小程序框架->框架,视图层,生命周期(逻辑层)
- 框架
- 视图层
- 生命周期(逻辑层)
1.框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:**[逻辑层](https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/)**(App Service)和 **[视图层](https://developers.weixin.qq.com/miniprogram/dev/framework/view/)**(View)。小程序提供了自己的视图层描述语言 `WXML` 和 `WXSS`,以及基于 `JavaScript` 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
2.视图层
//min2\app.json
{
"pages":[
"pages/a/a",
"pages/b/b",
"pages/c/c",
"pages/d/d",
"pages/user/user",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00f",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
//min2\pages\a\a.js
C:\Users\朱\WeChatProjects\min2\pages\a\a.json
C:\Users\朱\WeChatProjects\min2\pages\a\a.wxml
C:\Users\朱\WeChatProjects\min2\pages\a\a.wxss
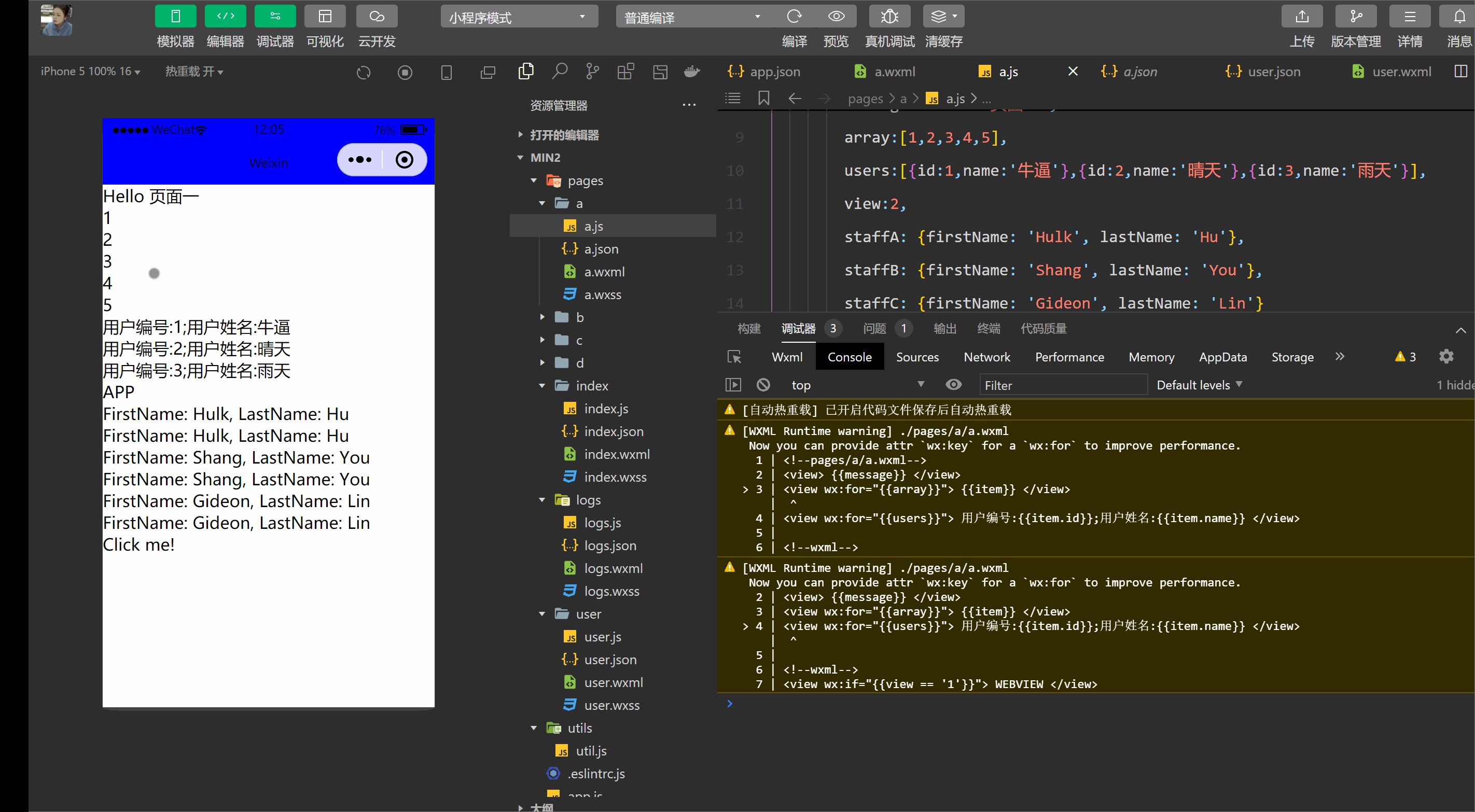
{{message}}
{{item}}
用户编号:{{item.id}};用户姓名:{{item.name}}
WEBVIEW
APP
MINA
FirstName: {{firstName}}, LastName: {{lastName}}
FirstName: {{firstName}}, LastName: {{lastName}}
Click me! // pages/a/a.js
Page({
/**
* 页面的初始数据
*/
data: {
message: 'Hello 页面一',
array:[1,2,3,4,5],
users:[{id:1,name:'牛逼'},{id:2,name:'晴天'},{id:3,name:'雨天'}],
view:2,
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
},
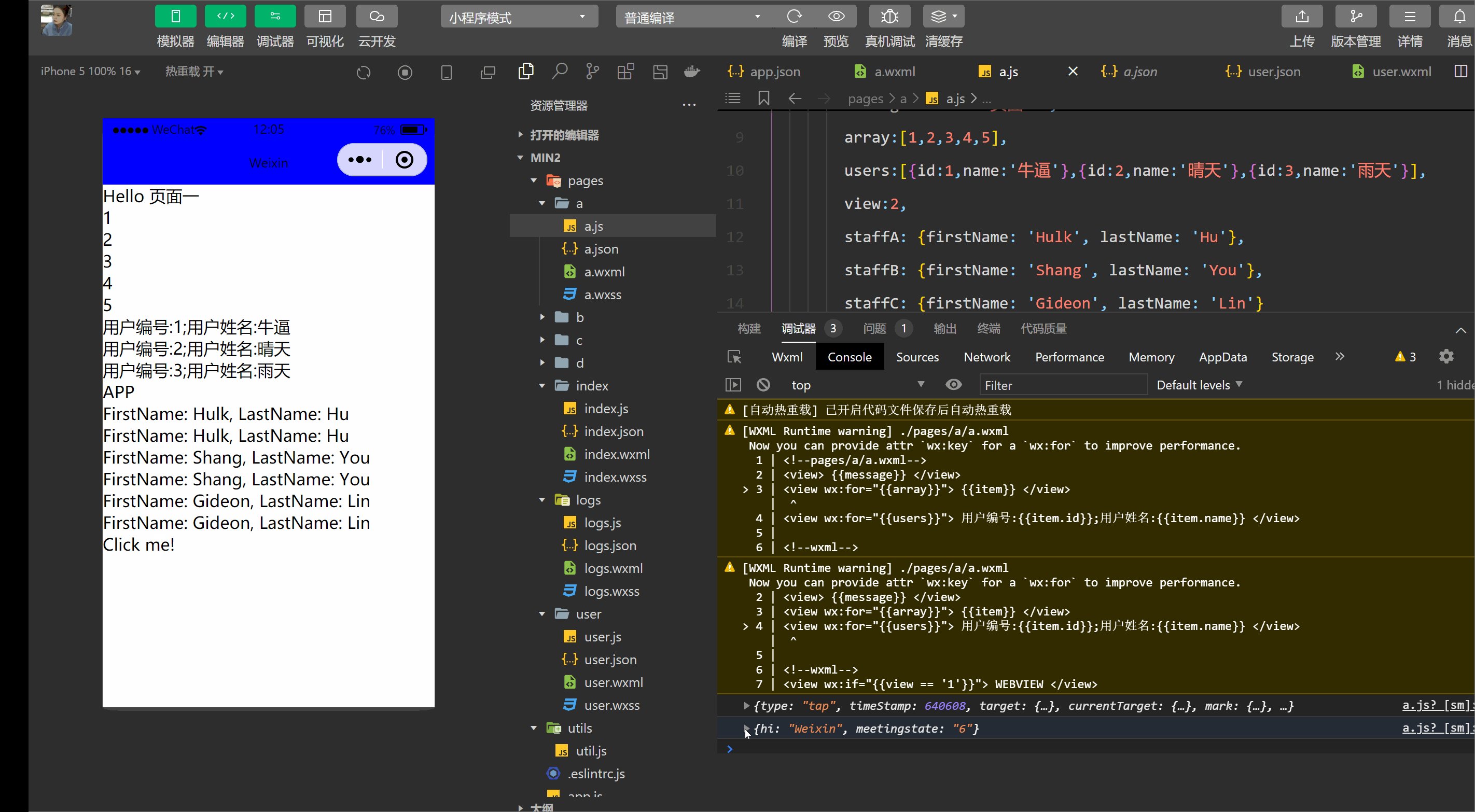
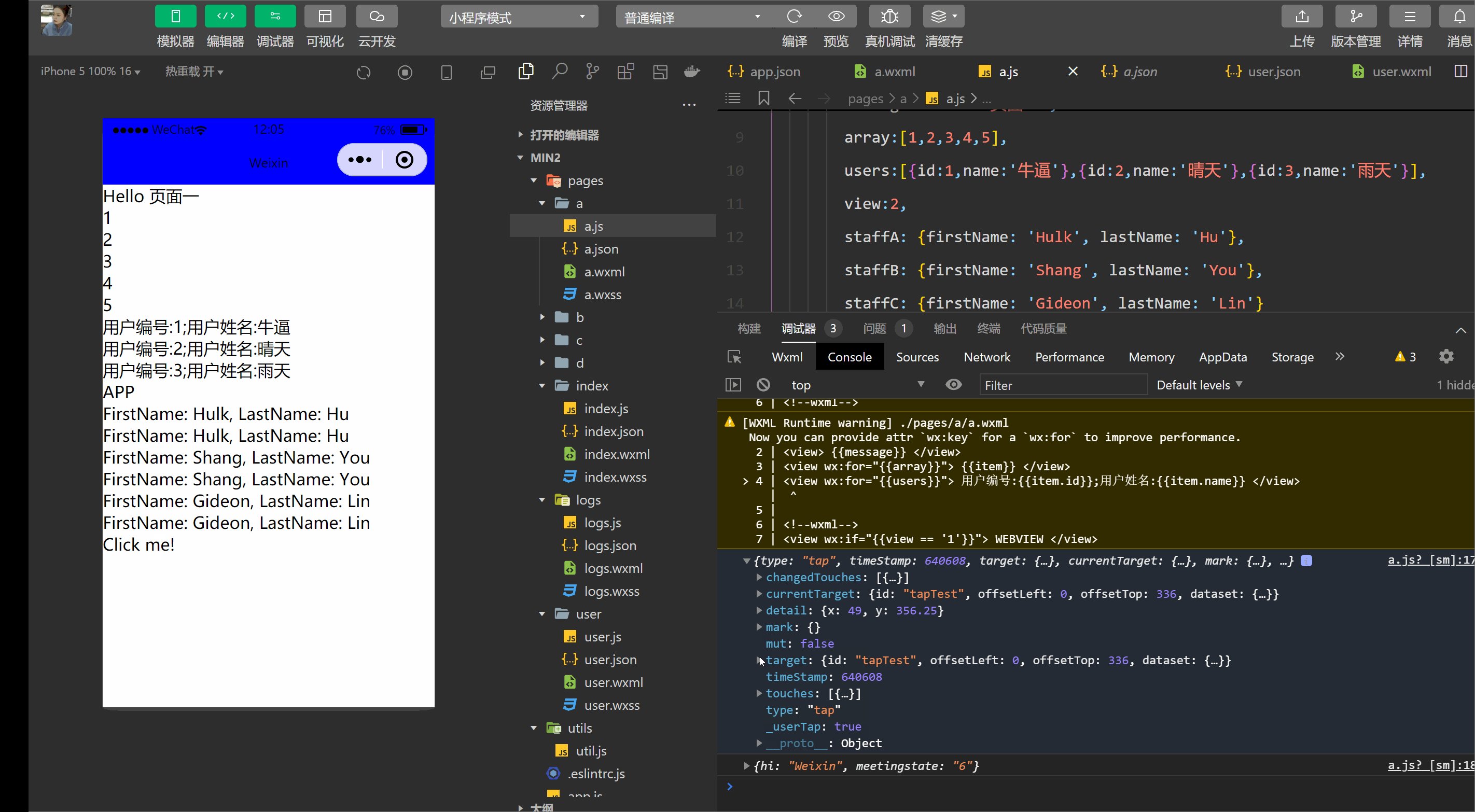
tapName: function(event) {
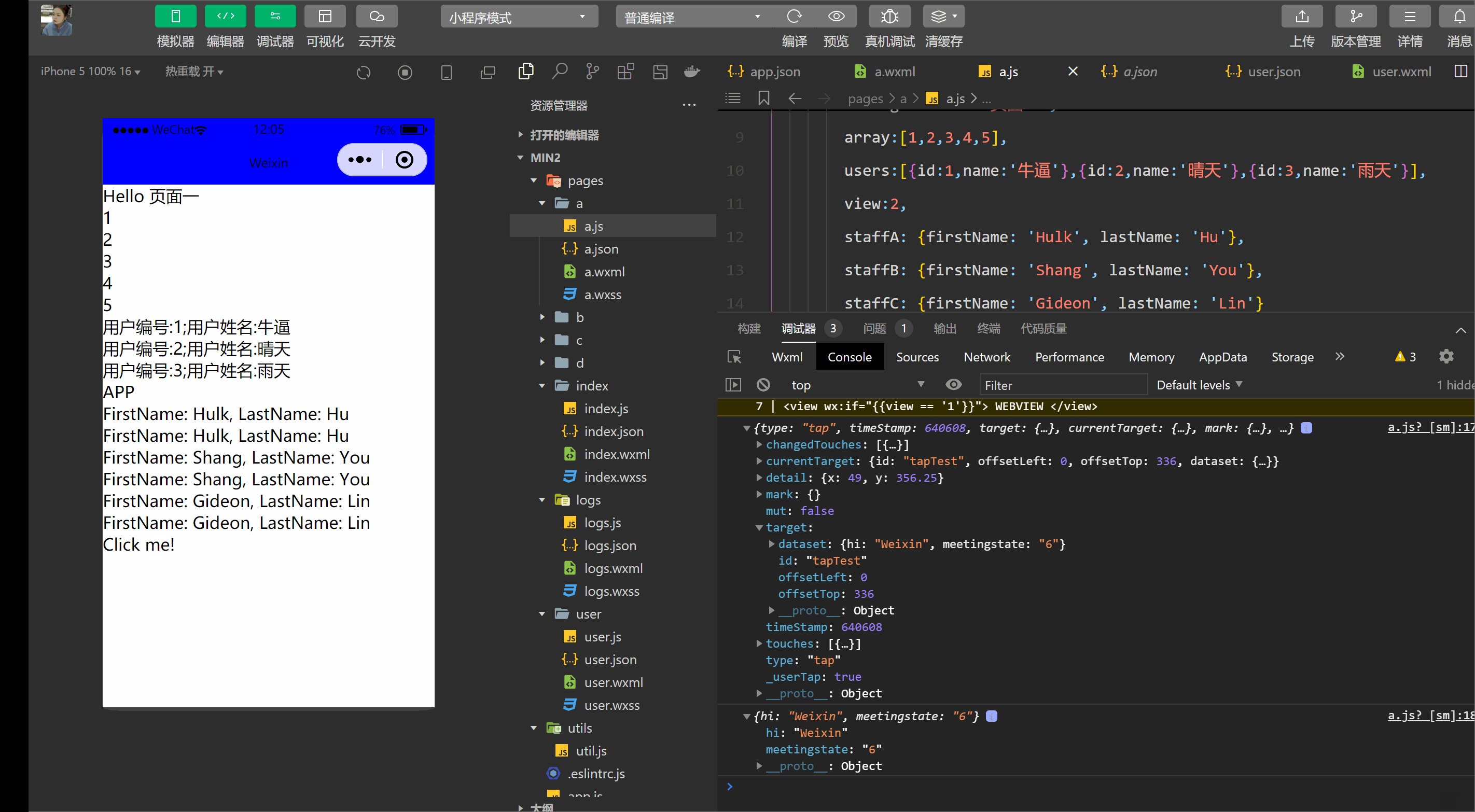
console.log(event);
console.log(event.target.dataset);
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})2.生命周期(逻辑层)
## 响应的数据绑定
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
//min2\app.json
{
"pages":[
"pages/index/index",
"pages/a/a",
"pages/b/b",
"pages/c/c",
"pages/d/d",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#00f",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/a/a",
"text": "a页面"
}, {
"pagePath": "pages/b/b",
"text": "b页面"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
// pages/a/a.js
Page({
/**
* 页面的初始数据
*/
data: {
message: 'Hello 页面一',
array:[1,2,3,4,5],
users:[{id:1,name:'牛逼'},{id:2,name:'晴天'},{id:3,name:'雨天'}],
view:2,
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
},
tapName: function(event) {
console.log(event);
console.log(event.target.dataset);
},
a2b:function() {
wx.switchTab({
url: '/pages/b/b',
})
},
a2c:function() {
wx.navigateTo({
url: '/pages/c/c',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("a.onload");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("a.onReady");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("a.onShow");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("a.onHide");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("a.onUnload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
{{message}}
{{item}}
用户编号:{{item.id}};用户姓名:{{item.name}}
WEBVIEW
APP
MINA
FirstName: {{firstName}}, LastName: {{lastName}}
FirstName: {{firstName}}, LastName: {{lastName}}
Click me!
// pages/b/b.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("b.onload");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("b.onReady");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("b.onShow");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("b.onHide");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("b.onUnload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})// pages/c/c.js
// import c from cs
Page({
/**
* 页面的初始数据
*/
data: {
},
c2b:function() {
wx.switchTab({
url:'/pages/b/b',
})
},
c2d:function() {
wx.navigateTo({
url: '/pages/d/d',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("c.onload");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("c.onReady");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("c.onShow");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("c.onHide");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("c.onUnload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
pages/c/c.wxml
// pages/d/d.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log("d.onload");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
console.log("d.onReady");
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
console.log("d.onShow");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
console.log("d.onHide");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
console.log("d.onUnload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})结论:
一级不会销毁;
二级层级深跳到层级低的会销毁;
二级层级低级跳到深层级只会隐藏;
隔代中间所有页面会被销毁;