如何在 Vue 中加入图表 - Vue echarts 使用教程 - 卡拉云
文章首发:《如何在 Vue 中加入图表 - Vue echarts 使用教程 - 卡拉云》
在 Vue 搭建的后台管理工具里添加炫酷的图表,是所有数据展示类后台必备的功能,本教程手把手教大家如何在 Vue 中加入 Echarts ,一个基于 JavaScript 的开源可视化图表库,Echarts 涵盖了常见的数据图表类型。
当然,如果你对前端不是很熟悉,又想快速搭建数据图表看板,那么推荐使用卡拉云,卡拉云是新一代低代码卡发工具,无需懂任何前端技术,仅需拖拽即可快速生成「数据图表」,1 分钟搭建属于你自己的数据图表展示管理后台。详见本文文末。
在 Vue 中使用 ECharts 实战
我们可以通过多种方式获取 ECharts。CDN 获取推荐从 jsDelivr 引用echarts。本教程使用从 npm 获取的方式。
Echarts 与 Vue-Echarts 的区别
- Echarts 是普通 JS 库
- Vue-Echarts 是封装后的 Vue 插件,功能一样,只是封装成了 Vue 插件方便使用
安装 Vue 我们先在本机安装 Vue,然后创建项目。
npm install @vue/cli
vue create kalacloud-vue-echarts-demo
cd kalacloud-vue-echarts-demo
接下来我们所有操作都在这个目录中完成
ECharts 配置 - 安装
npm install echarts --save
ECharts 配置 - 在 main.js 中引用
文件位置:src/main.js
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
特别提醒:ECharts 5.0版本接口变更,echarts 引入方式从
echarts 5.0版本接口更新后,echarts 引入方式从 import echarts from 'echarts' 变为 import * as echarts from 'echarts' 如果没有使用此方法引用,图表不显示,报错 Cannot read property 'init' of undefined
接着我们直接修改 HelloWorld.vue(文件位置:src/components/HelloWorld.vue) 方便展示,为了大家与本教程同步,请先清空 HelloWorld.vue 中的所有代码,然后按照以下步骤重新添加。
在绘制表格钱,我们需要准备一个 DOM 容器。特别注意,初学者经常碰到 「EChart 不显示」的问题,其中一个原因就是没有定义 DOM 容器,导致 EChart 无法初始化。
然后在
HelloWorld.vue 完整代码
文件位置:src/components/HelloWorld.vue
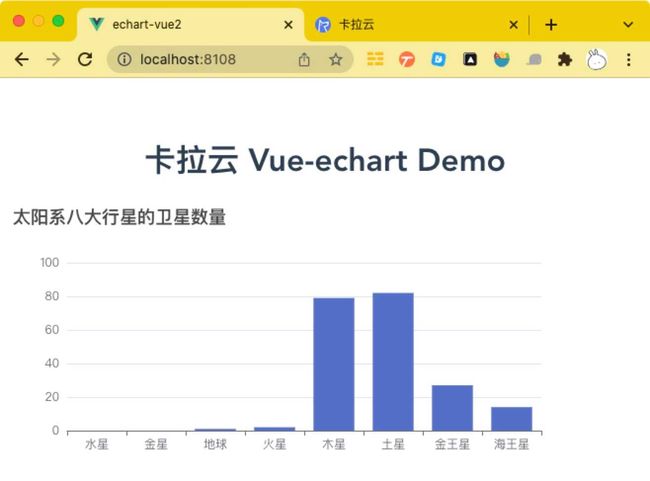
接着,我们来执行一下 Vue,看看效果。
npm run serve
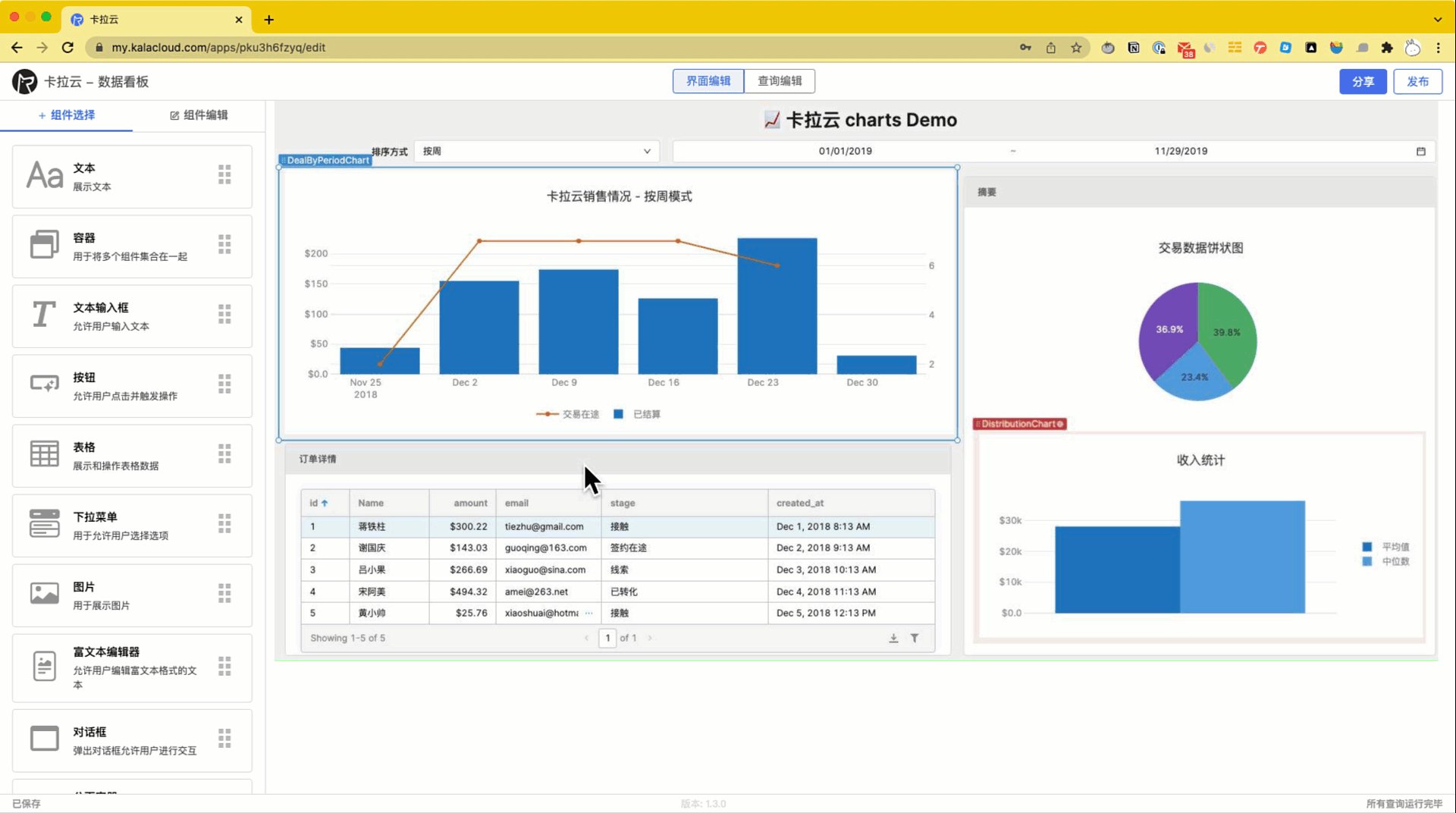
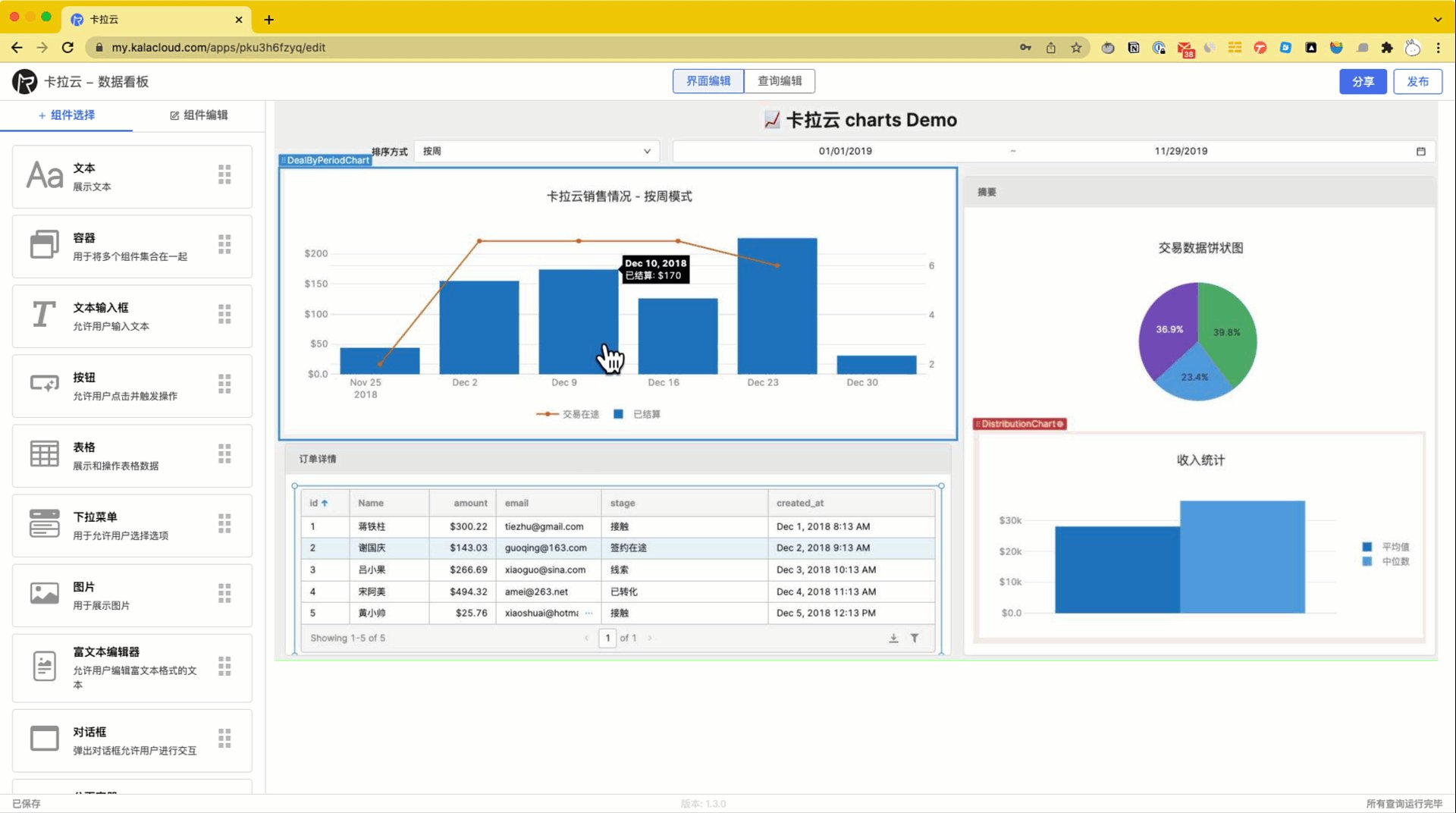
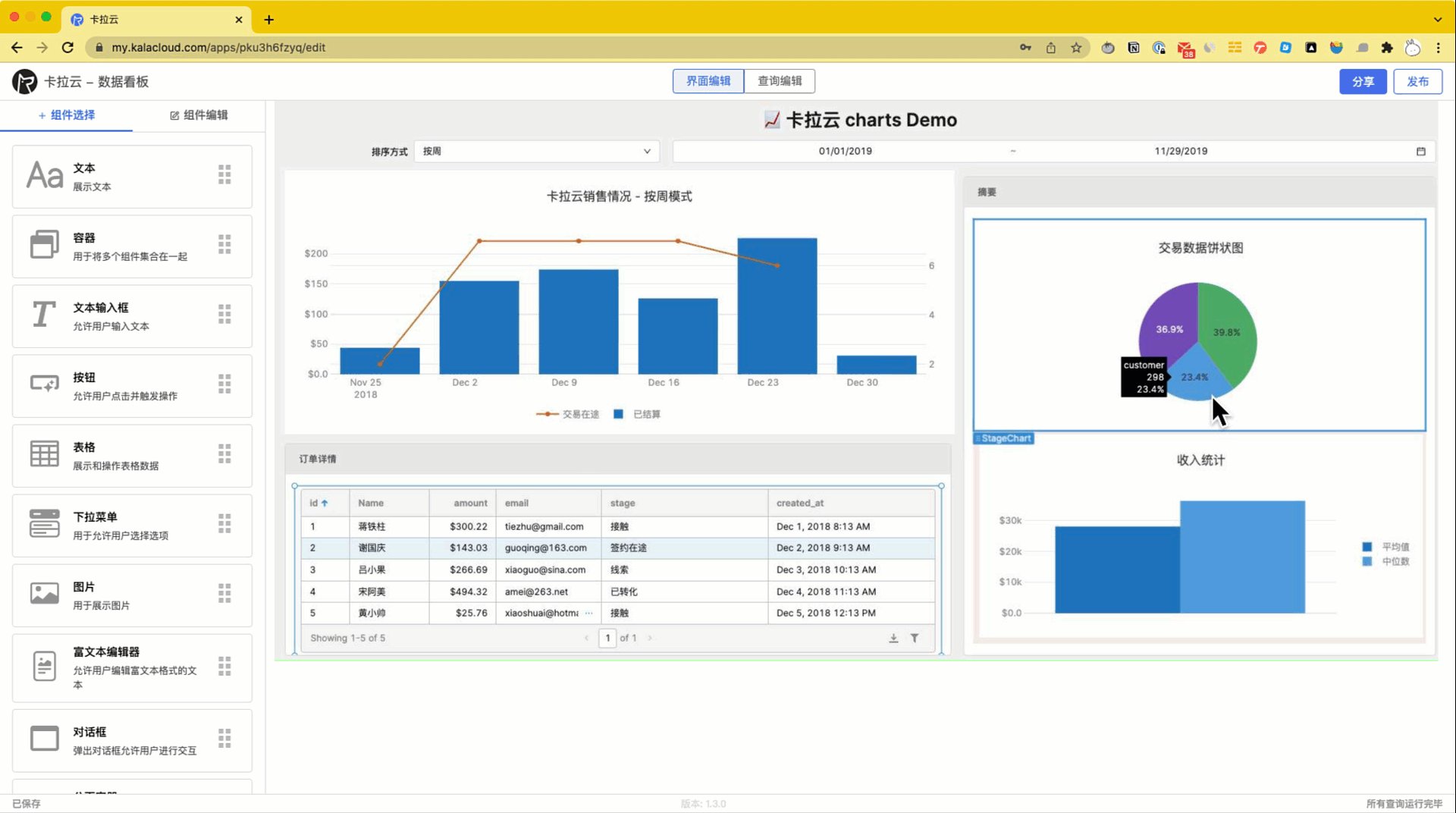
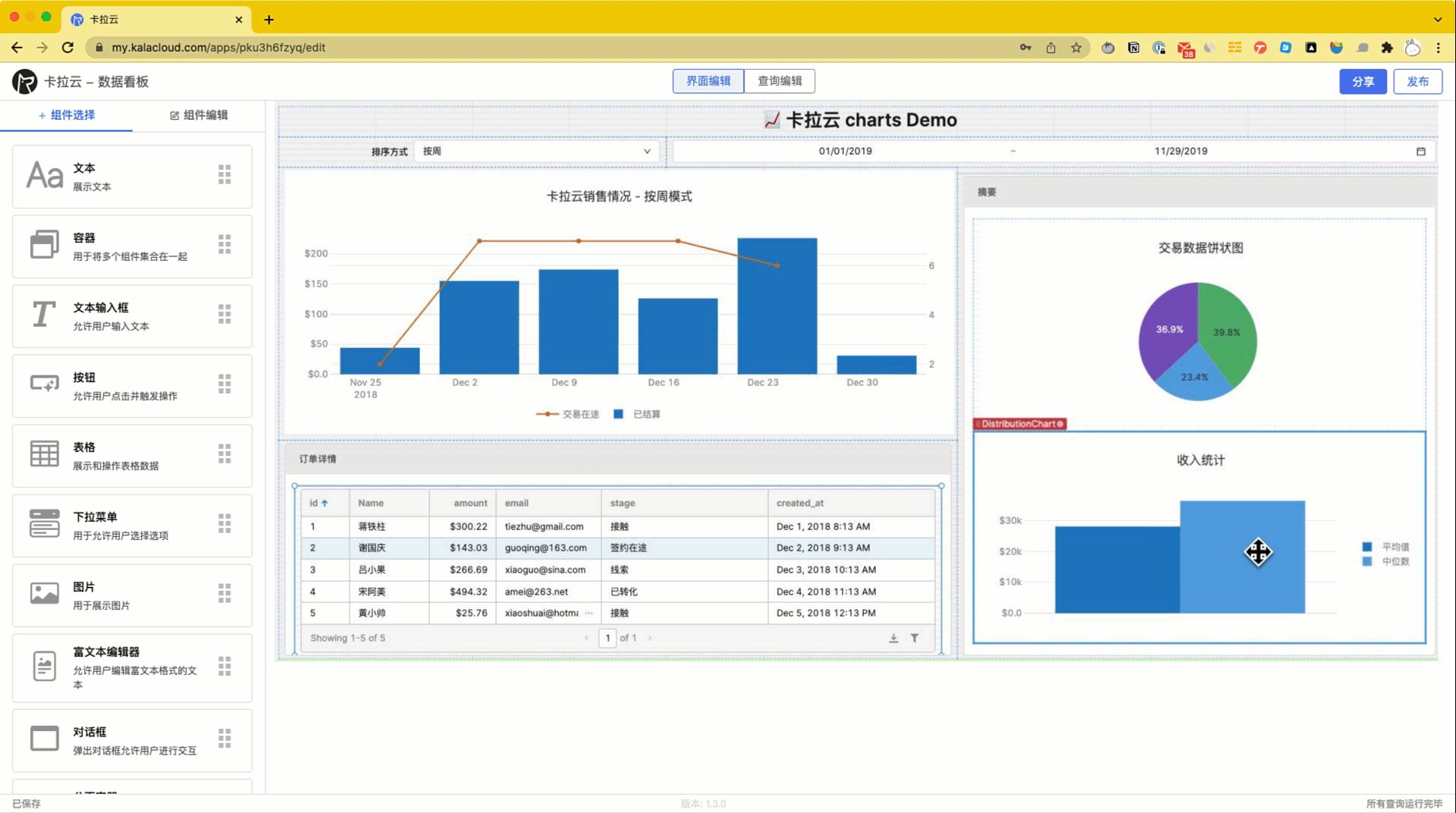
使用「卡拉云」直接生成图表
本文介绍了如何在 Vue 中引入 ECharts 的方法,虽然 ECharts 已经帮我们节省了很大一部分开发图表的时间,但只要数据稍微复杂,调试 ECharts 的难度就会直线上升。
有没有一种完全不用会前端,一行代码也不用写的方法,生成图表呢?这里推荐你使用卡拉云,卡拉云内置多种样式的图表,仅需鼠标拖拽即可生成,完全不用懂任何前端。
卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:
- 最好的 5 款翻译 API 接口对比测评
- 最好用的七大顶级 API 接口测试工具
- 最好用的 5 款 React 富文本编辑器
- Postman 使用教程 - 手把手教你 API 接口测试
- 最好的 6 个免费天气 API 接口对比测评
- 如何在 Vue 中导出数据至 Excel 表格