商城项目搭建
商城项目搭建
- 0.学习目标
- 1.了解电商行业
-
- 1.1.项目分类
-
- 1.1.1.传统项目
- 1.1.2.互联网项目
- 1.2.电商行业的发展
-
- 1.2.1.钱景
- 1.2.2.数据
- 1.2.3.技术特点
- 1.3.常见电商模式
- 1.4.一些专业术语
- 2.乐优商城介绍
-
- 2.1.项目介绍
- 2.2.系统架构
-
- 2.2.1.架构图
- 2.2.2.系统架构解读
- 3.项目搭建
-
- 3.1.技术选型
- 3.2.开发环境
- 3.3.域名
- 3.4.创建父工程
- 3.5.创建EurekaServer
-
- 3.5.1.创建工程
- 3.5.3.编写启动类
- 3.5.4.配置文件
- 3.5.5.项目的结构:
- 3.6.创建Zuul网关
-
- 3.6.1.创建工程
- 3.6.2.添加依赖
- 3.6.3.编写启动类
- 3.6.4.配置文件
- 3.6.5.项目结构
- 3.7.创建商品微服务
-
- 3.7.1.微服务的结构
- 3.7.2.创建父工程ly-item
- 3.7.3.创建ly-item-interface
- 3.7.4.创建ly-item-service
- 3.7.5.整个微服务结构
- 3.7.6.添加依赖
- 3.7.7.编写启动和配置
- 3.8.添加商品微服务的路由规则
- 3.9.启动测试
- 3.10.测试路由规则
- 3.11.通用工具模块
0.学习目标
- 了解电商行业
- 了解乐优商城项目结构
- 能独立搭建项目基本框架
- 能参考使用ES6的新语法
1.了解电商行业
学习电商项目,自然要先了解这个行业,所以我们首先来聊聊电商行业
1.1.项目分类
主要从需求方、盈利模式、技术侧重点这三个方面来看它们的不同
1.1.1.传统项目
各种企业里面用的管理系统(ERP、HR、OA、CRM、物流管理系统。。。。。。。)
- 需求方:公司、企业内部
- 盈利模式:项目本身卖钱
- 技术侧重点:业务功能
1.1.2.互联网项目
门户网站、电商网站:baidu.com、qq.com、taobao.com、jd.com …
- 需求方:广大用户群体
- 盈利模式:虚拟币、增值服务、广告收益…
- 技术侧重点:网站性能、业务功能
而我们今天要聊的就是互联网项目中的重要角色:电商
1.2.电商行业的发展
1.2.1.钱景
近年来,中国的电子商务快速发展,交易额连创新高,电子商务在各领域的应用不断拓展和深化、相关服务业蓬勃发展、支撑体系不断健全完善、创新的动力和能力不断增强。电子商务正在与实体经济深度融合,进入规模性发展阶段,对经济社会生活的影响不断增大,正成为我国经济发展的新引擎。
中国电子商务研究中心数据显示,截止到 2012 年底,中国电子商务市场交易规模达 7.85万亿人民币,同比增长 30.83%。其中,B2B 电子商务交易额达 6.25 万亿,同比增长 27%。而 2011 年全年,中国电子商务市场交易额达 6 万亿人民币,同比增长 33%,占 GDP 比重上升到 13%;2012 年,电子商务占 GDP 的比重已经高达 15%。

1.2.2.数据
2016双11开场30分钟,创造每秒交易峰值17.5万笔,每秒支付峰值12万笔的新纪录。菜鸟单日物流订单量超过4.67亿,创历史新高。
1.2.3.技术特点
从上面的数据我们不仅要看到钱,更要看到背后的技术实力。正是得益于电商行业的高强度并发压力,促使了BAT等巨头们的技术进步。电商行业有些什么特点呢?
- 技术范围广
- 技术新
- 高并发(分布式、静态化技术、缓存技术、异步并发、池化、队列)
- 高可用(集群、负载均衡、限流、降级、熔断)
- 数据量大
- 业务复杂
- 数据安全
1.3.常见电商模式
电商行业的一些常见模式:
- B2C:商家对个人,如:亚马逊、当当等
- C2C平台:个人对个人,如:咸鱼、拍拍网、ebay
- B2B平台:商家对商家,如:阿里巴巴、八方资源网等
- O2O:线上和线下结合,如:饿了么、电影票、团购等
- P2P:在线金融,贷款,如:网贷之家、人人聚财等。
- B2C平台:天猫、京东、一号店等
1.4.一些专业术语
- SaaS:软件即服务
- SOA:面向服务
- RPC:远程过程调用
- RMI:远程方法调用
- PV:(page view),即页面浏览量;
用户每1次对网站中的每个网页访问均被记录1次。用户对同一页面的多次访问,访问量累计 - UV:(unique visitor),独立访客
指访问某个站点或点击某条新闻的不同IP地址的人数。在同一天内,uv只记录第一次进入网站的具有独立IP的访问者,在同一天内再次访问该网站则不计数。 - PV与带宽:
- 计算带宽大小需要关注两个指标:峰值流量和页面的平均大小。
- 计算公式是:网站带宽= ( PV * 平均页面大小(单位MB)* 8 )/统计时间(换算到秒)
- 为什么要乘以8?
- 网站大小为单位是字节(Byte),而计算带宽的单位是bit,1Byte=8bit
- 这个计算的是平均带宽,高峰期还需要扩大一定倍数
- PV、QPS、并发
- QPS:每秒处理的请求数量。8000/s
- 比如你的程序处理一个请求平均需要0.1S,那么1秒就可以处理10个请求。QPS自然就是10,多线程情况下,这个数字可能就会有所增加。
- 由PV和QPS如何需要部署的服务器数量?
- 根据二八原则,80%的请求集中在20%的时间来计算峰值压力:
- (每日PV * 80%) / (3600s * 24 * 20%) * 每个页面的请求数 = 每个页面每秒的请求数量
- 然后除以服务器的QPS值,即可计算得出需要部署的服务器数量
- QPS:每秒处理的请求数量。8000/s
2.乐优商城介绍
2.1.项目介绍
- 乐优商城是一个全品类的电商购物网站(B2C)。
- 用户可以在线购买商品、加入购物车、下单、秒杀商品
- 可以评论已购买商品
- 管理员可以在后台管理商品的上下架、促销活动
- 管理员可以监控商品销售状况
- 客服可以在后台处理退款操作
- 希望未来3到5年可以支持千万用户的使用
2.2.系统架构
2.2.1.架构图
2.2.2.系统架构解读
整个乐优商城可以分为两部分:后台管理系统、前台门户系统。
- 后台管理:
前台门户
无论是前台还是后台系统,都共享相同的微服务集群,包括:
- 商品微服务:商品及商品分类、品牌、库存等的服务
- 搜索微服务:实现搜索功能
- 订单微服务:实现订单相关
- 购物车微服务:实现购物车相关功能
- 用户中心:用户的登录注册等功能
- Eureka注册中心
- Zuul网关服务
- Spring Cloud Config配置中心
- …
3.项目搭建
3.1.技术选型
前端技术:
- 基础的HTML、CSS、JavaScript(基于ES6标准)
- Vue.js 2.0以及基于Vue的UI框架:Vuetify
- 前端构建工具:WebPack
- 前端安装包工具:NPM
- Vue脚手架:Vue-cli
- Vue路由:vue-router
- ajax框架:axios
- 基于Vue的富文本框架:quill-editor
后端技术:
- 基础的SpringMVC、Spring 5.0和MyBatis3
- Spring Boot 2.0.4版本
- Spring Cloud 最新版 Finchley.SR1
- Redis-4.0
- RabbitMQ-3.4
- Elasticsearch-5.6.8
- nginx-1.10.2
- FastDFS - 5.0.8
- MyCat
- Thymeleaf
- JWT
3.2.开发环境
为了保证开发环境的统一,希望每个人都按照我的环境来配置:
- IDE:我们使用Idea 2017.3 版本
- JDK:统一使用JDK1.8
- 项目构建:maven3.5.2
- 版本控制工具:git
idea大家可以在我的课前资料中找到。另外,使用帮助大家可以参考课前资料的《idea使用指南.md》
3.3.域名
我们在开发的过程中,为了保证以后的生产、测试环境统一。尽量都采用域名来访问项目。
一级域名:www.leyou.com
二级域名:manage.leyou.com , api.leyou.com
我们可以通过switchhost工具来修改自己的host对应的地址,只要把这些域名指向127.0.0.1,那么跟你用localhost的效果是完全一样的。
switchhost可以去课前资料寻找。
3.4.创建父工程
创建统一的父工程:leyou,用来管理依赖及其版本,注意是创建project,而不是moudle

填写工程信息:

保存的位置信息:

然后将pom文件修改成我这个样子:
注意:父工程的版本是1.0.0,默认创建的是1.0记得修改
4.0.0
com.leyou.parent
leyou
1.0.0-SNAPSHOT
pom
leyou
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
2.0.4.RELEASE
UTF-8
UTF-8
1.8
Finchley.SR1
1.3.2
2.0.2
1.1.9
5.1.32
1.2.3
1.0.0-SNAPSHOT
1.26.1-RELEASE
org.springframework.cloud
spring-cloud-dependencies
${spring-cloud.version}
pom
import
org.mybatis.spring.boot
mybatis-spring-boot-starter
${mybatis.starter.version}
tk.mybatis
mapper-spring-boot-starter
${mapper.starter.version}
com.github.pagehelper
pagehelper-spring-boot-starter
${pageHelper.starter.version}
mysql
mysql-connector-java
${mysql.version}
com.github.tobato
fastdfs-client
${fastDFS.client.version}
org.apache.commons
commons-lang3
3.4
org.springframework.boot
spring-boot-maven-plugin
可以发现,我们在父工程中引入了SpringCloud等很多以后需要用到的依赖,以后创建的子工程就不需要自己引入了。
3.5.创建EurekaServer
3.5.1.创建工程
这个大家应该比较熟悉了。
我们的注册中心,起名为:ly-registry,直接创建maven项目,自然会继承父类的依赖:
选择新建module:

选择maven安装,但是不要选择骨架:

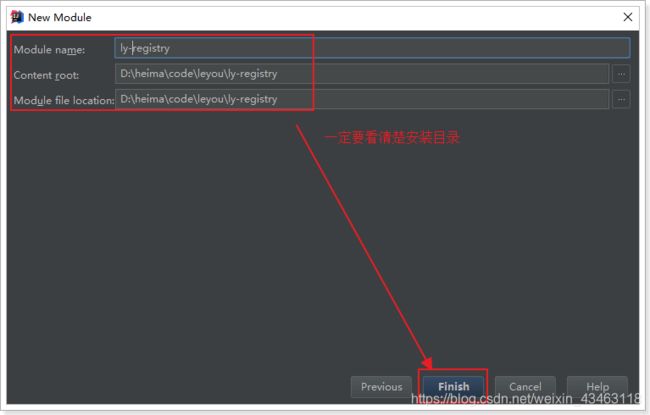
然后填写项目坐标,我们的项目名称为ly-registry:

选择安装目录,因为是聚合项目,目录应该是在父工程leyou的下面:

3.5.2.添加依赖
添加EurekaServer的依赖:
leyou
com.leyou.parent
1.0.0-SNAPSHOT
4.0.0
com.leyou.common
ly-registry
1.0.0-SNAPSHOT
org.springframework.cloud
spring-cloud-starter-netflix-eureka-server
3.5.3.编写启动类
@SpringBootApplication
@EnableEurekaServer
public class LyRegistry {
public static void main(String[] args) {
SpringApplication.run(LyRegistry.class, args);
}
}
3.5.4.配置文件
server:
port: 10086
spring:
application:
name: ly-registry
eureka:
client:
fetch-registry: false
register-with-eureka: false
service-url:
defaultZone: http://127.0.0.1:${server.port}/eureka
server:
enable-self-preservation: false # 关闭自我保护
3.5.5.项目的结构:
3.6.创建Zuul网关
3.6.1.创建工程
与上面类似,选择maven方式创建Module,然后填写项目名称,我们命名为:ly-api-gateway

填写保存的目录:

3.6.2.添加依赖
这里我们需要添加Zuul和EurekaClient的依赖:
leyou
com.leyou.parent
1.0.0-SNAPSHOT
4.0.0
com.leyou.common
ly-api-gateway
1.0.0-SNAPSHOT
org.springframework.cloud
spring-cloud-starter-netflix-zuul
org.springframework.cloud
spring-cloud-starter-netflix-eureka-client
org.springframework.boot
spring-boot-starter-actuator
3.6.3.编写启动类
@SpringBootApplication
@EnableDiscoveryClient
@EnableZuulProxy
public class LyApiGateway {
public static void main(String[] args) {
SpringApplication.run(LyApiGateway.class, args);
}
}
3.6.4.配置文件
server:
port: 10010
spring:
application:
name: api-gateway
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka
registry-fetch-interval-seconds: 5
instance:
prefer-ip-address: true
ip-address: 127.0.0.1
instance-id: ${spring.application.name}:${server.port}
zuul:
prefix: /api # 添加路由前缀
retryable: true
ribbon:
ConnectTimeout: 250 # 连接超时时间(ms)
ReadTimeout: 2000 # 通信超时时间(ms)
hystrix:
command:
default:
execution:
isolation:
thread:
timeoutInMillisecond: 10000 # 熔断超时时长:10000ms
3.6.5.项目结构
目前,leyou下有两个子模块:
- ly-registry:服务的注册中心(EurekaServer)
- ly-api-gateway:服务网关(Zuul)
目前,服务的结构如图所示:

截止到这里,我们已经把基础服务搭建完毕,为了便于开发,统一配置中心(ConfigServer)我们留待以后添加。
3.7.创建商品微服务
既然是一个全品类的电商购物平台,那么核心自然就是商品。因此我们要搭建的第一个服务,就是商品微服务。其中会包含对于商品相关的一系列内容的管理,包括:
- 商品分类管理
- 品牌管理
- 商品规格参数管理
- 商品管理
- 库存管理
我们先完成项目的搭建:
3.7.1.微服务的结构
因为与商品的品类相关,我们的工程命名为ly-item.
需要注意的是,我们的ly-item是一个微服务,那么将来肯定会有其它系统需要来调用服务中提供的接口,因此肯定也会使用到接口中关联的实体类。
因此这里我们需要使用聚合工程,将要提供的接口及相关实体类放到独立子工程中,以后别人引用的时候,只需要知道坐标即可。
我们会在ly-item中创建两个子工程:
- ly-item-interface:主要是对外暴露的API接口及相关实体类
- ly-item-service:所有业务逻辑及内部使用接口
3.7.2.创建父工程ly-item
依然是使用maven构建:

保存的位置:

不需要任何依赖,我们可以把项目打包方式设置为pom
leyou
com.leyou.parent
1.0.0-SNAPSHOT
4.0.0
com.leyou.service
ly-item
1.0.0-SNAPSHOT
pom
3.7.3.创建ly-item-interface
在ly-item工程上点击右键,选择new > module:

依然是使用maven构建,注意父工程是ly-item:

注意:接下来填写的目录结构需要自己手动完成,保存到ly-item下的ly-item-interface目录中:

点击Finish完成。
3.7.4.创建ly-item-service
与ly-item-interface类似,我们选择在ly-item上右键,新建module,然后填写项目信息:

填写存储位置,是在/ly-item/ly-item-service目录

点击Finish完成。
3.7.5.整个微服务结构
如图所示:

我们打开ly-item的pom查看,会发现ly-item-interface和ly-item-service都已经称为module了:

3.7.6.添加依赖
接下来我们给ly-item-service中添加依赖:
思考一下我们需要什么?
- Eureka客户端
- web启动器
- mybatis启动器
- 通用mapper启动器
- 分页助手启动器
- 连接池,我们用默认的Hykira
- mysql驱动
- 千万不能忘了,我们自己也需要ly-item-interface中的实体类
这些依赖,我们在顶级父工程:leyou中已经添加好了。所以直接引入即可:
ly-item
com.leyou.service
1.0.0-SNAPSHOT
4.0.0
com.leyou.service
ly-item-service
1.0.0-SNAPSHOT
org.springframework.cloud
spring-cloud-starter-netflix-eureka-client
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
tk.mybatis
mapper-spring-boot-starter
com.github.pagehelper
pagehelper-spring-boot-starter
mysql
mysql-connector-java
com.leyou.service
ly-item-interface
1.0-SNAPSHOT
org.springframework.boot
spring-boot-starter-actuator
ly-item-interface中需要什么我们暂时不清楚,所以先不管。
3.7.7.编写启动和配置
在整个ly-item工程中,只有ly-item-service是需要启动的。因此在其中编写启动类即可:
@SpringBootApplication
@EnableDiscoveryClient
public class LyItemApplication {
public static void main(String[] args) {
SpringApplication.run(LyItemApplication.class, args);
}
}
然后是全局属性文件:
server:
port: 8081
spring:
application:
name: item-service
datasource:
url: jdbc:mysql://localhost:3306/heima
username: root
password: root
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka
instance:
lease-renewal-interval-in-seconds: 5 # 每隔5秒发送一次心跳
lease-expiration-duration-in-seconds: 10 # 10秒不发送就过期
prefer-ip-address: true
ip-address: 127.0.0.1
instance-id: ${spring.application.name}:${server.port}
3.8.添加商品微服务的路由规则
既然商品微服务已经创建,接下来肯定要添加路由规则到Zuul中,我们不使用默认的路由规则。
zuul:
prefix: /api # 添加路由前缀
retryable: true
routes:
item-service: /item/** # 将商品微服务映射到/item/**
3.9.启动测试
我们分别启动:ly-registry,ly-api-gateway,ly-item-service

查看Eureka面板:

3.10.测试路由规则
为了测试路由规则是否畅通,我们是不是需要在item-service中编写一个controller接口呢?
其实不需要,Spring提供了一个依赖:actuator
只要我们添加了actuator的依赖,它就会为我们生成一系列的访问接口:
- /info
- /health
- /refresh
- …
鼠标悬停在item-service上,会显示一个地址:

这就是actuator提供的接口,我们点击访问:

因为我们没有添加信息,所以是一个空的json,但是可以肯定的是:我们能够访问到item-service了。
接下来我们通过路由访问试试,根据路由规则,我们需要访问的地址是:
http://127.0.0.1:10010/api/item/actuator/info

3.11.通用工具模块
有些工具或通用的约定内容,我们希望各个服务共享,因此需要创建一个工具模块:ly-common
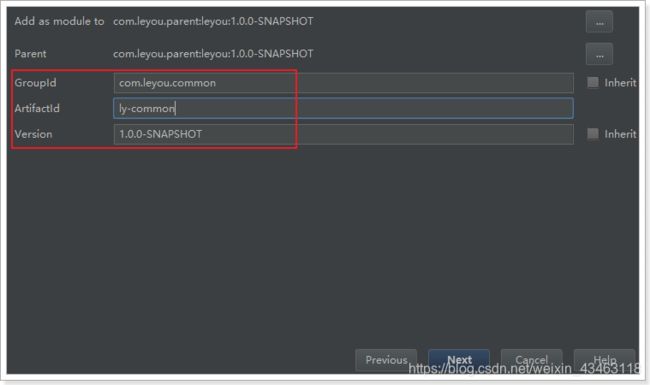
使用maven来构建module:

位置信息:

结构:

然后把课前资料提供的工具类引入:


然后引入依赖:
leyou
com.leyou.parent
1.0.0-SNAPSHOT
4.0.0
com.leyou.common
ly-common
1.0.0-SNAPSHOT
com.fasterxml.jackson.core
jackson-databind
org.springframework.boot
spring-boot-starter-logging
org.apache.tomcat.embed
tomcat-embed-core








