WSL安装Linux 并连接vscode 调试
WSL安装Ubuntu20.04 并连接vscode 调试
- 前言
- 一、启用WSL并安装Ubuntu
-
- 1.打开Windows自带的WSL功能
- 2.重启电脑
- 3.安装Ubuntu20.04
- 4.操作Linux
- 二、利用Linux进行c语言开发
-
- 1.安装编译器
- 2.测试编译器
- 3.自己体会
- 三、vscode连接Ubuntu协同开发
-
- 1.安装vscode
- 2.准备工作
-
- 1 汉化
- 2 c++
- 3 remote WSL
- 3.配置vscode 进行开发
- 4.结语
前言
因为笔者的电脑硬盘坏了,电脑里面的虚拟机,包括里面的内容全部都丢了,仅存的固态只有128G,支撑不起几个G甚至两位数的空间,经过网上查资料发现还有一个WSL (Windows Subsystem for Linux)的存在,正好最近也在学Linux的内容,因此,写下本文中,记录自己的安装调试历程。
一、启用WSL并安装Ubuntu
Windows Subsystem for Linux(简称WSL)是一个在Windows 10上能够运行原生Linux二进制可执行文件(ELF格式)的兼容层。它是由微软与Canonical公司合作开发,其目标是使纯正的Ubuntu、Debian等映像能下载和解压到用户的本地计算机,并且映像内的工具和实用工具能在此子系统上原生运行。
1.打开Windows自带的WSL功能
控制面板->程序与功能->启用或关闭Windows功能->适用于Linux的Windows子系统,具体打开方法如图

2.重启电脑
打开该功能之后需要重启电脑已配置环境。
3.安装Ubuntu20.04
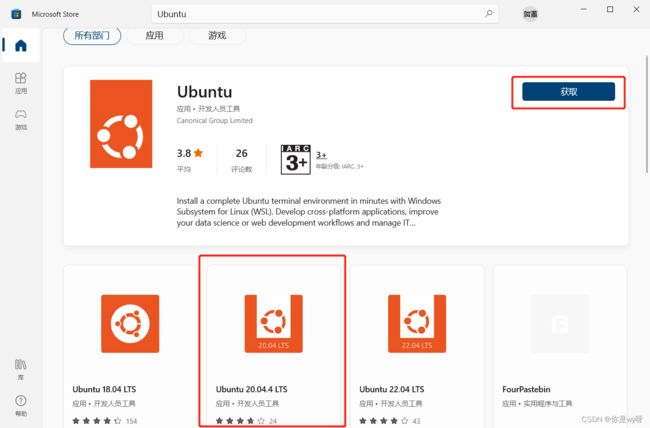
直接在Windows应用商店搜索Ubuntu,里面找到Ubuntu20.04(根据需求选择版本,我这里选择的是20.04),点击获取即可。

4.操作Linux
因为是一个虚拟的系统,所以说并不存在开机关机的操作。只需要在Windows自带的cmd或者powershell界面输入 bash 命令,即可进入Linux界面进行操作。

如果进到这一步,恭喜你已经安装完成,第一次进入需要给你的超级用户设置用户名和密码,我这里设置的是 root 和 admin。WSL能够打通Windows和Linux的连接,有很多妙用。
二、利用Linux进行c语言开发
在Linux下进行c语言的开发和Windows下大同小异,都是用编译器对所写的文件进行编译,生成。只不过Windows下的操作都是在IDE里面集成了,对于只使用过 visual studio 20xx 的读者,应该对此感触不深,因为自己没有亲自动手用gcc 或者 g++ 编译过c/c++文件。而使用编辑器 vscode 的读者可能对此有所了解。所以在Linux下进行语言开发首先都要安装编译器。
1.安装编译器
我这里进行的大部分是c/c++的开发,我同时安装了gcc和g++ 编译工具,读者可以选择性安装,因为我是自己学习使用,所以接下来的操作都是在我的超级用户root下操作的。
在已经进入的Linux终端下,输入以下命令进行安装。
# 登录到 root
dong@YYW:/mnt/c/Users/86135$ sudo su root
[sudo] password for dong:
root@YYW:/mnt/c/Users/86135#
#下载 gcc g++ gdb (gdb为调试工具)
#1、首先更新Linux的工具
apt update
#2、等待1结束后,安装gcc、g++、gdb
apt-get install gcc
#3、同2 安装g++ gdb
xxxxx
2.测试编译器
上述安装完成之后,我们验证一下自己的Linux可不可以对c/c++进行编译。
我这里选择新建了一个测试文件。
下面进行测试:
#1、进入 home 目录下 新建一个测试文件夹
cd /home/dong # 根据自己的目录输入命令
mkdir test_c
cd test_c
#2、使用vim新建测试文件
vim testc.c
# 文件内按 i 进入编辑模式,输入测试代码
#include 3.自己体会
读者可以自己试一下自己的g++编译器,测试一下c++的编译。为更好的了解两者的区别,可以使用gcc编译c++风格的文件,看一下效果。
三、vscode连接Ubuntu协同开发
相信有很多读者和我一样不习惯vim的使用,对于很多开发者而言,vim虽然是一款很强大的开发工具,但是也需要相应的学习成本,尤其是想我这样适应Windows系统的人,使用起来比较困难,这里我选择使用vscode帮助我。
1.安装vscode
这里不做赘述,直接官网下载,安装即可。网上教程也一大堆。
2.准备工作
vscode的强大之处,在于它是一款非常轻量级的开发工具,同时它支持各种各样的插件了。以扩展自己的需求,对于c/c++的开发工作,有几个是必须安装的:
1 汉化
chinese simplified
英语好的读者可以选择性忽略
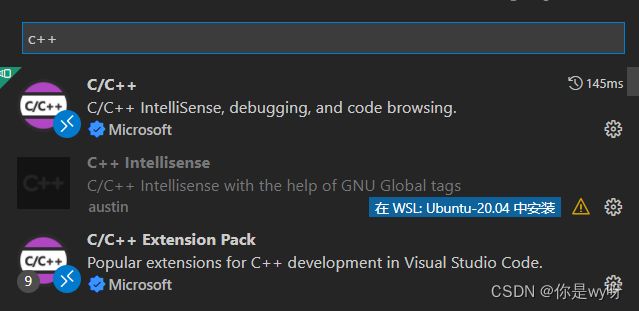
2 c++
3 remote WSL
连接Linux最重要的东西了,下面着重介绍一下。
安装完成此插件之后,在vscode界面键入 Ctrl + Shift + ` (~ 键盘左上角),打开终端,如下图:

你会发现这里多出来一个你的Linux连接。选择此控制台,界面会变成下面这样

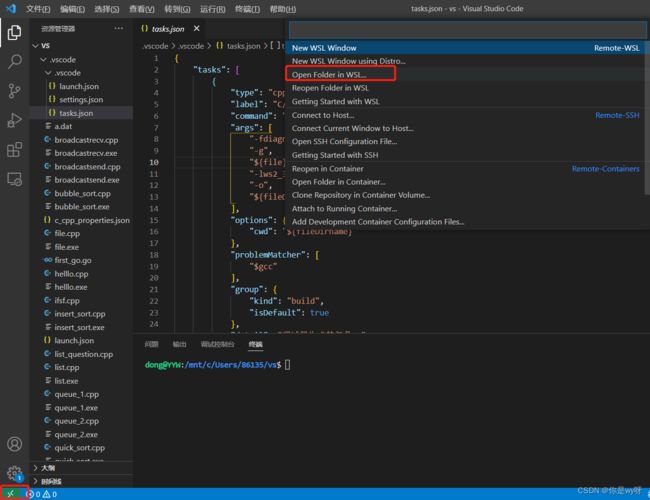
那么恭喜你,连接成功了,现在这里也相当于你的Linux操作终端了。此时你会发现你的vscode界面的左下角,有一个绿色的连接按钮,点击此按钮会让你选择打开的文件夹,如下图所示:

这里选择我们上面测试的文件夹。
3.配置vscode 进行开发
进行过vscode的开发过的人都知道一切的操作都是在配置文件内进行的,界接下来我们需要在自己进入的文件夹内,这里我直接进入了我的 /home/dong这个文件加,建议大家也进入这个文件夹。接下来在这个文件夹内新建一个 .vscode文件夹,如果新建失败,大概率是文件权限不够,这样请设置文件夹权限设置为777。具体语法和操作 为chmod 777 文件和 chmod -R 777 /文件夹。
然后在 .vscode 新建三个文件,内容分别为:
文件在我这边是可以用的,如果在读者放有错误,请根据实际需求更改
百度上一大堆配置说明
c_cpp_properties.json
{
"configurations": [
{
"name": "Linux",
"includePath": [
"/usr/include",
"${workspaceFolder}"
],
"defines": [
],
"compilerPath": "/usr/bin/gcc",
"intelliSenseMode": "gcc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceFolder}"
]
}
}
],
"version": 4
}
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "gcc.exe - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build"
}
]
}
tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "build",
"command": "gcc",
"args": [
"-g",
"${file}",
// "${fileDirname}/need.c", // 单文件下注释,多文件下此处添加.c文件进行编译
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"problemMatcher": "$gcc",
"options": {
"cwd": "${workspaceFolder}"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
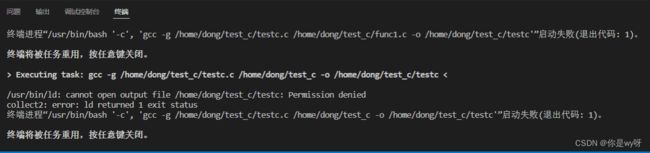
配置完以上三个文件之后,如果你没有更改权限的话,大概率在你的控制台会输出如下图:

下面我们配置一下权限。

接下来重新执行,

恭喜,配置完成 over
若要配置很多关联文件,比如在testc.c里面需要包含其他自写文件,请参考task.json的注释。请读者自行尝试!
4.结语
之前都是直接在虚拟机进行ssh远程连接进行操作,初次尝试使用WSL,写的东西肯定有很多不足,欢迎路过大佬批评指正!