知识点6--spring boot实现三层架构-新增数据
本篇承接知识点5,介绍如何新增数据,新增时考虑到后期的知识点,因此扩展一张部门表,达到一对多的关系
第一步:首先我们需准备一张部门表,实现一个部门下有多个员工的一对多关系

同时在user表中,添加一个字段保存部门id

第二步:编写相应的架构代码块
在User的bean实例中添加两个字段
//在User中添加该字段
private Integer did;
//user表不存在的字段,但是后面要保存部门名称,因此spring boot对这种情况提供了相关注解,表示该字段非表中字段
@TableField(exist = false)
private String dname;
准备部门的Bean
package com.wy.scjg.bean;
import lombok.Data;
import lombok.EqualsAndHashCode;
import java.io.Serializable;
@Data
@EqualsAndHashCode(callSuper = false)
public class Dept implements Serializable {
private Integer id;
private String name;
}
准备部门的Controller
package com.wy.scjg.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/dept")
public class DeptController {
}
准备对应的Service
package com.wy.scjg.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.wy.scjg.bean.Dept;
public interface DeptService extends IService<Dept> {
}
下面这个实现类中的DeptMapper也是自己建的Dao层
package com.wy.scjg.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.wy.scjg.bean.Dept;
import com.wy.scjg.mapper.DeptMapper;
import com.wy.scjg.service.DeptService;
@Service
public class DeptServiceImpl extends ServiceImpl<DeptMapper, Dept> implements DeptService {
}
Dao层准备Mapper
package com.wy.scjg.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.wy.scjg.bean.Dept;
public interface DeptMapper extends BaseMapper<Dept> {
}
xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.wy.scjg.mapper.DeptMapper">
<resultMap id="BaseResultMap" type="com.bawei.usersys.entity.Dept">
<id column="id" property="id" />
<result column="name" property="name" />
</resultMap>
</mapper>
给UserMapper中准备一个部门字段的映射
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.wy.scjg.mapper.UserMapper">
<resultMap id="BaseResultMap" type="com.wy.scjg.bean.User">
<id column="id" property="id" />
<result column="name" property="name" />
<result column="age" property="age" />
<result column="email" property="email" />
<result column="brith" property="brith" />
<result column="did" property="did" />
resultMap>
mapper>
第三步:在UserController中编写预新增控制器
@RequestMapping("/toAdd")
public String toAdd(HttpServletRequest request){
//查出所有的部门
List<Dept> depts = deptService.list();
request.setAttribute("depts",depts);
return "/user_add";
}
编写新增的freemaker页面-user_add.ftl
<html>
<head>
<title>欢迎进入user用户列表</title>
<script type="text/javascript" src="/jquery-3.2.1.js"></script>
</head>
<body>
<form id="addFrm">
名称:<input type="text" name="name" /><br/>
出生日期:<input type="date" name="brith"/><br/>
所在部门:<select name="did">
<option value="">请选择所在的部门</option>
<#list depts as dept>
<option value="${dept.id}">${dept.name}</option>
</#list>
</select><br/>
邮箱:<input type="email" name="email"/><br/>
<!--不写<button></button> 不写 type="submit" 而采用ajax的写法-->
<input type="button" onclick="saveObject()" value="添加用户"/>
</form>
<script type="text/javascript">
function saveObject(){
$.post('/user/add',$("#addFrm").serialize(),function(data){
if(data){
alert("添加成功")
window.location.href="/user/list";
}else{
alert("添加失败")
}
},"json");
}
</script>
</body>
</html>
在list页面合适的地方写一个添加选项,用来跳转到添加页面
<a href="/user/toAdd">添加用户</a>
UserController写一个正式添加的控制器
/**
* 正式添加方法
* @param user
* @return
*/
@RequestMapping("/add")
@ResponseBody
public boolean add(User user){
return userService.save(user);
}
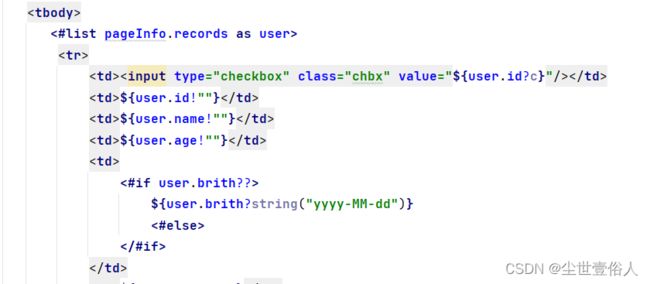
第五步:当你测试添加的时候你会发现,添加成功后回到列表页面时,本来是正常的,但是数据列表查询到添加的哪条数据的时候展示就报错了

这个是因为fremaker本身是一个测试组件,它对空值的识别有些缺陷,官方提供了一个内建函数来预处理空值,需要我们在页面上取值时末尾添加!""

之后重启程序查询列表
在有了删除和新增功能后,大家的程序一定会出现一个bug,当你删除新增功能新增的数据时删除不掉,这个是因为spring boot的新增API会自动生成一个id,虽然类型会受到bean的限制,但是长度大概率不对,导致虽然能存到数据库,但是数据其他id相关操作会出问题,这时spring boot给我们提供了一个注解,使得生成的id是合规的,我们只需要在user的Bean中id字段加上它就可以解决这个问题
/**
* 主键ID
*/
@TableId(value = "id", type = IdType.AUTO)
private Long id;
到此本篇知识点讲解结束,此外 本次整体讲解的spring boot项目已上传github
