37 UnitTest框架 - 生成HTML测试报告
目录
一、生成HTML测试报告
1、什么是HTML测试报告
2、生成测试报告的作用
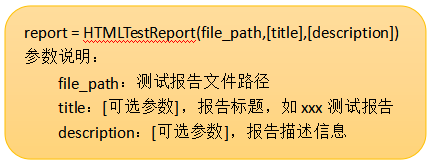
3、HTMLTestReport
4、实例化HTMLTestReport对象
5、生成HTML测试报告的步骤
6、生成HTML格式测试报告示例
7、使用相对路径存放测试报告可能存在的问题
8、获取项目的路径
9、使用绝对路径生成测试报告
二、参数化案例
一、生成HTML测试报告
1、什么是HTML测试报告
-
就是执行完测试用例后,以HTML(网页)方式将执行结果生成报告
-
使用suite和runner(用的是第三方模块HTMLTestReport)
2、生成测试报告的作用
-
测试报告是本次测试结果的体现形态
-
测试报告内包含了有关本次测试用例的详情
3、HTMLTestReport
-
UnitTest框架本身不支持生成HTML格式的测试报告
-
网上有很多类库都可以实现,基本用法都类似,只是生成的HTML报告样式有差别
-
我们使用HTMLTestReport类库来生成测试报告,安装:pip install HTMLTestReport
4、实例化HTMLTestReport对象
5、生成HTML测试报告的步骤
-
步骤1:导包 ---> from htmltestreport import HTMLTestReport
-
步骤2:封装测试套件
-
步骤3:实例化HTMLTestReport对象
-
步骤4:执行测试套件
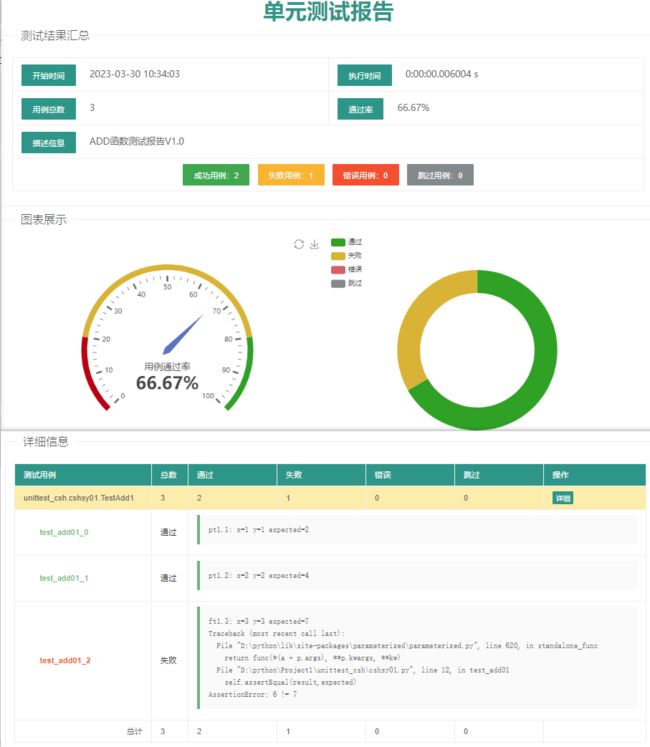
6、生成HTML格式测试报告示例
# 定义在add.py文件中的函数
def add(x,y):
return x+y# 定义在cshsy01中的用例脚本
import unittest
from unittest_csh.add import add
from parameterized import parameterized
class TestAdd1(unittest.TestCase):
# 参数化使用方式一
@parameterized.expand([(1,1,2),(2,2,4),(3,3,7)])
def test_add01(self,x,y,expected):
print('x={} y={} expected={}'.format(x,y,expected))
result = add(x,y)
self.assertEqual(result,expected)
# 执行用例cshsy01中的用例脚本,并生成HTML格式的测试报告report
import unittest
from unittest_csh.cshsy01 import TestAdd1
from htmltestreport import HTMLTestReport
# 生成测试套件
suite = unittest.TestSuite()
suite.addTest(unittest.makeSuite(TestAdd1))
# 实例化HTMLTestReport对象
report_path = "./report/report.html"
report = HTMLTestReport(report_path,title='单元测试报告',description='ADD函数测试报告V1.0')
# 执行测试套件
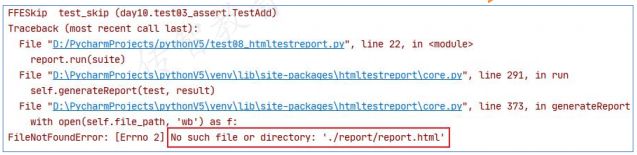
report.run(suite)7、使用相对路径存放测试报告可能存在的问题
-
在不同的目录下相对位置是不同的,存放测试报告的路径写错运行会报错
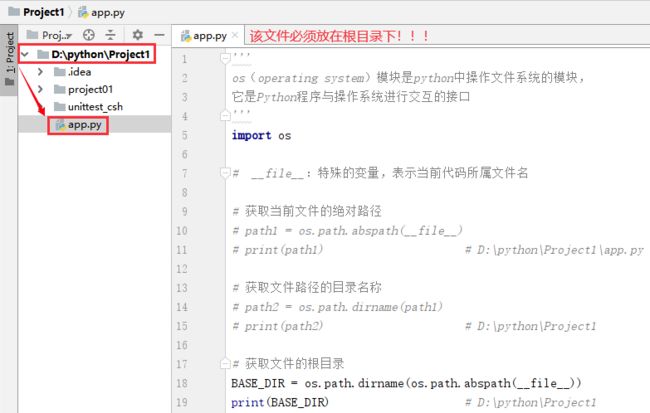
8、获取项目的路径
-
获取当前文件的绝对路径:abspath = os.path.abspath(__file__)
-
获取文件路径的目录名称:diranme = os.path.dirname(filepath)
-
获取项目的根目录:BASE_DIR = os.path.dirname(os.path.abspath(__file__))
9、使用绝对路径生成测试报告
-
将来的项目是分目录写的,使用相对路径,可能会出现找不到文件的情况,此时需要使用绝对路径
方法:
1.在项目的根目录,创建一个python文件(app.py或者config.py)
2.在这个文件中 获取项目的目录,在其他代码中使用 路径拼接完成绝对路径的书写
二、参数化案例
需求:
1.对登陆函数进行测试,登陆函数定义在tools.py中
2.将login函数的测试数据定义在login_data.json文件中,json文件放在data目录中
3.书写用例对login函数进行测试,使用断言,用例放在case目录中
4.读取json文件中的测试数据,通过参数化的方式传入测试用例
5.生成测试报告,放在report目录中
-
在tools.py中定义login函数
def login(username,password):
if username == 'admin' and password == '123456':
return '登录成功'
else:
return '登录成功'
-
在data目录的login_data.json文件中定义测试数据
[
{
"desc": "正确的用户名和密码",
"username": "admin",
"password": "xxxxxx",
"expect": "登录成功"
},
{
"desc": "错误的用户名",
"username": "root",
"password": "xxxxxx",
"expect": "登录失败"
},
{
"desc": "错误的密码",
"username": "admin",
"password": "xxxxxx",
"expect": "登录失败"
},
{
"desc": "错误的用户名和密码",
"username": "root",
"password": "xxxxxx",
"expect": "登录失败"
}
]-
在case目录的login_case.py文件中编写用例
import unittest
import json
from Project1.app import BASE_DIR
from parameterized import parameterized
from project01.tools import login
# 读取json文件中的测试数据
def data_link():
with open(BASE_DIR+'/project01/data/login_data.json',encoding='utf-8') as f:
data_list = json.load(f)
new_list = []
for data in data_list:
username = data.get('username')
password = data.get('password')
expect = data.get('expect')
desc = data.get('desc')
new_list.append((username,password,expect,desc))
return new_list
class TestLogin(unittest.TestCase):
@parameterized.expand(data_link())
def test_login01(self,username,password,expect,desc):
result = login(username,password)
print(f'用户名:{username},密码:{password},expect:{expect},desc:{desc}')
self.assertEqual(result,expect)
-
执行测试套件,在report目录中生成测试报告
import unittest
from Project1.app import BASE_DIR
from htmltestreport import HTMLTestReport
from project01.case.login_case import TestLogin
suite = unittest.TestSuite()
suite.addTest(unittest.makeSuite(TestLogin))
runner = HTMLTestReport(BASE_DIR+'/project01/report/login_report.html','登录测试报告','V1.0')
runner.run(suite)