- Vue3.0生命周期钩子(包含:Vue 2.0 和 Vue 3.0)
pan_junbiao
Vue我の原创javascript前端vue.js
1、Vue2.0生命周期钩子每个应用程序实例在创建时都有一系列的初始化步骤。例如,创建数据绑定、编译模板、将实例挂载到DOM并在数据变化时触发DOM更新、销毁实例等。在这个过程中会运行一些叫做生命周期钩子的函数,通过这些钩子函数可以定义业务逻辑。应用程序实例中几个主要的生命周期钩子函数的说明如下:钩子函数说明beforeCreate()在实例初始化之后且数据观测和事件/监听器配置之前调用。crea
- vue3.0(十四)内置组件KeepAlive
程楠楠&M
vue3.0anti-design-vuevue.js前端javascript开发语言
文章目录一、KeepAlive是什么1.KeepAlive的props属性2.KeepAlive的生命周期二、使用场景三、源码四、缓存后如何获取数据一、KeepAlive是什么keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOMkeep-alive包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们keep-alive保持组件活跃,不会被destro
- vue3.0 从入门到一往无前
Ccfitch
vue3.0javascriptvue.js前端
文章目录安装及创建安装创建一.选项式与组合式选项式API组合式API区别:二、响应机制(ref、reactive)1.reactive:2.ref:3.isRef与isReactive4.toRef与toRefs三、组件通信四、路由vue-router五、状态管理store(pinia)安装创建定义及使用:六、生命周期七、内置组件TeleportSuspense八、Hooks为什么要封装Hooks
- Vue全流程--Vue3.0与Vue2.0响应式原理对比
不清参
vue.js前端javascript
Vue2中数据的响应式需要使用Vue.set这么一个api,修改数据需要使用Vue.delete这么一个api,删除数据数据代理这个当面的理解可以看看我前面文章Vue全流程--数据代理的理解以及在Vue中的应用-CSDN博客Vue3中数据的响应式Vue3使用proxy这个api实现数据代理。相较于Vue2.0多了一个删除和增加时及时响应的能力代理数据=reactive(源数据):实现对数据的增删改
- 前端Vue必问面试题
前端vue.js
1,Vue3.0为什么要使用proxy在Vue2中,0bject.defineProperty会改变原始数据,而Proxy是创建对象的虚拟表示,并提供set、get和deleteProperty等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截,有以下特点∶不需用使用Vue.$set或Vue.$delete触发响应式。全方位的数组变化检测,消除了Vue2无效的边界情况。支持Map,Set
- 【Vue】Vue(八)Vue3.0 使用ref 和 reactive创建响应式数据
执键行天涯
VUEvue.jsjavascript前端
ref创建:基本类型的响应式数据**作用:**定义响应式变量。语法:letxxx=ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。注意点:JS中操作数据需要:xxx.value,但模板中不需要.value`,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。姓
- Vue3.0 的 ref 和 reactive对比
csnan
Vue前端javascriptvue.js
从定义数据角度对比:ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。从原理角度对比:ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象
- 前端使用 Element Plus架构vue3.0实现图片拖拉拽,后等比压缩,上传到Spring Boot后端
慧香一格
java微服务web前端架构springboot
图片拖拉拽等比压缩上传为了在前端对图片文件进行等比压缩后再上传到后端,可以使用canvas元素来实现图片的压缩。以下是一个详细的实现步骤:前端实现图片等比压缩:使用canvas元素对图片进行压缩。前端上传压缩后的图片:使用el-upload组件上传压缩后的图片。后端接收并保存图片:在SpringBoot中接收上传的图片并保存。下面是一个详细的实现示例。1.前端实现图片等比压缩首先,确保你已经安装了
- 创建Vue3.0工程和常用 Composition API
黎明之道
VUE1024程序员节
一、创建Vue3.0工程1.使用vue-cli创建官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create##查看@vue/cli版本,确保@vue/cli版本在4.5.0以上vue--version##安装或者升级你的@vue/clinpminstall-g@vue/cli##创建vuecreatevue_tes
- Vue 3.0打造响应式用户界面的新方式
随风九天
Vue六脉神剑性能九阴白骨爪前端vue.js前端响应式
1简介Vue.js是一个用于构建用户界面的渐进式框架。Vue3.0是其最新版本,引入了许多新特性和改进,使得开发者能够更高效地构建响应式的Web应用程序。本文将带你深入了解如何使用Vue3.0来打造响应式用户界面,并通过实际案例和代码示例帮助你快速上手。2环境搭建要开始学习Vue3.0,首先需要安装Node.js和npm。然后可以通过以下命令全局安装@vue/cli:npminstall-g@vu
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- vue3.0如何快速封装自定义指令!
web网站装修工
vue.jsjavascript前端node.js前端框架vueelementui
一、输入框自动获得焦点//定义自定义指令v-focusconstvFocus={//当被绑定的元素插入到DOM中时……mounted(el){//聚焦元素el.focus();}};全局注册指令app.directive('focus',vFocus);使用:二、只能输入数字constvOnlyNumber={mounted(el){//当元素挂载时设置事件监听器el.addEventListen
- Vue3.0 + Element Plus| 侧边导航栏、标题栏组件应用全局
StellaXiao98
vue3.0+elementplusvueelementui
刚开始接触项目,从0开始搭建管理平台,最开始先写的页面布局,采用的很笨的方法:每写一个页面就写一次页面布局样式后来随着页面逐渐变多,代码冗余量也逐渐增多。于是采取了以下方法将整体的页面布局注册为了全局布局组件:App.main文件HTML:
- 【第一篇Laravel11安装】Laravel11 + Vue3.0前后端分离框架通用后台源码
①新建目录,取名laravel11-vue3-admin②打开mac终端,window是命令行,并进入刚刚新建目录下③composercreate-projectlaravel/laravelbackend④复制laravel10-vue3-admin/*tolaravel11-vue3-admin/*⑤cdbackendphpartisanserve⑥⑦phpartisan--version已购
- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
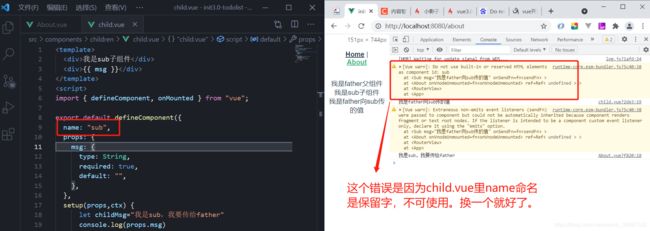
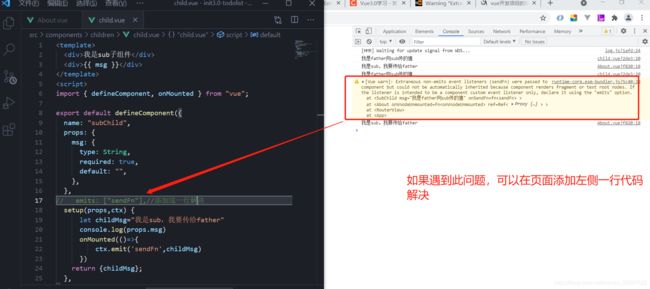
- vue3.0父子组件的通信
勤奋的代码搬运工
Vue笔记vue.js前端
vue3.0父子组件的通信Vue3.0组件通信Vue3.0组件通信vue3.0脚手架setup内部的组件通信1、父到子通过props父组件import{defineComponent,reactive}from"vue";importSonfrom"../components/Son.vue";exportdefaultdefineComponent({name:"father",componen
- Vue3.0中常用的通信方式
CV__工程师
javascript前端vue.js
1.父传子(Props):父组件通过props向子组件传递数据。父组件:importChildComponentfrom'./ChildComponent.vue';exportdefault{data(){return{messageFromParent:'HellofromParent',};},components:{ChildComponent,},};子组件:{{message}}exp
- 二、vue3.0之组件通信之父子通信
arguments_zd
vue3.0的开发和学习typescriptvue.js前端框架
在vue3.0中我们应该怎么去做组件通信呢?在vue3.0中,组件通信官方给出了固定的方法:defineProps、defineEmits,defineExpose、withDefaults,那么接下来我们来看看这四个方法。一、defineProps定义:接收props选项相同的值,父子关系(父传子)组件通信,使用自定义属性来向下传值。代码:父级:html:(父级通过自定义属性向子级传递)ts:c
- 解决Vue 2.0 安装 vue-router 不成功问题
什么都是已存在
javascriptvue.js
- 【卷起来】VUE3.0教程-04-表单输入绑定
听潮阁
VUE3.xhtml5csscss3vue.jslayuiscss
Hello,各位老铁,今天我们继续给大家讲解VUE3.0教程,本期我们讲述一下VUE中的表单输入绑定,在实际开发过程中,表单的输入是我们常见的功能,那么我们接下来看看,VUE是如何处理的。=========各位看官,在开始学习之前,请帮我点个关注和赞吧==========表单输入绑定概述在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件
- 手把手学习Vue3.0:CSS样式基础和HTML5基础收藏
帅哥趣谈
手把手学习Vue3.0vue
背景最近在做管理系统的时候我还不会用Vue,时间紧任务重就先用J2EE那套,利用layUI先实现了。现在从头学习前后端分离技术来搞,在做的过程中对CSS和HTML5的基础语法都已经全忘了,正好总结一下,其实也没有什么好总结,就是一个搜集一下语法手册,用的时候方便查查。我也顺便弄明白了一个事情,就是到底人们常说的H5到底是什么,当我从知乎上看明白后,心中一万个草拟吗奔腾而过。如果你有幸读到我这篇文章
- 大屏可视化项目之vue3-seamless-scroll无缝滚动组件(一)——基本使用_vue seamless scroll官网
2401_84411822
vue.jsjavascript前端
import{defineComponent,ref}from“vue”;import{Vue3SeamlessScroll}from“vue3-seamless-scroll”;exportdefaultdefineComponent({name:“App”,components:{Vue3SeamlessScroll},setup(){constlist=ref([{title:“Vue3.0
- vue3.x+typescript 配置全局属性-vue3配置全局axios
我爱张智容
前面我们给大家讲过可以通过app.config.globalProperties.$axios=Axios;来配置全局属性,但是在ts中使用这样的配置方法的话是没法通过编译的,这个时候我们就需要拓展属性。下面是在vue3.0定义源文件找到的一段说明注释/***Custompropertiesaddedtocomponentinstancesinanywayandcanbeaccessedthrou
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- 手写一个Vue的简单双向绑定实例!
一浅小屋和你
一.首先说明一下Vue的双向绑定原理是什么!Vue.js采用的是数据劫持结合发布和订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter值,在数据变动时,发布消息给订阅者,出发相对应的监听回调(当然这是在Vue3.0之前了,好像Vue3.0发布之后的版本里,采用的是Proxy来进行双向绑定,这样性能可以更加得到优化,在这里我们还是以Objec
- 推荐几个基于Vue3.0全家桶的优秀开源项目
一只理智恩
vue开源
PPTistPPTist是一个基于Vue3.x+TypeScript+Pinia+AntDesignVue+Canvas的在线演示文稿(幻灯片)应用,还原了大部分OfficePowerPoint常用功能,实现在线PPT的编辑、演示,支持导出PPT文件。演示地址:PPTIST-在线演示文稿源码地址:GitHub-pipipi-pikachu/PPTist:基于Vue3.x+TypeScript的在线
- Vue3.0商店后台管理系统项目实战-vue3搭配Element Plus框架使用
祈澈菇凉
侧边栏导航vue3搭配ElementPlus框架使用ElementPlus基于Vue3,面向设计师和开发者的组件库文档:https://element-plus.gitee.io/zh-CN/安装#NPM$npminstallelement-plus--save图片.png安装完成之后开始引入打开main.js的文件这里接口文档上是有说明的,直接根据文档上的教程来写图片.pngmain.jsimp
- 前端Vue必问面试题
前端vue.js
1,Vue3.0为什么要使用proxy在Vue2中,0bject.defineProperty会改变原始数据,而Proxy是创建对象的虚拟表示,并提供set、get和deleteProperty等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截,有以下特点∶不需用使用Vue.$set或Vue.$delete触发响应式。全方位的数组变化检测,消除了Vue2无效的边界情况。支持Map,Set
- vue2.0和vue3.0v-model使用对比
糖小羊儿
我们在写项目的时候,经常自定义组件,并且需要传参,刚好v-model是一个双向绑定,所以我们会把v-model的思想使用到各个自定义组件中在vue2.0中,v-model只能对应一个变量在vue3.0中,在v-model原来的使用基础上,拓展了多对多的使用方式1.vue2.0父组件引入子组件hello,并且传参给子组件,代码如下:{{username}}importhellofrom"@/comp
- Vue3快速上手
__畫戟__
VUEES6vue.jsvue3Vue3快速上手CompositionAPIsetup
目录1.Vue3简介2.Vue3带来了什么1.性能的提升2.源码的升级3.拥抱TypeScript4.新的特性一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开