前端ui框架layUI
layUI
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
https://www.layui.com/doc/
将layUI全部路径导入项目(注意项目文件路径)
模块化方式
使用哪个模块功能就加载哪个模块
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用layuititle>
<link rel="stylesheet" href="../layui/css/layui.css">
head>
<body>
<script src="../layui/layui.js">script>
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
script>
body>
html>
非模块化方式
将所有模块加载可以直接使用
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>非模块化方式使用layuititle>
<link rel="stylesheet" href="../layui/css/layui.css">
head>
<body>
<script src="../layui/layui.all.js">script>
<script>
//由于模块都一次性加载,因此不用执行 layui.use() 来加载对应模块,直接使用即可:
;!function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
}();
script>
body>
html>
页面元素规范
layui提供了大量的样式进行选择使用
1、通过layui-样式 修改class直接修改指定标签样式
2、进行结构书写时也可以通过class将标签样式修改为指定格式
3、可以为标签直接设置layui提供的属性实现相应功能的展示
页面元素
布局
<div class="layui-container">
常规布局(以中型屏幕桌面为例):
<div class="layui-row">
<div class="layui-col-md9">
你的内容 9/12
div>
<div class="layui-col-md3">
你的内容 3/12
div>
div>
移动设备、平板、桌面端的不同表现:
<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
div>
<div class="layui-col-xs4 layui-col-sm12 layui-col-md4">
移动:4/12 | 平板:12/12 | 桌面:4/12
div>
<div class="layui-col-xs4 layui-col-sm7 layui-col-md8">
移动:4/12 | 平板:7/12 | 桌面:8/12
div>
<div class="layui-col-xs4 layui-col-sm5 layui-col-md4">
移动:4/12 | 平板:5/12 | 桌面:4/12
div>
div>
div>
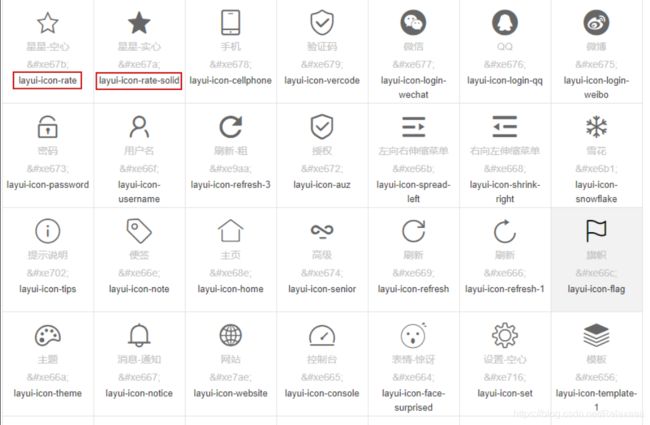
图标
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小
语法:
class=“layui-icon空格想要的标签”
你可以去定义它的颜色或者大小
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;">i>
动画
layui提供了一些简单的css动画,可以直接通过class进行设置
语法:
class=“layui-anim空格想要的动画”
其中 layui-anim 是必须的,后面跟着的即是不同的动画类
<div class="layui-anim layui-anim-up">div>
循环动画,追加:layui-anim-loop
<div class="layui-anim layui-anim-up layui-anim-loop">div>
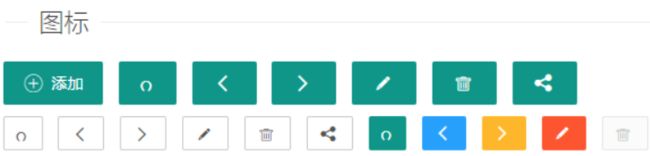
按钮
layui对于不同的按钮提供了不同的样式(支持将普通的标签样式修改为按钮)
语法:
class=“layui-btn空格想要的按钮样式”
<button type="button" class="layui-btn">
<i class="layui-icon">i> 添加
button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">ဂi>
button>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加button>
<button type="button" class="layui-btn">编辑button>
<button type="button" class="layui-btn">删除button>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一button>
<button type="button" class="layui-btn">按钮二button>
<button type="button" class="layui-btn">按钮三button>
div>
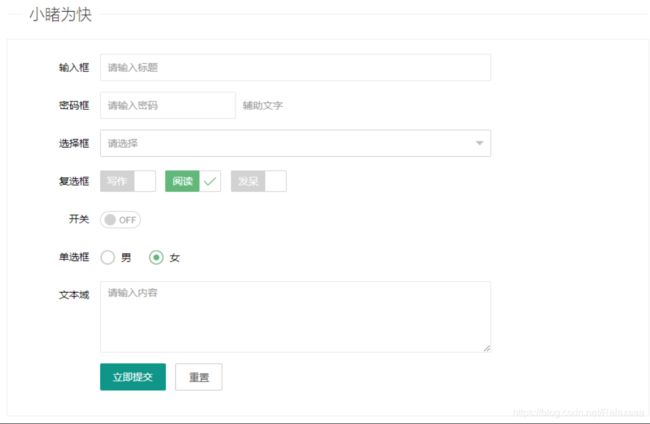
表单
在一个容器中设定 class=“layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
注意:layui提供的form表单需要使用样式的基础上涉及到效果的动态展示,所以需要js引入layui的form模块后才能使用
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">密码框label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid layui-word-aux">辅助文字div>
div>
<div class="layui-form-item">
<label class="layui-form-label">选择框label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value="">option>
<option value="0">北京option>
<option value="1">上海option>
<option value="2">广州option>
<option value="3">深圳option>
<option value="4">杭州option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
script>
导航
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边,是整个网页画龙点晴般的存在。面包屑结构简单,支持自定义分隔符。千万不要忘了加载 element模块。
水平导航栏
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">社区a>li>
ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
script>
侧边栏
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1a>dd>
<dd><a href="javascript:;">选项2a>dd>
<dd><a href="">跳转a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
ul>
面包屑导航
![]()
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐a>
<a href="">八卦a>
<a href="">体育a>
<a href="">搞笑a>
<a href="">视频a>
<a href="">游戏a>
<a href="">综艺a>
span>
Tab选项卡
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。依赖加载组件:element
默认Tab选项卡
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
script>
Tab卡片风格
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">1div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
带删除的Tab
<div class="layui-tab" lay-allowClose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户基本管理li>
<li>权限分配li>
<li>全部历史商品管理文字长一点试试li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
进度条
进度条可应用于许多业务场景,如任务完成进度、loading等等,是一种较为直观的表达元素。
依赖加载组件:element
<div class="layui-progress">
<div class="layui-progress-bar" lay-percent="10%">div>
div>
<script>
//注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作
layui.use('element', function(){
var element = layui.element;
});
script>
动态修改进度条
<div class="layui-progress layui-progress-big" lay-showpercent="true" lay-filter="demo">
<div class="layui-progress-bar layui-bg-red" lay-percent="0%">div>
div>
<div class="site-demo-button" style="margin-top: 20px; margin-bottom: 0;">
<button class="layui-btn site-demo-active" data-type="setPercent">设置 100%button>
div>
<script>
layui.use('element', function () {
var $ = layui.jquery
, element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
setPercent: function () {
//设置50%进度
element.progress('demo', '100%')
}
};
$('.site-demo-active').on('click', function () {
var othis = $(this), type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
});
script>
显示进度比文本
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/3">div>
div>
<div class="layui-progress" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-red" lay-percent="30%">div>
div>
<div class="layui-progress layui-progress-big" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%">div>
div>
注意:默认情况下不会显示百分比文本,如果你想开启,对属性lay-showPercent设置任意值即可,如:yes。但如果不想显示,千万别设置no或者false,直接剔除该属性即可。
面板
一般的面板通常是指一个独立的容器,而折叠面板则能有效地节省页面的可视面积,非常适合应用于:QA说明、帮助文档等
依赖加载组件:element
折叠面板
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
div>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
script>
手风琴面板
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
div>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
script>
表格
仅仅局限于呈现基础表格,如果你急切需要的是数据表格(datatable),那么你应该详细阅读:table模块
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
colgroup>
<thead>
<tr>
<th>昵称th>
<th>加入时间th>
<th>签名th>
tr>
thead>
<tbody>
<tr>
<td>贤心td>
<td>2016-11-29td>
<td>人生就像是一场修行td>
tr>
<tr>
<td>许闲心td>
<td>2016-11-28td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…td>
tr>
tbody>
table>
徽章
徽章是一个修饰性的元素,它们本身细小而并不显眼,但掺杂在其它元素中就显得尤为突出了。页面往往因徽章的陪衬,而显得十分和谐。
小圆点,通过 layui-badge-dot 来定义,里面不能加文字
<span class="layui-badge-dot">span>
<span class="layui-badge-dot layui-bg-orange">span>
<span class="layui-badge-dot layui-bg-green">span>
<span class="layui-badge-dot layui-bg-cyan">span>
<span class="layui-badge-dot layui-bg-blue">span>
<span class="layui-badge-dot layui-bg-black">span>
<span class="layui-badge-dot layui-bg-gray">span>
椭圆体,通过 layui-badge 来定义。事实上我们把这个视作为主要使用方式
<span class="layui-badge">6span>
<span class="layui-badge">99span>
<span class="layui-badge">61728span>
<span class="layui-badge">赤span>
<span class="layui-badge layui-bg-orange">橙span>
<span class="layui-badge layui-bg-green">绿span>
<span class="layui-badge layui-bg-cyan">青span>
<span class="layui-badge layui-bg-blue">蓝span>
<span class="layui-badge layui-bg-black">黑span>
<span class="layui-badge layui-bg-gray">灰span>
边框体,通过 layui-badge-rim 来定义
<span class="layui-badge-rim">6span>
<span class="layui-badge-rim">Hotspan>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用layuititle>
<link rel="stylesheet" href="../layui/css/layui.css">
<script src="../layui/layui.js">script>
<script src="../js/jquery-3.1.1.js">script>
<script>
$(function () {
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', 'table', function () {
var $=layui.jquery;
var element = layui.element;
var table = layui.table;
});
$("button").click(function(){
var i=$(".layui-badge").html();//页面当前消息数(字符串形式)
var intI=parseInt(i);//页面当前消息数(数值形式)
var newI=intI+1;//点击后页面消息数(数值形式)
$(".layui-badge").html(newI);
})
})
script>
head>
<body>
消息 <span class="layui-badge">0span>
<br>
<button class="layui-btn layui-btn-normal">添加消息button>
body>
html>
内置模块
通用轮播组件文档 - layui.carousel
| 可选项 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| elem | 指向容器选择器,如:elem: ‘#id’。也可以是DOM对象 | string/object | 无 |
| width | 设定轮播容器宽度,支持像素和百分比 | string | ‘600px’ |
| height | 设定轮播容器高度,支持像素和百分比 | string | ‘280px’ |
| full | 是否全屏轮播 | boolean | false |
| anim | 轮播切换动画方式,可选值为:default(左右切换)updown(上下切换)fade(渐隐渐显切换) | string | ‘default’ |
| autoplay | 是否自动切换 | boolean | true |
| interval | 自动切换的时间间隔,单位:ms(毫秒),不能低于800 | number | 3000 |
| index | 初始开始的条目索引 | number | 0 |
| arrow | 切换箭头默认显示状态,可选值为:hover(悬停显示)always(始终显示)none(始终不显示) | string | ‘hover’ |
| indicator | 指示器位置,可选值为:inside(容器内部)outside(容器外部)none(不显示) 注意:如果设定了 anim:‘updown’,该参数将无效 | string | ‘inside’ |
<div class="layui-carousel" id="test1">
<div carousel-item>
<div><img
src="https://img.alicdn.com/imgextra/i3/6000000000769/O1CN014TCFua1HYFDTbeTnC_!!6000000000769-0-octopus.jpg"
alt="">div>
<div><img src="https://aecpm.alicdn.com/simba/img/TB1XotJXQfb_uJkSnhJSuvdDVXa.jpg" alt="">div>
<div><img src="https://aecpm.alicdn.com/simba/img/TB183NQapLM8KJjSZFBSutJHVXa.jpg" alt="">div>
<div><img
src="https://img.alicdn.com/imgextra/i4/6000000006410/O1CN01fHoACM1xDpQ6EkJoQ_!!6000000006410-0-octopus.jpg"
alt="">div>
<div><img src="https://aecpm.alicdn.com/simba/img/TB1JNHwKFXXXXafXVXXSutbFXXX.jpg" alt="">div>
div>
div>
<script src="../layui/layui.js">script>
<script>
layui.use('carousel', function () {
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test1' //轮播图div的id
, width: '600px' //设置容器宽度
, arrow: 'none' //始终显示箭头 默认hover移入显示 always一直显示 none不显示
, anim: 'fade' //切换动画方式 默认default左右 fade渐隐渐现 updown上下
// , full: true //是否全屏展示 默认false
, autoplay: true //是否自动轮播 默认true
,interval:800 //轮播切换时间最小为800 默认为3000
,index:2 //轮播初始条目 默认为0
,indicator:'none' //指示器位置 默认inside轮播图内部显示 outside外部显示 none不显示
});
});
script>
穿梭框组件文档 - layui.transfer
| 参数选项 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| elem | 指向容器选择器 | String/Object | - |
| title | 穿梭框上方标题 | Array | [‘标题一’, ‘标题二’] |
| data | 数据源 | Array | [{}, {}, …] |
| parseData | 用于对数据源进行格式解析 | Function | 详见数据源格式解析 |
| value | 初始选中的数据(右侧列表) | Array | - |
| id | 设定实例唯一索引,用于基础方法传参使用。 | String | - |
| showSearch | 是否开启搜索 | Boolean | false |
| width | 定义左右穿梭框宽度 | Number | 200 |
| height | 定义左右穿梭框高度 | Number | 340 |
| text | 自定义文本,如空数据时的异常提示等。codelayui.codetext: { none: '无数据' //没有数据时的文案 ,searchNone: '无匹配数据' //搜索无匹配数据时的文案} |
Object | - |
<html>
<head>
<meta charset="utf-8">
<title>carousel模块快速使用title>
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<script src="../layui/layui.js">script>
<style>
img {
width: 100%;
}
style>
head>
<body>
<div id="test1">div>
<script>
layui.use('transfer', function () {
var transfer = layui.transfer;
//渲染
transfer.render({
elem: '#test1' //绑定元素
// , data: [
// { "value": "1", "title": "李白", "disabled": "", "checked": "" }
// , { "value": "2", "title": "杜甫", "disabled": "", "checked": "" }
// , { "value": "3", "title": "贤心", "disabled": "", "checked": "" }
// , { "value": "4", "title": "杨文亮", "disabled": "", "checked": "" }
// , { "value": "5", "title": "不要脸", "disabled": "", "checked": "" }
// ]
, id: 'demo1' //定义索引
, title: ['标题1', '标题2'] //标题1为左边标题 标题2为右边标题
, data: [
{ "id": "1", "name": "李白" }
, { "id": "2", "name": "杜甫" }
, { "id": "3", "name": "贤心" }
]
, parseData: function (res) { //将不符合要求的格式的数据按照指定格式转换
return {
"value": res.id //数据值
, "title": res.name //数据标题
, "disabled": res.disabled //是否禁用
, "checked": res.checked //是否选中
}
}
, showSearch: true //开启搜索 默认为false
, text: { //出现异常时对应异常提示的信息
none: '无数据' //没有数据时的文案
, searchNone: '无匹配数据' //搜索无匹配数据时的文案
}
});
});
script>
body>
html>
表单模块文档 - layui.form
| 属性名 | 属性值 | 说明 |
|---|---|---|
| title | 任意字符 | 设定元素名称,一般用于checkbox、radio框 |
| lay-skin | switch(开关风格) primary(原始风格) | 定义元素的风格,目前只对 checkbox 元素有效,可将其转变为开关样式 |
| lay-ignore | 任意字符或不设值 | 是否忽略元素美化处理。设置后,将不会对该元素进行初始化渲染,即保留系统风格 |
| lay-filter | 任意字符 | 事件过滤器,主要用于事件的精确匹配,跟选择器是比较类似的。其实它并不私属于form模块,它在 layui 的很多基于事件的接口中都会应用到。 |
| lay-verify | required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) date(日期) identity(身份证) 自定义值 | 同时支持多条规则的验证,格式:lay-verify=“验证A|验证B” 如:lay-verify=“required|phone|number” 另外,除了我们内置的校验规则,你还可以给他设定任意的值,比如lay-verify=“pass”,那么你就需要借助form.verify()方法对pass进行一个校验规则的定义。详见表单验证 |
| lay-verType | tips(吸附层) alert(对话框) msg(默认) | 用于定义异常提示层模式。 |
| lay-reqText | 任意字符 | 用于自定义必填项(即设定了 lay-verify=“required” 的表单)的提示文本 注意:该功能为 layui 2.5.0 新增 |
| lay-submit | 无需填写值 | 绑定触发提交的元素,如button |
table 数据表格文档 - layui.table
数据形式为:
{"code":0,"msg":"","count":1000,"data":{}}
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用title>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
head>
<body>
<table id="demo" lay-filter="test">table>
<script src="/layui/layui.js">script>
<script>
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
,height: 312
,url: '/demo/table/user/' //数据接口
,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]]
});
});
script>
body>
html>
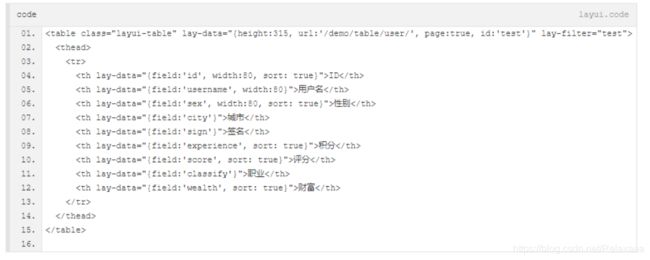
表格渲染方式
方法渲染
将数据与表头信息书写在方法中由方法生成相应的表格
自动渲染
将存放数据的表与头与获取数据的接口直接书写在页面上通过相应属性在页面加载时获取数据并进行渲染
转换静态表格
将页面已有的数据表格转换为指定样式
<table lay-filter="demo">
<thead>
<tr>
<th lay-data="{field:'username', width:100}">昵称th>
<th lay-data="{field:'experience', width:80, sort:true}">积分th>
<th lay-data="{field:'sign'}">签名th>
tr>
thead>
<tbody>
<tr>
<td>贤心1td>
<td>66td>
<td>人生就像是一场修行atd>
tr>
<tr>
<td>贤心2td>
<td>88td>
<td>人生就像是一场修行btd>
tr>
<tr>
<td>贤心3td>
<td>33td>
<td>人生就像是一场修行ctd>
tr>
tbody>
table>
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| elem | String/DOM | 指定原始 table 容器的选择器或 DOM,方法渲染方式必填 | “#demo” |
| cols | Array | 设置表头。值是一个二维数组。方法渲染方式必填 | 详见表头参数 |
| url(等) | - | 异步数据接口相关参数。其中 url 参数为必填项 | 详见异步接口 |
| toolbar | String/DOM/Boolean | 开启表格头部工具栏区域,该参数支持四种类型值:toolbar: ‘#toolbarDemo’ //指向自定义工具栏模板选择器toolbar: ‘
xxx
’ //直接传入工具栏模板字符toolbar: true //仅开启工具栏,不显示左侧模板toolbar: ‘default’ //让工具栏左侧显示默认的内置模板注意: 1. 该参数为 layui 2.4.0 开始新增。 2. 若需要“列显示隐藏”、“导出”、“打印”等功能,则必须开启该参数 |
false |
| defaultToolbar | Array | 该参数可自由配置头部工具栏右侧的图标按钮 | 详见头工具栏图标 |
| width | Number | 设定容器宽度。table容器的默认宽度是跟随它的父元素铺满,你也可以设定一个固定值,当容器中的内容超出了该宽度时,会自动出现横向滚动条。 | 1000 |
| height | Number/String | 设定容器高度 | 详见height |
| cellMinWidth | Number | (layui 2.2.1 新增)全局定义所有常规单元格的最小宽度(默认:60),一般用于列宽自动分配的情况。其优先级低于表头参数中的 minWidth | 100 |
| done | Function | 数据渲染完的回调。你可以借此做一些其它的操作 | 详见done回调 |
| data | Array | 直接赋值数据。既适用于只展示一页数据,也非常适用于对一段已知数据进行多页展示。 | [{}, {}, {}, {}, …] |
| totalRow | Boolean | 是否开启合计行区域。layui 2.4.0 新增 | false |
| page | Boolean/Object | 开启分页(默认:false) 注:从 layui 2.2.0 开始,支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外) | {theme: ‘#c00’} |
| limit | Number | 每页显示的条数(默认:10)。值务必对应 limits 参数的选项。 注意:优先级低于 page 参数中的 limit 参数 | 30 |
| limits | Array | 每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。 注意:优先级低于 page 参数中的 limits 参数 | [30,60,90] |
| loading | Boolean | 是否显示加载条(默认:true)。如果设置 false,则在切换分页时,不会出现加载条。该参数只适用于 url 参数开启的方式 | false |
| title | String | 定义 table 的大标题(在文件导出等地方会用到)layui 2.4.0 新增 | “用户表” |
| text | Object | 自定义文本,如空数据时的异常提示等。注:layui 2.2.5 开始新增。 | 详见自定义文本 |
| autoSort | Boolean | 默认 true,即直接由 table 组件在前端自动处理排序。 若为 false,则需自主排序,通常由服务端直接返回排序好的数据。 注意:该参数为 layui 2.4.4 新增 | 详见监听排序 |
| initSort | Object | 初始排序状态。用于在数据表格渲染完毕时,默认按某个字段排序。 | 详见初始排序 |
| id | String | 设定容器唯一 id。id 是对表格的数据操作方法上是必要的传递条件,它是表格容器的索引,你在下文诸多地方都将会见识它的存在。 值得注意的是:从 layui 2.2.0 开始,该参数也可以自动从 ** 中的 id 参数中获取。 | test |
| 参数 | 类型 | 说明 | 示例值 |
|---|---|---|---|
| field | String | 设定字段名。字段名的设定非常重要,且是表格数据列的唯一标识 | username |
| title | String | 设定标题名称 | 用户名 |
| width | Number/String | 设定列宽,若不填写,则自动分配;若填写,则支持值为:数字、百分比 请结合实际情况,对不同列做不同设定。 | 200 30% |
| minWidth | Number | 局部定义当前常规单元格的最小宽度(默认:60),一般用于列宽自动分配的情况。其优先级高于基础参数中的 cellMinWidth | 100 |
| type | String | 设定列类型。可选值有:normal(常规列,无需设定)checkbox(复选框列)radio(单选框列,layui 2.4.0 新增)numbers(序号列)space(空列) | 任意一个可选值 |
| LAY_CHECKED | Boolean | 是否全选状态(默认:false)。必须复选框列开启后才有效,如果设置 true,则表示复选框默认全部选中。 | true |
| fixed | String | 固定列。可选值有:left(固定在左)、right(固定在右)。一旦设定,对应的列将会被固定在左或右,不随滚动条而滚动。 注意:如果是固定在左,该列必须放在表头最前面;如果是固定在右,该列必须放在表头最后面。 | left(同 true) right |
| hide | Boolean | 是否初始隐藏列,默认:false。layui 2.4.0 新增 | true |
| totalRow | Boolean/Object | 是否开启该列的自动合计功能,默认:false。当开启时,则默认由前端自动合计当前行数据。从 layui 2.5.6 开始: 若接口直接返回了合计行数据,则优先读取接口合计行数据,格式如下:codelayui.code{ "code": 0, "msg": "", "count": 1000, "data": [{}, {}] "totalRow": { "score": "666" ,"experience": "999" }}如上,在 totalRow 中返回所需统计的列字段名和值即可。 另外,totalRow 字段同样可以通过 parseData 回调来解析成为 table 组件所规定的数据格式。 |
true |
| totalRowText | String | 用于显示自定义的合计文本。layui 2.4.0 新增 | “合计:” |
| sort | Boolean | 是否允许排序(默认:false)。如果设置 true,则在对应的表头显示排序icon,从而对列开启排序功能。注意:不推荐对值同时存在“数字和普通字符”的列开启排序,因为会进入字典序比对。比如:‘贤心’ > ‘2’ > ‘100’,这可能并不是你想要的结果,但字典序排列算法(ASCII码比对)就是如此。 | true |
| unresize | Boolean | 是否禁用拖拽列宽(默认:false)。默认情况下会根据列类型(type)来决定是否禁用,如复选框列,会自动禁用。而其它普通列,默认允许拖拽列宽,当然你也可以设置 true 来禁用该功能。 | false |
| edit | String | 单元格编辑类型(默认不开启)目前只支持:text(输入框) | text |
| event | String | 自定义单元格点击事件名,以便在 tool 事件中完成对该单元格的业务处理 | 任意字符 |
| style | String | 自定义单元格样式。即传入 CSS 样式 | background-color: #5FB878; color: #fff; |
| align | String | 单元格排列方式。可选值有:left(默认)、center(居中)、right(居右) | center |
| colspan | Number | 单元格所占列数(默认:1)。一般用于多级表头 | 3 |
| rowspan | Number | 单元格所占行数(默认:1)。一般用于多级表头 | 2 |
| templet | String | 自定义列模板,模板遵循 laytpl 语法。这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期字符等 | 详见自定义模板 |
| toolbar | String | 绑定工具条模板。可在每行对应的列中出现一些自定义的操作性按钮 | 详见行工具事件 |
分页模块文档 - layui.laypage
| 参数选项 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| elem | 指向存放分页的容器,值可以是容器ID、DOM对象。如: 1. elem: ‘id’ 注意:这里不能加 # 号 2. elem: document.getElementById(‘id’) | String/Object | - |
| count | 数据总数。一般通过服务端得到 | Number | - |
| limit | 每页显示的条数。laypage将会借助 count 和 limit 计算出分页数。 | Number | 10 |
| limits | 每页条数的选择项。如果 layout 参数开启了 limit,则会出现每页条数的select选择框 | Array | [10, 20, 30, 40, 50] |
| curr | 起始页。一般用于刷新类型的跳页以及HASH跳页。如:codelayui.code//开启location.hash的记录laypage.render({ elem: 'test1' ,count: 500 ,curr: location.hash.replace('#!fenye=', '') //获取起始页 ,hash: 'fenye' //自定义hash值}); |
Number | 1 |
| groups | 连续出现的页码个数 | Number | 5 |
| prev | 自定义“上一页”的内容,支持传入普通文本和HTML | String | 上一页 |
| next | 自定义“下一页”的内容,同上 | String | 下一页 |
| first | 自定义“首页”的内容,同上 | String | 1 |
| last | 自定义“尾页”的内容,同上 | String | 总页数值 |
| layout | 自定义排版。可选值有:count(总条目输区域)、prev(上一页区域)、page(分页区域)、next(下一页区域)、limit(条目选项区域)、refresh(页面刷新区域。注意:layui 2.3.0 新增) 、skip(快捷跳页区域) | Array | [‘prev’, ‘page’, ‘next’] |
| theme | 自定义主题。支持传入:颜色值,或任意普通字符。如: 1. theme: ‘#c00’ 2. theme: ‘xxx’ //将会生成 class=“layui-laypage-xxx” 的CSS类,以便自定义主题 | String |
<html>
<head>
<meta charset="utf-8">
<title>carousel模块快速使用title>
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<script src="../layui/layui.js">script>
head>
<body>
<div id="test1">div>
<script src="/static/build/layui.js">script>
<script>
layui.use('laypage', function () {
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
, count: 200 //数据总数,从服务端得到
, first: "首页"
, last: "尾页"
, limit: 20 //每页显示的条数。laypage将会借助 count 和 limit 计算出分页数。 Number 10
, layout: ["first", "prev", "page", "next", "limit", "refresh", "skip", "count"] //自定义排版。可选值有:count(总条目输区域)、prev(上一页区域)、page(分页区域)、next(下一页区域)、limit(条目选项区域)、refresh(页面刷新区域。注意:layui 2.3.0 新增) 、skip(快捷跳页区域)
, limits: [10, 20, 30] //每页条数的选择项。如果 layout 参数开启了 limit,则会出现每页条数的select选择框
, jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
}
});
});
script>
body>
html>
日期和时间组件文档 - layui.laydate
elem - 绑定元素
类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
codelayui.codelaydate.render({ elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等});
type - 控件选择类型
类型:String,默认值:date
用于单独提供不同的选择器类型,可选值如下表:
| type可选值 | 名称 | 用途 |
|---|---|---|
| year | 年选择器 | 只提供年列表选择 |
| month | 年月选择器 | 只提供年、月选择 |
| date | 日期选择器 | 可选择:年、月、日。type默认值,一般可不填 |
| time | 时间选择器 | 只提供时、分、秒选择 |
| datetime | 日期时间选择器 | 可选择:年、月、日、时、分、秒 |
range - 开启左右面板范围选择
类型:Boolean/String,默认值:false
如果设置 true,将默认采用 “ - ” 分割。 你也可以直接设置 分割字符。五种选择器类型均支持左右面板的范围选择。
format - 自定义格式
类型:String,默认值:yyyy-MM-dd
通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下:
| 格式符 | 说明 |
|---|---|
| yyyy | 年份,至少四位数。如果不足四位,则前面补零 |
| y | 年份,不限制位数,即不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数。如果不足两位,则前面补零。 |
| M | 月份,允许一位数。 |
| dd | 日期,至少两位数。如果不足两位,则前面补零。 |
| d | 日期,允许一位数。 |
| HH | 小时,至少两位数。如果不足两位,则前面补零。 |
| H | 小时,允许一位数。 |
| mm | 分钟,至少两位数。如果不足两位,则前面补零。 |
| m | 分钟,允许一位数。 |
| ss | 秒数,至少两位数。如果不足两位,则前面补零。 |
| s | 秒数,允许一位数。 |
通过上述不同的格式符组合成一段日期时间字符串,可任意排版,如下所示:
| 格式 | 示例值 |
|---|---|
| yyyy-MM-dd HH:mm:ss | 2017-08-18 20:08:08 |
| yyyy年MM月dd日 HH时mm分ss秒 | 2017年08月18日 20时08分08秒 |
| yyyyMMdd | 20170818 |
| dd/MM/yyyy | 18/08/2017 |
| yyyy年M月 | 2017年8月 |
| M月d日 | 8月18日 |
| 北京时间:HH点mm分 | 北京时间:20点08分 |
| yyyy年的M月某天晚上,大概H点 | 2017年的8月某天晚上,大概20点 |
value - 初始值
类型:String,默认值:new Date()
支持传入符合format参数设定的日期格式字符,或者 new Date()
codelayui.code//传入符合format格式的字符给初始值laydate.render({ elem: '#test' ,value: '2018-08-18' //必须遵循format参数设定的格式}); //传入Date对象给初始值laydate.render({ elem: '#test' ,value: new Date(1534766888000) //参数即为:2018-08-20 20:08:08 的时间戳});
isInitValue - 初始值填充
类型:Boolean,默认值:true
用于控制是否自动向元素填充初始值(需配合 value 参数使用)
codelayui.codelaydate.render({ elem: '#test' ,value: '2017-09-10' ,isInitValue: false //是否允许填充初始值,默认为 true});
min/max - 最小/大范围内的日期时间值
类型:string,默认值:min: ‘1900-1-1’、max: ‘2099-12-31’
设定有限范围内的日期或时间值,不在范围内的将不可选中。这两个参数的赋值非常灵活,主要有以下几种情况:
| 1. | 如果值为字符类型,则:年月日必须用 -(中划线)分割、时分秒必须用 :(半角冒号)号分割。这里并非遵循 format 设定的格式 |
|---|---|
| 2. | 如果值为整数类型,且数字<86400000,则数字代表天数,如:min: -7,即代表最小日期在7天前,正数代表若干天后 |
| 3. | 如果值为整数类型,且数字 ≥ 86400000,则数字代表时间戳,如:max: 4073558400000,即代表最大日期在:公元3000年1月1日 |
trigger - 自定义弹出控件的事件
类型:String,默认值:focus,如果绑定的元素非输入框,则默认事件为:click
codelayui.code//自定义事件laydate.render({ elem: '#test' ,trigger: 'click' //采用click弹出});
position - 定位方式
类型:String,默认值:absolute
用于设定控件的定位方式,有以下三种可选值:
| position 可选值 | 说明 |
|---|---|
| abolute | 绝对定位,始终吸附在绑定元素周围。默认值 |
| fixed | 固定定位,初始吸附在绑定元素周围,不随浏览器滚动条所左右。一般用于在固定定位的弹层中使用。 |
| static | 静态定位,控件将直接嵌套在指定容器中。 注意:请勿与 show 参数的概念搞混淆。show为 true 时,控件仍然是采用绝对或固定定位。而这里是直接嵌套显示 |
zIndex - 层叠顺序
类型:Number,默认值:66666666
一般用于解决与其它元素的互相被遮掩的问题。如果 position 参数设为 static 时,该参数无效。
codelayui.code//设定控件的层叠顺序laydate.render({ elem: '#test' ,zIndex: 99999999});
showBottom - 是否显示底部栏
类型:Boolean,默认值:true
如果设置 false,将不会显示控件的底部栏区域
codelayui.code//不显示底部栏laydate.render({ elem: '#test' ,showBottom: false});
btns - 工具按钮
类型:Array,默认值:[‘clear’, ‘now’, ‘confirm’]
右下角显示的按钮,会按照数组顺序排列,内置可识别的值有:clear、now、confirm
codelayui.code//只显示清空和确认laydate.render({ elem: '#test' ,btns: ['clear', 'confirm']});
<html>
<head>
<meta charset="utf-8">
<title>carousel模块快速使用title>
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<script src="../layui/layui.js">script>
head>
<body>
<div class="layui-inline">
<input type="text" class="layui-input" id="test1">
div>
<script>
layui.use('laydate', function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
, type: "date" //日期选择样式默认为date年月日
// , range: true //范围选择
// , format: 'yyyy年MM月dd日'
, value: '2017-09-10'
, isInitValue: false //是否允许填充初始值,默认为 true
, min: '2017-09-9'
, max: '2017-09-11'
, trigger: 'mouseover'//设置展示样式 input默认获取焦点展示日期选择
, showBottom: true //底部栏是否展示
, btns: ['clear', 'now', 'confirm']
, calendar: true //节日展示
, mark: {
'0-10-14': '生日'
, '0-12-31': '跨年' //每年12月31日
, '0-0-10': '工资' //每个月10号
, '2017-8-15': '' //具体日期
, '2017-8-20': '预发' //如果为空字符,则默认显示数字+徽章
, '2017-8-21': '发布'
}
});
});
script>
body>
html>







![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p2T7R7vK-1615424416923)(img\image-20201202102122379.png)]](http://img.e-com-net.com/image/info8/aca25b4153074c6c993ee5b2a8f7ba93.jpg)





![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RndtcAxP-1615424416929)(F:\teacher\笔记\img\image-20201202114917502.png)]](http://img.e-com-net.com/image/info8/c6a3253b91e44371b87666fea3334b7f.jpg)