非科班毕业一年前端面试分享
金九银十:一年前端的面试分享(已拿360金融offer)
背景
2019 年,笔者毕业以后通过社招群面进入了一家深圳的教育公司,今年 7 月底的时候离职,满打满算刚好
一年经验吧,最近刚好也拿到了不错的offer,群里的同学也叫我写写面经参考下, 那就总结下吧
劣势与优势
7 月底笔者很大胆的裸辞了,现在想想也是很后怕,因为仔细盘算下来,几乎都是劣势项,而且社招招人都是
3年起步,最低也是2年,也不知道当时自己哪里来的勇气,很武断的裸辞了,所以离职原因可以总结为:脑子进水了
劣势
下面我来盘算下我的劣势,深刻认识自己的处境
- 渣本毕业,学历一般
中文系出身,非科班大四转行,总体基础不行- 一年工作年限,`项目毫无亮点,满足不了社招条件
- 疫情下整个市场都对求职者非常不友好
- 裸辞待业在家,无经济收入来源
以上是五点非常致命的,毫不客气的说,我可能连简历都过不了HR初筛,当然也没有告诉家人自己的境况,不过竟然自己做出的决定,那么就不要懊恼自己的做法,一股脑准备复习吧
优势
劣势太大了,所以优势不值得一提,所以一年经验或者 2 年经验的同学还是慎重裸辞
面试过的公司
极光推送
一家以大数据业务的公司,规模来说挺不错的
一面
- 如何获取数组中最大的数
- 数组和链表的使用场景
- 了解哪些排序算法,说说冒泡排序和快排的区别
- 背包问题
- 浏览器缓存
二面
- 输入一串 url 到浏览器,会发生什么?
- vm.$set 原理
- 深拷贝如何解决循环引用
- http 缓存头部字段
- vue 和 react 的区别
- 讲讲前端路由
- 一道查找路径的场景题
- 一道如何优雅处理异步的场景题
- webpack 工作流
- webpack 是如何解决两次引入的
三面
- 公司团队规模
- 讲讲tcp三次握手,为什么需要三次握手
- 讲讲tcp四次挥手,为什么需要四次而不是三次
- 如何看待 toc tob 端业务
- 对于新技术如何看待
- 小程序有了解过吗
四面
四面是极光 HR 面
- 在小组担任的位置
- 说说你工作中遇到有挑战的项目
- 期待薪资
五面
五面是 vp 面
- 非科班的你如何学习的
- 看过那些书,讲讲收获
- 详细讲讲 DNS 如何进行解析
- 数据库范式
- 了解 golang 吗(简历没写数据库和 golang 的字眼)
总结
到第三面后,等了一个星期并没有通知,所以极光的面试体验挺差的,后面 HR 突然加我谈薪资,极光四面 HR 面我要了 17K,HR 说一年 17 挺难的,然后帮你约 vp 面,最终面的时候,我记得那时候是下雨天,面试的环境零时准备答的并不是很好,而且问的都是后端相关的,有毒
编程猫
一面
编程猫的一面面试官是拿着题库问的,问的很多,好像问了一个半小时
- 布局的几种方式
- rem vw 的区别
- rem em 的区别
- 讲讲 React 生命周期
- webpack 你是如何做优化的
- 浏览器缓存
- react 性能优化
- vue 如何做权限检验
- 讲讲 http2.0
- 你是如何做性能优化的
- 单元测试如何测试,代码覆盖率如何
- react 生命周期
- 说说 react 状态逻辑复用问题
- react fiber 节点(不会,没研究过)
- Koa 中间件原理
- Redux 工作流?
- Koa 如何实现监控处理
- 如何实现 Redux 异步功能
- Redux 如何优化
- commonjs 的实现原理
- 讲讲垃圾回收机制
- Vue 和 React 的区别
- 函数式编程 如何理解纯函数
- Node 原生 api 错误处理有了解吗
- 说说浏览器渲染流程
- 说说重绘和重排
- 说说那些属性可以直接避免重绘和重排
- treeshaking 原理
- 按需加载的原理
- 讲讲原型链
- 了解过那些前端构建工具 分别介绍他 webpack rollup gulp
- 双向数据绑定原理
- 说 vue 如何收集依赖的
确实问了很多,而且自我介绍中我说熟悉 vue,面试官问:“你熟悉vue,那么来说说React生命周期有哪些”,汗颜,我大概回答的正确率 ✅ 有 90%左右
二面
二面是架构师面
- 组件库设计有什么原则?
- 组件库是自己从 0 开始搭的吗,说说有哪些特点
- 如何实现组件库按需加载
- 讲讲 http2.0
- 讲讲 react fiber 节点
三面
三面是技术负责人,不过从问题来看是不懂技术的
- 说说你的优点与缺点
- 公司加班情况
- 期待薪资
总体来说三面体验并不是很好,由于事先不打算再去教育公司的打算,所以我同样要的很高,要了 17-18K,结果可想而知,不过第二天同样去面过编程猫的朋友收到了 offer(之前被卡 offer 卡的很久)
裸辞准备阶段
面了大概两三家公司后,就差不多自己那些知识点不足,虽然是
0offer 状态,但是面的公司都过了技术面,所以当时觉得问题不大,然后自己计划花一个月时间准备复习,所以自己就正式开启了裸辞阶段
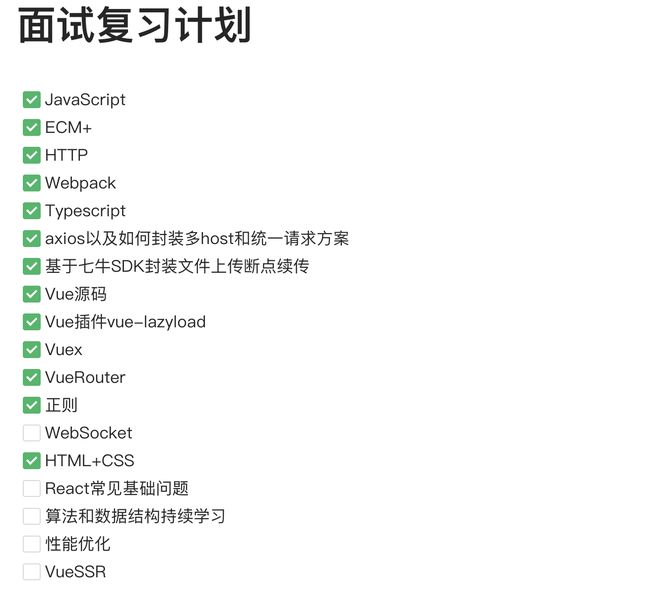
复习计划
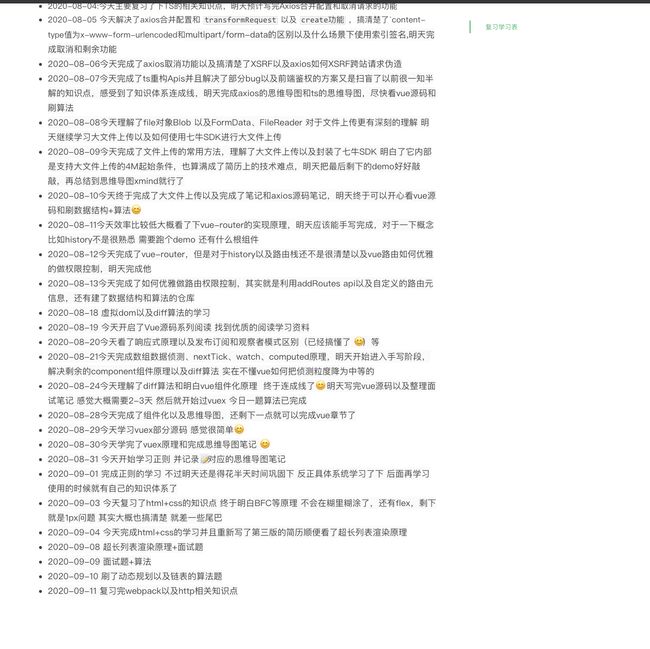
复习签到
其实自己并不是很努力的复习,反正生物钟是乱了,白天睡到 2 点,晚上复习到四点,想纠正过来很难,而且自己中途有去追剧和看小说,追了
琅琊榜和斗罗大陆, 过后非常愧疚
复习笔记
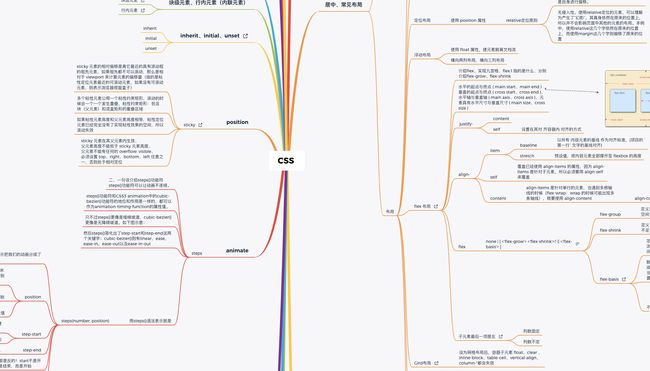
CSS 思维导图笔记
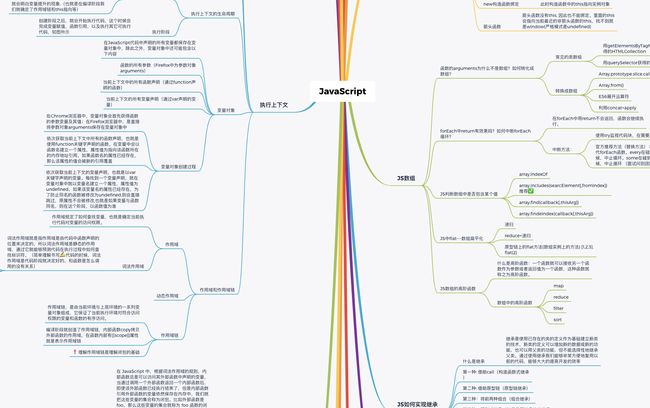
Javascript 思维导图笔记
ECM+
…嗯嗯,就不一一列举了,需要笔记的同学可以找我私聊
裸辞阶段有趣的事情
裸辞阶段里,值得提起的是自己帮助了三位哥们拿到满意的 offer,
因为自己 19 年上半年的时候当过一段时间的面试官,所以知道一些面试套路,可能是知道自己在准备面试,就过来询问我了,后面我把我面试过的公司推荐了给他们,因为有加了他们的 HR,所以直接找HR内推了,所以恭喜他们找到了满意的工作
…嗯嗯,其实自己时间不够, 了,不过帮他们模拟面试的那段时间自己处于追剧看小说阶段,所以都是浪费,就乐于助人了哈哈哈
开启新一轮面试
裸辞时候,我微信很少上,朋友圈也关闭了,群里的好几个同学倒是每天都来提醒我面的如何,
哭了,无形之中给自己增加了压力,所以我并没有全部准备好,数据结构和算法才刚开始刷,但是自己觉得先去试试吧,然后再面的过程中继续复习
涂鸦智能
涂鸦智能的 HR 安排的岗位是门槛是
三年起步的高级开发岗位, 当时也没有底,就去试试了,然后顺便面基了在涂鸦工作的同事
一面
自我介绍还是介绍自己熟悉 vue,但是还是 问了下 react 问题,所以 2020 掌握 react 确实是必须的
- 讲讲 react 生命周期
- 讲讲 ts 中 type 和 interface 的区别
- 说说 http
- 说说 vue 双向绑定
- diff 算法
- 虚拟 dom
- http 缓存
- 讲讲 http2.0
- 说说状态逻辑复用问题
- 介绍下项目的亮点
- 介绍下 es6 新增了哪些特性
- Reflect 的用途?
- 域名切片
- 为什么 vue 或者 react 要求 key 值唯一
二面
二面是杭州那边的面试官视频面的,问了 35 分钟左右,是最快的一次面试
- 平时怎么学习的
- MVVM 实现
- data 里面为什么是函数
- UDP TCP 区别
- vuex 应用场景
- 说说 XSS 攻击
- 说说 vue 的模板编译
- 说说你项目的亮点
- new 原理实现
- 状态码 403 404 503 304 说说
- diff 算法
- 虚拟 dom
- 说说事件循环
- react16 的重大更新
- 为什么废除三个 react 生命周期的 api
- 讲讲 fiber
- 浏览器缓存
- nextTick 原理
- 说说你的 vuex 持久化插件
三面
- 住在哪里,哪里人,到公司多久?
- 有了解涂鸦智能吗?
- 期待薪资
- 平时如何学习
- 什么时候可以入职?
总结
涂鸦的面试很快,自己也认识很多在涂鸦工作的朋友,也跟他们聊了挺久,顺便蹭了杯奶茶哈哈哈,也拿到了 offer
360金融
群里的一位老哥找到了我,可能以为我三年起步了,内推我去 360 金融试试,后来沟通中知道我是一年的,当时还是推了我的简历过去试试了,当时心里想的是,过去试试吧,当炮灰也行哈哈哈
一面
一面是笔试题
- 内联元素与块级元素
- 数组 api 介绍
- dom 操作有哪些 api
- 数组去重有哪几种方式
- 变量提升问题
- 柯里化问题
- 数字转金额的问题
- 手写防抖和节流
- 判断变量的几种方式,有哪些不同
- 动态规划算法题
二面
二面就一面写的题目来问
- 什么是暂时性死区?
- 块级作用域和函数作用域
- call bind new 实现原理
- vue 双向绑定原理
- LRU 算法
- http2.0 的有哪些内容
- http 缓存
- rem vw 区别
- 移动 1px 问题
- 函数柯里化
- diff 算法
- 虚拟 dom
- nextTick 原理
- 事件循环
- 闭包
- 如何解决移动端 click300ms 延迟?
- vue 有哪些全局组件
- 移动端如何完成拖拽功能?
- 防抖和节流的区别
- 一道逻辑题:有 5L 的桶和 3L 的桶,如何拿到 4L 的水
三面
- 防抖和节流的使用场景,举例说明
- 居中的几种方案
- 事件循环
- 移动 1px
- setTimeout 与 rAF
- flex:1
- 介绍下你写的库
- 发布订阅和观察者的区别
- 单例模式
- 发布订阅和观察者的区别
- JSONP 实现原理
- 移动端点击延迟怎么处理
- git flow 工作流介绍
- 两道场景题-问的很深,很久
- 怎么做性能优化
- 性能监控如何做
- 跨域解决方案
- 简单请求和复杂请求
- 多路复用
四面
- 经过前面三轮,感觉如何?
- git flow 工作流介绍
- 团队规模
- 如何进行 code review
- 平时怎么学习
… 四面问的不多,都是聊技术外的话题
五面
- 职位规划?
- 有什么要问的吗
- 什么时候可以入职
- 有其它的 offer 吗?
总结
从 2 点一直面到 6 点, 脑袋都懵逼了,每道题都问的挺深入的,给面试官的专业
点赞,面试体验也不错,后面就拿到了360 金融的 offer了,自己有点不敢相信,毕竟当时面的岗位门槛是3-5年的,也是有足够的运气
字节跳动
本来自己面了两家后就不想再继续面试了,因为面完涂鸦后,自己喉咙发炎了,然后发了烧,然后面试字节的时候状态很差
一面
- 组件库相关问题
- 项目自己搭的?如何支持 treeshaking
- 如何做版本号管理
- less 样式如何做按需加载
- webpack 项目如何优化
- ts 泛型
- 怎么通过实例拿到构造函数
- extend 原理
- Object.create 原理
- 虚拟列表原理
- 浏览器缓存原理
- 什么 csrf 攻击
- csrftoken 怎么获取,存到哪里
- 并发调度手写题
…嗯嗯写这篇文章时候还暂时不知道挂了没,但是自己最后一道手写题没写出来(应该是挂了),当时连读题目都读不下去,面试官尝试引导下我,可是当时脑袋就是一团糟,总体来说大概面了一个多小时, 真的太可惜了,最后一题自己看过别人讨论,没去研究,因为这题都是面三年左右的,当时想着自己一年,应该不会的,不会的…
感谢阅读
博主在此给大家安利一款分享学习资料的app,此app的主要就是收集了互联网上的各种学习资料做整合并免费分享。里面涵盖了Android、java、python、数据结构、算法、前端、爬虫、大数据、深度学习、UI等等技术,包含M课网课程、某课堂VIP课程、各培训机构课程、某鱼的一些付费课程以及算法面试资料,并且正在不断更新中,你想要的学习资料几乎都有,当然你也可以加入我们的技术Q群获取各种资料:687667883,任何课程问题可直接咨询群主。
目前对接的课程论坛如下,您可以提前了解下有哪些课程:
链接资源如下(下面论坛所有的课程,app中均有并且是免费的,如果出现未录入进app的情况,加上面的Q群找群主):
享学app资源对接论坛一(IT码上发)
享学app资源对接论坛二(学途无忧)
目前app已经上架小米、华为应用市场,可搜索“享学”即可下载,其他市场正在同步上架中,同时你也可扫码以下二维码进行下载:
![]()