1. 用命令创建users 应用
2. 将users 注册到settings.py
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'corsheaders', # 'luf.apps.home', 'home', 'xadmin', 'crispy_forms', 'reversion', 'users' ]
3. 在项目主配置文件中 settings.py
AUTH_USER_MODEL = 'users.User'
我们自定义的用户模型类还不能直接被Django的认证系统所识别,需要在配置文件中告知Django认证系统使用我们自定义的模型类。
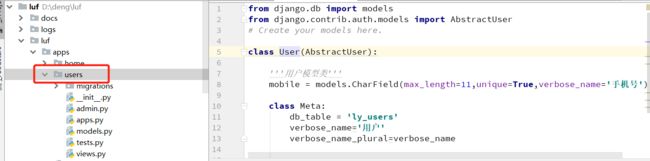
4. 自定义用户模型表
class User(AbstractUser): """用户模型类""" mobile = models.CharField(max_length=11, unique=True, verbose_name='手机号') class Meta: db_table = 'ly_users' verbose_name = '用户' verbose_name_plural = verbose_name
5. 进行数据迁移
python manage.py makemigrations
python manage.py migrate
解决home应用中模型类中的,image字段,url返回给前端格式问题
1.在配置文件中设置
# 访问静态文件的url地址前缀 STATIC_URL = '/static/' # 设置django的静态文件目录 STATICFILES_DIRS = [ os.path.join(BASE_DIR,"luffy/static") ] # 项目中存储上传文件的根目录[暂时配置],注意,static目录需要手动创建否则上传文件时报错 MEDIA_ROOT=os.path.join(BASE_DIR,"luffy/static") # 设置访问上传文件的url地址前缀 MEDIA_URL = "/media/" # 避免和STATIC_URL 的路径相同所有用“/media/”
# 当前站点的域名
HOST = "http://api.luf.cn:8000"
2. 总路由中设置
from django.contrib import admin from django.urls import path,include,re_path import xadmin xadmin.autodiscover() # version模块自动注册需要版本控制的 Model from xadmin.plugins import xversion xversion.register_models() from django.conf import settings from django.views.static import serve urlpatterns = [ re_path(r'^media/(?P.*)$', serve, {"document_root" :settings.MEDIA_ROOT}), path(r'xadmin/', xadmin.site.urls), path('admin/', admin.site.urls), path('home/', include("home.urls")), path('users/', include("users.urls")), # include 的值必须是 模块名.urls 格式,字符串中间只能出现一个圆点 ]
3. home /views.py 中:
from django.db.models import Q from rest_framework.views import APIView from rest_framework.response import Response from .models import bannerInfo from django.conf import settings class BannerInfoAPIView(APIView): """ 轮播图列表 """ def get(self,request): # 获取数据 banners = bannerInfo.objects.filter(Q(is_show=True) & Q(is_delete=False)).order_by("-orders") # 调整banners的images字段 # 序列化 data = [] for item in banners: data.append({ # 拼接图片的url地址 "image": settings.HOST+item.image.url, "link":item.link, "orders":item.orders, }) return Response(data)
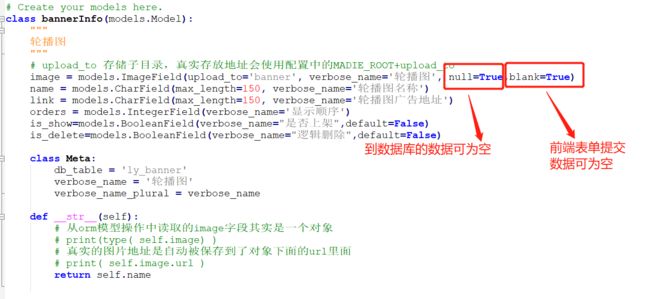
后端轮播模型的调整,让用户可以不上传图片,前端表单提交数据的时候可为空
home/models.py中: 通过设置 null =True 和 blank =True
from django.db import models # Create your models here. class BannerInfo(models.Model): # update_to 存储子目录,真实存放地址会使用配置中的MADIE_ROOT+upload_to image = models.ImageField(upload_to='banner',verbose_name='轮播图',null=True,blank=True) name = models.CharField(max_length=150,verbose_name='轮播图名称') link = models.CharField(max_length=150,verbose_name='轮播图广告地址') orders = models.IntegerField(verbose_name='显示顺序') is_show = models.BooleanField(verbose_name='是否上架',default=False) is_delete = models.BooleanField(verbose_name='逻辑删除',default=False) class Meta: db_table='ly_banner' verbose_name='轮播图' verbose_name_plural=verbose_name def __str__(self): # 从orm 模型操作中读取的image字段其实是一个对象 # print(type(self.image)) # 真实的图片地址是自动保存到了对象下面的url self.image.url return self.name
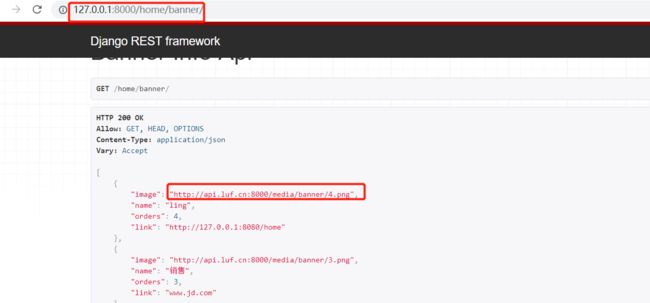
后端提供的轮播图数据接口
前端的axios请求函数:banner.vue组件中:
mounted:function () { //获取轮播图 this.$axios.get('http://api.luf.cn:8000/home/banner').then(res=> { console.log(res); this.banner_list=res.data; }).catch(error=>{ console.log(error) }) }
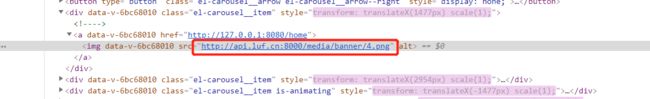
前端浏览器中点击检查: