echarts如何实现双折线双y轴刻度对齐
echarts中设置双折线的双y轴可以让数据更加直观,同时也会来带新的问题,两边刻度总是无法对齐。
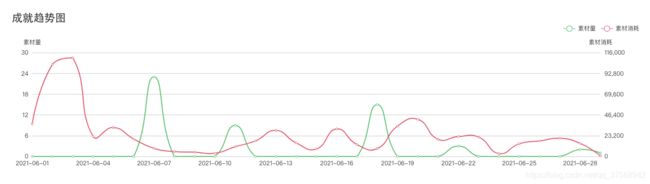
如下图所示
分析具体原因,是由于两边数据不一致,所以对数据进行分割时,就会导致分割成不同的段数。
尽管指定splitNumber,结果还是不尽人意,官方文档中也对这个属性进行了说明,其指定的值只能是个参考,具体还要视计算结果而定。(splitNumber官方说明)
坐标轴的分割段数,需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。
由于是两边的数据分割不均等导致的,那么能不能手动将两侧分割均等呢?
其实是可以的,这里要将splitNumber和interval这两个属性联合使用。
假如设置splitNumber=5,那么就是说要将y轴分割成5段,那么每一段之间的间距用interval来指定。所以,我们需要算出interval的值是多少。
首先计算出数据中的最大值
function _getMaxValue(arr) {
const max = Math.max(...arr);
// 这样处理是为了不让最大值刚好到坐标轴最顶部
return Math.ceil(max / 9.5) * 10;
}
接着计算出数据中的最小值
function _getMinValue(arr) {
const min = Math.min(...arr);
// 这样处理是为了不让最大值刚好到坐标轴最底部
return Math.floor(min / 12) * 10;
}
通过最大值减去最小值的差除以分段数量可以得到每段间距,interval的值就得到了。
然后按照如下配置即可。
const data1 = [120, 132, 101, 134, 90, 230, 210];
const data2 = [4, 6, 30.6, 10.8, 6.6, 7.8, 5.3];
const min1 = _getMinValue(data1),
min2 = _getMinValue(data2),
max1 = _getMaxValue(data1),
max2 = _getMaxValue(data2);
// some code...
yAxis: [
{
name: '素材量',
type: 'value',
min: min1,
max: max1,
splitNumber: 5,
interval: (max1 - min1) / 5,
},
{
name: '素材消耗',
type: 'value',
splitNumber: 5,
interval: (max2 - min2) / 5,
min: min2,
max: max2
},
],
// some code...
最终展示的结果如图
想去掉y轴上面的文字(素材量/素材消耗)把yAxis中name设置为空即可name:""