里需要借助VSC插件才能直接在代码后面显示错误提示
二、原始数据类型
review:js原有数据类型
1.简单数据类型:number、string、boolean、undefined、null、symbol、bignit
2.复杂数据类型:对象、函数、数组
ts中的原始类型有以下5种(也就是常用的js前5种简单数据类型,书写方式和js相同) :
number、string、boolean、undefined、null
书写方式简单,和js相同:
const num: number = 1
const str: string = '字符串'
const show: boolean = true
const u: undefined = undefined
const n: null = null三、数组类型
有两种写法:
let arr: number[] = [1, 2, 3, 4] // 常用
let newArr: Array = [5, 6, 7, 8] 四、函数类型
函数类型就是给函数的参数和返回值指定类型,有普通函数和箭头函数两种写法:
1.普通函数写法:
function getNum(a: number, b: string): number {
return a
}2.箭头函数写法:
// 和普通函数一样的写法
const getstr = (a: number, b: string): string => {
return '字符串'
}
// 另一种写法
const get = (a: number, b: string) => number => () => {
return 10086
}五、void类型
(1)函数没有返回值(或者不确定函数有没有返回值),定义函数返回值类型时为void
(2)函数没有返回值且没有定义函数返回值的类型,默认为void
// 1.普通函数
function getC(): void { }
// 2.箭头函数
const getCount: () => void = () => { }六、对象类型
TS 的对象类型,其实就是描述对象属性和方法的类型
const obj: {
name: string
age: number
city: string
fn: (a: number) => number
newFn(b: string): string
} = {
name: '小金子',
age: 18,
city: '上海',
fn: (a) => {
return 10086
},
newFn(b) {
return '字符串'
}
}七、联合类型
类型与类型之间使用 | 连接,代表类型可以是它们其中的一种,这种类型就是联合类型
(1) 一个数据可以有多种类型
const total: number | string | boolean = 1
const total2: number | string | boolean = '字符串'
const total3: number | string | boolean = true(2)数组里面有多种数据类型
const arr: (number | string | boolean | [] | {})[]
= [1, '字符串', true, [1, 2, 3], { id: 1, name: 'gold' }]八、类型别名
1.用type关键字给类型起名字
2.遵循大驼峰命名规范,类似于变量
3.写法和类型注解保持一致
type N = number
type S = string
type F = (a: number, b: string) => number
type Tinfo = {
id: N;
name: S;
hobby: S[];
family: {
mather: S;
};
fn: F
}[]
const obj: Tinfo = [{
id: 1,
name: '小金子',
hobby: ['sing', 'dance'],
family: {
mather: 'mom'
},
fn: (a, b) => {
return 10086
}
}]九、接口interface
作用:接口声明是命名对象类型的另一种方式,interface和类型别名的关键字type作用一样
interface T {
id: number
name: string,
fn: (a: string) => string
}
const obj: T = {
id: 1,
name: '小金子',
fn: (a) => {
return 'res'
}
}十、继承
1.接口interface的继承:通过关键字extends达到类型复用
interface T {
id: number
fn: (a: string) => string
}
// interface的继承-->Y继承T
interface Y extends T {
userInfo: {
id: number
city: string
img: string[]
}
}
const obj: Y = {
id: 1,
fn: (a) => {
return 'res'
},
userInfo: {
id: 1,
city: '北京',
img: ['1.jpg', '2.jpg']
}
}2.type的继承: 通过交叉类型&实现类型复用
type T = {
id: number
fn: (a: string) => string
}
// type的继承
type Y = T & {
userInfo: {
id: number
city: string
img: string[]
}
}
const obj: Y = {
id: 1,
fn: (a) => {
return 'res'
},
userInfo: {
id: 1,
city: '北京',
img: ['1.jpg', '2.jpg']
}
}注:interface和type的区别:
| type | interface | |
| 支持的数据类型 | 所有数据类型 | 只支持对象类型 |
| 类型复用的方式 | 通过交叉类型&实 | 通过关键字extends |
| 能否定义相同变量 | 相同变量不可重复定义 | 相同变量重复定义会合并 |
| 写法 | 变量名后 有 等号 | 变量名后 无 等号 |
3.通过extends和typeof类型实现继承
// typeof 后面接值 返回的是类型
const aa = { id: 1 }
// 这里代码的意思是:Q继承了变量aa的类型{ id:number }
function getList2(a: Q): Q {
return a
}
getList2({ id: 5 })
4.通过extends和keyof类型实现继承
// keyof 后面接的是类型 返回的是字面量类型
const aa = { id: 1 }
// 这里代码的意思是:通过typeof获取aa的类型为{ id: number }
// keyof获取{ id: number }对象中的键名作为字面量类型,也就是'id'
// 最后把字面量类型'id'再继承给Q
function getList3(a: Q): Q {
return a
}
getList3('id')
十一、类型推断
简单数据类型能省略就省略,在VSC中鼠标点到变量上就有类型推断提示
十二、字面量类型
1.使用js字面量作为变量类型,这种类型就是字面量类型
思考:str1和str2分别是什么类型?
// str1 是一个变量 类型为string
let str1 = 'hello';
// str2 是一个常量 类型为字面量hello
const str2 = 'hello';2.字面量类型和联合类型一起使用,可以用来表示明确可选的
type gender = '男' | '女'
const man:gender = '男'
let woman:gender = '女'
十三、any类型
作用:逃避TS的类型检查
1.隐式any:声明变量不给类型或初始值,函数参数不给类型或初始值
let a;
const fn = (n) => {}2.显示any:当变量的类型指定为 any 的时候,不会有任何错误,也不会有代码提示,TS会忽略类型检查,但将来可能会有错误,所以一般不建议用any类型
const n: any = 1
let obj: any = '字符串'
let obj1: any = { id : 1}
obj1.name='小金子'
let fn: any = () => { }
十四、类型断言
作用:通过关键字 as 来指定更具体的类型,就是类型断言
十五、泛型
定义类型别名后加上<类型参数> 就是泛型语法, 使用的时候需要传入具体的参数
具体使用:
1.<>里面是一个变量,可以随意命名,建议遵循大驼峰命名2.和类型别名配合,在类型别名后加上泛型语法,然后类型别名内就可以使用这个类型参数
(1)泛型之类型别名
// 泛型别名
type user = {
id: number,
name: string
}
type info = {
city: string,
img: string[]
}
// x,y相当于两个参数
type userInfo = {
message: x,
show: boolean,
address: y
}
// 定义新类型时传入类型参数就可以复用
type example = userInfo (2)泛型之接口(用法和上面一致)
// id是一个参数
interface IdFn {
id: () => id;
id1: () => id[];
}
// 使用的时候,传入类型
const idObj: IdFn = {
id() { return 1 },
id1() { return [1, 2] },
};
const idObj: IdFn = {
id() { return '1' },
id1() { return ['1', '2'] },
};
(3)泛型之函数
function getList(a: Q): Q {
return a
}
getList(1)
getList('1') // Q不传值会自动进行类型推断
十六、枚举
关键字:enum
作用:表示一组明确可选的值,和字面量类型配合联合类型类似。
注意:
(1)通过枚举访问其成员,成员的值默认从 0 开始自增
(2)如果指定了某个成员的值为一个具体数值,其他成员的值从该成员的值开始自增
(3)如果指定了成员的值为字符串,所有的成员的值都要为字符串
(4)枚举的值经常需要在运行的时候使用,
d.ts不参与运行
enum Day {
sunday,
monday,
tuesday,
wednesday,
thursday,
friday,
saturday
}
function getDay(day: Day) {
return Day
}
getDay(Day.sunday)十七、是否可选
Required 转换为全部必须
Partial 转换问全部可选
export type Consult = {
id: string
type: ConsultType
illnessType: 0 | 1
depId: string
illnessDesc: string
illnessTime: IllnessTime
consultFlag: 0 | 1
pictures: Image[]
patientId: string
couponId: string
}
// 全部可选
export type PartialConsult = Partial十八、取出和排除某些属性
Pick 可以从一个对象类型中 取出某些属性
Omit 可以从一个对象类型中 排出某些属性
type Person = {
name: string
age: number
}
// 类型PickPerson只包含Person中的age
type PickPerson = Pick
type Person = {
name: string
age: number
id:number
address: string
}
// 类型OmitPerson排除Person中的age,其他都包含
type OmitPerson = Omit