Vuex->vuex获取值以及改变值,vuex异步请求
- vuex获取值以及改变值
- vuex异步请求
1.vuex获取值以及改变值
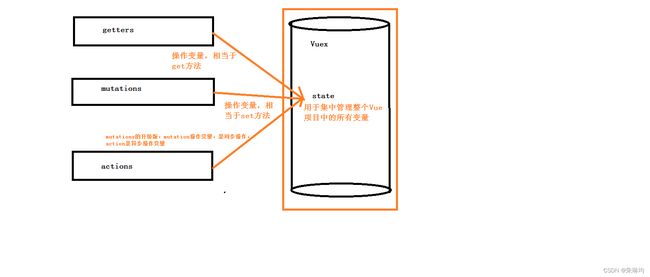
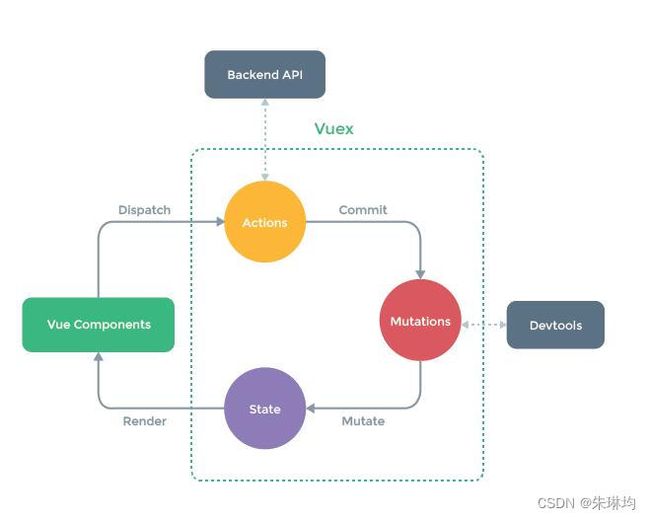
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
Vuex安装
npm install vuex -S
npm i -S [email protected]
Vuex使用
//src/views/vux/page2
第二个页面
{{msg}}
//src/views/vuex/page1
第一个页面
{{msg}}
//src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
import page1 from '@/views/vuex/page1'
import page2 from '@/views/vuex/page2'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
},
{
path: '/vuex/page1',
name: 'page1',
component: page1
},
{
path: '/vuex/page2',
name: 'page2',
component: page2
}]
}
]
})
//src/components/LeftNav.vue

vuex管理
页面一
页面二
{{m.text}}
{{m2.text}}
vuex获取值以及改变值
结构
//src/store/state.js
export default{
eduName:'卓京教育',
aname:'',
bname:''
}
//src/store/mutations.js
export default{
setEduName:(state,payload) => {
// state指的就是state.js文件导出的对象
//payload就是vue文件传递过来的参数
// A.vue name {a_name:this.name}
// B.vue name {b_name:this.name}
// state.aname=payload.a_name;
// state.bname=payload.b_name;
state.eduName=payload.eduName
}
}
//src/store/getters.js
export default{
getEduName:(state) => {
return state.eduName;
}
}
//src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
//src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境:true && require('@/mock')
//生产环境:false && require('@/mock')
//开发环境下才会引入mockjs
// process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
// 新添加3
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data(){
return{
Bus:new Vue()
}
},
components: { App },
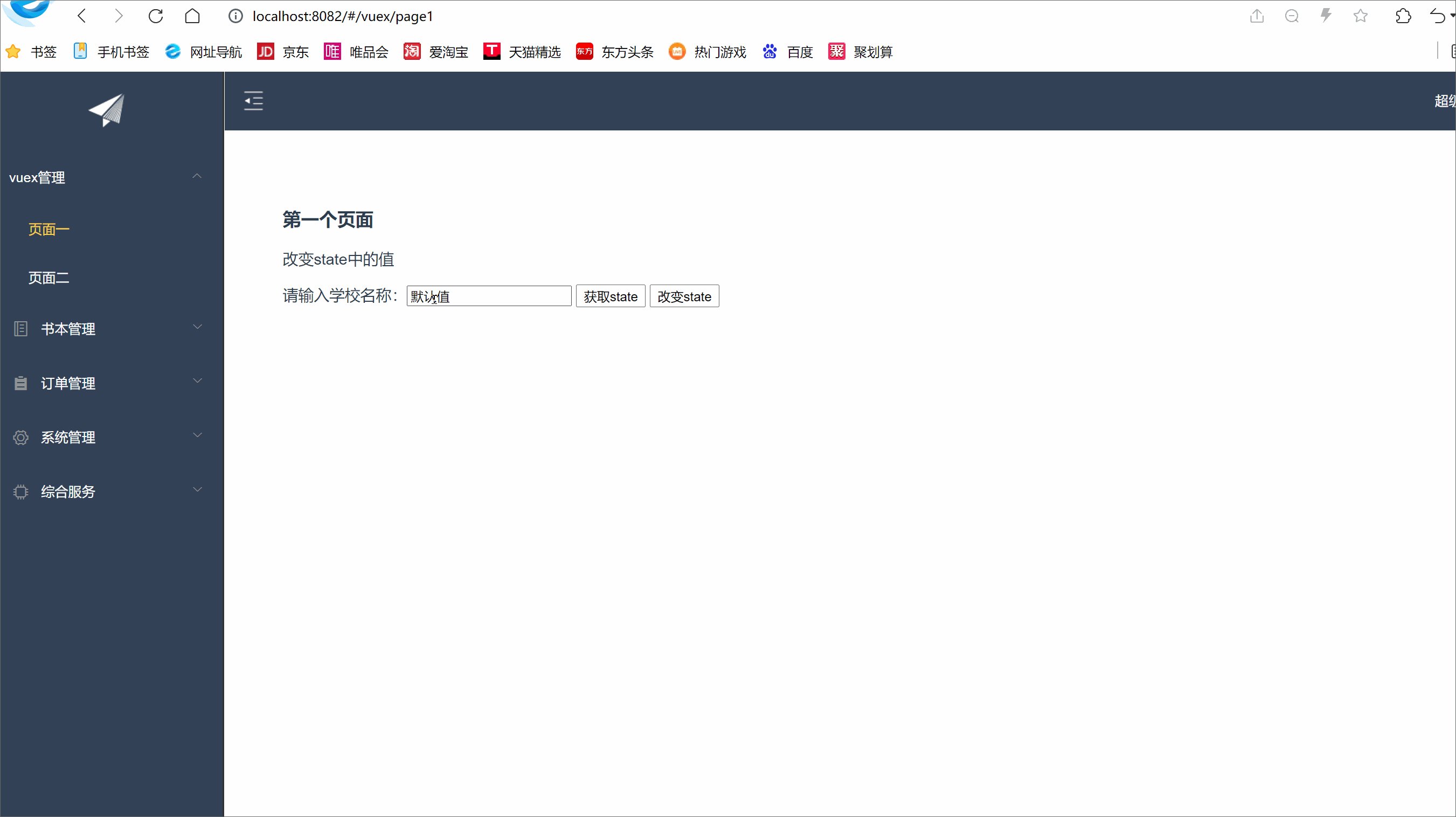
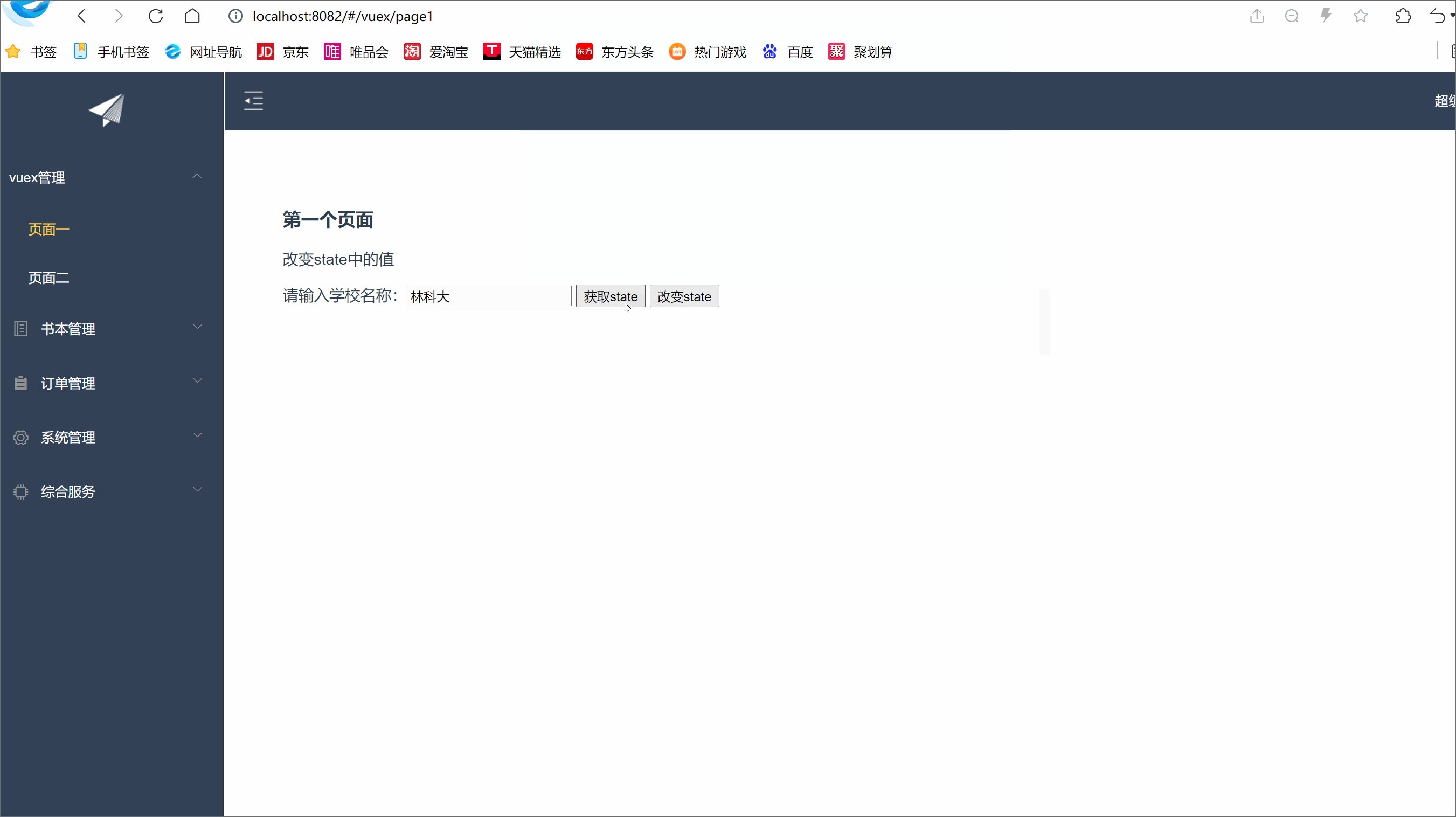
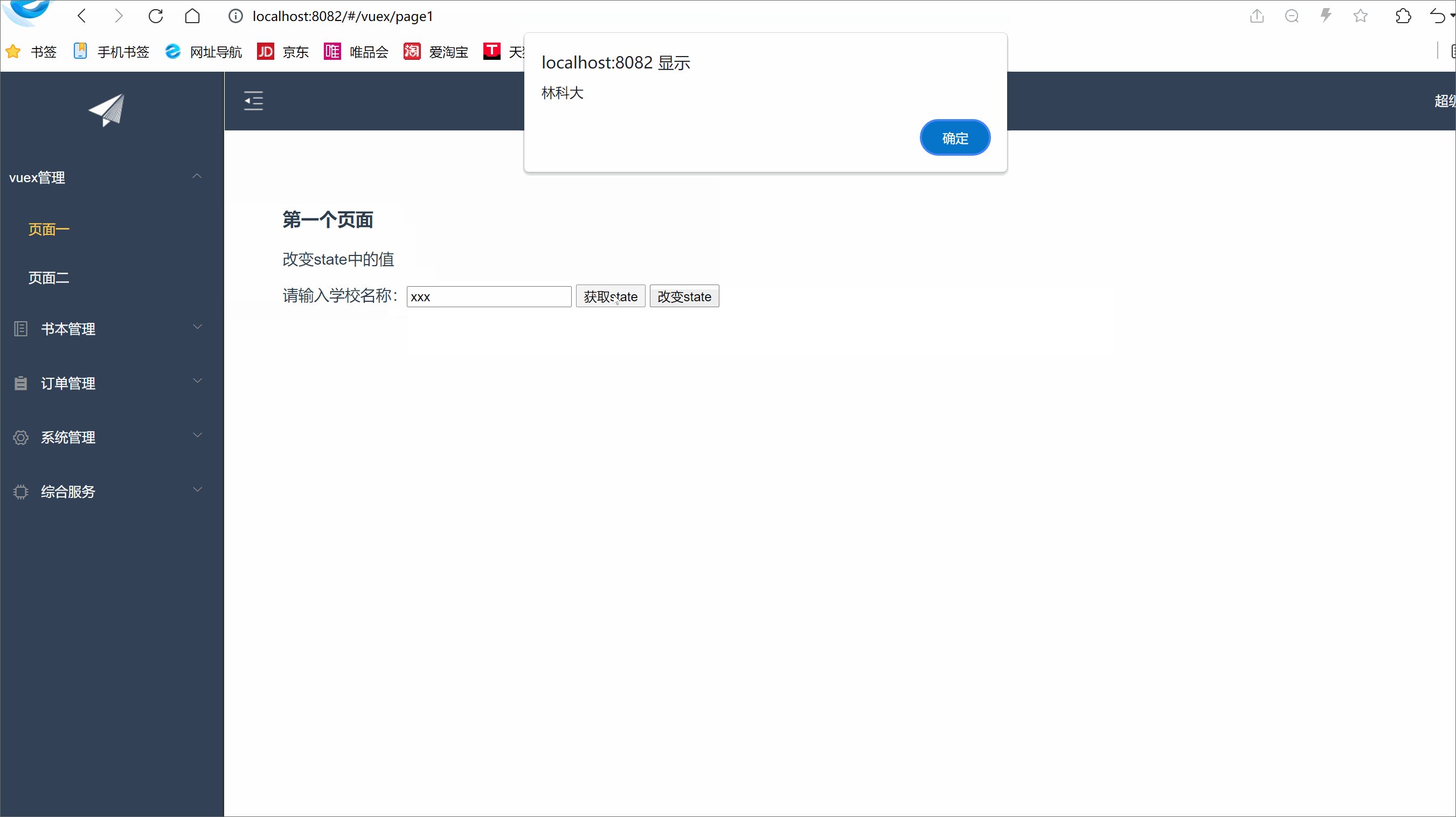
template: '//src/views/vuex/page1.vue
第一个页面
改变state中的值
请输入学校名称:
//src/views/vuex/page2.vue
第二个页面
{{eduName}}
2.vuex异步请求
同步:某一个时间点只做一件事情,只有当这件事做完,才做另一件事
异步:某一个时间点,可以做许多事情
//src/api/action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树
'BOOK_LIST': '/book/queryBookPager', //书籍列表
'BOOK_ADD': '/book/addBook', //书籍增加
'BOOK_UPD': '/book/editBook', //书籍修改
'BOOK_DEL': '/book/delBook', //书籍删除
'VUEX_AJAX': '/vuex/queryVuex', //vuex后台异步请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
//src/store/actions.js
export default {
setEduNameAsync: (context, payload) => {
// context指的是vuex的上下文
setTimeout(function() {
context.commit('setEduName', payload);
}, 15000);
},
setEduNameAjax: (context, payload) => {
//this并不代表vue实例
let _this=payload._this;
let url=_this.axios.urls.VUEX_AJAX;
let params={
resturantName:payload.eduName
}
_this.axios.post(url, params).then(r => {
console.log(r)
}).catch(e => {
console.log(e);
});
}
}
//src/views/vuex/page1
第一个页面
改变state中的值
请输入学校名称: