Spring Boot+VUE项目部署以及遇到的问题解决
文章目录
-
- SpringBoot项目打包部署
-
- 部署到nginx
- SpringBoot使用nginx路由部署后无法访问静态资源及请求url
-
- 解决方法
- **后台部分nginx配置**
- Vue项目打包部署
-
- 打包
- 部署
-
- 第一种方式
- 第二种方式
- nginx配置
- VUE使用history模式下页面空白
- 刷新页面后404
SpringBoot项目打包部署
- 更改文件路径及数据库配置
- 在idea的Meven窗口中先clean然后install,不是idea的可以去百度springboot打jar包方法
- 在包含启动类的项目的 target目录下可以看到生成的.jar文件
- 将jar文件复制到服务器中,进入在jar所在路径
运行
nohup java -jar ./打包的jar文件.jar >/dev/null 2>&1 &
或者运行
nohup java -jar ./打包的jar文件.jar --server.port=端口号 --server.servlet.context-path=/后端项目名称/ >/dev/null 2>&1 &
使用 ps -aux | grep java 或者htop工具(需要安装)查看已运行的进程
部署到nginx
安装nginx,可参考帖子很多,不赘述
配置文件:
server {
listen 80;
server_name xx.xxx.xxx.xx;
location /后端项目名称/ {
proxy_pass http://xx.xxx.xxx.xx:8080/;
proxy_redirect default;
}
}
访问项目时不需要端口使用IP/后端项目名称即可
SpringBoot使用nginx路由部署后无法访问静态资源及请求url
解决方法
后端项目名称为myproject-vXXX
- 在yml中配置context-path: /myproject-vXXX /
- 在nginx配置中的 proxy_pass中加上myproject-v1 如 :proxy_pass http://xx.xxx.xxx.xx:9093/后端项目名称/;
- 访问时不用端口号,加上项目名称前缀即可
- 前端项目访问的api路径也需要进行相应修改
后台部分nginx配置
server {
listen 80;
server_name xx.xxx.xxx.xx;
location /myproject-vXXX / {
proxy_pass http://xx.xxx.xxx.xx:8080/myproject-vXXX /;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
需要更新项目时,关闭进程,重新打包运行jar包即可
Vue项目打包部署
打包
- 安装express :
npm install express -g - 创建express项目:
express 前端项目名称 - 在前端项目目录下node build/build.js 打包项目
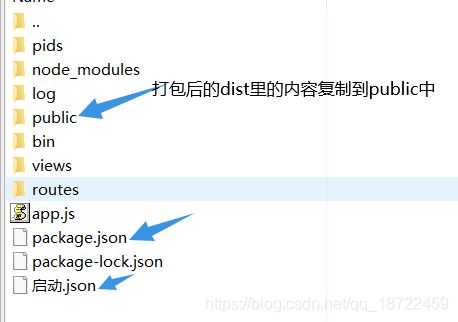
- 将生成的dist文件夹下的所有文件复制到你创建的express项目的public文件夹下
- 将你的express项目复制到服务器上去
部署
安装pm2: npm install -g pm2
第一种方式
直接启动node项目: pm2 start app.js 或者 pm2 start bin/www
第二种方式
在项目根目录新建文件: 启动.json:
启动.json:
{
"apps": [
{
"name": "你的前端项目名称",
"cwd": "你的前端项目路径",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm Z",
"error_file": "/var/log/node-app/node-app.stderr.log",
"out_file": "log/node-app.stdout.log",
"pid_file": "pids/node-geo-api.pid",
"instances": 6,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "fork",
"autorestart": false,
"vizion": false
}
]
}
package.json:(有就在里面改,没有就建一个)
{
"name": "前端项目名称",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www",
"pm2": "pm2 start 启动.json"
},
"dependencies": {
"connect-history-api-fallback": "^1.6.0",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"jade": "~1.11.0",
"morgan": "~1.9.1"
}
}
最后运行pm2 start 启动.json或者npm run pm2 启动项目
PM2常用命令:
安装:pm2 npm install -g pm2
启动:pm2 start www
停止:pm2 stop www
列出所有pm2:pm2 list
监视:pm2 monit
其他:
$ pm2 logs 显示所有进程日志
$ pm2 stop all 停止所有进程
$ pm2 restart all 重启所有进程
$ pm2 reload all 0秒停机重载进程 (用于 NETWORKED 进程)
$ pm2 stop 0 停止指定的进程
$ pm2 restart 0 重启指定的进程
$ pm2 startup 产生 init 脚本 保持进程活着
$ pm2 web 运行健壮的 computer API endpoint (http://localhost:9615)
$ pm2 delete 0 杀死指定的进程
$ pm2 delete all 杀死全部进程
nginx配置
server {
listen 80;
server_name xx.xxx.xxx.xx;
location /后端项目名称/ {
proxy_pass http://xx.xxx.xxx.xx:8080/后端项目名称/;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /前端项目名称/ {
proxy_pass http://xx.xxx.xxx.xx:3000/;
proxy_redirect default;
}
}
需要更新项目时替换public目录下的文件即可
VUE使用history模式下页面空白
VUE项目的router/index.js 中添加 base: ‘/项目名称’
访问时加上 项目名称 前缀
export default new Router({
// 开启history模式 #
mode: 'history',
base: '/galbirthday-ui',
routes: [
...
...
刷新页面后404
进入服务器中部署的express项目目录
npm install --save connect-history-api-fallback
在app.js中添加var history = require(‘connect-history-api-fallback’);
在 var app = express() 后面添加 app.use(history());